この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性

ぶっちゃけ、『
AFFINGER6
』のカスタマイズって難しいですよね?
そこで現役Webデザイナーのボクが、記事の前半で「AFFINGER6のカスタマイズ方法」を6大パート別で。
後半では「当サイト限定のカスタマイズ方法」について解説します。
本記事を最後まで読むことで、AFFINGER6のカスタマイズを無料で済ませられますよ!
\稼ぐに特化したテーマ/
当サイト限定特典プレゼント中
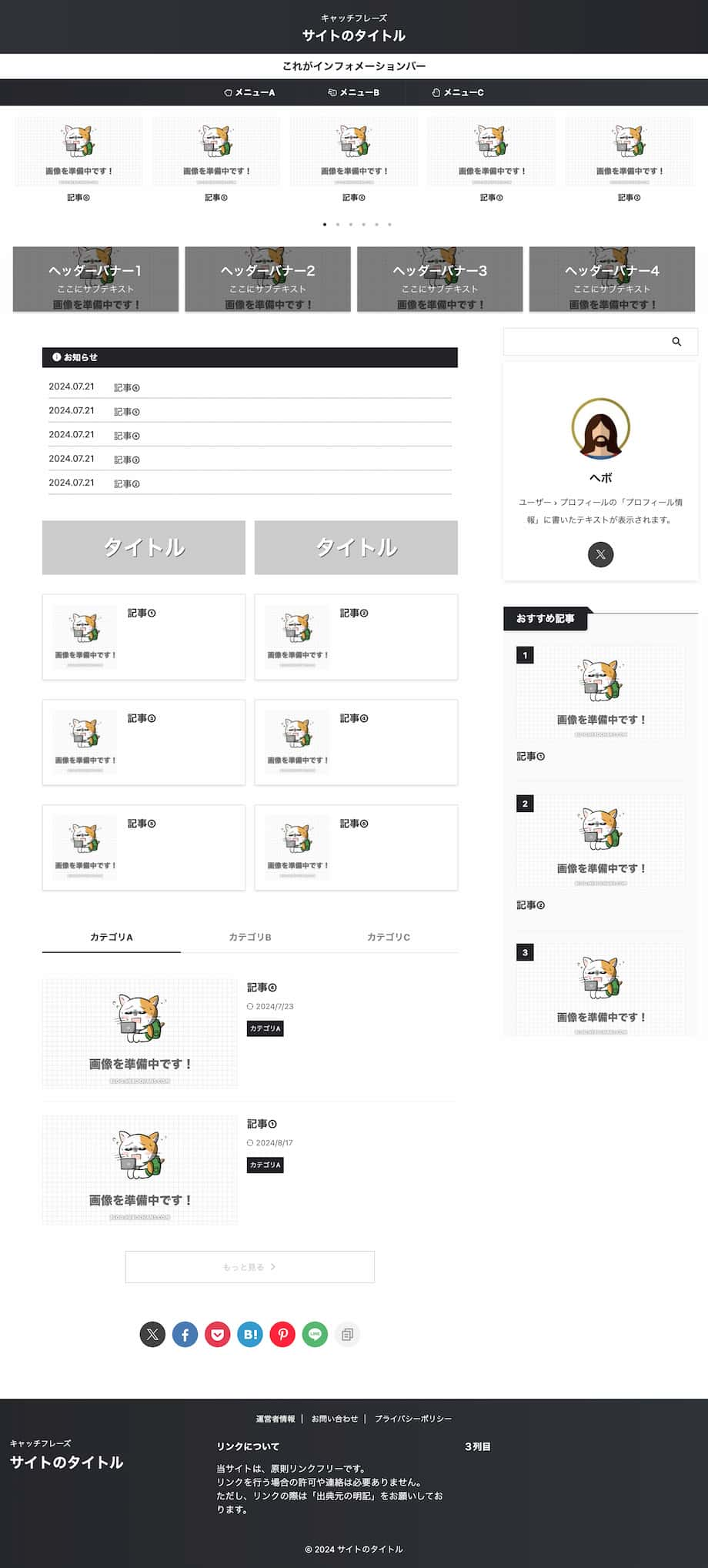
AFFINGER6カスタマイズ後の完成図【デモサイトあり】

当サイトとは別に「
デモサイト
」を用意しました。
本記事で解説するカスタマイズを全部乗せすると、こうなります。
とはいえ、必要ないカスタマイズはスキップしちゃってOK!
パート別
- ①:トップページ(メインエリア)
- ②:ヘッダー
- ③:サイドバー
- ④:フッター
カスタマイズでは次のいずれかをイジります👇
カスタマイズする場所
- ①:AFFINGER管理
- ②:カスタマイズ
- ③:ウィジェット
- ④:メニュー
では、「トップページ」のカスタマイズから始めましょう!
テンプレートでサクッと「おしゃれなデザイン」にしたい方は別記事をどうぞ👇
関連記事【完全無料】AFFINGER6デザインテンプレートの設定方法と例
前提初期値を設定する
最初にまず「Save」を1回クリックして下さい(初期値が設定されます)。
これでリセットしたときに初期値に戻りますよ。
カスタマイズではなく、「初期設定」については別記事で解説しています👇️
関連記事AFFINGER6の初期設定22選|ワードプレス初心者に解説
AFFINGER6のカスタマイズ方法【トップページ編】

AFFINGER6のカスタマイズ方法「トップページ編」は、次のとおり。
この章のもくじ
- ①:全体カラー
- ②:NEWS(お知らせ)
- ③:バナー風ボックス+ブログカード
- ④:タブ式カテゴリー記事一覧
まずは、サイトの顔「トップページ」のカスタマイズから👇
とはいえ、「トップページの作り方」は別記事で深堀りしています👇️
関連記事【13パート】AFFINGER6おしゃれなトップページの作り方ガイド
関連記事AFFINGER6を使った企業サイトの作り方|デモサイト例も紹介
その①全体カラー
サイト全体のカラーをサクッと決めたいなら、「カラーパターン」が優秀です。
12色展開
- 赤(エレガント)
- 青(ビジネス)
- 緑(ナチュラル)
- オレンジ(元気)
- ピンク(可愛い)
- グレー(ダーク)
- 赤(やさしい)
- 青(やさしい)
- 緑(やさしい)
- オレンジ(やさしい)
- ピンク(やさしい)
- グレー(やさしい)
「Save」をクリック。
これで以下のカラーが一発で決まります。
キーカラー
- ヘッダーの背景色
- グローバルメニューの背景色
- フッターの背景色
- トップに戻るボタン
- カテゴリータブなど
とはいえ、これだと細かいカラーリングまでは設定できません。
から「キーカラー」に「カラーコード(#ffffff:白)」を入れることでも設定できますよ。
ブラウザに拡張機能『ColorPick Eyedropper』を追加すれば、カラーコードを取得できるんです。
たとえば、YouTubeロゴのカラーコードは「#FF0001」になります。
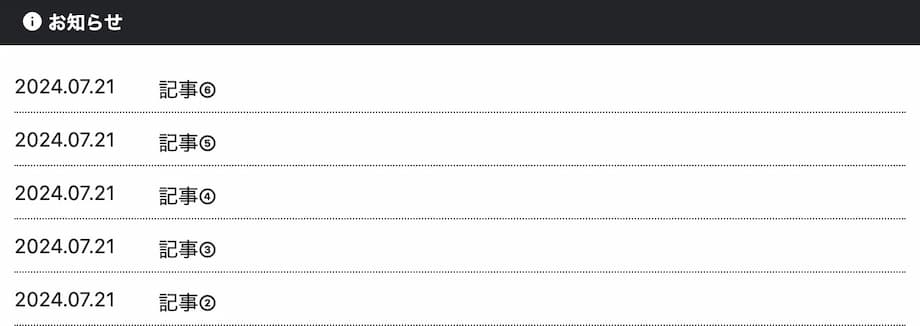
その②NEWS(お知らせ)

「お知らせをTOPページの一番上に表示する」に✅を入れるだけ。
デフォルト
- お知らせタイトルバーに表示する文字:お知らせ
- お知らせに表示するカテゴリー:全て
- お知らせに表示する件数:5件
これらをカスタマイズすることができます。
その③バナー風ボックス+ブログカード

から、いちばん右の「ツールバー切り替え」というアイコンをクリックしてください。
の順番にクリック。
「イエロー」と「ブルー」のボックスができましたね。
それぞれに以下の「ショートコード」をコピペしてください。
右上のCopyをクリック
[st-flexbox title="ここにタイトル" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="ここに背景画像" blur="on" margin_bottom="0"][/st-flexbox]
[st-card id="ここに記事ID" readmore="off" thumbnail="on"]
[st-card id="ここに記事ID" readmore="off" thumbnail="on"]
[st-card id="ここに記事ID" readmore="off" thumbnail="on"]これで「2つのバナー風ボックス」と「6つのブログカード」がトップページに挿入されますよ。
変更してね
- タイトル
- 背景画像
- 記事ID
コピペしたら、「このテキストは最後に消して下さい(50%)」は削除してOKです。
また、ブログカードに「本文が抜粋」されるのがイヤな人は・・・
任意
- :PC閲覧時も「最新の投稿一覧」ウィジェット及びサイドバーの記事一覧の抜粋を表示する
- ✅:PC閲覧時も記事一覧(トップ・アーカイブ・関連記事)の抜粋を非表示にする
- ✅:PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする
- :スマホ(960px未満)閲覧時でも「記事一覧・カテゴリー記事一覧」の抜粋を表示する
- :スマホ(960px未満)閲覧時でも「ブログカード」の抜粋を表示する
ボクはすべて非表示にしています。
その④タブ式カテゴリー記事一覧

カテゴリーごとに記事一覧を「タブ」で表示できる機能です。
2ステップ
- ①:「タブ式カテゴリー記事一覧をフロントページに表示する」に✅
- ②:カテゴリーIDを入れる(4つまで)
これだけで「タブ式カテゴリ一覧」が実装できます。
デザインをカスタマイズ
- 角丸
- スクエア
- ボーダー
- タブ(シンプル)
ほかにも「タブの背景色」や「文字色」も変更できますよ。
AFFINGER6のカスタマイズ方法【ヘッダー編】

AFFINGER6のカスタマイズ方法「ヘッダー編」は、次のとおり。
この章のもくじ
- ①:サイトのタイトル+キャッチフレーズ
- ②:インフォメーションバー
- ③:グローバルメニュー
- ④:サムネイルスライドショー
- ⑤:ヘッダーバナー
次は、サイト上部「ヘッダー」です。
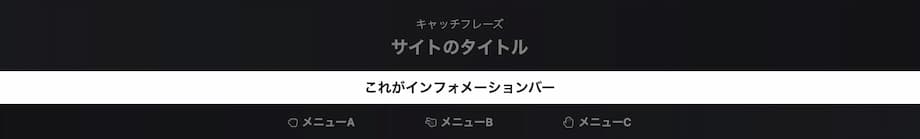
その①サイトのタイトル+キャッチフレーズ

ここに「サイトのタイトル」と「キャッチフレーズ」を入力します。
サイトのタイトルを「ロゴ画像」にする場合も入力しておきましょう。
から「ヘッダーナビゲーションをセンタリング」に✅を入れると、サイト名が「中央寄せ」になりますよ。
の「画像を選択」からアップロードすれば、サイトのタイトルが「ロゴ画像」になります。
「ヘッダーロゴ画像を使用する」に✅を入れると、同じ画像が「フッター」にも適用されますよ。
その②インフォメーションバー

に「カスタムHTML」を追加。
右上のCopyをクリック
<a href="ここにURL" style="text-decoration: none;"><strong>ここにテキスト</strong></a>そこに上記のHTMLコードをコピペしてください。
「<strong>ここにテキスト</strong>」で太字にしています。
変更してね
- ここにURL
- ここにテキスト
あとは「URL」と「テキスト」を変更して「公開」をクリック。
とはいえ、インフォメーションバーの「カラー」も変更したいですよね。
そこにCSSコードをコピペしてください。
右上のCopyをクリック
/* インフォメーションバーの背景色 */
#st-header-top-widgets-box {
background-color: #222;
}
/* インフォメーションバーの文字色 */
#st-header-top-widgets-box .st-content-width a {
color: #fff;
}それぞれ「好きなカラーコード」に変更してくださいね。
また、こっちのHTMLコードをコピペすると「流れるインフォメーションバー」を実装できますよ。
右上のCopyをクリック
<div><marquee><a href="ここにURL" style="text-decoration: none;"><strong>ここにテキスト</strong></a></marquee></div>かならずスマホでも表示をチェックしてくださいね!
その③グローバルメニュー

サイト名の下のグローバルメニューは、その名のとおり「メニュー」から設定します。
まずは、「メニュー名」を入力して、「メニューを保存」をクリック。
左の「メニュー項目を追加」から表示したいメニューを選んでください。
追加できるメニュー
- 固定ページ(TOPや問い合わせ)
- 投稿(特定の記事)
- カスタムリンク(外部サイトなど)
- カテゴリー
「トップページ」「お問い合わせ」「カテゴリー」などを設置するのが一般的ですね。
メニュー設定
- ✅:ヘッダーメニュー
- ✅:スマホスライドメニュー
この2つに✅を入れると、PCとスマホでグローバルメニューが表示されます。
さいごに「メニューを保存」をクリック。
スマホでは「ハンバーガーメニュー」になるので、確かめてみてくださいね!
さらに、グローバルメニューはこんなカスタマイズもできます👇
メニューのカスタマイズ
- アイコンを設置する
- サブ項目(子カテゴリー)を設置する
- リンクを新しいタブで開く
それぞれサクッと解説します!
アイコンを設置する
メニュー横のアイコンは『FontAwesome』で実装できます。
から「FontAwesomeIcons4.7.0の読み込み」に✅を入れて、「Save」をクリック。
の「ナビゲーションラベル」のテキストの〝前か後ろ〟にFontAwesomeのコードをコピペすればOK。
アイコンは『FontAwesome4.7.0』から探してくださいね。
右上のCopyをクリック
<i class="fa fa-address-book" aria-hidden="true"></i>『FontAwesome』のコードはこんな感じです。
サブ項目(子カテゴリー)を設置する
メニューを「サブ項目」に追加することで、「ドロップダウンメニュー」を実装できます。
カテゴリーが「親・子・孫」構造に分かれてる時にいいですね。
リンクを新しいタブで開く
の上部にある「表示オプション」をクリック。
「リンクターゲット」に✅を入れると、「リンクを新しいタブで開く」が選べるようになりますよ。
その④サムネイルスライドショー

スライドショーは「トップページのみ or 全ページ」表示かを選べます。
3パターン
- 無効
- フロントページ
- 全ページ
記事を「6本以上」書かないとスライドしないですからね。
カスタマイズの種類
- カテゴリーを指定する
- 取得記事数を指定する
- 昇降順を変える
- 画像のみにする
- 画像に影を付ける
などなどカスタマイズ方法はさまざまです。
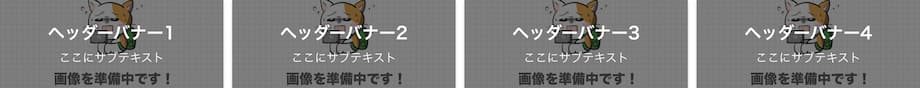
その⑤ヘッダーバナー

トップページのヘッダーにカード型リンクを最大4つまで設置できます。
3ステップ
- 画像のURL
- テキスト・サブテキスト
- リンク先URL
カスタマイズはそれだけでなく・・・
表示設定
- サイト全体に表示する
- PCに表示しない
- スマホ・タブレットに表示しない
さらにさらに・・・
デザイン設定
- テキストのある背景画像をぼかす
- テキストのある背景画像を暗くする
- 角丸にする
- スマホではバナーの高さを倍にする
いろいろ触ってみてくださいね!
AFFINGER6のカスタマイズ方法【サイドバー編】

AFFINGER6のカスタマイズ方法「サイドバー編」は、次のとおり。
この章のもくじ
- ①:サイドバーを非表示にする
- ②:検索フォーム
- ③:プロフィールカード
- ④:おすすめ記事一覧
続いて、PCでは右、スマホではメインの下に来る「サイドバー」のカスタマイズです。
その①サイドバーを非表示にする
から「サイト全体を1カラムにする」に✅を入れると、サイドバーが非表示になります。
「スマホのサイドバーを非表示にする」に✅を入れると、スマホでサイドバーが非表示になりますよ。
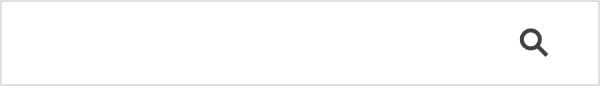
その②検索フォーム

左の「利用できるウィジェット」から「検索」を「サイドバー(上部)」に追加してください。
これだけで「検索フォーム」がサイドバーのいちばん上に表示されます。

読者にとって必要な機能なので、いちばん上がいいと思います!
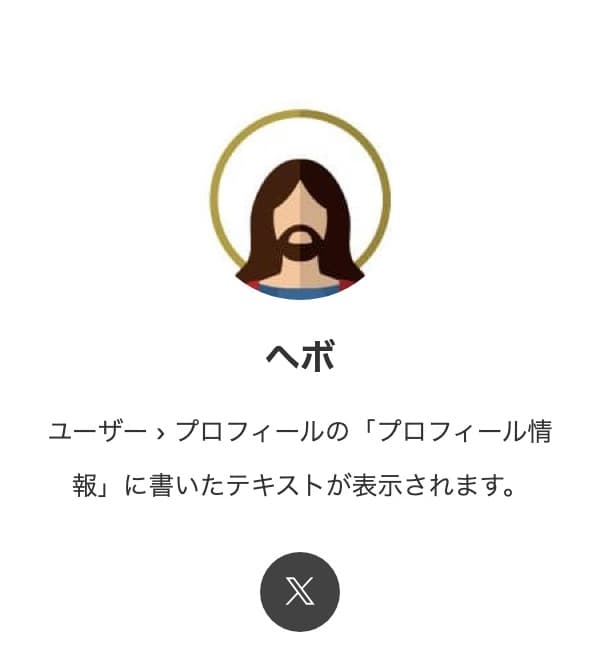
その③プロフィールカード

左の「利用できるウィジェット」から「11_AFFINGERプロフィールカード」を「サイドバー(上部)」に追加してください。
「検索フォーム」の下がいいですね。
ここから「プロフィールカード」をカスタマイズしていきます。
プロフィールカードの中身はここに入力したものが反映されます。
入力事項
- ニックネーム(必須)
- SNSアイコン
- サイト
- twitter(URL)
- facebook(URL)
- instagram(URL)
- youtube(URL)
- amazon(URL)
- feed(URL)
- form(URL)
- プロフィール情報
- プロフィール写真
WordPressでは「Twitter」ですが、アイコンは「X」になっています。
また、「プロフィール写真」は以下からも設定可能です。
プロフィール写真の後ろに「ヘッダー画像」を設定することもできますよ。
こっちでもOK
- ヘッダー画像
- アバター画像(プロフィール写真)
プロフィールカードのカスタマイズはまだまだあります。
カスタマイズの種類
- アバター画像に影をつける
- プロフィールカードに影をつける
- プロフィールカードを角丸にする
- テキスト色・背景色・ボーダー色を変える
- 旧プロフィールカードに変更
さいごに「公開」をクリックすれば反映されますよ。
さらに、「テーマ管理」からもカスタマイズできます。
任意
- ✅:アバター画像を丸くする(※コメント欄のアバター画像含む)
- ✅:プロフィール情報にhtmlタグを許可する
「htmlタグを許可する」ことによって、こんなことができるようになります👇
htmlタグを許可すると
- 絵文字
- 改行
- 箇条書き
ここだけわかりづらいので覚えておいてくださいね。
その④おすすめ記事一覧

「おすすめ記事一覧」のカスタマイズは超かんたん!
3ステップ
- おすすめ記事一覧に表示する文字
- 任意の人気記事を指定(投稿又は固定記事ID)
- サイドのスクロールに表示にする(抜粋非表示)
「タイトル」と設定したい記事の「ID」を入力して、サイドバーに表示されるように✅を入れるだけ。
キラーページ(収益記事)など、読んでもらいたい記事を設置しましょう!
AFFINGER6のカスタマイズ方法【フッター編】

AFFINGER6のカスタマイズ方法「フッター編」は、次のとおり。
この章のもくじ
続きまして、サイトの下部「フッター」のカスタマイズをどうぞ👇
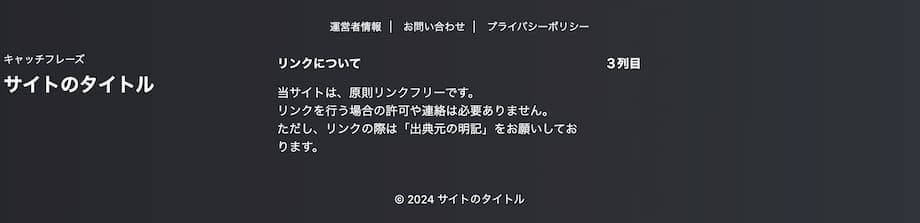
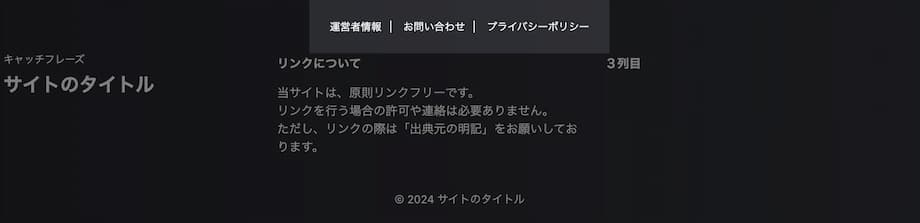
その①3列にする

に「カスタムHTML」を追加。
これだけでフッターが2列になります(サイトのタイトルが左寄せに)。
同時に、ウィジェットに「フッター(3列目)」が追加されるので、同じく「カスタムHTML」を追加してください。
これでフッターが3列になりました!
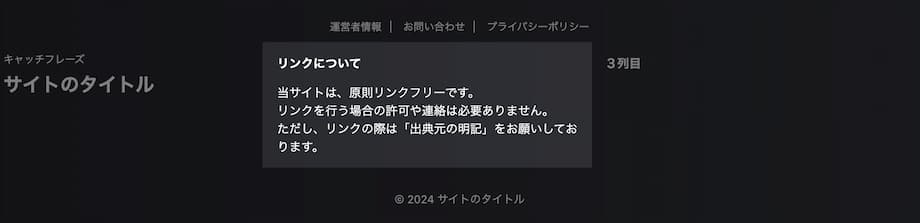
その②リンクについて

フッターの2列目・3列目には何を設置してもいいですが、「リンクについて」がおすすめ。
「カスタムHTML」に以下のテキストをコピペしてください。
右上のCopyをクリック
当サイトは、原則リンクフリーです。<br>リンクを行う場合の許可や連絡は必要ありません。<br>ただし、リンクの際は「出典元の明記」をお願いしております。「<br>」タグで改行しています。
タイトルは「リンクについて」でいいでしょう。
とはいえ、「文字色」や「フォントのサイズ」を変えたい人もいるはず。
以下の「CSSコード」をコピペしてください。
右上のCopyをクリック
/* フッターの文字色 */
#custom_html-6 .custom-html-widget {
color: #fff;
font-size: 14px;
}好きな「カラーコード」や「フォントサイズ」に変更してくださいね!
また、当ブログのフッターには「バナー」が貼ってありますよね?
被リンクをGET
- にほんブログ村
- FC2ブログランキング
- Airランキング
- WP-Search
こうしたバナーを設置することで、各サイトから「被リンク(外部サイトからの発リンクのこと)」がもらえるんです。
ドメインパワーの強いサイトから被リンクをGETすることで、あなたのサイトのドメインパワーもアップ!
とはいえ、読者にとってはジャマなので、フッターに設置するのが望ましいでしょう。
その③フッターメニュー

から「新しいメニューを作成しましょう」をクリック。
3ステップ
- ①:「メニュー名」を入力する
- ②:「フッターメニュー」に✅を入れる
- ③:「メニューを作成」をクリック
あとは「メニュー項目を追加」から追加したいメニューを選ぶだけ。
一般的なメニュー
- 運営者情報(プロフィール)
- お問い合わせ
- プライバシーポリシー
これらを設置するのが一般的ですね。
AFFINGER6のカスタマイズ方法【スマホ編】

AFFINGER6のカスタマイズ方法「スマホ編」は、次のとおり。
この章のもくじ
スマホは「ヘッダー」と「フッター」をカスタマイズしていきます。
その①検索アイコン【ヘッダー】

から「スマホヘッダーに検索アイコンを追加する」に✅を入れるだけで、スマホのヘッダーに検索アイコンが表示されます。
カスタマイズの種類
- アイコンデザイン:ノーマル・クール・リスト
- ✅:アイコン下に「MENU」「CLOSE」を追加する
- ✅:メニューアイコンを縦にする
- メニューの位置を右にする(検索アイコンが左に)
- 検索アイコン:オーバーレイ・スライド
いろいろ試してみてくださいね。
その②スマホ用フッターメニュー

まずは、メニューを作成します。
5ステップ
- ①:新しいメニューを作成する
- ②:メニュー名をつける(例:スマホ用フッターメニュー)
- ③:メニュー設定「スマホフッターメニュー」に✅
- ④:「メニューを作成」をクリック
- ⑤:「メニュー項目」を追加する
スマホ用フッターメニューに設置するメニューが、次のとおり。
よくあるカスタマイズ
- HOME
- お問い合わせ
- X(旧Twitter)
- YouTube
- TOPに戻る
基本的にURLを入れればOKですが、「TOPに戻る」だけは特殊です。
TOPに戻るのカスタマイズ
- URL:#wrapper
- ナビゲーションラベル:FontAwesome
ナビゲーションラベルは「テキスト」より「アイコン」にしたほうがいいでしょう。
から「スマホ用フッターメニューを表示する」に✅を入れると、スマホのフッターにメニューが表示されますよ。
さらに、「TOPに戻る」を実装した方は・・・
から「jsによるスムーススクロールを使用する」に✅を入れると、「TOP」をタップしたときに上までスッーと戻りますよ。
最後に、「Save」をクリックするのもお忘れなく。
AFFINGER6のカスタマイズ方法【その他編】

AFFINGER6のカスタマイズ方法「その他編」は、次のとおり。
この章のもくじ
- ①:サイトアイコン(ファビコン)
- ②:フォント
最後に、「サイトアイコン」と「フォント」のカスタマイズをどうぞ👇
その①サイトアイコン(ファビコン)
![]()
サイトアイコン(favicon)とは、PC「ブラウザのタブ」やスマホ「アプリのアイコン」に表示される画像のこと。
から「512 × 512px以上の正方形の画像」をアップロードすればOKです。
その②フォント
から「全体」と「記事タイトル・見出し(h2~3)・ウィジェットボタンなど」でフォントを変更できます。
ボクは「その他(優先)」に以下をコピペしています。
右上のCopyをクリック
font-family: Noto, "Hiragino Sans", Helvetica, Arial, sans-serif;『manablog』と同じです。
【限定特典】AFFINGER6カスタマイズの教科書【完全コピー編】
当サイト経由で『
AFFINGER6
』を購入してくれた方に【限定特典】をプレゼントしています🎁
とくに『
AFFINGER6 EX
』でしかできない「記事一覧のカード型」は必見です👇️
本記事の〝5倍以上〟のボリュームで、「AFFINGER6のカスタマイズ方法」を完全解説しています。
とはいえ、「CSSをコピペ」または「ファイルをインポート」するだけで、デモサイトを完全コピーできますよ。
また、『AFFINGER6カスタマイズの教科書』は〝
25大
特典の一つ〟でしかありません。
さすがに増やし過ぎたので、特典は予告なく終了しますね👇
フッター編で解説した「被リンクを無料でGETできるサイト集」や「ブログアフィリエイトの教科書」などなど・・・
カスタマイズだけでなく、マネタイズに特化した特典も盛りだくさん!
「ブログ5年間のすべて」を惜しげもなく公開しています👇
\稼ぐに特化したテーマ/
当サイト限定特典プレゼント中
関連記事【25大特典】AFFINGER6レビュー!4年生が評判・口コミを解説
【25大特典】AFFINGER6レビュー!4年生が評判・口コミを解説
【Q&A】AFFINGER6のカスタマイズに関する「よくある質問」

AFFINGER6のカスタマイズに関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
順番に見ていきましょう!
Q1:AFFINGER6の目次のカスタマイズ方法は?
A次の3通りがおすすめです。
3パターン
- ①:目次を自作する
- ②:プラグイン『すごいもくじ』を使う
- ③:プラグイン『Table of Contents Plus』を使う
今『
AFFINGER6
』を購入すると、公式特典としてプラグイン『SUGOI MOKUJI(すごいもくじ)』のLITE版がもらえます。
PRO版は「5,980円」。
自作とLITE版にはできないこと
- サイドバーに目次を表示する(PROのみ)
- 目次のクリック数を計測する(PROのみ)
サイドバーに目次を表示したいなら、「すごいもくじのPRO版」か『Table of Contents Plus』ですね!
ボクは自作した目次を使っていますよ👇
関連記事WPブログの目次の作り方|htmlをコピペで自作【プラグインなし】
関連記事AFFINGER6におすすめのプラグイン20選【必要・不要・便利】
Q2:AFFINGER6をさらにカスタマイズするには?
AAFFINGER6 EXにアップグレードすることで、カスタマイズの幅はさらに広がります。
EXの機能はAFFINGERユーザー限定公開ですが、一部ネタバレしますね👇️
EXの限定機能7選
- ①:記事一覧のカードデザイン化
- ②:トップページの1カラム(LPワイド)化
- ③:記事一覧のスライドショー
- ④:年月を自動更新
- ⑤:カウントダウンタイマー
- ⑥:無限スクロール
- ⑦:見出し前広告を2種類設定できる
ほかにも20種類以上の機能と、6種類のEX限定デザインテンプレートが開放されます。
ボクもやっと『
AFFINGER6 EX
』にアップグレードしました!
アフィリエイト報酬も「倍以上」なので、一考の価値ありですよ👇️
関連記事AFFINGER6 EXその「違い」を完全解説【ACTION PACK3】
関連記事【7000円】AFFINGER6のアフィリエイトで稼ぐ手順とコツ
Q3:カスタマイズしなくても優秀なWordPressテーマは?
A『
SWELL
』です。
『AFFINGER6』と違って、カスタマイズしなくてもデフォルトでおしゃれなんですよね。
カスタマイズ性は劣りますが、そのぶん使いやすい人気テーマですよ👇️
関連記事【比較表あり】AFFINGER6とSWELLどっち?二刀流が解説
関連記事ブログに人気・おすすめのWordPressテーマランキングTOP5

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】AFFINGER6のカスタマイズに困ったら

「AFFINGER6のカスタマイズ方法」について解説しました。
まとめ
- AFFINGER6はめちゃくちゃカスタマイズできる
- プラグイン『すごいもくじ』をもらおう
- 当サイト限定特典『AFFINGER6カスタマイズの教科書』で完璧!
『
AFFINGER6
』ってカスタマイズに終わりがないですよね。
本記事をブックマークして、カスタマイズに困ったら見返してくださいね!
カスタマイズのあとは
AFFINGER6の「設定や使い方」をどうぞ🙌
\稼ぐに特化したテーマ/
当サイト限定特典プレゼント中
AFFINGER6を導入したい方へ

稼いでるブロガーはAFFINGER6を使っています。なぜなら、『AFFINGER6』で稼いでるから。
🎁当サイト限定25大特典プレゼント中🎁
\稼ぐに特化したテーマ/
限定特典は予告なく変更・終了する可能性あり

