この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性

このブログを読んで、AFFINGER6のブロックの使い方を覚えてください🙌
そこで、記事の前半で「AFFINGER6の装飾の使い方と記事の書き方」を。
後半では「収益化のやり方とAFFINGER6の使い方をマスターしてどうなったか?」について解説します。
本記事を最後まで読むことで、AFFINGER6の使い方をマスターできますよ!
\稼ぐに特化したテーマ/
当サイト限定特典プレゼント中
『
AFFINGER6(アフィンガー6)  』とは
』とは
『
AFFINGER6
』とは、人気のWordPressテーマの一つです。
ボクも「2020年12月」からお世話になってます。
「AFFINGERは初心者には難しい」と聞きますが、本当でしょうか?
よくある質問AFFINGER6は初心者には難しい?
Aぶっちゃけ難しいと思います。
なぜなら、カスタマイズが出来すぎるから。
ボクはWebデザイナーですが、『AFFINGER5』にテーマ変更したときは慣れるまでに1週間くらいかかりました。
とはいえ、これは「カスタマイズの話」です。
カスタマイズは最初だけ
- 初期設定 → 最初だけ
- カスタマイズ → 最初だけ
- 使い方(投稿) → 日常
「初期設定」と「カスタマイズ」は最初だけなので、当ブログをブックマークしておけばOK!
関連記事AFFINGER6の初期設定22選|ワードプレス初心者に解説
関連記事AFFINGER6のカスタマイズ方法|サイドバーなど6大パート別
「テンプレートでサクッとカスタマイズする方法」は別記事をどうぞ👇
関連記事【完全無料】AFFINGER6デザインテンプレートの設定方法と例
【初心者必見】AFFINGER6の使い方マニュアル【ブロック編】

本章では、AFFINGER6特有の「装飾ブロックの使い方」について解説します。
この章のもくじ
文章だけが延々と続くブログは読まれないですからね!
ブロックエディタで解説
- A:ブロックエディタ
- B:クラシックエディタ
当ブログは「クラシックエディタ」で書いていますが、これからブログを書くなら「ブロックエディタ」がおすすめ!
ブロックエディタを拡張する専用プラグイン『AFFINGERブロックプラグイン(旧:Gutenbergプラグイン2)』を入れておいてくださいね。
公式サイトの「購入ユーザー限定ページ」から無料でダウンロードできますよ。
関連記事AFFINGER6におすすめのプラグイン20選【必要・不要・便利】
関連記事見やすい・読みやすいブログのデザイン・書き方14選をデザイナーが解説
その①見出し

まずは、見出しのデザインを決めましょう。
見出しは「大見出し(H2タグ)」と「中見出し(H3タグ)」だけでOK。
から「色とデザインスタイル」を選んでください。
デザインスタイル
- 吹き出しデザインに変更(※要背景色)
- 囲み&左ラインデザインに変更(※要ボーダー色)
- 2色アンダーラインに変更(※要ボーダー色)
- グラデーションアンダーラインに変更(※要ボーダー色)
- センターラインに変更(※要ボーダー色)
- ショートラインに変更(※要ボーダー色)
- 囲みドットデザインに変更(※要ボーダー色)
- ストライプデザインに変更(※要背景色)
- 破線アンダーラインに変更(※要ボーダー色)
- 左ラインデザインに変更(※要ボーダー色)
- チェック(ボックスタイプ)デザインに変更
- なし
見出しデザインの「ポイント」は次のとおり。
見出しのポイント
- ひとめで見出しとわかるデザインにする
- H2とH3のデザインを統一する
見出しの「使い方」は、テキストを選択して・・・
エディタ上でもビジュアル化されるのでいいですね。
関連記事【html/css】ブログ記事の見出しデザインの作り方と書き方の例
その②文字の装飾
AFFINGERには「文字の装飾」もたくさん用意されています。
文字装飾
- 赤字
- 太字
- 赤字(太字)
- 大文字
- 小文字
- ドット線
- 参照リンク
- 参考
- 必須
- 打消し
- code
- code線
- NotoSans(フォント)
- RoundedM+1c(フォント)
とはいえ、基本的にこの3つだけ使えばOK!
使いすぎに注意
- ①:これは太字です
- ②:これは赤字です
- ③:これはマーカーです
これはすべての装飾に言えることですが、使いすぎは禁物です。
とはいえ
- これはイタリック体(斜体)です
- これは
打ち消し線です - これはstrongです
たまに、こんなのも使ったりします。
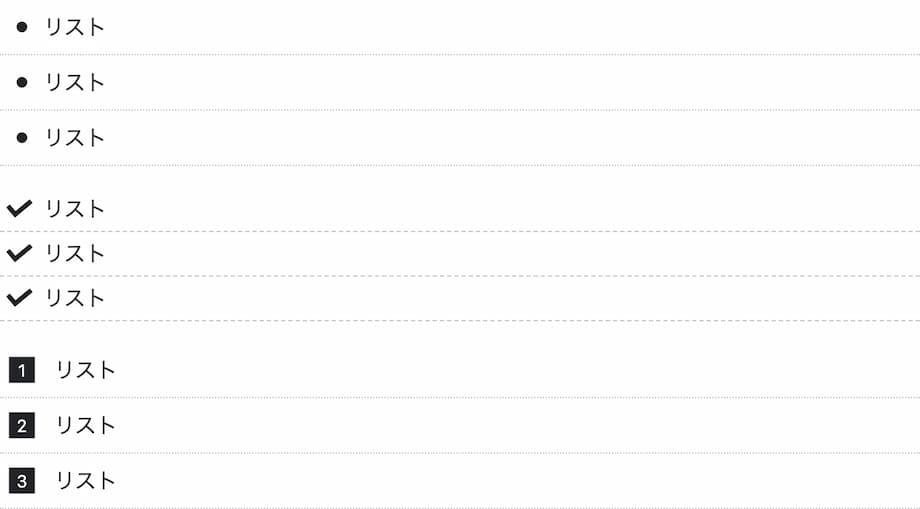
その③リスト(箇条書き)

装飾の中でいちばん使うのが「リスト(箇条書き)」です。
リストの「使い方」は、テキストを選択して・・・
さらに「スタイル」は次の15種類。
リストスタイル
- ①:点線
- ②:サークル
- ③:サークル+点線
- ④:チェックB
- ⑤:チェックB+点線
- ⑥:チェックL
- ⑦:連番C
- ⑧:連番S
- ⑨:連番S+点線
- ⑩:タイムラインL
- ⑪:タイムラインC
- ⑫:階層
- ⑬:米印
- ⑭:マル
- ⑮:バツ
「タイムライン」もリストに入るんですね。

リストは次に紹介する「ボックス」と組み合わせると◎
その④ボックス

ボックスは「クラシック」から呼び出します。
ボクは「シンプルなボックス+箇条書きリスト」を合わせています👇
シンプルボックス
- 黄色ボックス
- 薄赤ボックス
- グレーボックス
ボックスと言えば、「引用」もよく使いますよね。

テキストを選択したら・・・
「引用元を追加」すれば、リンクを入れることもできますよ。
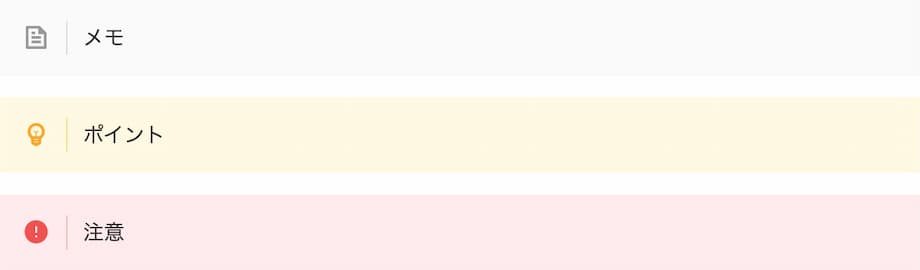
その⑤クリップメモ

短いテキスト(一行)に合う装飾が「クリップメモ」です。
スタイル
- ①:カスタム
- ②:メモ
- ③:リンク
- ④:チェック
- ⑤:ポイント
- ⑥:インフォ
- ⑦:初心者
- ⑧:注意
- ⑨:注意(グレー)
- ⑩:マル
- ⑪:バツ
- ⑫:Like
- ⑬:Bad
- ⑭:Code
- ⑮:付箋
- ⑯:囲みドット
- ⑰:ふきだし
- ⑱:まるもじ
- ⑲:簡易ボタン
- ⑳:簡易会話A
- ㉑:簡易会話B
テキストを選択して、スタイルを選ぶだけ。
いちばん呼び出しやすい装飾ですね。
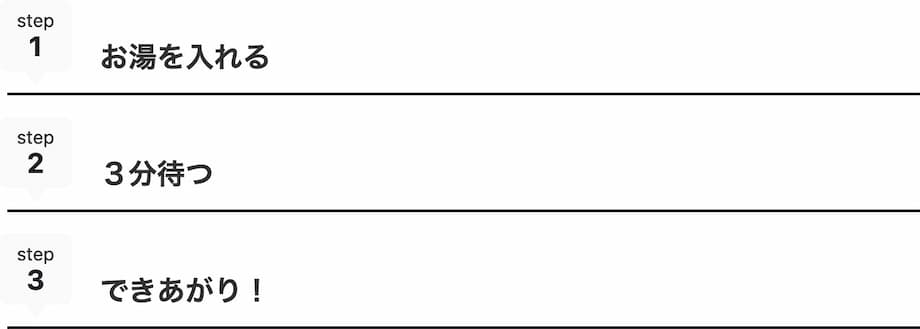
その⑥ステップ

ショートコードが表示されるので、「数字」と「テキスト」を変えるだけ。
これで「STEP」も完成です!
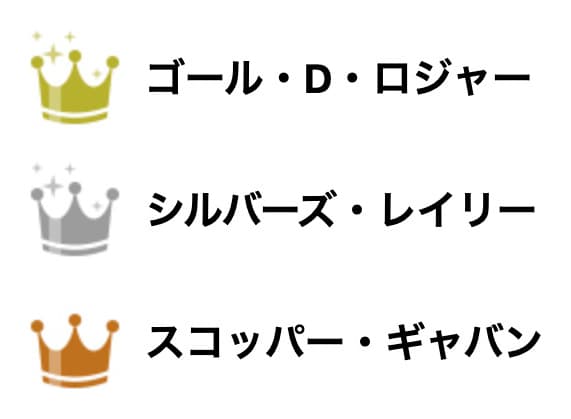
その⑦ランキング

あとは「1位・2位・3位・4位以下」を選ぶだけ。
「アフィリエイト広告の比較」で重宝しそうですね。
その⑧吹き出し

左ふきだし

右ふきだし
まずは、吹き出しに使う「アイコン画像」をアップロードします。
アイコン画像はぜんぶで「8枚」登録できますよ。
の「会話1〜8」がそれぞれ「アイコン画像1〜8」に対応しています。
[st-kaiwa2 r]右ふきだし[/st-kaiwa2]
吹き出しを「反対向き(右)」にしたいときは、ショートコードのおしりに「(半角スペース)r]」をつけるだけ。
とはいえ、ボクは自作した「吹き出し」を使っています👇
関連記事【コピペOK】ブログの吹き出しの作り方3選をWebデザイナーが解説
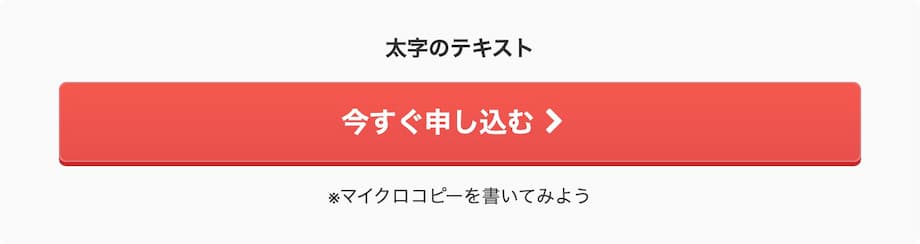
その⑨ボタン

ボタンのスタイルは、以下からさらに選べますよ。
ボタンスタイル
- ノーマル
- 角丸
- ミニ
- MCボタン
- ボックスメニュー
- ボタンA
- ボタンB
上下にマイクロコピー+キラッと光る「MCボタン」が人気ですね!
\稼ぐに特化したテーマ/
当サイト限定特典プレゼント中
とはいえ、ボクは自作した「ボタン」を使っています👇
関連記事【CSS】キラッと光るボタン【アニメーション・一瞬・コピペOK】
その⑩テーブル(表)
| 使いやすさ | 稼ぎやすさ | |
| AFFINGER | ◯ | ◎ |
| SWELL | ◎ | ◯ |
ここにキャプション
から「カラム数」と「行数」を指定して「表を作成」をクリック。
あとはテーブルの中身を入力するだけです。
その⑪ブログカード

から「参考 or CHECK(ふきだし)」をクリック。
ショートコードが表示されるので、IDに「記事のID」を入れてください。
これで内部リンクが「ブログカード」になりますよ。
その⑫外部リンク
外部リンクも同じ手順で「ブログカード」にできたらいいのですが・・・
結論、外部リンクをブログカードにするには「プラグイン」を使う必要があります。
3パターン
- ①:AFFINGER専用『ブログカード外部URL対応プラグイン』(3,800円)
- ②:プラグイン『Pz-LinkCard』(無料)
- ③:自作する
とはいえ、外部リンクをカード型にするためだけに、プラグインを入れるなんてナンセンスです。
なので、ボクは「自作」したブログカードを使っています👇
Manablog copyのデザインを完全再現【マナブログコピー】
自作というか、『manablog』のマナブさんが作ったリンクカードをカスタマイズしたものです(現在サイトは閉鎖)。
とはいえ、基本的に内部・外部問わず、リンクは「テキスト」でOK。
なぜなら、クリックされるから。
どうしても無料で外部リンクをブログカードにしたい方は別記事をどうぞ👇
関連記事Manablog copyのデザインを完全再現【マナブログコピー】
その⑬画像
記事内に画像を入れる機会も多いですよね。
AFFINGER6には、「デフォルト」以外に5パターンの「スタイル」が用意されています。
スタイル
- 角丸
- シャドウ
- ワイド
- 枠線
- ポラロイド風
使い方は次のとおり。
から画像を選択した状態で、右の「スタイル」から選べばOK。
カンタンですね!
その⑭目次

AFFINGER6で記事内に「目次」を設置する方法は、次の4つ。
4パターン
- ①:AFFINGERタグ「目次(カスタム)」
- ②:AFFINGER専用プラグイン『SUGOI MOKUJI(すごいもくじ)』
- ③:プラグイン『Table of Contents Plus』
- ④:自作する
オススメは次のどっちかです。
オススメ
- A:AFFINGER専用プラグイン『SUGOI MOKUJI(すごいもくじ)』
- B:自作する
AFFINGER6を買った時にもらった『SUGOI MOKUJI(すごいもくじ)』の「LITE版」ですね。
ボクは徹底的にプラグインを減らしたいので、自作しています👇
関連記事WPブログの目次の作り方|htmlをコピペで自作【プラグインなし】
その⑮マイブロック
- マイブロック → AFFINGER6オリジナル機能
- 再利用ブロック(パターン) → WordPress標準機能
マイブロックとは、よく使う「ブロック(装飾の組み合わせ)」を登録し、パターンやショートコードで挿入する仕組み。
たとえば、こんなブロック👇
AFFINGER6を導入したい方へ

稼いでるブロガーはAFFINGER6を使っています。なぜなら、『AFFINGER6』で稼いでるから。
🎁当サイト限定25大特典プレゼント中🎁
\稼ぐに特化したテーマ/
限定特典は予告なく変更・終了する可能性あり
これを100記事に入れていた場合、「25 → 26大特典」に変更するのは大変ですよね?
そこで、「マイブロック」の出番です!
マイブロック一択!
- マイブロック → 個別に編集できる
- 再利用ブロック(パターン) → 個別に編集できない
まずは、そんな「マイブロックの作り方」から👇
マイブロックの作り方
- ①:マイブロックの「新規追加」をクリック
- ②:タイトルを入力する
- ③:ブロックを作成する
- ④:カテゴリーを登録する(任意)
- ⑤:「公開」をクリック
「マイブロックの使い方」は次のとおり。
マイブロックの使い方
- A:パターンから呼び出す
- B:ショートコードを挿入する
ショートコードを使えば、「ウィジェット(サイドバーやフッター)」にマイブロックを挿入することもできますよ!
とはいえ、ボクは専用の有料プラグイン『
AFFINGERタグ管理マネージャー4+PVモニター2
』で管理しています。
関連記事AFFINGERタグ管理マネージャー4とPVモニター2を徹底レビュー!
AFFINGERタグ管理マネージャー4とPVモニター2をレビュー!使い方まで解説
【初心者必見】AFFINGER6の使い方マニュアル【記事の書き方編】

AFFINGER6の使い方「記事の書き方編」は、次のとおり。
この章のもくじ
- ①:タイトルを追加する
- ②:コンテンツを作る
- ③:メタディスクリプションを書く
- ④:アイキャッチ画像を設定する
- ⑤:リンク(URL)を決める
- ⑥:カテゴリーも決める
- ⑦:公開する
では、実際に『
AFFINGER6
』で記事を書いてみましょう!
ステップ①タイトルを追加する
ブロックエディタを開いたら、とりあえず仮でいいので「タイトルを追加」しましょう。
正式なタイトルは「本文が完成したあと」に決定すればOK。
タイトルの決め方
- キーワードを入れる
- 関連キーワードも入れる
- 32文字までに収める
- 上位10記事を意識しつつ
- 上位10記事と差別化もする
文字数は右のメニューバーの「記事タイトル(文字数)」で確認できますよ。
とはいえ奥が深いので、くわしくは別記事をどうぞ👇️
関連記事【62案】ブログ記事のSEOタイトルの付け方・決め方・作り方と例
ステップ②コンテンツを作る
いよいよAFFINGER6を使って、コンテンツ(本文)を作っていきます。
本記事で15個のブロックを紹介しましたが・・・
AFFINGERのブロック
「ぜんぶ使え!」という意味ではありません。使うブロックは絞りましょう。
そこで「売れるコンテンツの作り方」です👇️
売れるコンテンツの作り方
とはいえ、長くなるので次章で解説しますね。
また、ブログの本文は次の3つに分かれます。
本文の書き方
それぞれに「役割とテンプレート」があるので、まずは以下から読んでみてくださいね👇️
関連記事初心者必見!ブログ記事の書き方テンプレートを5大パート別に完全解説
ステップ③メタディスクリプションを書く

メタディスクリプションとは、その記事の「説明文」のこと。
設定すると、検索エンジンで「記事タイトルの下」に表示されるので、クリックを促すことができます。
AFFINGER6のメタディスクリプションの設定は、本文の下にありますよ。
メタディスクリプションの書き方
- キーワードを入れる
- 記事を要約する
- 90〜120文字までに収める
本記事のメタディスクリプションは次のとおり。
これで「97文字」です。
「メタディスクリプションのテンプレート」も別記事で解説していますよ👇️
関連記事初心者必見!ブログ記事の書き方テンプレートを5大パート別に完全解説
ステップ④アイキャッチ画像を設定する

AFFINGER6のアイキャッチ画像は、右のメニューバーの「アイキャッチ画像を設定」からアップロードできます。
アイキャッチ画像の作り方
- なるべくオリジナル画像にする
- サイズは横幅1,200pxあれば充分
- かならず軽量化する
フリー画像をそのままアップするより、上から「文字入れ」してオリジナル画像にするのがオススメ。
なぜなら、Googleは独自性を評価するから。
言うまでもないですが、素材は「著作権フリー」のものを使ってくださいね。
「おすすめサイト」や「作り方」は別記事をどうぞ👇️
関連記事【Canva】ブログのアイキャッチ・サムネイル画像のサイズと作り方
ステップ⑤リンク(URL)を決める
記事のパーマリンク(URL)も右のメニューバーで設定できます。
ブログ記事において、ある意味このパーマリンクがいちばん大事です。
なぜなら、リンクはあとから変更すべきではないから。
変更してOK
- 記事タイトル
- コンテンツ
- メタディスクリプション
- アイキャッチ画像
- カテゴリー
むしろタイトルやコンテンツはリライトしないと、いずれ読まれなくなりますが・・・
パーマリンクを変更すると、これらがリセットされてしまうんですよね。
リセットされちゃう
- SEO評価
- 被リンク
- 内部リンク
コンテンツは同じでも「住所」が変わるので、検索エンジンに〝新しい記事〟と認識されてしまうのが原因です。
パーマリンクの決め方
- キーワードを英語にする
- 単語はハイフンで区切る
たとえば、本記事の「パーマリンク(URL)」はこんな感じ👇️
キーワード「affinger 使い方」の直訳ですね。
決め方は単純ですが、くわしくは別記事をどうぞ👇️
関連記事1つだけ!ブログ記事URL・パーマリンクおすすめの決め方・作り方
ステップ⑥カテゴリーも決める
さいごは「カテゴリー」です。
カテゴリーも右のメニューバーで設定できます。
カテゴリーの分け方
- ①:サイト設計して決める
- ②:とりあえず1つだけ作る
- ③:記事数に応じて増やす
参考までに、当ブログのカテゴリーは次のとおり。
当ブログのカテゴリー
- ①:始め方
- ②:書き方
- ③:伸ばし方
- ④:AFFINGER
- ⑤:SWELL
カテゴリー分けとは、「サイト設計」です。
サイト設計する前に記事を書いちゃった人は、今からでも必読ですよ👇️
関連記事【超有料級】ブログのサイト設計のやり方5ステップ|構成で勝つ!
ステップ⑦公開する
あとは右上の「公開」をクリックするだけ!
よく言われる「ブログのセオリー」がこれ👇️
公開前のセオリー
- 公開する前に、誤字脱字をチェックしよう
- 公開する前に、声に出して読んでみよう
- 公開する前に、スマホでも表示を確認しよう
必要ありません。今すぐ「公開」してください!
なぜなら、誰も読まないから。
とくに開設当初のブログは「本人以外」誰も読んでないので、公開してからチェックすればOK!
これが本質
- 公開してから、PCで読んで誤字脱字をチェックする
- 公開してから、スマホでも読んでみる
ボクはたとえ「30万PV」あっても、今日公開した記事は「3ヶ月後」にあなたに届くと思って書いていますよ。
関連記事【超有料級】ブログ最初の記事・1記事目は何を書く?実例3つ付き
【初心者必見】AFFINGER6の使い方マニュアル【収益化編】

AFFINGER6の使い方「収益化編」は、次のとおり。
この章のもくじ
『
AFFINGER6
』を使った「稼ぐブログの作り方」です👇️
その①ブロックは使いすぎない
- ①:見出し
- ②:画像
- ③:ボックス+リスト
- ④:吹き出し
- ⑤:ボタン
- ⑥:テーブル(表)
- ⑦:文字の装飾
- ⑧:マイブロック
このように使うブロックは絞りましょう。
ここまで読んでくれた方はお気づきだと思いますが・・・
ブロックの使い方
- ブロック(見出し)
- テキスト
- ブロック(ボックス+リスト)
- テキスト
- ブロック(ボックス+リスト)
- テキスト
テキストはブロック(装飾)でサンドイッチしましょう。
文章だけが延々と続くブログは読まれないからです。
AFFINGERには魅力的なブロックがいっぱいあるので、ついつい使ってしまいがち。
ですが、読みやすいブログはシンプルに少ないブロックでできていますよ。
関連記事見やすい・読みやすいブログのデザイン・書き方14選をデザイナーが解説
その②アフィリエイトリンクはテキストとボタンを使う
ブログで稼ぐには「アフィリエイトリンク」をクリックしてもらわなければなりません。
よく巻き起こる論争がこれ👇️
テキストかボタンか
- テキストリンクがクリックされる!
- いや、ボタンリンクこそクリックされる!
結論、「両方」使いましょう。
アフィリエイトリンクの使い方
- 目次上に「ボタンリンク」と「テキストリンク」を
- 手順を解説する途中に「ボタンリンク」と「テキストリンク」を
- 見出しの商品名に「ボタンリンク」を
- 画像にもアフィリエイトリンクを
- 記事末に「ボタンリンク」と「テキストリンク」を
こんな感じで「併用」すればOK。
そして、「クリック率(CTR)の高いほう」を残すのです。
AFFINGERユーザーはもちろん、『
AFFINGER6
』をアフィリエイトしましょうね👇️
関連記事【7000円】AFFINGER6のアフィリエイトで稼ぐ手順とコツ
その③マイブロックを駆使する
アフィリエイトリンクこそ「マイブロック」で作りましょう!
なぜなら、こんなときに便利だから。
一元管理できる
- AFFINGER5が6になったとき
- お友達紹介からASPに変えたいとき
- ボタンのカラーを赤から緑に変えたいとき
ボクはぜんぶ経験済みです。
ブログを1年も運営すれば、テキストやリンク先の変更はかならず経験しますからね。
マイブロックなら
- ①:マイブロックを作る
- ②:ショートコードを貼る
- ③:マイブロックを変更する
- ④:ぜんぶに反映される!
とはいえ、せっかくアフィンガーを使ってるなら『
AFFINGERタグ管理マネージャー4
』が神!
その④広告タグ管理マネージャーが神

『
AFFINGERタグ管理マネージャー4
』とは、アフィンガー専用のプラグインのこと。
マイブロックに「計測機能」がついた進化版です。ボクはこれを使っています。
なぜなら、アフィリエイトリンクを計測しないと稼げないから。
タグ管理マネージャーの使い方
- ①:AFFINGERタグを作る
- ②:クリック率(CTR)を計測する
- ③:ABテストをくり返す
- ④:最高のアフィリエイトリンクが完成する
- ⑤:稼げる!
記事を書き終わったら稼げてるといいのですが、記事は稼ぐための手段でしかありません。
書いた記事からデータを取り、ABテストをくり返すことで稼げるようになるのです。
『
AFFINGERタグ管理マネージャー4
』は単品でも売っていますが、どうせなら『
AFFINGERタグ管理マネージャー4+PVモニター2
』のセットがおすすめ。
これが最強
- タグ管理マネージャー:リンクの一元管理と計測
- PVモニター:読者のアクセス元や足跡をモニタリング
セットで使うことで、リンクをクリックしてくれた読者の導線を丸裸にできるわけですね。
なので、ボクは「内部リンク」もすべて計測していますよ。
『
AFFINGERタグ管理マネージャー4+PVモニター2
』にも当ブログの独自特典はついて来るので、稼ぎたい人はどうぞ👇️
関連記事AFFINGERタグ管理マネージャー4とPVモニター2を徹底レビュー!
AFFINGERタグ管理マネージャー4とPVモニター2をレビュー!使い方まで解説
その⑤ABテストをくり返す

さらに、ボクは『ABテストプラグイン』も使っています。
なぜなら、『
AFFINGERタグ管理マネージャー4
』と組み合わせると〝全知全能の神〟だから。
ABテストプラグインの使い方
- ①:AFFINGERタグを作る
- ②:ABテストする
- ③:クリック率(CTR)の高いタグを残す
かんたんですよね!
2つのブロックを「配信率50%」でランダムに表示できるので、設定するだけで誰でも「ABテスト」ができるのです。
ちなみに、本記事で紹介した3つのプラグインは『
ACTION PACK3(AFFINGER6 EX対応)
』に入っていますよ。
もちろん、当ブログ限定特典つきです👇️
関連記事AFFINGER6 EXその「違い」を完全解説【ACTION PACK3】
AFFINGER6 EXその「違い」を完全解説【ACTION PACK3】
【体験談】AFFINGER6の使い方マニュアル【マスター編】

突然ですが、ボクの「WordPressテーマ履歴」が、次のとおり。
ボクのWPテーマ履歴
- ①:STINGER(無料)
- ②:JIN(有料)
- ③:AFFINGER(有料)
2020年12月に『
AFFINGER6
』に変えてから、ボクの身に起きた「事実」をまとめました👇
| AFFINGERの使い方マスター年表 | |
| 2020年12月 | AFFINGERに変更 |
| 2021年01月 | AFFINGERのレビュー記事を執筆 |
| 2021年02月 | 当サイト限定特典を追加 |
| 直後 | AFFINGERが売れるようになった! |
| 2021年03月 | 初めての「月3万円」達成! |
| そして | 特典をますます追加! |
| さらに | 「1位」量産! |
| 2022年08月 | 「月30万PV」突破! |
| さらに | 「装飾の使い方」を固定化して時短! |
要するに、『
AFFINGER
』に変えたことでスイッチが入り、PVが伸び、収益も伸びたのです。
画像は検索順位チェックツール『
Rank Tracker
』の画面ですが、2年近く放置している今でも多くの記事が1位を獲り続けています。
そこで、AFFINGER6の「おすすめの使い方」です。
5ステップ
- STEP1:テーマをAFFINGERに変更する
- STEP2:AFFINGERの記事を書く
- STEP3:あなた限定特典を作る
- STEP4:装飾の使い方を固定化する
- STEP5:記事の執筆だけに集中する
ぶっちゃけ、AFFINGER6は買わなくてもアフィリエイトできますが、使ってないのに売れるほど甘くないですからね。
本記事のとおり、「装飾の使い方」にはキリがないので固定化して、記事の執筆に集中しましょう!
『
AFFINGER6
』に変更したら、全自動で伸びるわけじゃないですからね。
\稼ぐに特化したテーマ/
当サイト限定特典プレゼント中
関連記事【25大特典】AFFINGER6レビュー!4年生が評判・口コミを解説
【25大特典】AFFINGER6レビュー!4年生が評判・口コミを解説
【Q&A】AFFINGER6の使い方マニュアルに関する「よくある質問」

AFFINGER6の使い方マニュアルに関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
順番に見ていきましょう!
Q1:アフィンガーとSwellどっちがいい?
Aぶっちゃけ、使いやすさで言えば『
SWELL
』のほうがいい!
とはいえ、稼ぎたいなら『
AFFINGER6
』です。
アフィリエイト報酬単価
- SWELL:2,500円
- AFFINGER6:7,000円(4件目〜)
- AFFINGER6 EX:15,000円(4件目〜)
しかも『SWELL』は、過去に〝二度〟も減額されてるんですよね。
『AFFINGER6』利用者に稼いでるブロガーが多いのは、アフィンガーで稼いでるから。
独自特典
- SWELL → ✕
- AFFINGER → ◯
しかも、アフィンガーには「独自特典」をつけられるので、まだPVが少ない段階でも売れるんです。
関連記事【比較表あり】AFFINGER6とSWELLどっち?二刀流が解説
あなたも『
AFFINGER6
』を使って、AFFINGERアフィリエイトで稼ぎましょう👇
関連記事【7000円】AFFINGER6のアフィリエイトで稼ぐ手順とコツ
関連記事AFFINGER6 EXその「違い」を完全解説【ACTION PACK3】
AFFINGER6 EXその「違い」を完全解説【ACTION PACK3】
Q2:アフィンガー6の使い方を解説した本はある?
Aありません。
とはいえ、『AFFINGER6公式マニュアル|ACTION MANUAL』ならあります。
パスワードは「AFFINGER管理 › はじめに」に書いてありますよ。
関連記事【10選】ブログ初心者におすすめ・人気の本!始め方や文章の書き方
Q3:AFFINGER5から6にアップデートする方法は?
A以下の5ステップになります。
アップデート手順
- ①:バックアップをとる
- ②:プラグイン・WP本体を最新にアップデートする
- ③:PHPをアップデートする(必要があるかも)
- ④:AFFINGER6(親・子テーマ)をアップロードする
- ⑤:子テーマを有効化する
PHPのバージョンは「7.4〜」までアップデートする必要があります。
キャッシュを削除
- ①:ブラウザ
- ②:レンタルサーバー
- ③:WordPress
AFFINGER6がしっかり反映されるように各キャッシュを削除してください。
アップデートすると
- カスタマイズ → ほぼ初期化される
- ウィジェット → 名称が変わる
- AFFINGER管理 → 引き継がれる
「カスタマイザーとウィジェットは見直しが必要」と覚えておきましょう。
スクショを撮っておいたほうがいいですね。
プラグインを削除
- クレジット削除プラグイン
- Classic Widgets
『
AFFINGER6
』には、フッターに「Powered by AFFINGER」がありません。
また、デフォルトが「クラシックウィジェット」なので、『Classic Widgets』も削除してOKです。
アイコンを『FontAwesome』で設定している方は、上記に✅を入れると反映されますよ。
あとは、トップページや投稿記事を目視で確認してみてくださいね!

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】AFFINGER6の使い方をマスターして稼ごう!

「AFFINGER6の使い方」について解説しました。
まとめ
- AFFINGER6の「カスタマイズ」は初心者には難しい
- AFFINGER6の「装飾の使い方」は直感的な操作でかんたん
- よく使う装飾は「マイブロック」で呼び出そう
- 稼ぎたいなら『
AFFINGERタグ管理マネージャー4
』が神!
- 『
SWELL
』は使いやすい/『 AFFINGER6
』は稼ぎやすい
「装飾の使い方」を覚えたら、あなたの現在地に合わせて次のステップへどうぞ👇
NEXT STEP
まだ『
AFFINGER6
』を導入してない方は、せっかくなので当サイト限定特典も受け取ってくださいね!
\稼ぐに特化したテーマ/
当サイト限定特典プレゼント中
関連記事【25大特典】AFFINGER6レビュー!4年生が評判・口コミを解説
【25大特典】AFFINGER6レビュー!4年生が評判・口コミを解説
関連記事AFFINGERタグ管理マネージャー4とPVモニター2を徹底レビュー!
AFFINGERタグ管理マネージャー4とPVモニター2をレビュー!使い方まで解説
関連記事AFFINGER6 EXその「違い」を完全解説【ACTION PACK3】
AFFINGER6 EXその「違い」を完全解説【ACTION PACK3】
AFFINGER6を導入したい方へ

稼いでるブロガーはAFFINGER6を使っています。なぜなら、『AFFINGER6』で稼いでるから。
🎁当サイト限定25大特典プレゼント中🎁
\稼ぐに特化したテーマ/
限定特典は予告なく変更・終了する可能性あり