この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性

本記事の執筆にあたり、『
AFFINGER6
』でデモサイトを作ってみました!

以前『
SWELL
』で制作したデモサイトの『AFFINGER6』バージョンですね。
『
DEMO|麦わらの一味の求人サイト
』を別タブで開きながら、読み進めてくださいね!
そこで、記事の前半で「AFFINGER6を使った企業サイトの作り方〜準備編〜」を。
後半では「ヘッダー・メインビジュアル・フッターを含めたトップページの作り方」について完全解説します。
本記事を最後まで読むことで、専門知識がなくても「企業サイトのトップページ」を制作・公開できますよ!
\稼ぐに特化したテーマ/
当サイト限定特典プレゼント中
企業サイトじゃなくて、「ブログサイトのトップページの作り方」は別記事をどうぞ👇️
関連記事【13パート】AFFINGER6おしゃれなトップページの作り方ガイド
『
AFFINGER6  』は企業サイトも作れるWordPressテーマ
』は企業サイトも作れるWordPressテーマ
『
AFFINGER6
』はその名のとおり、アフィリエイトサイト向きのWordPressテーマですが、企業サイトも作れるんです!
| 商品名 | ACTION(AFFINGER6) |
| 費用 | 14,800円(税込) 買い切り |
| 上位版 | ACTION PACK3:39,800円(税込) |
| 発売 | 2015年6月(AFFINGER1) |
| 事業者 | 株式会社オンスピード |
| 開発者 | ENJI(@enjilog)さん |
| 支払方法 | クレジットカード決済(Visa / Master / JCB)・銀行振込・コンビニ決済 |
| ライセンス | スプリットライセンス 複数サイトに使える(第三者のサイトは不可) |
| 公式サイト |
affinger.com |
1つ購入するだけで、個人が運営する「複数サイト」に使い放題!
現にボクは、テストサイトやデモサイトふくめ「8サイト」に使用中です。笑
とはいえ、企業サイトを作るなら要注意!
ライセンス違反は10,000円/日の罰金
- 個人サイト → 複数サイトに使える
- 企業サイト → サイトの数だけ購入する
たとえば、あなたが個人のブログで『
AFFINGER6
』を使用していても・・・
自社のコーポレートサイトを作りたいなら「別途購入する必要がある」ということですね。
正規の方法で購入せずに使用した場合は10,000円/日の使用料を請求いたします。
ライセンス違反の使用料金について
ボクはWebデザイナーでもありますが、『
AFFINGER6
』を使う場合はクライアントに直接購入してもらうようにしています。
\稼ぐに特化したテーマ/
当サイト限定特典プレゼント中
AFFINGER6を使った企業サイトの作り方【準備編】

AFFINGER6を使った「企業サイトの作り方〜準備編〜」は、次のとおり。
この章のもくじ
サーバーの契約も『
AFFINGER6
』の購入も終わってる人は、「ステップ③の初期設定」からどうぞ。
ステップ①サーバーを契約する
レンタルサーバーとの契約がまだなら、『
エックスサーバー
』をおすすめします。
おすすめする理由
- 理由①:安心・安定の大手だから
- 理由②:独自ドメインが無料でもらえるから
- 理由③:最大10,000円クーポンが使えるから
- 理由④:キャンペーンとも併用できるから
企業サイトはとくに「安心・安定の大手」なら間違いないですよね!
当サイトももちろん『
エックスサーバー
』ですが、もう一生「3年ずつ自動更新」するつもりです。
また、コーポレートサイトに必要な「独自ドメイン(例:hebochans.com)」も無料でもらえるんです。しかも、2個!
もちろんWordPressにも対応しているので、『
AFFINGER6
』もサクッとインストールできますよ。
さらに!初回に限り、当サイト経由で「20%割引クーポン」がもらえます。
ちょうど今やっているキャンペーンとも併用できるので、お得にスタートできますよ👇️
\初期費用無料!/
キャンペーンは予告なく変更・終了する可能性あり
ほかのサーバー会社も気になる人は別記事をどうぞ👇️
関連記事【毎月更新】レンタルサーバー17社のキャンペーン情報まとめ
【毎月更新】レンタルサーバー17社のキャンペーン情報まとめ
ステップ②AFFINGER6を購入する
サーバーとドメインが決まったら、『
AFFINGER6
』を購入しましょう。
じつは『AFFINGER』って2種類あんねん。
通常版と上位版
とくにこだわりがなければ「通常版」でOK!
じつは『AFFINGER』ってサイトも2種類あんねん。
公式サイトとASP経由
- A:公式サイト『STINGER STORE』
- B:ASP経由『infotop』
おすすめは絶対「ASP経由」!
なぜなら、当サイト限定特典が「
25個
」ももらえるから。
詳細は次のとおり👇️
主に「ブロガー・アフィリエイター向け」ですが、無料なのでぜひ受け取ってくださいね!
『
AFFINGER6
』には「セール」も「セルフバック」もないので、個人ブロガーから独自特典をもらうのが、いちばんお得ですよ👇️
\稼ぐに特化したテーマ/
当サイト限定特典プレゼント中
『
ACTION PACK3(AFFINGER6 EX対応)
』も気になる人はレビュー記事をどうぞ👇️
関連記事AFFINGER6 EXその「違い」を完全解説【ACTION PACK3】
AFFINGER6 EXその「違い」を完全解説【ACTION PACK3】
ステップ③初期設定を済ませる
- 3-1:AFFINGER6をインストール・有効化する
- 3-2:SSL化(httpsに)する
- 3-3:パーマリンクを「投稿名」にする
- 3-4:メディア設定する
- 3-5:ツールバーを非表示にする
『
AFFINGER6
』を購入したら、インストール・有効化して初期設定を済ませましょう。
長くなるので、まるっと別記事にまとめました👇️
関連記事AFFINGER6の初期設定22選|ワードプレス初心者に解説
関連記事AFFINGER6の使い方15選|初心者向け実践マニュアル
ステップ④トップページをサイト型にする
- 4-1:トップページを固定ページで作る
- 4-2:トップページをサイト型に変更する
基本的にWordPressテーマは「ブログ型」といって、新着記事が一覧で並ぶ作りになっています。
これを「サイト型」に変更することで、コーポレートサイトを自由に作ることができるんです。
こちらもサクッと別記事をどうぞ👇️
関連記事【13パート】AFFINGER6おしゃれなトップページの作り方ガイド
ここでは「企業サイト向け」の初期設定について解説しますね。
ステップ4.5
- ①:プラグイン『AFFINGERブロック』を入れる
- ②:サイト全体を1カラムにする
- ③:トップページ下のSNSアイコンを非表示にする
『AFFINGERブロック』とは、AFFINGER6専用の公式プラグインのこと。
WordPressのブロックエディタ『Gutenberg』を強化するプラグインですね。
公式サイトの「ACTION(AFFINGER6版)購入ユーザー限定ページ」から無料でダウンロードできますよ。
サイト全体を1カラムにする
「サイト全体を1カラムにする」に✅️を入れて、「Save」をクリック。
これでサイドバーが非表示になります。
企業サイトに「サイドバー」はいらないですよね。
トップページ下のSNSアイコンを非表示にする
SNS設定の「トップページ下のSNSボタンを非表示にする」に✅️を入れて、「Save」をクリック。
これでトップページのSNSシェアボタンが非表示になります。
これもいらないですよね。

これまでの設定を反映したトップページはこんな感じです(ウルトラ・シンプル)。
ステップ⑤トップページの構成を考える
- 5-1:トップページの構成を考える
- 5-2:素材(画像やテキスト)を用意する
あとは、あなたのサイトの構成を考えて、それに必要な素材を揃えるだけ。
とはいえ、企業サイトの構成にはテンプレートがあります👇️
企業サイトのテンプレート
- ①:ヘッダー
- ②:メインビジュアル
- ③:特徴・強み
- ④:商品・サービス紹介
- ⑤:お客様の声
- ⑥:ブログ・ニュース
- ⑦:採用情報
- ⑧:アクセス
- ⑨:フッター
本記事のために制作したデモサイトもこれに則った構成になっているので、マネしてくださいね!
企業サイトの素材
- ロゴ画像
- サイトアイコン(ファビコン)
- キャッチコピー
- 背景画像
- イメージ動画
サイトで使う「画像」や「テキスト」のことですね。
おすすめのフリー画像サイト
| フリー画像サイト | 概要 | |
| ① | O-DAN | 40以上のサイトを横断検索できる |
| ② |
イラストAC |
日本最大規模のイラストサイト |
| ③ | いらすとや | みふねたかしさんによるイラストサイト |
| ④ | ICOOON MONO | カラー自由自在のアイコンサイト |
| ⑤ | GIRLY DROP | ガーリーに特化したサイト |
『
AFFINGER6
』はメインビジュアルに動画も設定できるので、『
動画AC
』から選ぶのもいいですね。
画像編
当ブログから「画像制作」に特化した記事をまとめました。
サイトタイトルは絶対「ロゴ画像」にしたほうがいいですよ!
AFFINGER6を使った企業サイトの作り方【20項目】

AFFINGER6を使った「企業サイトの作り方」は、次のとおり。
この章のもくじ
- ①:カラーパターン
- ②:ロゴ画像
- ③:サイトアイコン(ファビコン)
- ④:グローバルメニュー
- ⑤:YouTube背景+マイブロック(メインビジュアル)
- ⑥:見出し
- ⑦:カラム+バナー風ボックス
- ⑧:タブ+会話ふきだし
- ⑨:FAQ(よくある質問)
- ⑩:記事一覧(ブログ)
- ⑪:YouTubeを埋め込み
- ⑫:テーブル+カスタムHTML
- ⑬:お問い合わせフォーム
- ⑭:フッターメニュー
- ⑮:スマホフッターメニュー
- ⑯:コピーライト
- ⑰:フォント
- ⑱:追加CSS(最終調整)
- ⑲:プラグイン
- ⑳:アニメーション
「
デモサイト
」の上から順番に並べました👇️
全体カラーパターン
サイトカラーをサクッと設定したいなら、「カラーパターン」がおすすめ。
カラーパターン
- 赤(エレガント)
- 青(ビジネス)
- 緑(ナチュラル)
- オレンジ(元気)
- ピンク(可愛い)
- グレー(ダーク)
- 赤(やさしい)
- 青(やさしい)
- 緑(やさしい)
- オレンジ(やさしい)
- ピンク(やさしい)
- グレー(やさしい)
- リセット
「デザインパターン」と合わせることで反映されますよ(リセット以外を選ぶこと)。
デザインパターン
- ノーマル(グラデーション横)
- ビジネス(グラデーション縦)
- フラット
- キューティー(ストライプ)
- ブログ
- リセット
デモサイトは「赤(やさしい) × フラット」にしています。
また、サイトカラーは「カスタマイザー」でも設定できるんです。
全体カラー設定
- キーカラー
- メインカラー
- サブカラー
- テキスト
試しに触ってみてくださいね。
ヘッダー・フッター・スマホロゴ画像

「画像を選択」をクリック。
「ファイルを選択」からロゴ画像をアップロードしてください。
ロゴ画像の設定
- 代替テキスト:サイト名を入力する
- フッターロゴ:ヘッダーロゴ画像を使用するに✅️
- ロゴの最大の高さ(px):100px前後がおすすめ
- スマホロゴ画像:同じ画像を設定する
「公開」をクリック。

これでヘッダーとフッター・・・

それからスマホのヘッダーにもロゴ画像が設定されますよ。
※視認性が悪いので、この場合は「白」にしたほうがいいですね。
全体サイトアイコン(ファビコン)
![]()
「サイトアイコンを選択」をクリック。
「ファイルを選択」からサイトアイコンをアップロードしてください。
サイトアイコンの設定
- 代替テキスト:サイト名を入力する
- 画像サイズ:512px以上の正方形
「公開」をクリック。
これで「ブラウザのタブ」や「スマホのアイコン」が設定した画像になりますよ。
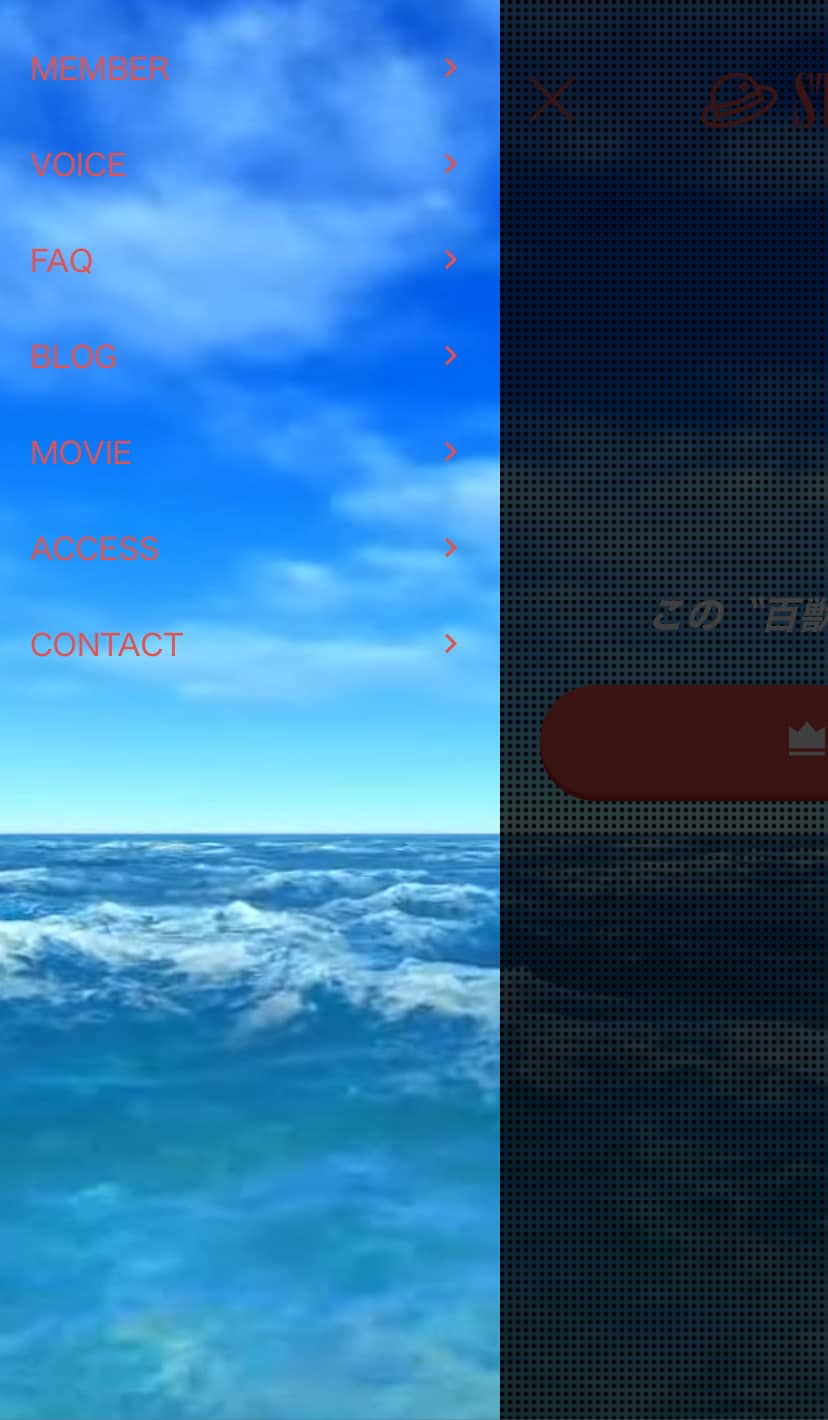
ヘッダーグローバルメニュー

各セクションへのアンカーリンクをヘッダーに設定しましょう。
まずは
- メニュー名:ヘッダーメニュー
- メニュー設定:ヘッダーメニュー
- メニュー設定:スマホスライドメニュー
「メニューを作成」をクリック。
左の「メニュー項目を追加」から、「カスタムリンク」を追加していきます。
カスタムリンク
- URL:#VOICE
- リンク文字列:VOICE
「メニューを保存」をクリック。
これを「セクションの数だけ」作りましょう。
ジャンプ先の設定は「見出し」で解説しますね。
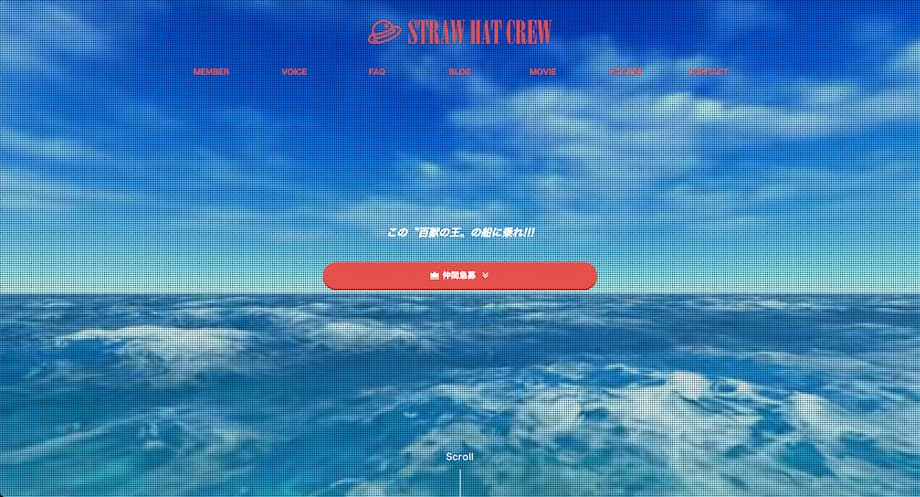
メインビジュアルYouTube背景+マイブロック

せっかくなので、メインビジュアルは「動画」にしました!
おすすめの設定
- 背景に流すYouTube動画ID:qxNsXqXEC-s
- ✅️:トップページ(PC)の背景で動画を流す
- ✅️:スマホにも反映
- ✅️:動画をループ再生
- ✅️:トップ背景にアミ点を追加
- ✅️:YouTubeのNOW PLAYリンクを表示する(PCのみ)
YouTube動画IDとは・・・
の部分です。
ちなみに『
AFFINGER6 EX
』だと、mp4を直接WordPressにアップロードして流すこともできますよ。
「トップページのヘッダー画像エリアの高さを画面サイズに応じて最大にする(β)※優先」に✅️を入れてください。
これでメインビジュアルが「ユーザーの画面サイズにフィット」しますよ。
また、動画の上に「テキストやボタン」を置きたいですよね!
このなかにテキストやショートコードを書くことで、メインビジュアルの上に要素を追加できるんです。
ヘッダーコンテンツ設定
- コンテンツ全体を上下左右を中央寄せ(display:flex)にする
- 背景を暗くする
- テキストカラー(ベース):色を選択
デモサイトのボタンは「マイブロック」で作ったものを、ショートコードで呼び出しています。
マイブロックの使い方
- ①:マイブロックでボタンを作る
- ②:ショートコードをコピーする
- ③:ヘッダーコンテンツ設定にペーストする
これで「テキスト+ボタン」のできあがり!
とはいえマイブロックを設置すると、管理者の画面にだけ「パターン編集」と表示されてしまいます。
「マイブロックのショートコードに編集リンクを表示する」の✅️を外すと非表示になりますよ。
さらに、「Scrollの文字色」を変更したいなら・・・
右上のCopyをクリック
/* Scrollの文字色 */
#st-header-link span {
color: #e6514c!important;
}上記のコードを「追加CSS」にコピペしてください。
また、デモサイトのようにメニューが多いと改行してしまうかも。
カスタマイズ
- メニューをセンター寄せにする
- メニューの横幅を100%にする
- メニューの幅(px)
メニューの幅をデフォルトの「160 → 150」に下げています。
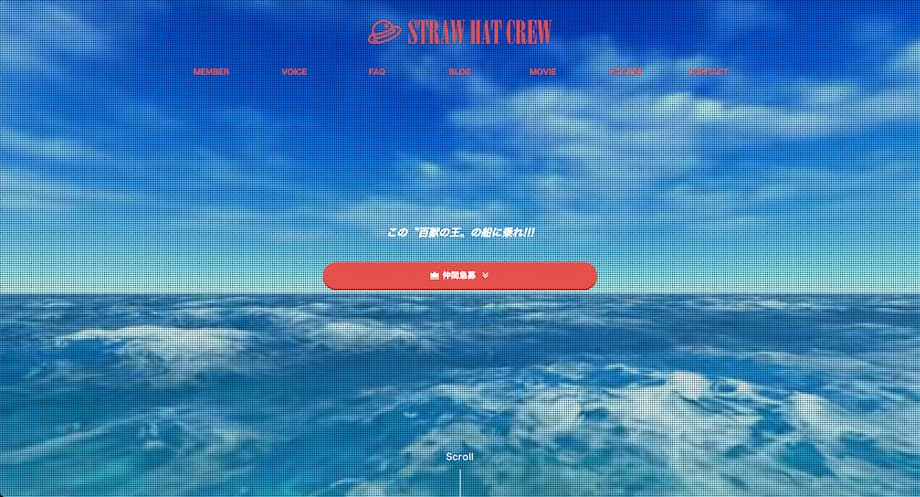
さらに、メインビジュアルを指定したら「ヘッダーを透明」にするのがオススメ!
「背景色」をクリアにしてください。
こちらも「背景色」をクリアにしてください。
さらに、「文字色」を見やすく「太字」にするのがオススメです。
スマホは「スライドメニュー」のなかで調整できますよ。

スマホでも背景動画が再生されていい感じですね。

ここからは「固定ページ」を編集していきます!
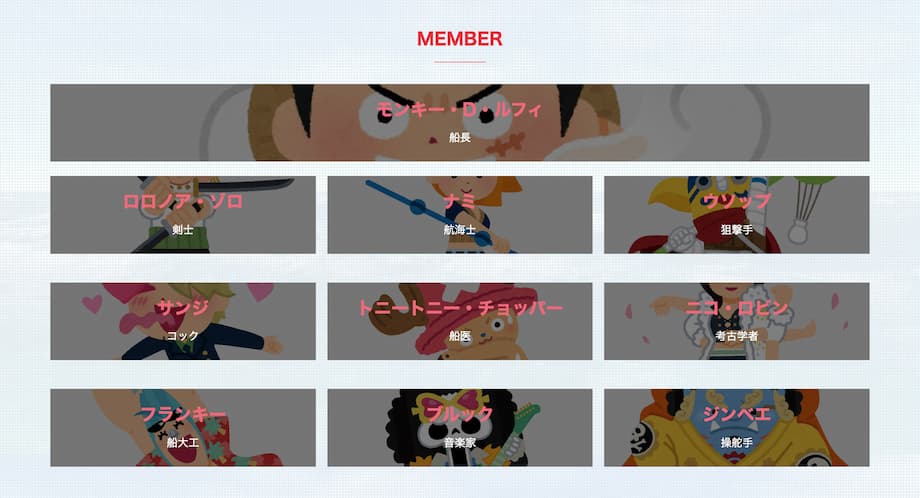
セクション見出し

エディタでは「+」をクリックして、「ブロック」を呼び出します。
トップページの「見出し」を最初にまとめて作ってしまいましょう。
デモサイトの見出し
- MEMBER
- VOICE
- FAQ
- BLOG
- MOVIE
- ACCESS
- CONTACT
テキストを入力したら、エディタ右の「半月みたいなマーク」をクリック。
スタイル
- デフォルト
- カスタム
- ライン
- ふきだし
- 斜線
- カウント
- 注意
- チェック
- 質問
- 答え
- ステップ
- ランキング
デモサイトは「ライン」にしています。
色
- テキスト
- 背景
テキストを「メインカラー」にすると、統一感が出ますよ。
「HTMLアンカー」に〝グローバルメニューのURL〟に設定したテキストから「#(ハッシュタグ)」を抜いて入力してください。
カスタムリンク
- URL:#Voice
- リンク文字列:Voice
これでグローバルメニューをクリックすると、各見出しまでジャンプしますよ。
さらに「✅️:jsによるスムーススクロールを使用する」で、見出しまでスルーっとスクロールします。
セクションカラム+バナー風ボックス

「33 / 33 / 33」をクリック。これでカラムが3列になります。
『
AFFINGER6
』で人気のバナー風ボックスですね。
バナー風ボックスの使い方
- ①:タイトルテキストを入力する
- ②:画像URLをコピペする
- ③:ぼかし or 暗くする
デモサイトは「暗く」しています。
ほかにもボックスに「リンク」をつけることもできますよ。
セクションタブ+会話ふきだし

タブの「スタイル」は次の5つ👇️
スタイル
- デフォルト
- スクエア
- ふきだし
- タブ
- ボーダー
タブのカラーはあらかじめ設定する必要があります。
以下4つを設定してください。
デフォルト設定
- テキスト
- 背景
- 枠線
- 枠線の幅(px)
デモサイトはこの「タブ」の中に「会話ふきだし」を入れています👇️
会話風アイコンは8個まで登録して、呼び出すことができますよ。
会話ふきだしの使い方
- ①:会話アイコンを設定する
- ②:会話アイコンを呼び出す
- ③:テキストを入力する
設定は以下から行ってください。
アイコン名と画像を登録するだけ👇️
会話アイコンの設定
- アイコン名
- 画像のURL(100px以上の正方形)
デモサイトは以下すべてに✅️を入れています。
カスタマイズ
- 会話アイコンを少し動かす
- 会話アイコンを少し大きく
- しゃべるモード(タイピングアニメーション)
エディタ上で「向きを反転」することもできますよ。
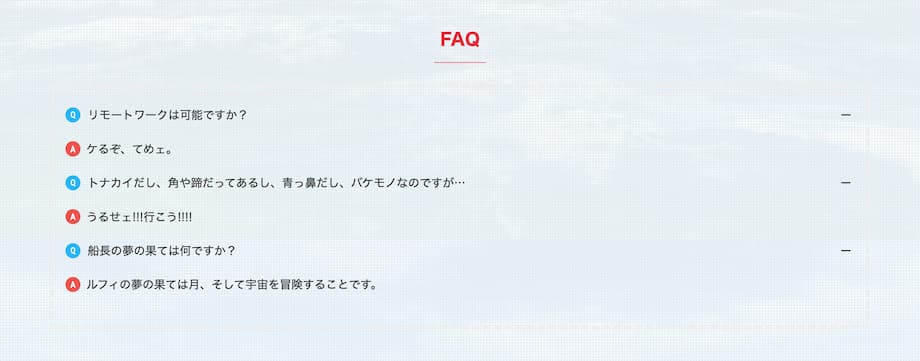
セクションFAQ(よくある質問)

企業サイトに必須の「よくある質問」も用意されています。
スタイル
- デフォルト
- スクエア
- 角丸
- 丸
- はてな
- インフォメーション
- 注意
- ファイル
デモサイトでは「丸」にしています。
カスタマイズ
- 質問の色とサイズ
- 回答の色とサイズ
- 質問のHTMLタグ
- 折りたたむ
- 枠線
- 構造化データ
FAQは「折りたたむ(アコーディオン)」こともできますよ。
SEOに強い「構造化データ」がデフォルトで実装されているのも、ありがたいですね。
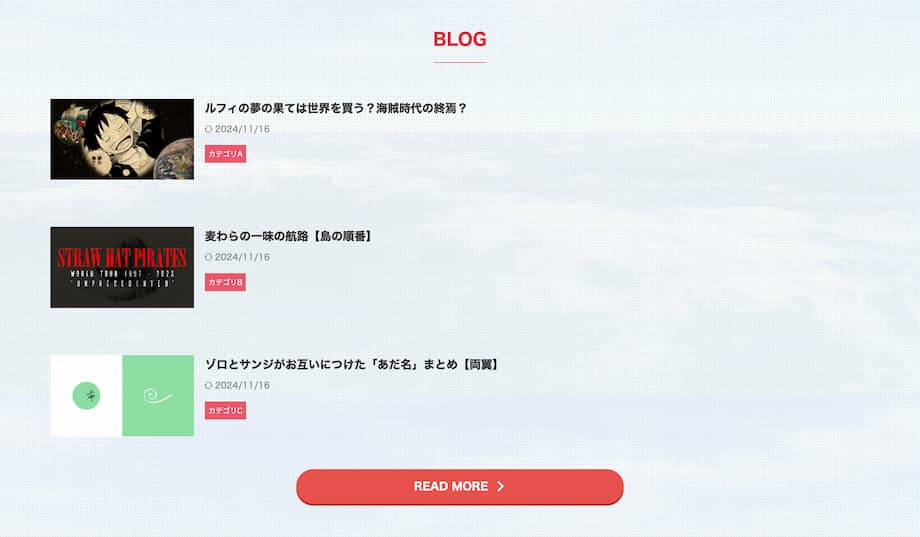
セクション記事一覧(ブログ)

ブログメディアを持っている企業サイトは、トップページに「ブログ記事一覧」を入れましょう。
記事のIDは「投稿一覧」のいちばん右で確認できますよ。
ブロック「AFFINGER:カテゴリー記事一覧」を呼び出すのもいいですね。
「PC閲覧時も記事一覧(トップ・アーカイブ・関連記事)の抜粋を非表示にする」に✅️を入れると・・・
本文の抜粋が非表示になって、スッキリしますよ。
記事一覧の下には「READ MORE」ボタンをつけています。
自由自在
- 前後にアイコン
- フォントサイズ(%)
- 太字
- 影
- 光る演出
- nofollow
- 新しいページで開く
『
AFFINGER6
』のボタンは、まさに自由自在!
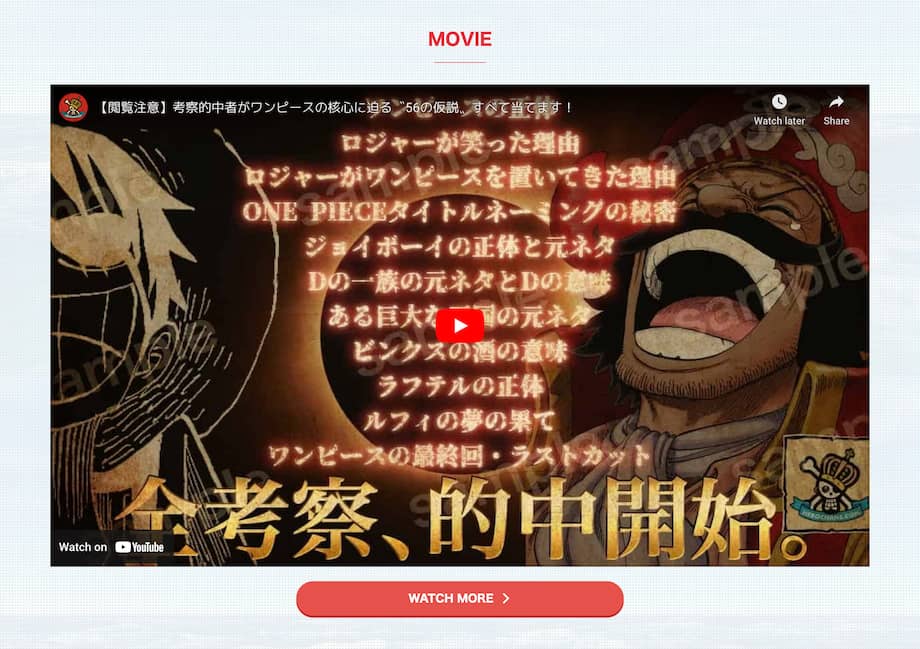
セクションYouTubeを埋め込み

YouTubeのURLをコピペして、「埋め込み」をクリックするだけ!
「埋め込みコード」じゃなくて「URL」でいいんです。
デモサイトでは、YouTube動画の下にも「AFFINGER:カスタムボタン」を置いています。
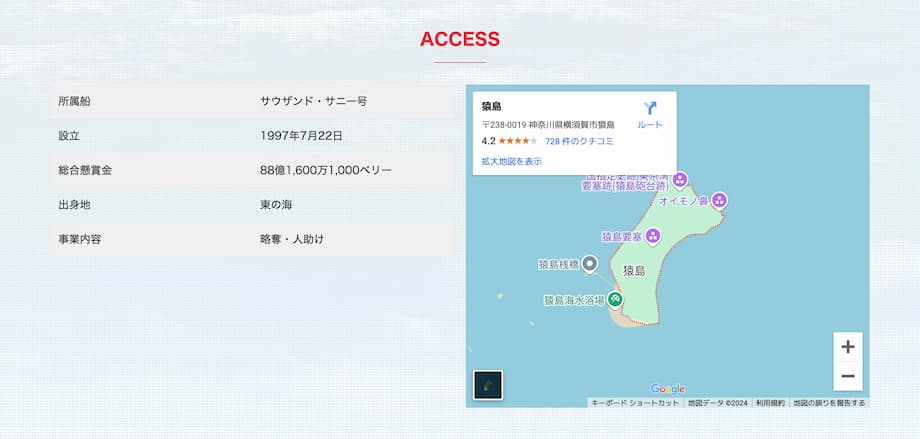
セクションテーブル+カスタムHTML

「50 / 50」をクリック。これでカラムが2列になります。
左には「テーブル」で会社概要を設置してみましょう。
テーブルの設定
- カラム数:2
- 行数:5
「表を作成」をクリック。中身を入力してください。
スタイル
- デフォルト
- ストライプ
- 中央寄せ
- ラインなし
- ラインのみ
- ラインのみ2
デモサイトは「ストライプ」にしています。
右には『Googleマップ』を埋め込んでみました。
『Googleマップ』でコピーした「HTMLコード」をペーストするだけです。
右上のCopyをクリック
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3256.800189781866!2d139.6921217762315!3d35.28609380157813!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60181554462ab7e1%3A0xc74e206b65ec1d93!2z54y_5bO2!5e0!3m2!1sja!2sjp!4v1725767326749!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>デモサイトは〝モンキー・D・ルフィ〟だけに「猿島」を埋め込んでいます。
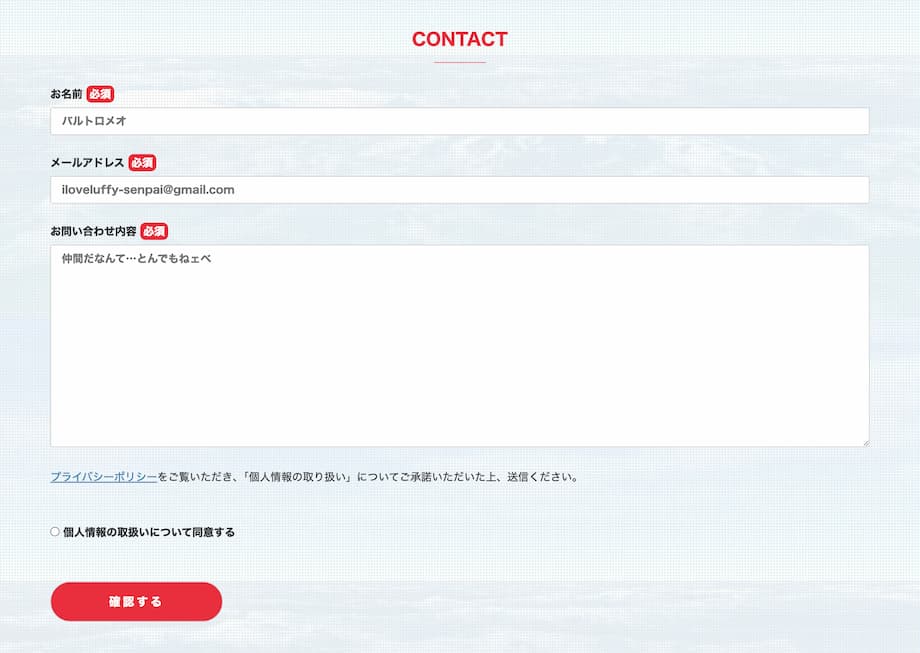
セクションお問い合わせフォーム

お問い合わせフォームはプラグインで実装します。
おすすめプラグイン
- Contact Form 7
- Contact Form 7 Multi-Step Forms
「確認画面の実装とサンクスページへの遷移」のために、もう一つプラグインが必要です。
お問い合わせフォームの内容
- 確認画面の実装
- 確認メールが自動で届く
- サンクスページに遷移する
- Google reCAPTCHA(v3)の実装
とはいえ、長くなるので以前書いた別記事をどうぞ👇️
関連記事SWELLお問い合わせフォームの作り方|Contact Form 7で簡単
その前に、『SWELL』とはデザイン用のコードが変わるので・・・
以下を「追加CSS」にコピペしてくださいね👇️
右上のCopyをクリック
/* テキストを太字 */
label {
font-weight: bold;
}
/* テキストエリア上に余白 */
.wpcf7-textarea {
margin-top: 5px;
}
/* テキストエリア内の余白 */
textarea {
padding-left: 15px;
}
/* ラジオボタンの余白 */
.wpcf7-radio span {
margin: 30px 0 ;
}
/* ボタンのカスタマイズ */
.wpcf7-submit,
.wpcf7-previous {
display: inline-block;
width: 240px!important;
padding: 1.2em 1em!important;
border-radius: 50px!important;
background: #e92f3d;
font-size: 16px;
font-weight: 700;
letter-spacing: 0.2em;
line-height: 1;
color: #fff!important;
}
/* 必須マーク */
.required {
color: #fff;
background: #e92f3d;
padding: 0.3em;
border-radius: 0.5em;
}
/* サンクスメッセージを非表示 */
.wpcf7-response-output{
display: none;
}これで『
AFFINGER6
』でも同じデザインが反映されますよ。
フッターフッターメニュー

フッターにもメニューを設定しましょう。
まずは
- メニュー名:フッターメニュー
- メニュー設定:フッターメニュー
「メニューを作成」をクリック。
左の「メニュー項目を追加」から、以下を追加してください。
固定ページ
- お問い合わせ
- プライバシーポリシー
- 特定商取引法に基づく表記
※あらかじめ固定ページを作成していないと表示されません。
このあたりを設置するのが一般的です。
「メニューを保存」をクリック。
フッターも透明にしたいなら、「背景色」をクリアにしてくださいね。
スマホ固定フッターメニュー

つづけて、最下部に固定できる「スマホ用」のフッターメニューも作ってしまいましょう!
メニューを作成
- メニュー名:スマホフッターメニュー
- メニュー設定:スマホフッターメニュー
「メニューを作成」をクリック。
左の「メニュー項目を追加」から、好きなものを追加してください。
任意
- フロントページ:HOME
- 固定ページ:CONTACT
- カスタムリンク:YouTube
- カスタムリンク:TOP(おすすめ)
「カスタムリンク」を使えば、リンク先を自由にカスタムできます。
カスタムリンクのURL
- YouTube:動画のURLをコピペ
- TOP:#wrapper
これでOK!とはいえ、スマホフッターメニューは作成するだけでは表示されないんです。
「スマホフッターメニューを表示する」に✅️を入れることで、表示されますよ。
また、メニューに「アイコン」もつけたいですよね?
まずは、「FontAwesomeIcons4.7.0の読み込み」に✅️を入れてください。
『Font Awesome 4』でアイコンを選びましょう。
キーワードで検索
- HOME:home
- CONTACT:envelope
- YouTube:youtube
- TOP:up
こんな感じのコードが表示されるので、コピーしてください。
右上のCopyをクリック
<i class="fa fa-angle-double-up" aria-hidden="true"></i><br>TOP「ナビゲーションラベル」のテキストの前にペースト。
あいだに「<br>」タグを入れて、改行しています。
また、メニュー右上の「表示オプション」をクリックして、「リンクターゲット」に✅️を入れると・・・
ナビゲーションラベルの下に「リンクを新しいタブで開く」が選べるようになりますよ。
「スマホフッターメニュー」のカスタマイズはここからできます。
カスタマイズ設定
- 文字色
- 背景色
- アイコンサイズ(%)
デモサイトはアイコンサイズを「200%」にしています。
フッターコピーライト

フッターのCopyrightには、デフォルトでは「開設した年」と「サイトタイトル」が入ります。
変更したい場合は、以下に入力してください。
ここに入力
- コピーライトの年:2018
- 著作権者の名称:HEBOCHANS
これで「© 2018 HEBOCHANS」と表示されますよ。
全体フォント
『
AFFINGER6
』はフォントの設定も自由自在(おそらくWordPressテーマでナンバーワン)!
フォントのサイズ
- スマホ(~599px)
- タブレット(959px~600px)
- PC(960px以上)
それぞれの「サイズと行間」をpxで細かく指定できます。
フォントの種類
- 全体
- 記事タイトル・見出し(h2~3)・ウィジェットボタンなど
- 追加の反映範囲(9箇所)
ほかに『Googleフォント』も呼び出せますよ。
右上のCopyをクリック
font-family: Noto, "Hiragino Sans", Helvetica, Arial, sans-serif;デモサイトは「その他」に上記のフォント・ファミリーを指定しています。
全体追加CSS(最終調整)
固定ページで作った部分(背景動画の上の白い部分)ってデフォルトでは狭くないですか?
また、各見出しの上下の幅もキツく感じるので、広げてみます。
最終調整
- 固定ページの幅
- 固定ページの背景の透明度
- 固定ページのpadding
- 見出し上下のmargin
気にならない人はスルーしてOKです!
「PC閲覧時のサイトの幅」がデフォルトは「1060px」と少し狭いので、「1280px」に広げています。
右上のCopyをクリック
main {
background-color: rgba(255, 255, 255, 0.9);/* 背景の透明度 */
padding-bottom: 70px!important;/* 下部の内側の高さ */
}
h2 {
margin: 60px 0 30px!important;/* 見出し上下の高さ */
}また、CSSで「背景の透明度」と「上下の幅」を広げてみました。
そのままコピペすれば反映されますよ。
その他プラグイン
スマホに「アプリ」を入れるように、WordPressには機能を拡張する「プラグイン」が必要です。
最低限は次の5つ👇️
| プラグイン | 機能 | |
| ① | AFFINGERブロックプラグイン | Gutenbergを強化 |
| ② | Contact Form 7 | お問い合わせフォーム |
| ③ | Contact Form 7 Multi-Step Forms | 確認画面の実装・サンクスページへの遷移 |
| ④ | WP Multibyte Patch | 文字化けの防止 |
| ⑤ | SiteGuard WP Plugin XO SecurityでもOK |
セキュリティ強化 |
ほかにも「サイトマップの生成・送信」や「バックアップ・復元」するプラグインもありますよ。
くわしくは別記事でまるっと解説しています👇️
関連記事AFFINGER6におすすめのプラグイン20選【必要・不要・便利】
その他アニメーション
プラグインを使えば、ブロックに動きをつけることも可能です。
圧倒的に『Blocks Animation』がおすすめ!
とはいえ、アニメーションをつけること自体おすすめしません。
なぜなら、サイトが重くなるだけだから。

サイトに動きがあるから、問い合わせよう!
サイトのアニメーションがすごいから、商品を買おう!
とはなりませんからね。
とはいえ、「
SWELLのデモサイト
」にはバカみたいに動きをつけてみました👇️
関連記事【プロが実演】SWELLを使ったコーポレート・企業サイトの作り方
WordPressであなたのホームページを作ります!

専門知識がなくても、企業サイトのトップページが作れるように完全解説しました。
とはいえ、「やっぱり自分で作るのは難しい・・・」と思った人もいるかも。

あなたのホームページは〝ヘボ〟にお任せあれ(`・ω・´)ゞ
企業サイトでも、ブログサイトでもOK!
売れるサイトを作ります
- おしゃれなのは当たり前
- 機能的なのも当たり前
- 集客と売上に貢献するサイトを作ります
Webデザイナー兼ブロガー「
8年目
」の〝知識と経験〟をすべて注ぎ込みます🙌
サービス料金には商品代は含まれておりません。予め、WordPressテーマ「AFFINGER6(14,800円税込)」(及び必要に応じて専用プラグイン)をお客様自身にて公式サイトよりご購入( https://on-store.net/affinger6/
)頂く必要がございます。
WordPressテーマ「AFFINGER(アフィンガー)」及び専用の有料プラグインを当方で用意することは規約違反の為、できません。
AFFINGER6公式サイト
まずは、お気軽にお問い合わせくださいね👇️
\33万PVブロガー/
当サイト限定特典プレゼント中
SWELLでもあなたのホームページを作ります!
WordPressテーマはAFFINGER6じゃなくて、『
SWELL
』でも承っています。
| AFFINGER6 | SWELL |
| カスタマイズ性が高い | カスタマイズなしでオシャレ |
| 自分で購入する | 購入しなくてOK |
|
デモサイト |
デモサイト |
なぜなら、SWELLのライセンスは「100% GPL」だから。
かんたんに説明すると、ボクの『
SWELL
』であなたのサイトを作れるってこと。
つまり、WordPressテーマ代が浮くんです。
くわしくは「もっとくわしく」をクリック👇️
\33万PVブロガー/
実質SWELLがもらえる!
【Q&A】AFFINGER6を使った企業サイトの作り方に関する「よくある質問」

AFFINGER6を使った企業サイトの作り方に関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
順番に見ていきましょう!
Q1:企業サイトに必要な下層ページは?
A企業サイトに必要なページは、一般的にこの4つです。
下層ページ
- ①:プライバシーポリシー
- ②:特定商取引法に基づく表記
- ③:採用情報
- ④:お問い合わせ
デモサイトでは「お問い合わせフォーム」もトップページに入れましたが、分ける場合もあります。
すべて「固定ページ」で作り、トップページからリンクしましょうね。
Q2:AFFINGER6のサイト作りに役立つ記事は?
A「AFFINGER6に関する記事」をまとめて置いておきますね。
AFFINGER編
- ①:
AFFINGER6とSWELLどっちがいい?【比較表あり】
- ②:
【25大特典つき】AFFINGER6レビュー
- ③:
【25大特典つき】AFFINGER6 EXレビュー
- ④:
【25大特典つき】タグ管理マネージャー4とPVモニター2をレビュー
- ⑤:
AFFINGER6の購入・インストール方法
- ⑥:
ASP『インフォトップ』は怪しい?評判やデメリットも解説
- ⑦:
【7000円】AFFINGER6のアフィリエイトで稼ぐ手順とコツ
- ⑧:
AFFINGER6デザインテンプレートの設定方法
- ⑨:
AFFINGER6のカスタマイズ方法【6大パーツ別】
- ⑩:
AFFINGER6の初期設定22選
- ⑪:
AFFINGER6の使い方15選
- ⑫:
AFFINGER6に必要・便利・不要なプラグイン20選
- ⑬:
AFFINGER6のSEO設定方法6つ
- ⑭:
【13パート】AFFINGER6おしゃれなトップページの作り方
とくに「⑧:デザインテンプレートの設定方法」以降は、企業サイトにも役立つと思いますよ!

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】AFFINGER6を使った企業サイトの作り方を完全解説!

AFFINGER6を使った「企業サイトの作り方」について解説しました。
まとめ
本記事の作り方をマネすれば、初めてでも「おしゃれな企業サイト」を作れますよ。
どうしてもできなかったら「ヘボ」に頼めばいいので、安心してチャレンジしてみてくださいね!
\33万PVブロガー/
当サイト限定特典プレゼント中
AFFINGER6を導入したい方へ

稼いでるブロガーはAFFINGER6を使っています。なぜなら、『AFFINGER6』で稼いでるから。
🎁当サイト限定25大特典プレゼント中🎁
\稼ぐに特化したテーマ/
限定特典は予告なく変更・終了する可能性あり