この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性

あのブロガーみたいな「おしゃれなトップページ」を作りたくありませんか?
そこで、記事の前半で「AFFINGER6おすすめのトップページと、固定ページでサイト型にする方法」を。
後半では「AFFINGER6トップページのパート別の作り方と、当サイト限定の作り方」について解説します。
本記事を最後まで読むことで、おしゃれなトップページを作れますよ!
\稼ぐに特化したテーマ/
当サイト限定特典プレゼント中
AFFINGER6のおしゃれなトップページは「サイト型+記事一覧」がおすすめ!

『
AFFINGER6
』に限らず、WordPressブログのトップページは「記事一覧(ブログ型)」になっています。
とはいえ、稼いでるブロガーは「サイト型」にしていますよね。
トップページの種類
- ①:記事一覧(デフォルト)
- ②:サイト型
- ③:ハイブリッド型(サイト型+記事一覧)おすすめ!
- ④:投稿記事型(トップページを記事にする)
本記事では、サイト型+新着の記事が一覧で並ぶ「ハイブリッド型」の作り方を紹介します。
イメージが掴みやすいように「参考サイト」を3つ用意しました(別タブで開きます)👇️
参考サイト
- ①:
当サイトのトップページ
- ②:
デモサイトのトップページ
- ③:
デモサイト2のトップページ
まずは、トップページをデフォルトの「記事一覧(ブログ型)」から「サイト型・ハイブリッド型」に切り替えましょう!
トップページの作り方
- ①:トップページをサイト型に切り替える
- ②:トップページをカスタマイズする
サイト型・ハイブリッド型のトップページは「固定ページ」で作ります👇️
AFFINGER6おしゃれなトップページの作り方【固定ページ編】

AFFINGER6のトップページを「サイト型+記事一覧にする方法」は、次のとおり。
この章のもくじ
- ①:固定ページを作る
- ②:サイト型に切り替える
- ③:ハイブリッド型にする
スクショ画像は「クラシックエディタ」のものですが・・・
本文は入力しないので、「ブロックエディタ」でも大丈夫ですよ。
ステップ①固定ページを作る
- ①:トップページ
- ②:記事一覧ページ
まずは、固定ページで「トップページ」と「記事一覧ページ」を作ります。

と言っても、たったこれだけ👇️
3つだけ
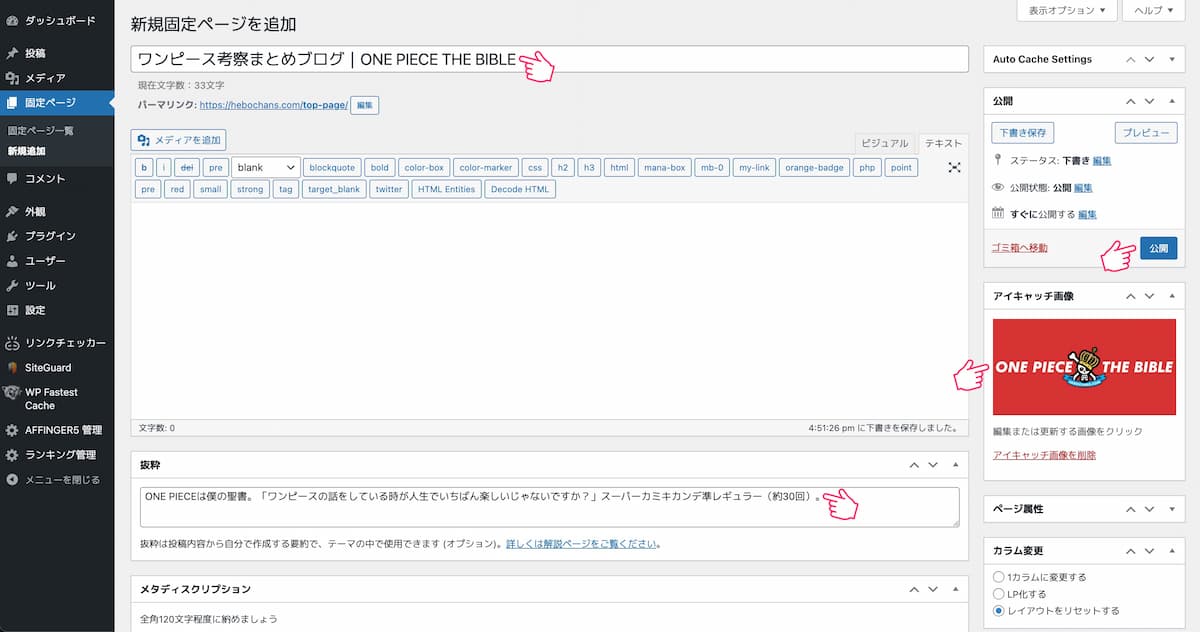
- ①:タイトル(サイト名)を入力する
- ②:抜粋(SNS用)を入力する
- ③:アイキャッチ画像(SNS用)を設定する
「タイトル」には〝サイト名〟を入力します。
SNSでシェアしたときに、ここに入力した「タイトル」が表示されるからですね。
「抜粋」とは、SNSにシェアしたときに表示される〝説明文〟のこと。
トップページの「メタディスクリプション」は表示されないので、代わりにこっちを書きましょう。
当ブログの抜粋
「80文字ほど」しか表示されないので、これくらいでOK。
「アイキャッチ画像」もSNSシェア用ですね。
あなたがSNSをやってなくても、誰かがトップページをシェアしてくれるかもしれません。
名称は「アイキャッチ画像」ですが、実際は「OGP画像」なので、推奨サイズは「1,200 × 630px」です。
パーマリンク(URL)は何でもいい
- 「https://hebochans.xsrv.jp/top-page/」と設定しても
- 自動的に「https://hebochans.xsrv.jp/」になるから
設定したら「公開」をクリック。
つづけて、「
記事一覧ページ
」を作りましょう。

記事一覧はもっとかんたん👇️
2つだけ
- ①:タイトル(記事一覧)を入力する
- ②:パーマリンク(URL)を設定する
記事一覧ページをシェアする人はいないので、「アイキャッチ画像」も「抜粋」も不要です。
「URLの例」は次のとおり。
パーマリンクの例
- ①:post(当サイトはこれ)
- ②:list
- ③:blog
2ページ目以降は、こんな感じで「数字」が増えていきます👇️
さいごに、「公開」をクリック。

公開しただけでは切り替わらないので、WordPress側で「サイト型」に切り替えましょう。
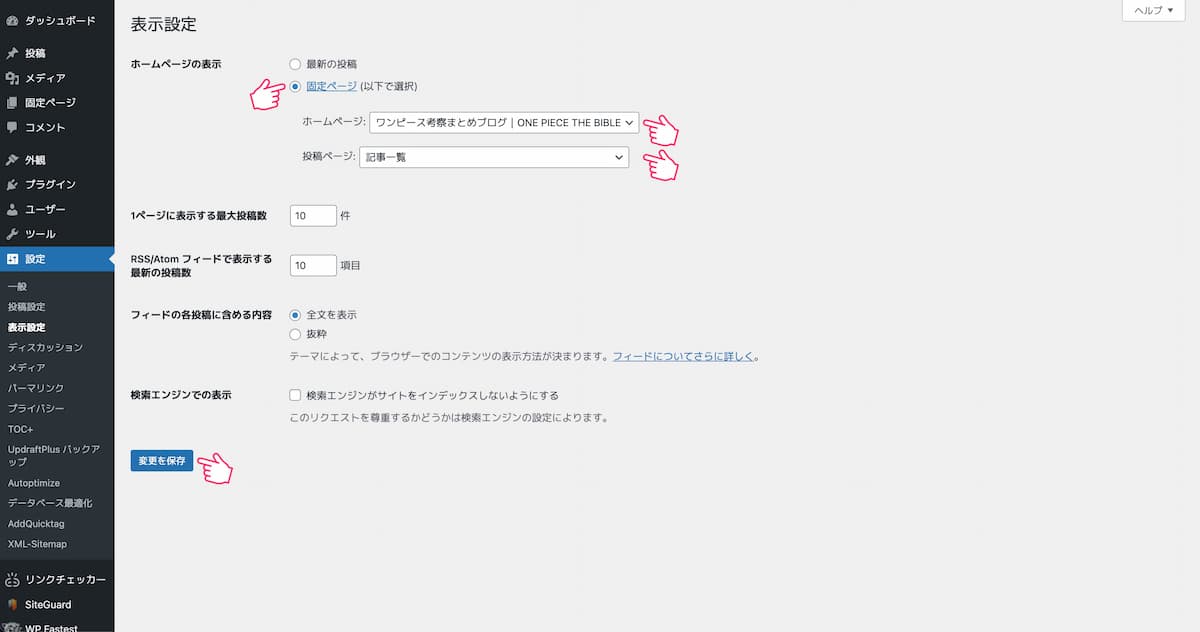
ステップ②サイト型に切り替える

なにもイジってなければ、ホームページの表示が「最新の投稿」になっていますよね?
プルダウンから選択
- ホームページ → あなたのサイト名
- 投稿ページ → 記事一覧
「変更を保存」をクリック。
これでトップページが「最新の投稿(ブログ型)」から「サイト型」に切り替わりますよ!

さらに、トップページに「記事一覧」も追加して「ハイブリッド型」にしましょう。
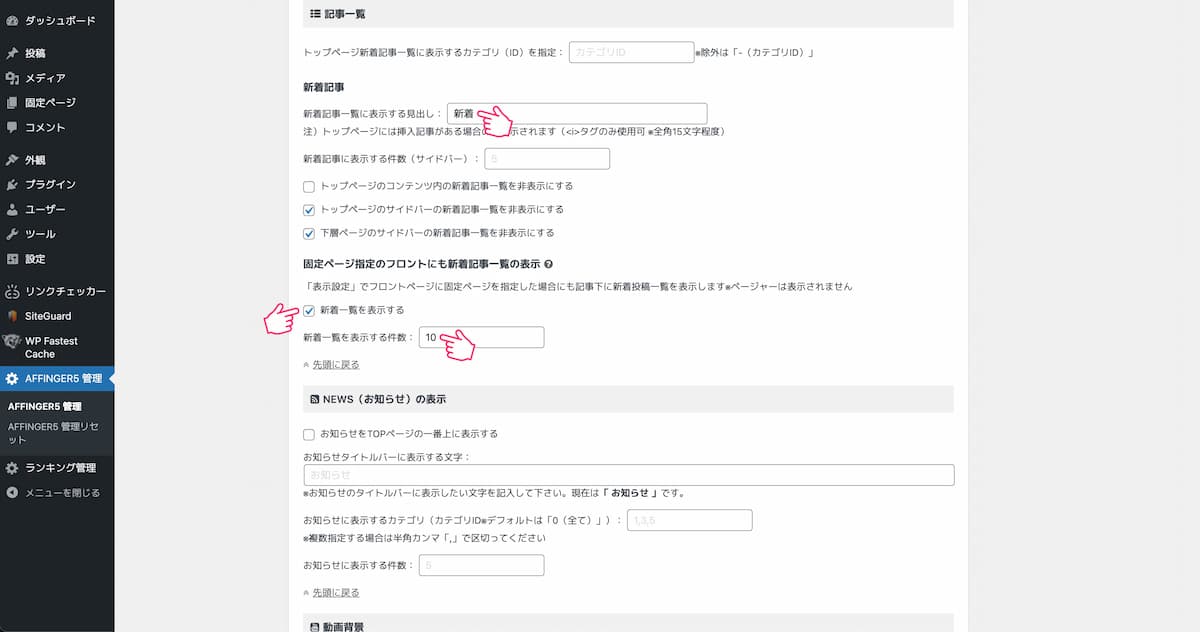
ステップ③ハイブリッド型にする

これは「AFFINGER6側」で設定します。
3つだけ
- ①:新着記事一覧に表示する見出し → 「新着記事」など
- ②:新着一覧を表示する → ✅を入れる
- ③:新着一覧を表示する件数 → 3〜10
「見出し」や「表示件数」はあなたのお好みでどうぞ。
見出しの例
- ①:新着記事・新着
- ②:最新記事・最新
- ③:NEW
「save」をクリック。
これでトップページの下部に「最新の投稿」も表示されますよ!
とはいえ、これだと2ページ目以降が見られないので、「ボタン」が必要です。

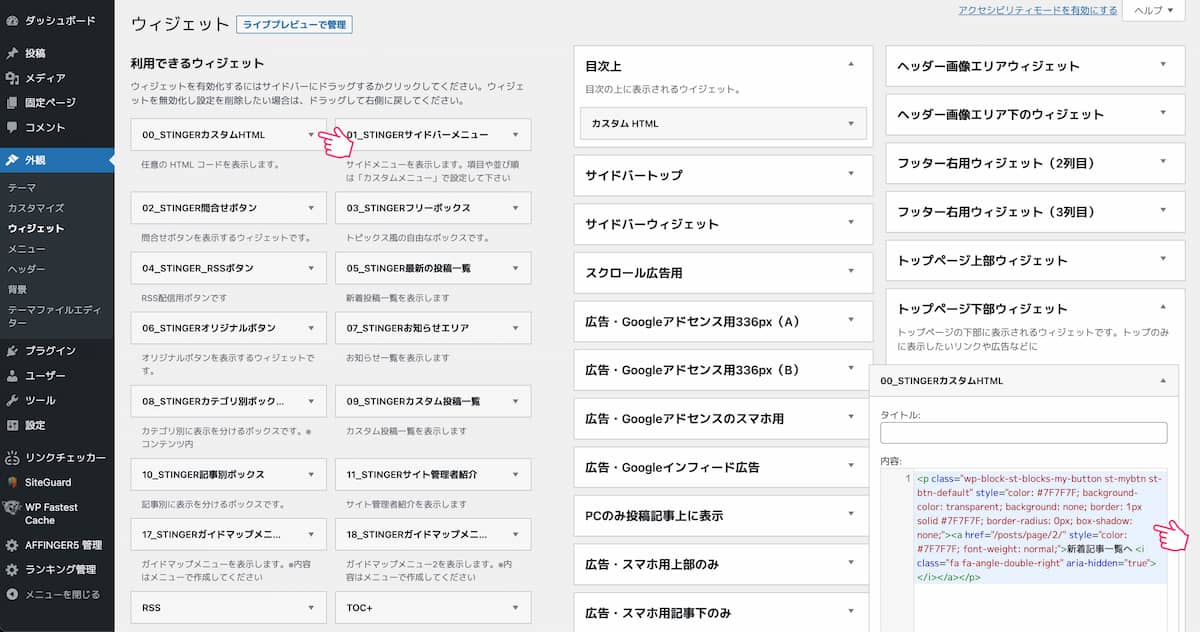
これはWordPressの「ウィジェット」で設定します。
ここに「00_AFFINGERカスタムHTML」をドラッグ&ドロップ。
右上のCopyをクリック
<p class="wp-block-st-blocks-my-button st-mybtn st-btn-default" style="color: #7F7F7F; background-color: transparent; background: none; border: 1px solid #7F7F7F; border-radius: 0px; box-shadow: none; width: 60%;"><a href="/posts/page/2/" style="color: #7F7F7F; font-weight: normal;">新着記事へ<i class="fa fa-angle-double-right" aria-hidden="true" style="margin-left: 7px;"></i></a></p>これで新着記事の下に「ボタン」が表示されますよ。
とはいえ、URLを「posts」以外にした場合は変更してくださいね。
トップページが1ページ目なので、「2ページ目(/page/2/)」にジャンプするようにしています。
関連記事ブログ型+サイト型トップページの作り方|固定ページでデザイン
AFFINGER6おしゃれなトップページの作り方【13パート】

AFFINGER6「トップページの作り方」は、次のとおり。
この章のもくじ
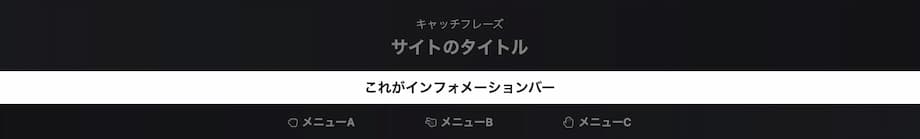
- ①:サイトのタイトル(キャッチフレーズ)
- ②:ヘッダーインフォメーション
- ③:グローバルメニュー
- ④:サムネイルスライドショー
- ⑤:ヘッダーバナー
- ⑥:NEWS(お知らせ)
- ⑦:バナー風ボックス+ブログカード
- ⑧:タブ式カテゴリー記事一覧
- ⑨:検索フォーム
- ⑩:プロフィールカード
- ⑪:おすすめ記事一覧
- ⑫:フッターを3列にする
- ⑬:その他
「ヘッダー・サイドバー・フッター」もふくめ、上から順番に紹介しますね。
参考サイト
- ①:
当サイトのトップページ
- ②:
デモサイトのトップページ
- ③:
デモサイト2のトップページ
参考サイトを別タブで開きながら、どうぞ👇️
ヘッダーサイトのタイトル(キャッチフレーズ)

まずは、「サイトのタイトル」を入力しましょう。
「キャッチフレーズ」はなくてもOK!
ほとんどの人は「ロゴ画像」を設定するはずですが、それでも入力しておきましょうね(SEO的に)。
「画像を選択」からアップロードすることで、サイトのタイトルが「ロゴ画像」に。
「ヘッダーロゴ画像を使用する」に✅を入れれば、ヘッダーロゴ画像が「フッター」にも適用されますよ。
サイトのタイトル・ロゴ画像を「中央寄せ」にしたい人は、「ヘッダーナビゲーションをセンタリング」に✅を入れてくださいね。
ヘッダーヘッダーインフォメーション

※AFFINGER5では「インフォメーションバー」という名前でした。
ヘッダーインフォメーションは「ウィジェット」で設定します。
左の「利用できるウィジェット」から「カスタムHTML」を追加(またはドラッグ&ドロップ)。
以下をコピペしてください。
右上のCopyをクリック
<a href="ここにURL" style="text-decoration: none;"><strong>ここにテキスト</strong></a>「<strong>」タグで太字にしています。
あなたのURLとテキストに変更
- ここにURL
- ここにテキスト
したら「公開」をクリック。
また、ヘッダーインフォメーションの「背景色と文字色」も変更したいなら・・・
以下のCSSコードをコピペしてください。
右上のCopyをクリック
/* インフォメーションバーの背景色 */
#st-header-top-widgets-box {
background-color: #222222;
}
/* インフォメーションバーの文字色 */
#st-header-top-widgets-box .st-content-width a {
color: #fff;
}それぞれの「カラーコード(#6ケタの英数字)」は自由に変えてくださいね。
また、「流れるヘッダーインフォメーション」もよく見かけますよね?
そんなにオススメはしませんが・・・
右上のCopyをクリック
<div><marquee><a href="ここにURL" style="text-decoration: none;"><strong>ここにテキスト</strong></a></marquee></div>こっちも「URLとテキスト」の変更をお忘れなく。
設定したら、「PC」だけでなく「スマホ」でも表示をチェックしてくださいね。
ヘッダーグローバルメニュー

グローバルメニューは「メニュー」で設定します。
とりあえず「メニュー名」を入力したら、「メニューを保存」をクリック。
左の「メニュー項目を追加」から「表示したいメニュー」を選んでいきます。
追加できるメニュー
- 固定ページ(HOMEやお問い合わせなど)
- 投稿(読んでもらいたい記事)
- カスタムリンク(外部サイトなど)
- カテゴリー(これが一般的)
「HOME」「カテゴリー」「お問い合わせ」「プロフィール記事」らへんを設置するのが一般的ですよね。
メニュー設定
- ヘッダーメニュー
- スマホスライドメニュー
この2つに✅を入れることで、「PCとスマホの両方」にグローバルメニューが表示されますよ。
さいごに、「メニューを保存」をクリック。
スマホでは「ハンバーガーメニュー()」のなかに設置したメニューが入ります。
さらに、グローバルメニューはこんなこともできるんです👇
その他の設定
- リンクを新しいタブで開く
- となりにアイコンを設置する
- サブ項目(子カテゴリー)を設置する
それぞれ解説しますね👇️
リンクを新しいタブで開く
デフォルトでは選べないので・・・
右上にある「表示オプション」をクリック。
「リンクターゲット」に✅を入れることで、「リンクを新しいタブで開く」が選べるようになります。
となりにアイコンを設置する
メニューのとなりにアイコンを入れたいですよね!
AFFINGER6のアイコンは『FontAwesome』から読み込むのが一般的です。
「FontAwesomeIcons4.7.0の読み込み」に✅を入れて、「Save」をクリック。
「ナビゲーションラベル」の〝テキストの前後〟に、FontAwesomeのコードをコピペしてください。
アイコンは『FontAwesome4.7.0』からどうぞ。
右上のCopyをクリック
<i class="fa fa-envelope-o" aria-hidden="true"></i> お問い合わせ「 お問い合わせ」なら、こんな感じです。
サブ項目(子カテゴリー)を設置する
「ドロップダウンメニュー(下層メニュー)」のことですね。
メニューをやや右にドラッグ&ドロップすることで、「サブ項目」になります。
右上のCopyをクリック
メニュー<i class="fa fa-caret-down" aria-hidden="true" style="margin: 0 0 0 5px;"></i>「ドロップダウンメニュー」を設置したときは、「メニュー」のように右にアイコンをつけてあげると親切ですね。
ヘッダーサムネイルスライドショー

※PCでスライドさせるには、記事が最低「6本」必要です。
スライドショーの表示は「フロントページ or 全ページ」を選べます。
3パターン
- 無効
- フロントページ(トップページのみ)
- 全ページ
ほかにも・・・
その他の設定
- カテゴリーを指定する
- 取得記事数を指定する
- 昇降順を変える
- 画像のみにする
- 画像に影を付ける
いろいろあるので触ってみてくださいね!
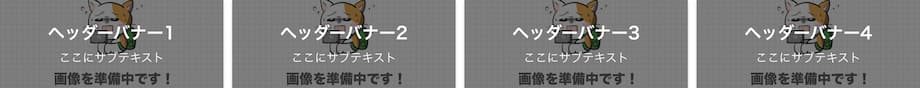
ヘッダーヘッダーバナー

ヘッダーに「カード型のリンク」を最大4つ設置できます。
AFFINGER6の装飾のなかでも人気の機能ですね!
この3つを決めるだけ
- 画像のURL
- テキストとサブテキスト
- リンク先URL
これもトップページだけでなく、サイト全体にも表示できますよ👇️
表示設定
- サイト全体に表示する
- PCに表示しない
- スマホ・タブレットに表示しない
デバイスによっても変えられるんです。
デザイン設定
- テキストのある背景画像をぼかす
- テキストのある背景画像を暗くする
- 角丸にする
- スマホではバナーの高さを倍にする
当ブログは「背景画像を暗く」しています。
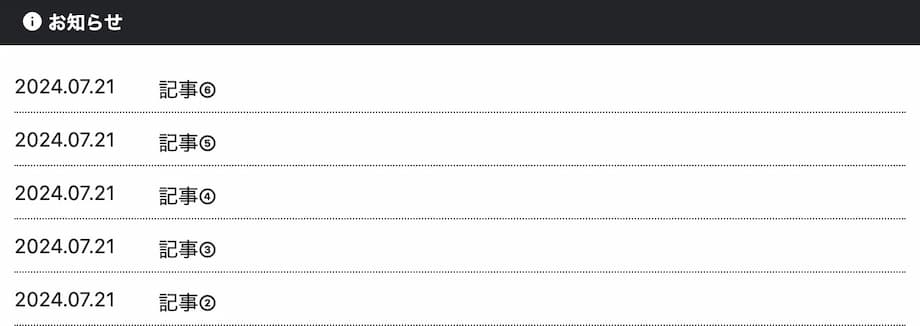
トップページNEWS(お知らせ)

記事の更新をトップページでアピールできます。
設定は「お知らせをTOPページの一番上に表示する」に✅を入れるだけ!
デフォルト
- お知らせタイトルバーに表示する文字:お知らせ
- お知らせに表示するカテゴリー:全て
- お知らせに表示する件数:5件
「新着記事のお知らせ」とかが、わかりやすくていいですね。
トップページバナー風ボックス+ブログカード

※画像はバナー風ボックスに「背景画像」を設定していない状態です。
まずは、いちばん右の「ツールバー切り替え」というアイコンをクリック。
の順番にクリック。
「イエロー」と「ブルー」のボックスができましたよね?
両方に以下の「ショートコード」をコピペしてください👇️
右上のCopyをクリック
[st-flexbox title="ここにタイトル" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="ここに背景画像" blur="on" margin_bottom="0"][/st-flexbox]
[st-card id="ここに記事ID" readmore="off" thumbnail="on"]
[st-card id="ここに記事ID" readmore="off" thumbnail="on"]
[st-card id="ここに記事ID" readmore="off" thumbnail="on"]これで「2つのバナー風ボックス」と「6つのブログカード」がトップページに挿入されます。
あとは変更するだけ
- ここにタイトル(直接入力する)
- ここに背景画像(メディアライブラリ › ファイルのURL)
- ここに記事ID(記事一覧のいちばん右に書いてある)
「このテキストは最後に消して下さい(50%)」は削除してOK!
また、ボクはブログカードに「本文」を抜粋したくないので、すべて非表示にしています。
非表示にしよう
- PC閲覧時も「最新の投稿一覧」ウィジェット及びサイドバーの記事一覧の抜粋を表示する
- PC閲覧時も記事一覧(トップ・アーカイブ・関連記事)の抜粋を非表示にする
- PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする
- スマホ(960px未満)閲覧時でも「記事一覧・カテゴリー記事一覧」の抜粋を表示する
- スマホ(960px未満)閲覧時でも「ブログカード」の抜粋を表示する
よく見ると「表示する」と「非表示にする」があるので、ややこしいですね。笑
トップページタブ式カテゴリー記事一覧

「タブ」で記事一覧をカテゴリーごとに切り替えられる機能ですね。
めっちゃかんたんです👇️
これだけ
- 「タブ式カテゴリー記事一覧をフロントページに表示する」に✅
- カテゴリーIDを入れる(4つまで)
カテゴリーIDは「投稿 › カテゴリー」から確認できますよ。
デザイン設定
- デフォルト
- 角丸にする
- スクエアにする
- ボーダーにする
- タブ(シンプル)にする
もちろん「タブの背景色」や「文字色」も変更できます。

ここからは「サイドバー編」になります👇️
サイドバー検索フォーム

デフォルトで入ってると思いますが、念のため。
左の「利用できるウィジェット」から「検索」を「サイドバー(上部)」に追加。
これで「検索フォーム」がサイドバーのいちばん上に表示されます。
サイドバーに表示する順番は意見が分かれると思いますが、いちばん上がオススメです!
サイドバープロフィールカード

「運営者情報」はSEO的にも、ユーザー的にも重要です。
左の「利用できるウィジェット」から「11_AFFINGERプロフィールカード」を「サイドバー(上部)」に追加。
順番は「検索フォーム」の下がオススメです。
では、さらに「プロフィールカード」をブラッシュアップしていきましょう!
じつはプロフィールカードって、以下に入力した内容が反映されるんです。
入力事項
- ニックネーム(必須)
- SNSアイコン
- サイト
- twitter(URL)
- facebook(URL)
- instagram(URL)
- youtube(URL)
- amazon(URL)
- feed(URL)
- form(URL)
- プロフィール情報(本文)
- プロフィール写真
WordPress上はまだ「Twitter」ですが、ちゃんとアイコンは「X」で表示されますよ。
プロフィール写真の後ろに「ヘッダー画像」を設定してもいいですね!
プロフィール写真は「アバター写真」から設定しても同じです。
画像設定
- ヘッダー画像
- アバター画像(プロフィール写真のこと)
ほかにも・・・
その他の設定
- アバター画像に影をつける
- プロフィールカードに影をつける
- プロフィールカードを角丸にする
- テキスト色・背景色・ボーダー色を変える
- 旧プロフィールカードに変更
いろいろ試してみてくださいね!
「この記事を書いた人」とは、記事のさいごに表示されるカードのこと。
これの中身も「プロフィールカード」と連動しているんです。
おすすめの設定
- アバター画像を丸くする(※コメント欄のアバター画像含む)
- プロフィール情報にhtmlタグを許可する
「htmlタグを許可する」と、こんなことができるようになります👇
htmlタグなら
- 「絵文字」が使える😌
- 「改行」できる
- 「箇条書き(リスト)」も使える
とりあえず「許可」しとくのがオススメです。
サイドバーおすすめ記事一覧

おすすめ記事一覧には「読んでもらいたい記事」を配置しましょう。
これも超かんたんです👇️
この3つだけ
- おすすめ記事一覧に表示する文字
- 任意の人気記事を指定(投稿又は固定記事ID)
- サイドのスクロールに表示にする(抜粋非表示)
記事IDは「一覧のいちばん右」に書いてありますよ。
その他の設定
- 投稿の記事下に表示にする
- 固定記事の下に表示にする
- トップの最上部表示にする
- トップの挿入固定記事下に表示にする
- カテゴリーに表示にする
とにかく「キラーページ(収益記事)」を露出させるのがオススメです。
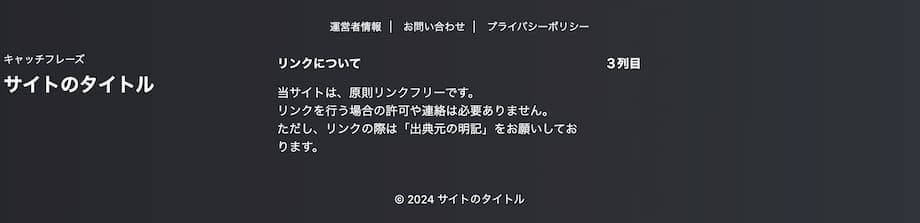
フッター3列にする

フッターを3列にすることで、2列目と3列目に要素を追加できます。
※1列目(いちばん左)はロゴ画像(サイトのタイトルとキャッチフレーズ)で固定。
左の「利用できるウィジェット」から「カスタムHTML」を追加。
これだけで「フッターが2列」に!
すると、ウィジェットに「フッター(3列目)」が自動で追加されるので、同じく「カスタムHTML」を追加。
これだけで「フッターが3列」になりますよ。
その他
- 全体:カラー
- 全体:サイトアイコン(ファビコン)
- 全体:フォント
- サイドバー:非表示にする
- フッター:メニュー
- フッター:リンクについて(2・3列目)
- スマホ:ヘッダー検索アイコン
- スマホ:フッターメニュー
だいぶ長くなってしまったので、その他は「AFFINGER6のカスタマイズ記事」をどうぞ。
フッターの「2列目・3列目」にオススメの要素も解説しています👇️
関連記事AFFINGER6のカスタマイズ方法|サイドバーなど6大パート別
AFFINGER6おしゃれなトップページの作り方【当サイト限定編】

じつは当ブログの「
トップページ
」って、上位版『
AFFINGER6 EX
』にもできない作りをしているんです。

2列のカード型になった「ロードマップ」の部分ですね。
当サイト限定
- 好きな記事を「カード型」にできる
- カードを2列に配置できる
- 別サイトの記事にも飛ばせる
記事のカード型は「カテゴリー」しかできないんですよね。
当サイト限定特典を使えば、専門知識がなくてもコピペで実装できますよ!
とはいえ、これは「
25大
」特典の一つでしかありません。
画像にしたら文字が小さくなってしまったので、表にまとめました👇️
とはいえ、あなたはもう『
AFFINGER6
』を購入済みかも。
特典がつく商品
特典は上位版テーマやプラグインにもつくので、ご検討くださいね🙌
\稼ぐに特化したテーマ/
当サイト限定特典プレゼント中
関連記事【25大特典】AFFINGER6レビュー!4年生が評判・口コミを解説
【25大特典】AFFINGER6レビュー!4年生が評判・口コミを解説
関連記事AFFINGER6 EXその「違い」を完全解説【ACTION PACK3】
AFFINGER6 EXその「違い」を完全解説【ACTION PACK3】
ボクはついにプラグインまで買っちゃいましたよ!
関連記事AFFINGERタグ管理マネージャー4とPVモニター2を徹底レビュー!
AFFINGERタグ管理マネージャー4とPVモニター2をレビュー!使い方まで解説
【Q&A】AFFINGER6のトップページ作成に関する「よくある質問」

AFFINGER6のトップページ作成に関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
順番に見ていきましょう!
Q1:アフィンガー6のトップページはいつ作成すべき?
A「10〜30記事」ほど書いてから作るべき!
なぜなら、トップページに表示する記事がないから。
たとえば、スライドショーは「6本以上」記事がないとスライドしません。
そのために仮の記事を公開するくらいなら、書いちゃったほうがいいですよね。
おすすめの作り方
- ①:とにかく記事を書きまくる
- ②:記事を書きたくない日にトップページを作る
気分転換に少しずつトップページを作っていくのです。
一気に作ったところで、どうせ誰も見てないですからね。
なので、本記事をブックマークしておいてください!
Q2:アフィンガーのヘッダーのサイズは?
A推奨サイズは「2,200px × 500px」です。

アフィンガーのヘッダー画像は「グローバルメニューとヘッダーバナーのあいだ」に表示されますよ。
くわしくは別記事でまるっと解説しています👇️
関連記事ブログ用ヘッダー画像のサイズと作り方|おしゃれなデザインを3分で
Q3:Affingerのヘッダーの作成方法は?
A本記事の「トップページの作り方」をご覧ください。
または、カスタマイズ記事の「ヘッダー編」をどうぞ👇️
関連記事AFFINGER6のカスタマイズ方法|サイドバーなど6大パート別

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】これがAFFINGER6おしゃれなトップページの作り方!

「AFFINGER6トップページの作り方」について解説しました。
まとめ
- AFFINGER6のトップページは固定ページで作る
- サイト型+記事一覧のハイブリッド型がおすすめ
- ブログ型 → ハイブリッド型への切り替えは3ステップ
- AFFINGER6トップページの作り方は本記事をブックマーク
- 当サイト限定特典でさらなるオリジナリティを!
AFFINGER6トップページの作り方は、本記事があれば完璧!
それどころか
- ①:
SWELLと比較する
- ②:
【25大特典つき】AFFINGER6のレビューをみる
- ③:
【25大特典つき】AFFINGER6 EXのレビューをみる
- ④:
【25大特典つき】タグ管理マネージャー4とPVモニター2のレビューをみる
- ⑤:
AFFINGER6を購入・導入する
- ⑥:
AFFINGER6のデザインテンプレートを入れる
- ⑦:
AFFINGER6をカスタマイズする
- ⑧:
AFFINGER6の初期設定をする
- ⑨:
AFFINGER6の使い方をみる
- ⑩:
AFFINGER6にプラグインを入れる
- ⑪:
AFFINGER6のSEO設定をする
- ⑫:
ASP『インフォトップ』に登録する
- ⑬:
AFFINGER6をアフィリエイトする
- ⑭:
AFFINGER6で企業サイトを作る
『
AFFINGER6
』のあらゆる疑問は、当サイトをみれば解決しますよ!
\稼ぐに特化したテーマ/
当サイト限定特典プレゼント中
関連記事【25大特典】AFFINGER6レビュー!4年生が評判・口コミを解説
【25大特典】AFFINGER6レビュー!4年生が評判・口コミを解説
AFFINGER6を導入したい方へ

稼いでるブロガーはAFFINGER6を使っています。なぜなら、『AFFINGER6』で稼いでるから。
🎁当サイト限定25大特典プレゼント中🎁
\稼ぐに特化したテーマ/
限定特典は予告なく変更・終了する可能性あり
