この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性

とはいえ、ちょっと何言ってるかわかんないですよね?
そこで、記事の前半で「AFFINGER6デザインテンプレートの種類と設定方法」を。
後半では「デザインテンプレートが上手く反映されない時の対処法」について解説します。

さらに、当サイト完全オリジナルの「トップページ」や「見出し」の作り方も紹介しています。
本記事を最後まで読むことで、サクッとおしゃれなデザインに着替えて、ブログを書き始められますよ!
\稼ぐに特化したテーマ/
当サイト限定特典プレゼント中
『
AFFINGER6(アフィンガー6)  』とは
』とは
『
AFFINGER6(アフィンガー6)
』とは、「稼ぐ」に特化した有料のWordPressテーマです。
当サイトも『AFFINGER6』でできています。
そんなAFFINGER6には「デザイン済みデータ」というテンプレートがあるんです。
デザイン済みデータとは

「デザイン済みデータ」とは、インポートするだけで「おしゃれなデザイン」に着せ替えられるテンプレートのこと。
ブログのデザインは、次の3つをカスタマイズすることで設定できます👇
デザインを司る三要素
- ①:カスタマイザー
- ②:ウィジェット
- ③:テーマ管理
「デザイン済みデータ」は、この3つがカスタマイズされたものを「無料」でインポートできるのです。
とはいえ、インポートしてから「さらなる変更」を加えることもできますよ。
また、AFFINGER6には「デザインカード」というプラグインもあるんです。
公式サイトAFFINGER6専用デザイン済みデータ配布ページ(β)
デザインカードとの違い

「デザインカード」は、AFFINGER専用のプラグインになります。
「デザイン済みデータ」より、さらにカンタンにおしゃれなデザインに着せ替えられるんです。
3ステップ
- ①:プラグインをインストール&有効化する
- ②:「デザインをセットする」ボタンをクリック
- ③:完成!
つまり、プラグインを入れるだけ!
なんと、こちらも「無料」です。
AFFINGER6と、その上位版である「EX」のそれぞれにテンプレートが用意されています👇
4色展開
- ①:BASIC
- ②:FLAT
- ③:Diary
- ④:Delimit
- ⑤:Simple Biz
EX専用
- ①:concentration
- ②:Mydia
- ③:START DAY(1色のみ)
デメリットは、「プラグイン」を常に有効化しておかなければならないこと。
「デザイン済みデータ」はインポート時のみプラグインを使いますが、すぐに削除してOK。
プラグインはなるべく減らしたいですからね!

では、そんな「デザイン済みデータ」を全種類みてみましょう!
公式サイト「AFFINGERデザインカード」プラグインを公開しました。
関連記事AFFINGER6におすすめのプラグイン20選【必要・不要・便利】
AFFINGER6のデザインテンプレート11種類【デザイン例】

AFFINGER6のデザインテンプレートも、大きく分けて「2種類」あります。
大きく分けて2種類
- ①:AFFINGER6用
- ②:AFFINGER6 EX用
「AFFINGER6用」と、上位版の「EX用」ですね。
この章のもくじ
- ①:SIMPLE START
- ②:Tidy2
- ③:MUKU
- ④:cloud
- ⑤:Study Bear
- ⑥:AFFINGER6 EX用【全6種類】
ダサかったら意味ないので、チェックしてみましょう!
公式サイトAFFINGER6専用デザイン済みデータ配布ページ(β)
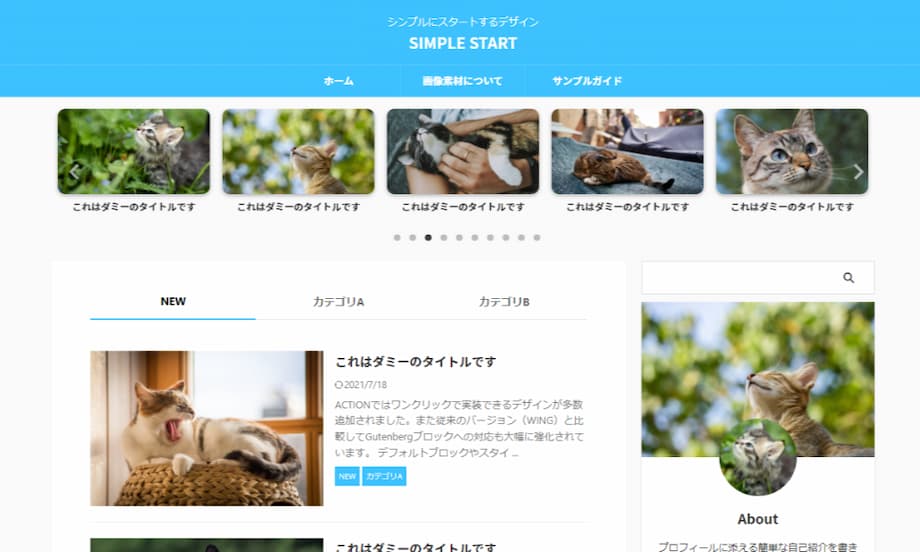
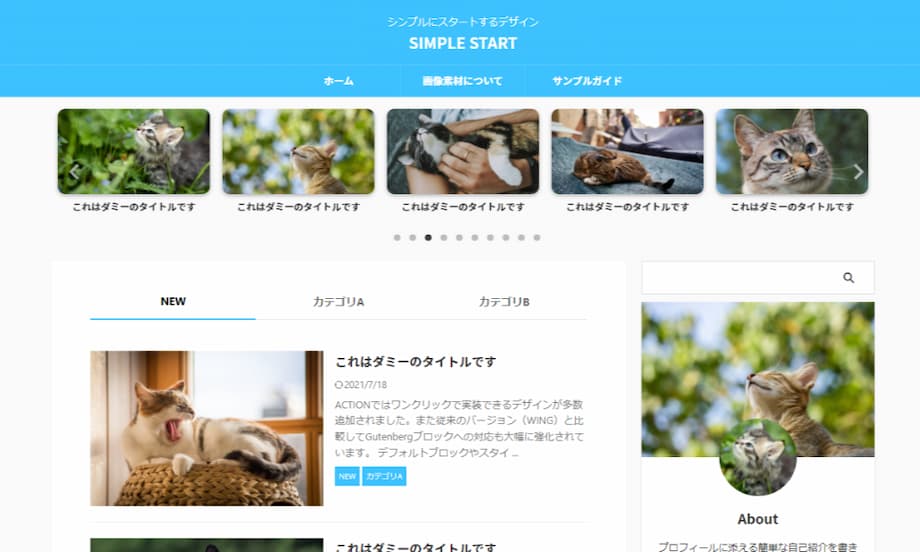
その①SIMPLE START

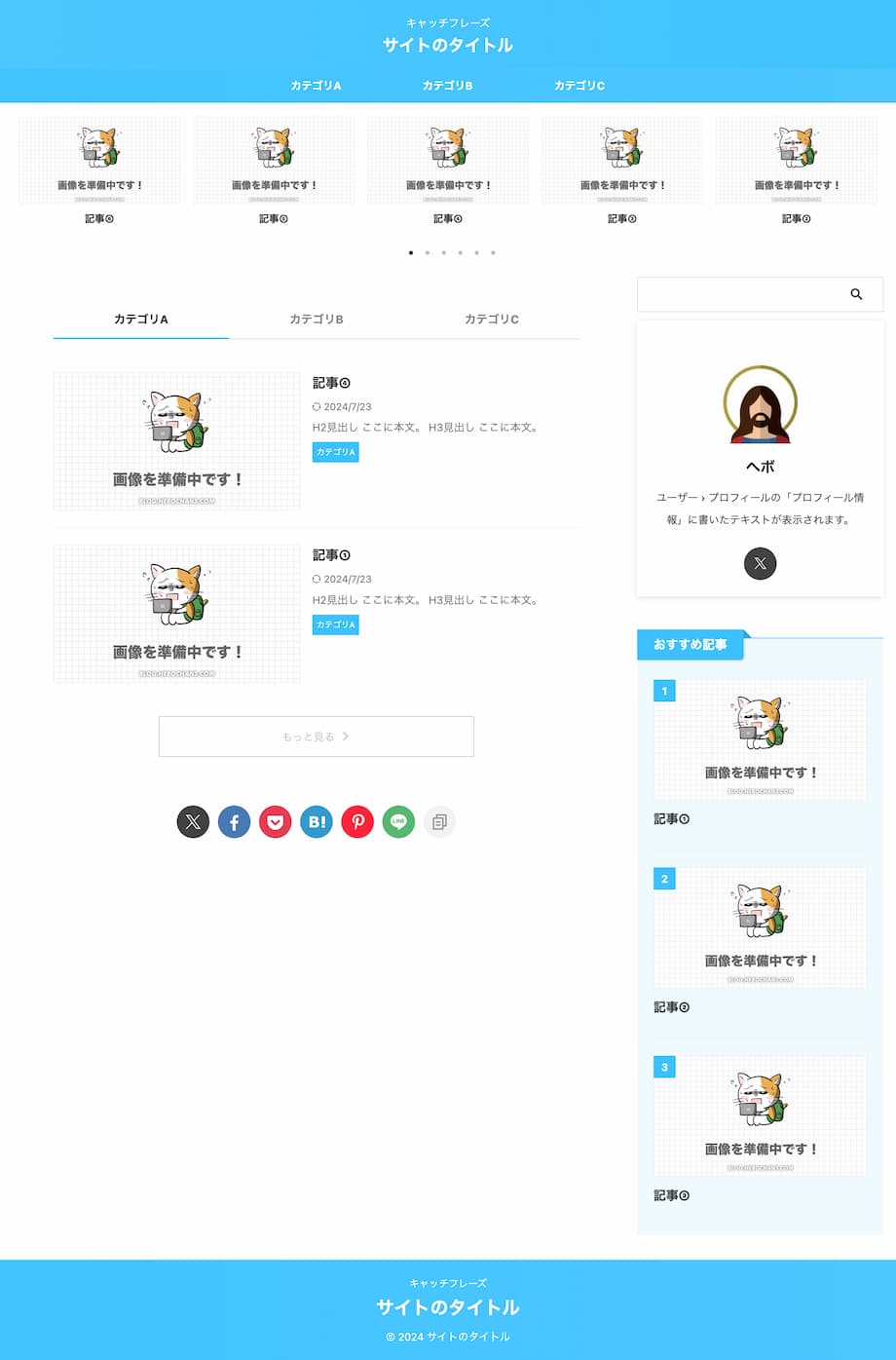
『SIMPLE START』は、その名のとおりシンプルにスタートできるテンプレートです。
個人的には、いちばん好きなデザインですね。
ヘッダー
- センターにサイト名
- グローバルメニュー
- スライドショー
サイドバー
- 検索ウインドウ
- プロフィールカード
- おすすめ記事一覧
メイン
- 新着記事とカテゴリーをタブで切り替える
- 新着記事一覧へのボタン
とはいえ、カラーがビビットなので、もう少し柔らかい色にしてあげれば、そのまま使えそうです。
SAMPLESIMPLE STARTのサンプルをみる
DATA GUIDESIMPLE STARTのデータガイドをみる
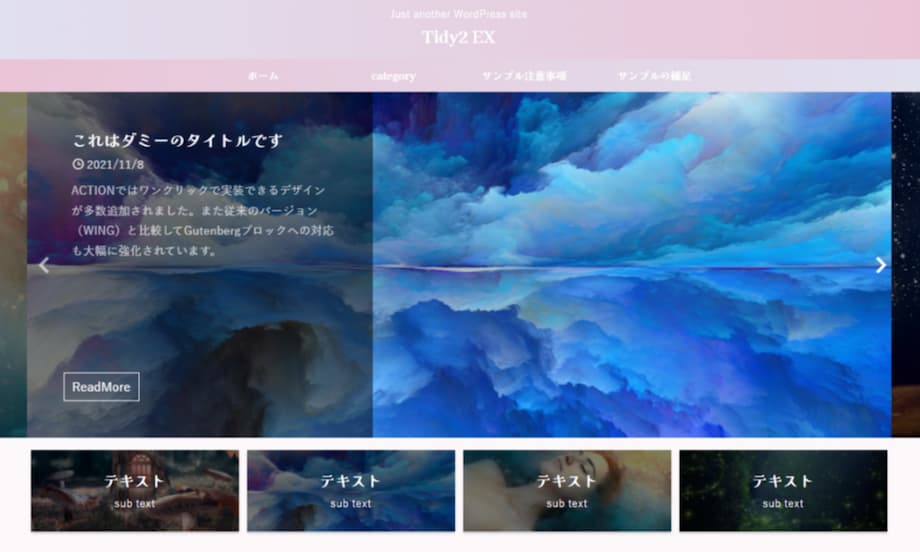
その②Tidy2

『Tidy2』は、ヘッダーのスライドショーが印象的なテンプレートです。
ヘッダー
- センターにサイト名
- グローバルメニュー
- スライドショー
- ヘッダーバナー
サイドバー
- 検索ウインドウ
- プロフィールカード
- カテゴリー一覧
メイン
- 新着記事とカテゴリーをタブで切り替える
カラーや画像・フォントの影響で「女性的なイメージ」になっていますね。
SAMPLETidy2のサンプルをみる
DATA GUIDETidy2のデータガイドをみる
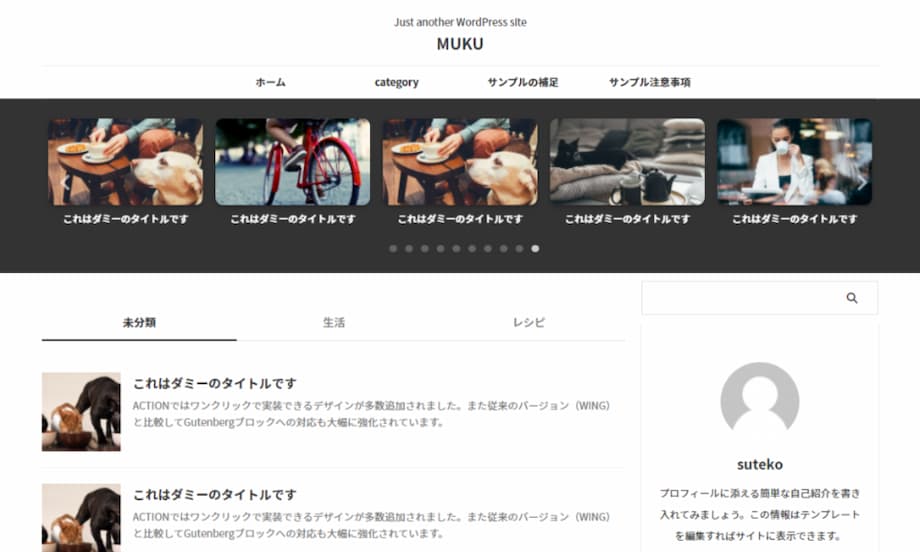
その③MUKU

『MUKU』も、シンプルなデザインのテンプレートです。
トップページの下部に「ピックアップ記事一覧」があるのは珍しい構成ですね。
ヘッダー
- センターにサイト名
- グローバルメニュー
- スライドショー
サイドバー
- 検索ウインドウ
- プロフィールカード
- おすすめ記事一覧
メイン
- カテゴリーをタブで切り替える
- カテゴリー一覧へのボタン
- ピックアップ記事一覧
個人的には、「白ベースに#333(グレーがかった黒)」の配色が最高です。
SAMPLEMUKUのサンプルをみる
DATA GUIDEMUKUのデータガイドをみる
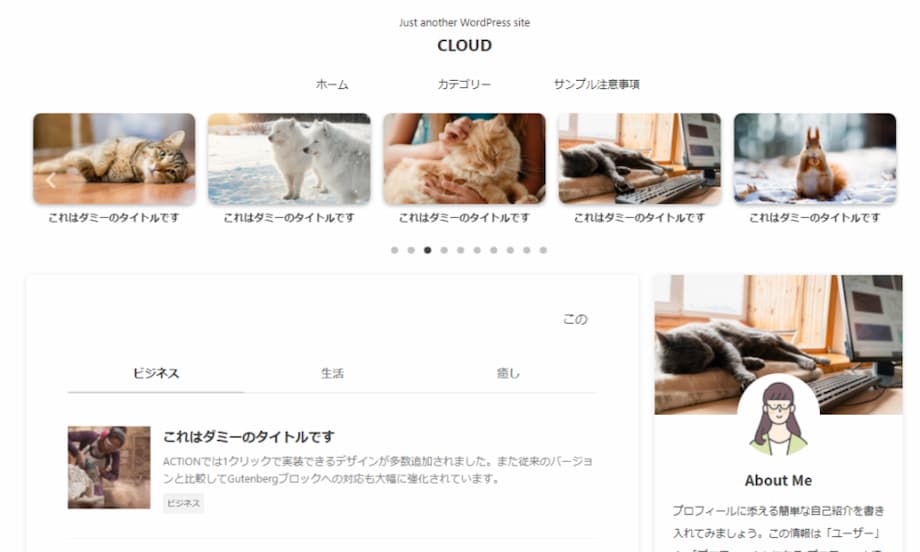
その④cloud

『cloud』も、白ベースで作られたシンプルなテンプレートになります。
ヘッダーではなく、メインのトップに「流れるインフォメーションバー」が印象的ですね。
ヘッダー
- センターにサイト名
- グローバルメニュー
- スライドショー
サイドバー
- プロフィールカード
- 検索ウインドウ
- タグ・計測データ
メイン
- インフォメーションバー
- カテゴリーをタブで切り替える
- カテゴリー一覧へのボタン
『cloud』のみデータガイドがありません😱
SAMPLEcloudのサンプルをみる
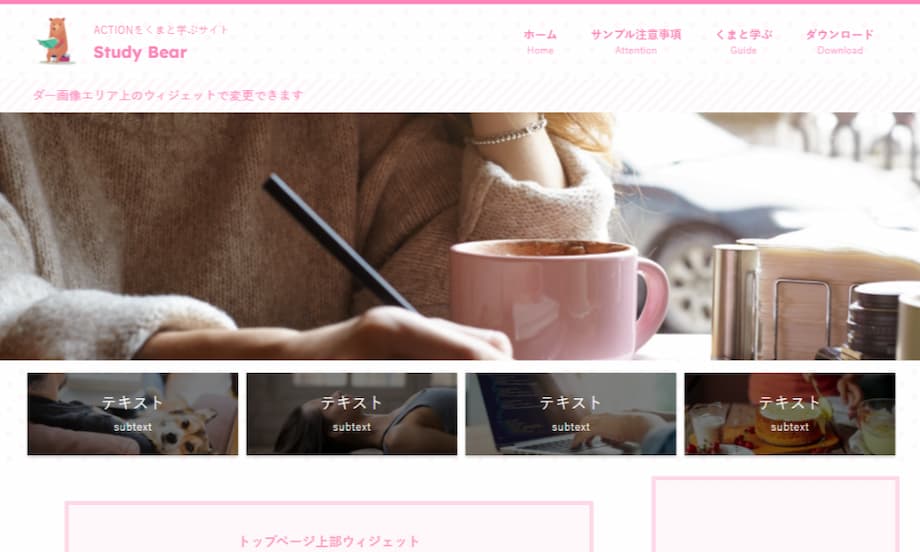
その⑤Study Bear

『Study Bear』がいちばん凝ったデザインテンプレートですね。
これもカラーを変更するだけで「可愛らしいイメージ」を変えられそうです。
ヘッダー
- 左ににサイト名
- 右にグローバルメニュー
- インフォメーションバー
- ヘッダー画像
- ヘッダーバナー
サイドバー
- 検索ウインドウ
- プロフィールカード
- タグ
- おすすめ記事一覧
メイン
- 新着記事のスライドショー
- 新着記事とカテゴリーをタブで切り替える
- カテゴリー一覧へのボタン
サンプルサイトには「ダミーウィジェット」が設置されていますが、これらは削除してOKです。
SAMPLEStudy Bearのサンプルをみる
DATA GUIDEStudy Bearのデータガイドをみる
その⑥AFFINGER6 EX用【全6種類】

『MUKU』や『Tidy2』のEX版など、ぜんぶで「6種類」用意されています。
EX用
- ①:INAZUMA 6EX
- ②:Separate
- ③:mocha 6EX
- ④:MUKU EX
- ⑤:Tidy2 EX
- ⑥:WIDE / EX
EX版でしかできない「1カラム(列)」や「記事一覧のカード型」のデザインが多いですね。
『
AFFINGER6 EX
』については別記事でレビューしています👇️
関連記事AFFINGER6 EXその「違い」を完全解説【ACTION PACK3】
AFFINGER6 EXその「違い」を完全解説【ACTION PACK3】
AFFINGER6デザインテンプレートの設定方法【3ステップ】

AFFINGER6デザインテンプレートの「設定方法」は、次のとおり。
この章のもくじ
最後まで「無料」で設定できる方法を紹介しますね!
まずは、『デザイン済みデータ配布ページ(β)』にアクセスしてください。
パート別に一つ一つカスタマイズしたい方は、別記事をどうぞ👇
関連記事AFFINGER6のカスタマイズ方法|サイドバーなど6大パート別
ステップ①デザイン済みデータをダウンロードする

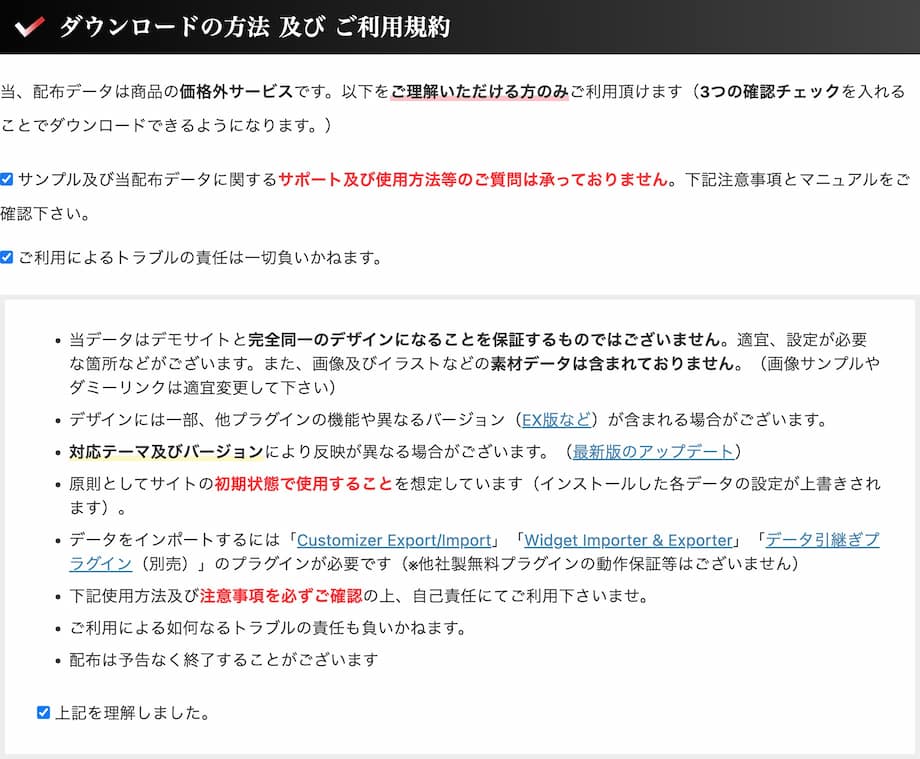
「利用規約」を確認したら、次の3つに✅を入れます。
ダウンロード前に
- サンプル及び当配布データに関するサポート及び使用方法等のご質問は承っておりません〜
- ご利用によるトラブルの責任は一切負いかねます。
- 上記を理解しました。
すると、デザイン済みデータがダウンロードできるようになります。

ここではテンプレート『SIMPLE START』をダウンロードしました。
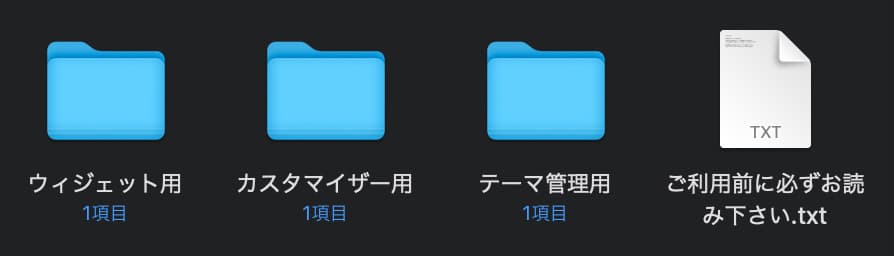
zipファイルを解凍すると、次の3つの「フォルダ」と「.txtファイル」が入っています。

フォルダの中身は、次のとおり👇
| フォルダ | ファイル |
| カスタマイザー用 | .dat |
| ウィジェット用 | .wie |
| テーマ管理用 | .json |
これらをWordPressに入れるには「専用のプラグイン」が必要です。
ステップ②プラグインを入れる
それぞれのファイルを「インポート/エクスポート」するためのプラグインですね。
| プラグイン | ファイル |
| Customizer Export/Import | .dat |
| Widget Importer & Exporter | .wie |
| データ引継ぎプラグイン | .json |
『データ引継ぎプラグイン』のみ有料(2,980円)なので、本記事では手動で設定していきます。
※つまり、「.jsonファイル」は使用しません。

デザイン済みデータを複数サイトで使い回したい!
という方は購入したほうが時短になりますね。
無料プラグイン
- カスタマイザー用『Customizer Export/Import』
- ウィジェット用『Widget Importer & Exporter』
では、2つのプラグインを「インストール&有効化」していきましょう。
プラグインの入れ方
- ①:プラグイン › 新規プラグインを追加
- ②:プラグインを検索
- ③:今すぐインストール › 有効化
まずは、「カスタマイザー」の設定です。

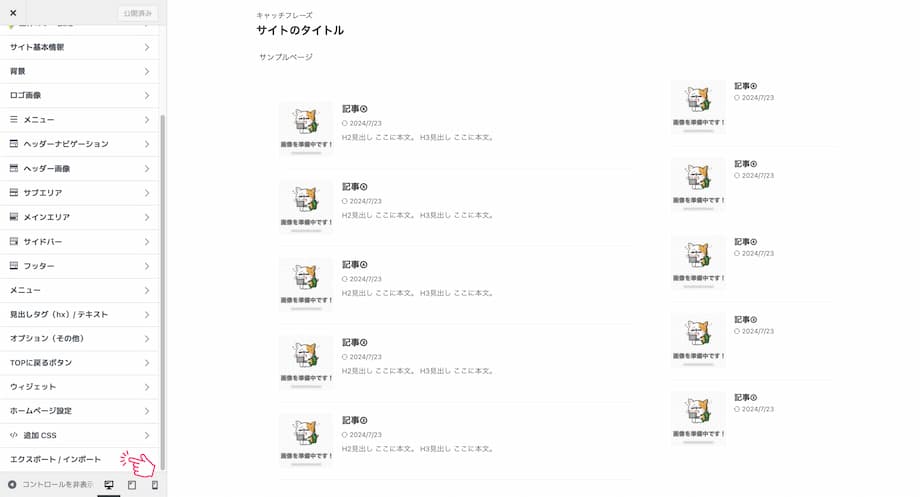
プラグイン『Customizer Export/Import』を有効化すると・・・
のいちばん下に「エクスポート/インポート」が表示されます。

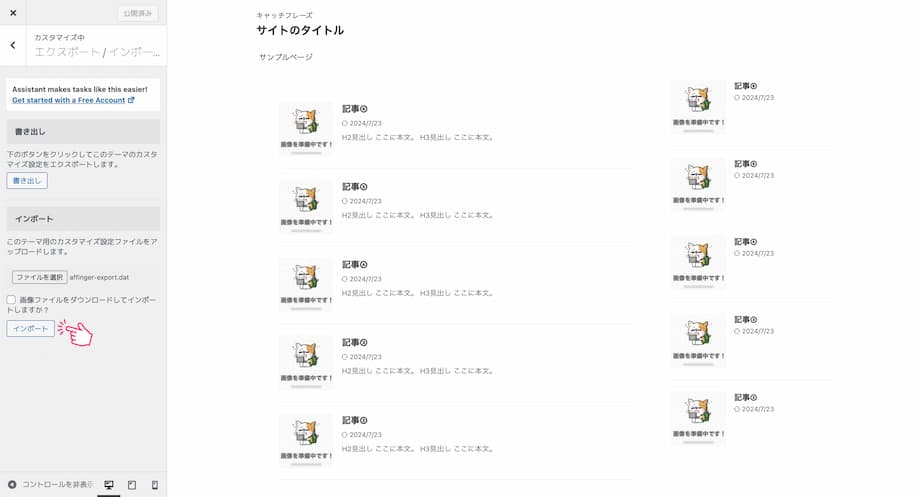
「エクスポート/インポート」をクリックしたら・・・
インポート
- ①:datファイルを選択する
- ②:「インポート」をクリック
※「画像ファイルをダウンロードしてインポートしますか?」のチェックは外したままでOK。

これでカスタマイザーの設定が完了しました!
とはいえ、見た目は変わらないはず。
この段階でプラグイン『Customizer Export/Import』は無効化・削除してOKです。
つづけて、「ウィジェット」の設定です。

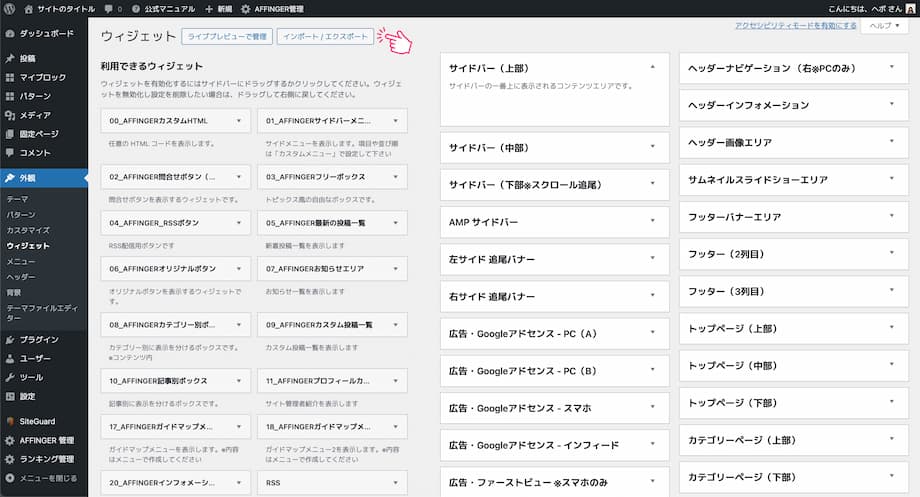
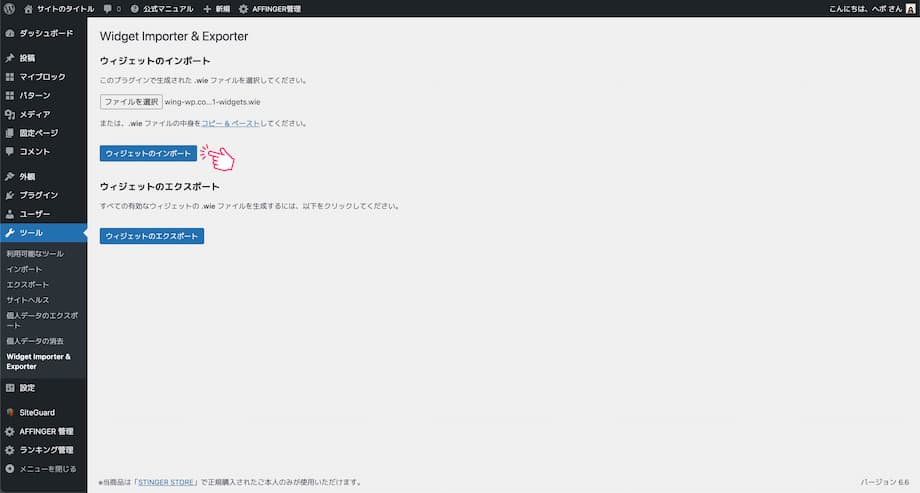
プラグイン『Widget Importer & Exporter』を有効化すると・・・
の上部に「インポート/エクスポート」が表示されます。

「インポート/エクスポート」をクリックしたら・・・
インポート
- ①:wieファイルを選択する
- ②:「インポート」をクリック
これでウィジェットの設定が完了しました!

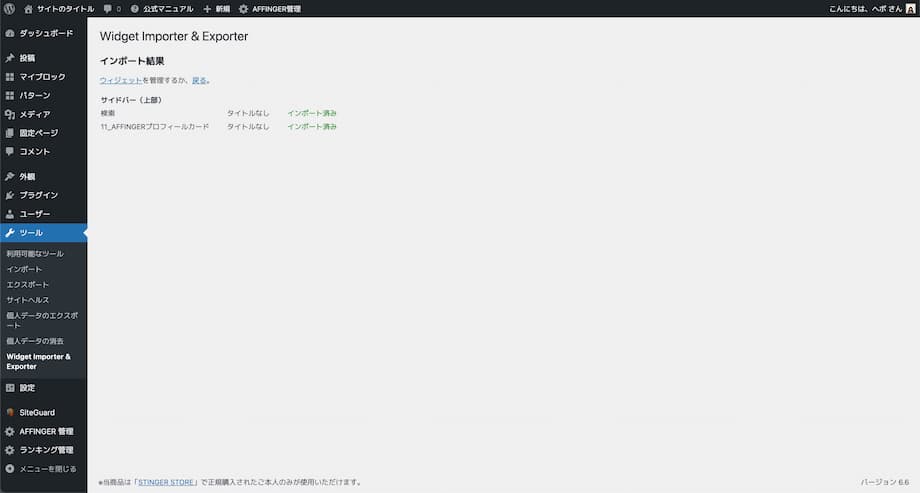
インポート結果が表示されます。
サイドバー上部に
- ①:検索
- ②:11_AFFINGERプロフィールカード
この段階でプラグイン『Widget Importer & Exporter』も無効化・削除してOKです。
ステップ③AFFINGER管理でカスタマイズする
- 3-A:AFFINGER管理 › データの引き継ぎからjsonファイルをインポート
- 3-B:AFFINGER管理を手動で設定する
プラグイン『データ引継ぎプラグイン』を購入しない場合は、「サンプルガイド」を見ながら「AFFINGER管理」を設定しましょう。
『SIMPLE START』でよければ、本記事で完全解説するので、このまま読み進めてくださいね。
わかりづらくなるので、次章に続きます👇
AFFINGER6デザインテンプレートの設定方法【無料編】

まずは、デザインを再現するために、次の6つを用意してください👇
用意するもの
- ①:投稿記事を6本
- ②:その記事を3つのカテゴリに分ける
- ③:アイキャッチ画像(最低1枚)
- ④:プロフィール画像(正方形で1枚)
- ⑤:SNSのURL(最低1つ)
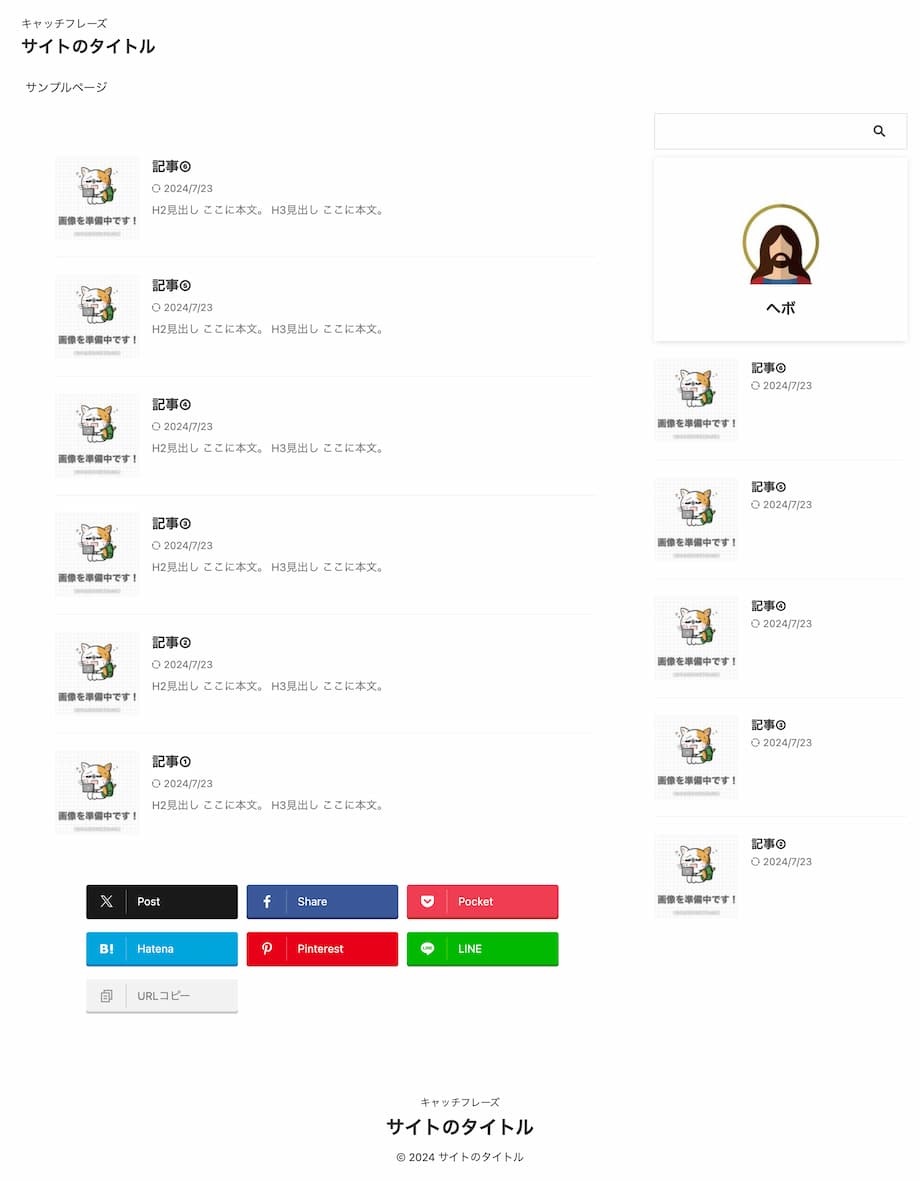
ここまでのトップページはこんな感じ👇

「プロフィールカード」など今は画像と違ってても、最終的には同じになるので安心してください。
この章のもくじ
10分くらいで終わるので、ついてきてくださいね!
「AFFINGER管理」以外も触ります👇
全体設定カラーパターン
まずは、全体のカラーを設定しましょう。
12色
- 赤(エレガント)
- 青(ビジネス)
- 緑(ナチュラル)
- オレンジ(元気)
- ピンク(可愛い)
- グレー(ダーク)
- 赤(やさしい)
- 青(やさしい)
- 緑(やさしい)
- オレンジ(やさしい)
- ピンク(やさしい)
- グレー(やさしい)
「Save」をクリック。

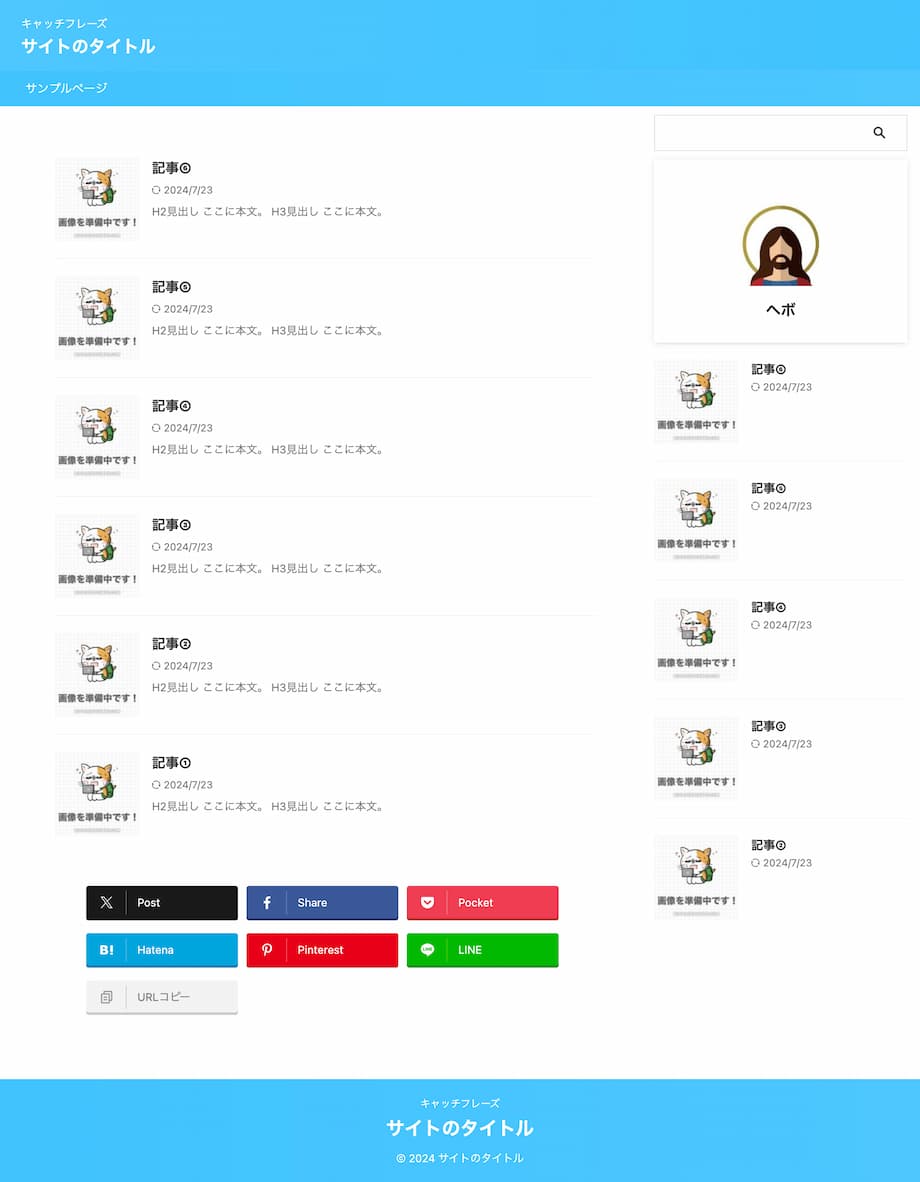
ここでは『SIMPLE START』と同じ「青(やさしい)」を選びました。
では、より自由度の高いカラーコードで設定できますよ。
ヘッダー編グローバルメニュー
「メニュー名(例:メイン)」を入力して、「メニューを保存」をクリック。
左の「メニュー項目を追加」から、グローバルメニューに追加する項目を選びます。
ここでは「カテゴリー」を追加してみます。
3ステップ
- ①:カテゴリーをクリック
- ②:追加したいカテゴリーに✅を入れる
- ③:メニューに追加をクリック
右の「メニュー構造」に追加されました。
つづけて、「メニュー設定」に移ります。
メニュー設定
- ✅:ヘッダーメニュー
- ✅:サイドメニュー
- ✅:スマホスライドメニュー
「メニューを保存」をクリック。
これでヘッダーに「グローバルメニュー」が設置されました!

スマホでも確認してみてくださいね。
ヘッダー編サムネイルスライドショー
デフォルトでは「無効」になっているので、「フロントページ」を選択します。
これだけでトップページにスライドショーが表示されますよ!

※記事が6本以上ないとスライドしません。
「サムネイル(アイキャッチ)画像」を大きくしたい方は以下を選択してください。
任意
- フルサイズにする
- ✅:PC(960px以上)のサムネイル画像を大きくする
- ✅:スマホ(599px以下)でもサムネイル画像を大きくする
- ✅:サムネイル画像をさらに大きく(β)
「Save」をクリック。

これで各所の「アイキャッチ画像」がフルサイズになるので、おすすめです。
サイドバー編プロフィールカード
プロフィールカードはWordPress側で設定します。
上から
- ニックネーム(必須)
- twitter(URL)
- プロフィール情報
- プロフィール写真
WordPress側では「Twitter」ですが、アイコンは「X」になっていますね。
もちろん、ほかの「SNS」でもOK。
「サイト」にトップページのURLを入れてもいいですね。
「プロフィール写真」は「アバター画像」から設定してもOK。
「ヘッダー画像」を設定すると、プロフィール画像の後ろに画像が入りますよ。
さいごに「公開」をクリック。
また、プロフィール写真を丸くしたいなら・・・
から「アバター画像を丸くする(※コメント欄のアバター画像含む)」に✅を入れてください。
さらに、「プロフィール情報にhtmlタグを許可する」に✅を入れると、改行したりできますよ。

これでサイドバーの「プロフィールカード」も完成です!
サイドバー編おすすめ記事一覧
プロフィールカードの下に「おすすめ記事」を設置しましょう。
3ステップ
- ①:「おすすめ記事一覧に表示する文字」を入力する
- ②:「投稿または固定記事のID」を入力する
- ③:サイドのスクロールに表示するに✅を入れる
記事のIDは「投稿一覧 or 固定ページ一覧」のいちばん右で確認してくださいね。
さいごに「Save」をクリック。

これでサイドバーに「おすすめ記事一覧」が設置されました!
メイン編タブ式カテゴリ一覧
いよいよラストです。
3ステップ
- ①:タブ式カテゴリー記事一覧をフロントページに表示するに✅
- ②:カテゴリーIDを入れる(4つまで)
- ③:ボーダーにする
- ④:「最新記事一覧タブ名」を入力する(任意)
カテゴリーのIDは「投稿 › カテゴリー」から確認してくださいね。
さいごに「Save」をクリック。

これでトップページに「タブ式カテゴリ一覧」が設置されました!
とはいえ、『SIMPLE START』とまったく同じじゃないかも。
そこで、さいごに「仕上げ」です👇
仕上げ
- トップページの新着記事一覧を非表示
- サイドバーの新着記事一覧を非表示
- カテゴリータグを表示する
- SNSボタンを丸くする
- サイトのタイトルとキャッチフレーズをセンタリング
- グローバルメニューを太字にする
それぞれサクッと解説します👇
トップページやサイドバーに「新着記事一覧」がいらないなら・・・
任意
- ✅:トップページのコンテンツ内の新着記事一覧を非表示にする
- ✅:トップページのサイドバーの新着記事一覧を非表示にする
- ✅:下層ページのサイドバーの新着記事一覧を非表示にする
記事一覧に「カテゴリー」を表示したいなら・・・
から「記事一覧のカテゴリーを下に表示」に✅を入れてください。
SNSボタンを丸くしたいなら・・・
から「SNSボタンを丸くする」に✅を入れてください。
サイトのタイトルとキャッチフレーズを「中央寄せ」にしたいなら・・・
から「ヘッダーナビゲーションをセンタリング」に✅を入れてください。
グローバルメニューを「太字」にしたいなら・・・
から「第一階層メニューを太字にする(サイドメニュー連動)」に✅を入れてください。

これで『SIMPLE START』の完成です🙌
あとは、お好みで「カラー」を変更してくださいね。
AFFINGER6デザインテンプレートが反映されない場合の対処法

デザインテンプレートが上手く反映されない原因は、既存の設定が残っているから。
なので、一度リセットしてから再び「インポート or 設定」すればOK。
この章のもくじ
それぞれの「リセット方法」を解説します。
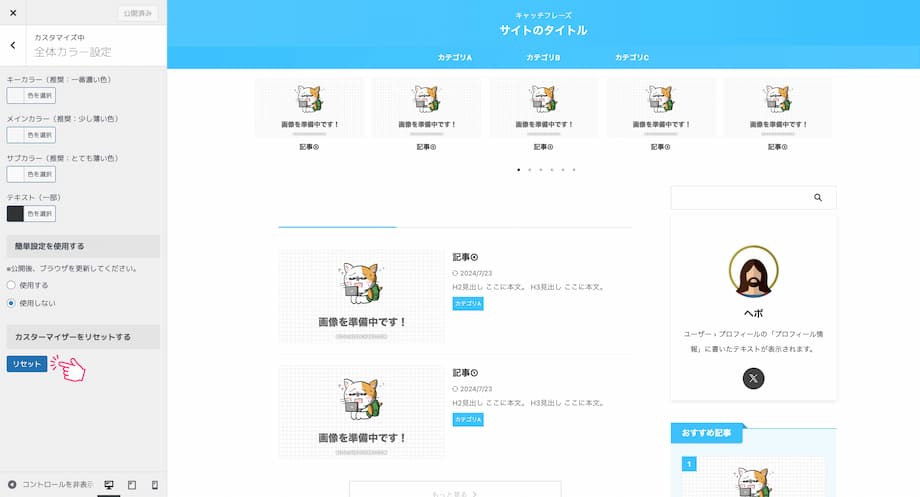
対処法①カスタマイザー編
「リセット」をクリック。

これで「カスタマイザーの設定」が初期値に戻ります。
対処法②ウィジェット編
ウィジェットには「リセットボタン」がないので、一つずつ「手動で削除する」必要があります。

インポートして増えたコンテンツを開いて「削除」してください。
※間違って削除しても、左の「利用できるウィジェット」からドラッグ&ドロップすればOK。
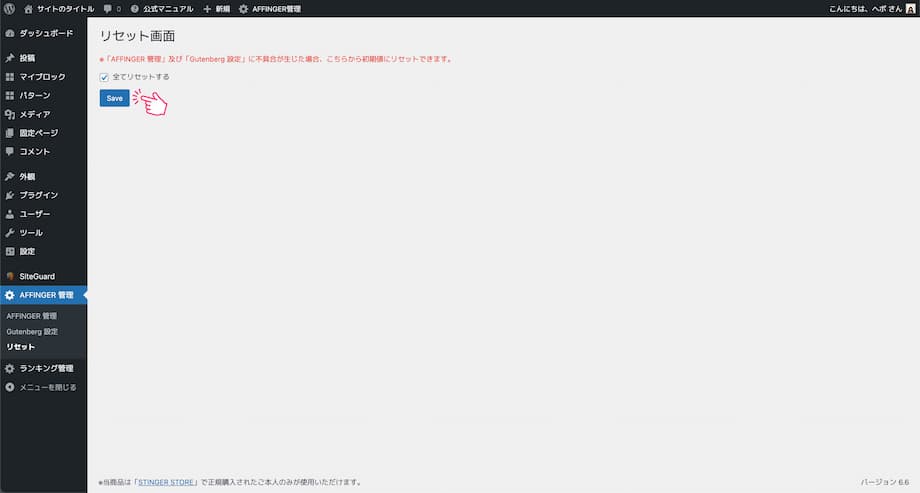
対処法③テーマ管理編
「全てリセットする」に✅を入れて、「Save」をクリック。

これで「AFFINGER管理」及び「Gutenberg設定」が初期値に戻ります。
※Googleアドセンスやアナリティクスのコードもリセットされるので注意!
リセットが済んだら、また「インポート&設定」してみましょう!
もし、リセットしても上手く反映されない場合は、手動で設定する必要があります。
とはいえ、一つ一つはそんなに難しくないので、やってみましょうね!
AFFINGER6のデザインテンプレート【当サイトオリジナル】

当ブログの「
トップページ
」は、EX版にもできないカスタマイズを施しています。
完全オリジナル
- おすすめ記事を自由に配置した「サイト型」と
- 新着記事一覧が並ぶ「ブログ型」のハイブリッド!
- さらに、好きな記事を「カード型」にできる
- カードを2列に配置できる
- 別サイトの記事にも飛ばせる
そんな「トップページの作り方」は、次のとおり。
ハイブリッド型の作り方
- ①:固定ページで「トップページと記事一覧ページ」を作る
- ②:「最新の投稿」から「固定ページ」に切り替える
- ③:「新着記事一覧」を表示する
- ④:「2ページ目」へのボタンを設置する
- ⑤:トップページに独自特典をコピペする
ステップ④までは別記事で「無料公開」しているので、マネしてみてくださいね👇
関連記事【13パート】AFFINGER6おしゃれなトップページの作り方ガイド
当サイトの「
25大
特典」を改めて見てみましょう。
多すぎて画像に入れるのが大変でした!笑
※「太字」がカスタマイズに関する特典になります。
「トップページをハイブリッド型にする方法」の【完全版】もありますね。
基本的にカスタマイズは、すべて「コピペ」でできるようにしてありますが・・・

質問し放題!メールで「サポート」特典もございます(期限なし)🙌
現に、「2022年2月」にご購入いただいた方のカスタマイズに、「2024年7月」にも即日対応しています!
公式特典もついてくる
- ①:AFFINGERタグ管理マネージャー4 [LITE](通常21,800円)
- ②:PVモニター2 [LITE](通常12,000円)
- ③:SUGOI MOKUJI(すごいもくじ)[LITE](通常5,980円)
- ④:WordPressで作る記事作成ガイド(PDFファイル)
さらに、今なら「約40,000円」のプラグインが3つと、WordPressマニュアルが公式特典としてついてきますよ👇
\稼ぐに特化したテーマ/
当サイト限定特典プレゼント中
関連記事【25大特典】AFFINGER6レビュー!4年生が評判・口コミを解説
【25大特典】AFFINGER6レビュー!4年生が評判・口コミを解説
関連記事AFFINGERタグ管理マネージャー4とPVモニター2を徹底レビュー!
AFFINGERタグ管理マネージャー4とPVモニター2をレビュー!使い方まで解説
【Q&A】AFFINGER6デザインテンプレートに関する「よくある質問」

AFFINGER6デザインテンプレートに関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
順番に見ていきましょう!
Q1:AFFINGER6で見出しをデザインする方法は?
A見出しデザインは「カスタマイザー」で設定できます。
から「大見出し(H2タグ)」と「中見出し(H3タグ)」をクリック。
簡単3ステップ
- ①:見出しを作って、記事を公開する
- ②:「カラー(文字色・背景色・ボーダー)」を決める
- ③:「デザインスタイル(11種類)」を決める
他にも、「ボーダーの太さ」や「余白」をpx単位で変更したり・・・
デザインは自由自在
- ✅:テキストを中央寄せ
- ✅:デザインを幅一杯に
- ✅:背景や吹き出しの角を丸くする
色々できるので触ってみてくださいね!
とはいえ、ボクは「見出し」もオリジナルなものを用意しています。
簡単2ステップ
- ①:カスタマイザーのCSSを無効化に✅
- ②:追加CSSにコードを書く
オリジナルと言っても『manablog copy』のコピーですね。
余談ですが、『manablog copy』の装飾は『AFFINGER4』のコピーなんですよ👇
関連記事Manablog copyのデザインを完全再現【マナブログコピー】
Q2:AFFINGER6でデザイン以外にやるべきことは?
A次の「7つ」ですね。
7ステップ+α
順不同でどうぞ🙌
Q3:AFFINGER6以外にデザインに優れたテーマは?
A『
SWELL
』ですね。
『AFFINGER6』と違って、シンプルなデザインが特徴のテーマです。
この人気を二分する2大テーマは、別記事で徹底比較しています👇️
関連記事【比較表あり】AFFINGER6とSWELLどっち?二刀流が解説
関連記事ブログに人気・おすすめのWordPressテーマランキングTOP5

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】AFFINGER6のデザインテンプレートでサクッと時短!

「AFFINGER6デザインテンプレート」について解説しました。
まとめ
- デザイン済みデータとは、一瞬でおしゃれにできるテンプレート
- デザインカードはもっと簡単なプラグイン
- デザインテンプレートは全11種類ある
- 設定方法は簡単3ステップ
- 当サイト限定特典があれば独自のカスタマイズができる!
設定方法もおさらいです👇
簡単3ステップ
本記事のとおり設定すれば、初めてでも「完全無料」でデザインテンプレートを実装できますよ。
まだ『
AFFINGER6
』を購入してない方は、当サイトの独自特典も受け取ってくださいね👇
\稼ぐに特化したテーマ/
当サイト限定特典プレゼント中
関連記事【25大特典】AFFINGER6レビュー!4年生が評判・口コミを解説
【25大特典】AFFINGER6レビュー!4年生が評判・口コミを解説
AFFINGER6を導入したい方へ

稼いでるブロガーはAFFINGER6を使っています。なぜなら、『AFFINGER6』で稼いでるから。
🎁当サイト限定25大特典プレゼント中🎁
\稼ぐに特化したテーマ/
限定特典は予告なく変更・終了する可能性あり