この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
この記事を書いた人

ヘボ
ブログの神様になる男
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性

WordPressも『
SWELL
』も初めてだと、ブロックエディタの使い方なんてわからないですよね?
そこで、記事の前半で「SWELLのブロックエディタとオリジナルブロックの使い方」を。
後半では「ブログを効率化・売上を最大化する使い方」について解説します。
本記事を最後まで読むことで、「SWELLオリジナルブロックの使い方」をサクッとマスターできますよ!
\使いやすさなら/
国内人気No.1
SWELLのブロックエディタの使い方【基本】

SWELLの「ブロックエディタの使い方」は、次のとおり。
この章のもくじ
- ①:メニューバー(左)
- ②:メニューバー(右)
- ③:ブロックツールバー(中央)
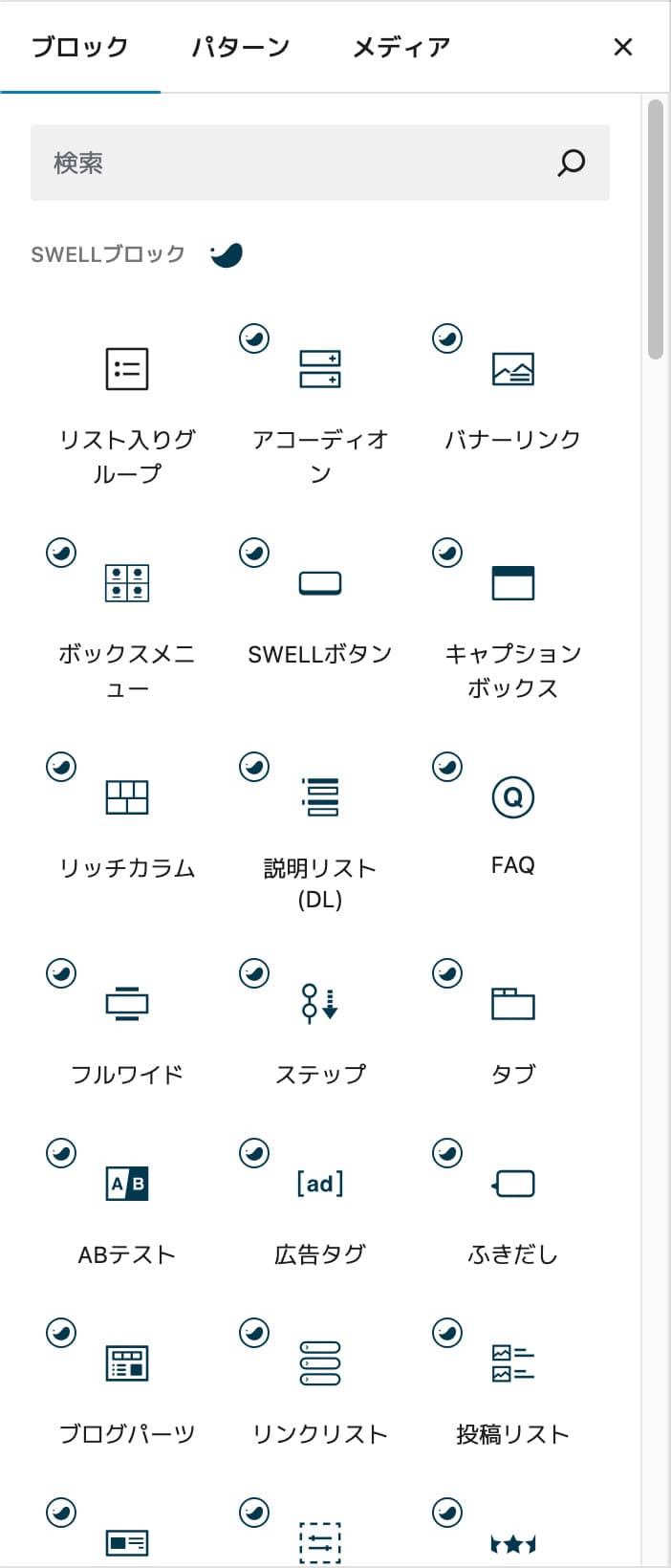
エディタを開いたら、タイトルの下の「+ › すべて表示」をクリックしてください。
その①メニューバー(左)

左の「メニューバー」にSWELLで使える「すべてのブロック」が表示されます。
使いたいブロックをクリックしてください。
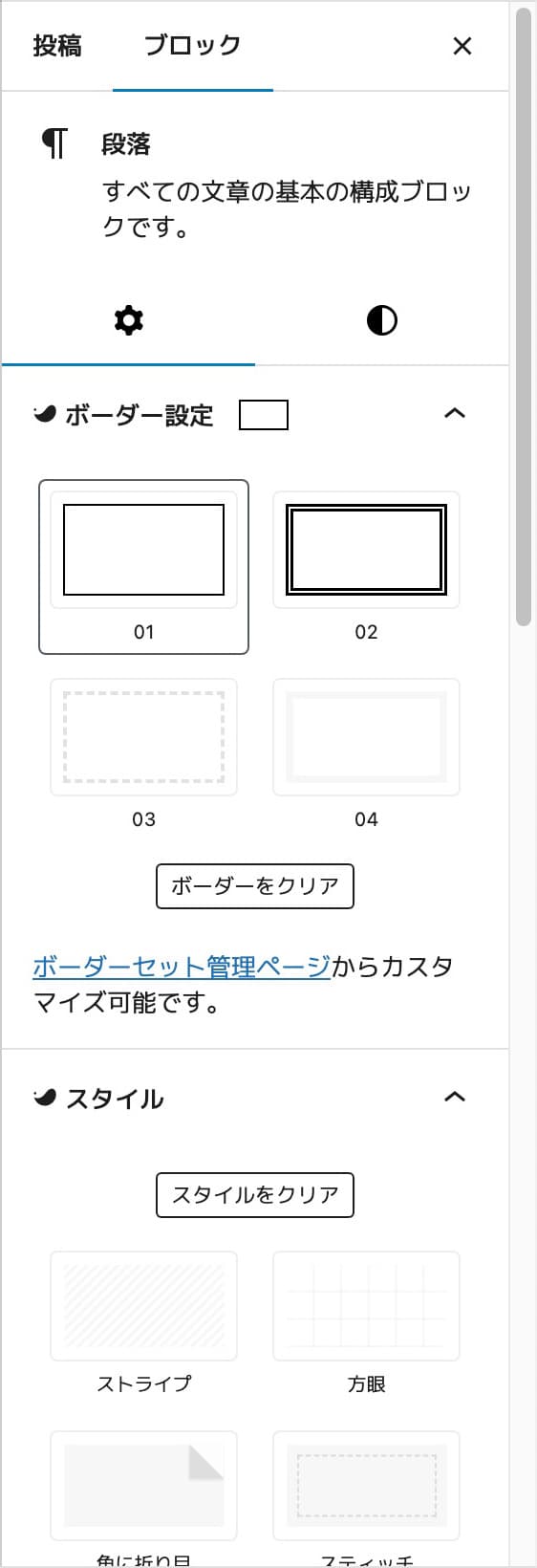
その②メニューバー(右)

右の「メニューバー」には、選択したブロックに応じた「スタイル」や「設定」が表示されます。
クリックしたり、数値を変更するだけで直感的にブロックを操作できますよ。
その③ブロックツールバー(中央)

中央には「ブロックツールバー」が表示されます。
これも選んだブロックによって変わりますが・・・
ブロックツールバーの基本
- ブロックを選択(いちばん左)
- ドラッグ
- 上または下へ移動
- テキストの配置
- ブロック下の余白量
- 太字
- イタリック
- リンク
- さらに表示
- SWELLの独自機能
- アイコン
- ショートコード
- フォントサイズ
- マーカー
- コピー・複製・削除など(いちばん右)
アイコンのまんまですね。
よく使うツールバー
- ブロックを選択
- 上または下へ移動
- 太字
- イタリック
- リンク
- マーカー
- 複製・削除
とはいえ最初に設定してしまえば、よく使うものは限られていますよ。
ブロックにかぎらず、『
SWELL
』で使う「アイコンと画像」については別記事をどうぞ👇️
関連記事【84種一覧】SWELLアイコンの入れ方|色やサイズの変更方法も
関連記事SWELLの画像サイズまとめ|メインビジュアル・アイキャッチなど
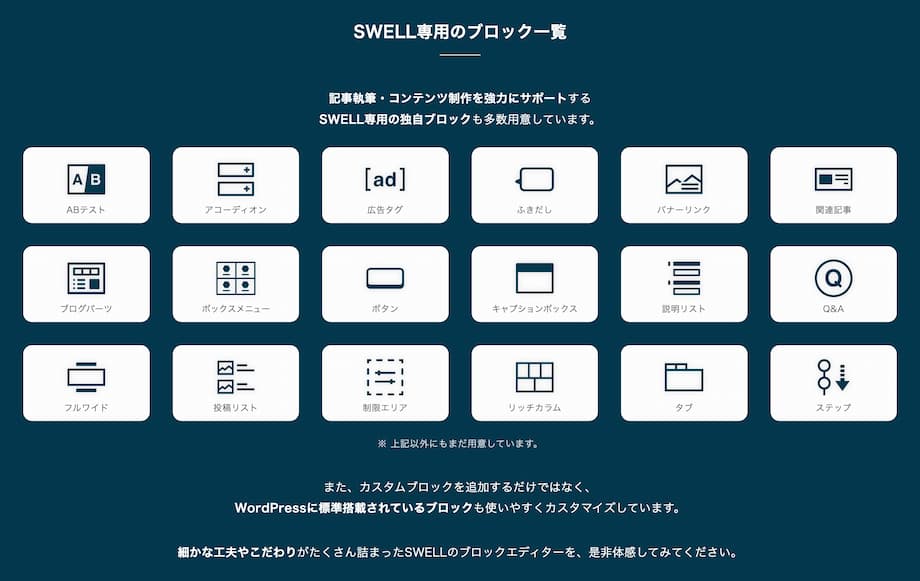
SWELLブロックの使い方【全22種】

「SWELLブロックの使い方」は、次のとおり。
この章のもくじ
SWELLのオリジナルブロックをすべて解説します!

多いので、あとから読み返せるように「ブックマーク」しておいてくださいね。
また、デモサイトに「
SWELLのブロック機能まとめ
」を用意したので、別タブで開きながらどうぞ👇️
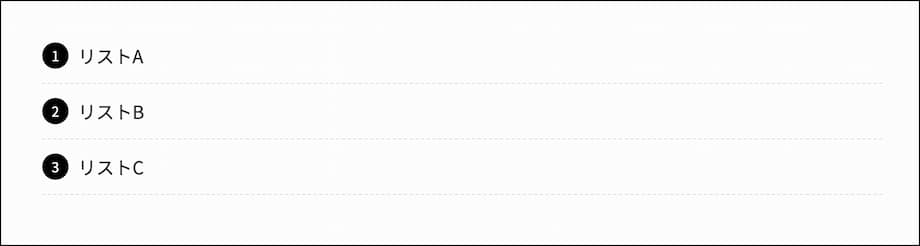
その①リスト入りグループ

リスト入りグループとは、あらかじめ「箇条書きリストがボックス」に入ったもの。
それぞれの「スタイル」も選びたい放題!
リストのスタイル
- デフォルト
- 目次風
- チェック
- マル
- 三角
- バツ
- 丸数字
- 注釈
ドット(ul)なら「目次風」、数字(ol)なら「丸数字」に・・・
リストの追加スタイル
- 下線を付ける
- 横並び
「下線を付ける」のがおすすめ。
ボーダー設定
- ボーダー01
- ボーダー02
- ボーダー03
- ボーダー04
そして、このリストを囲む「ボーダー」が4種類あります。

さらに、「スタイル」は16種類。
スタイル
- ストライプ
- 方眼
- 角に折り目
- スティッチ
- かぎ括弧
- かぎ括弧(大)
- 窪み
- 浮き出し
- ポイント
- チェック
- バツ印
- はてな
- アラート
- メモ
- ブラウザ風
- デスクトップ風
一部を紹介しますね👇️




この「スタイル」や「ボーダー」はリスト以外にも使えますよ。
その②アコーディオン

クリックすると中身が開くアレは「アコーディオンメニュー」と言います。
中身が長い場合や、知りたい人だけが読めばいい補足を解説するときに重宝しますよね。
スタイル
- デフォルト
- シンプル
- 囲い枠
- メインカラー
右端のアイコンは3種類あります。
アコーディオン設定
- ▲ / ▼
- △ / ▽
- ー / +
さらに、タイトル部分のHTMLタグを「見出し」にすることもできます。
タイトルのHTMLタグ
- h2〜h6
- span
見出し内で使うなら、デフォルトの「span」タグのままでいいでしょう。
その③バナーリンク

バナーリンクとは、「画像の上にテキストとリンク」を入れられるブロックのこと。
バナーリンクの作り方
- ①:画像を選ぶ
- ②:タイトルとサブテキストを入力する
- ③:リンクをつける
- ④:バナー設定とカラー設定をする
バナー設定はこんな感じ👇️
バナー設定
- バナーの高さ(PC/TABとMOBILE)
- ブラー効果をつける
- 影をつける
- 角の丸み(0〜100)
もちろん、テキストやバナーの色も変えられます。
カラー設定
- テキストカラー
- オーバーレイカラー
- オーバーレイの不透明(0〜100)
とはいえ、記事内ではあまり使う機会がないような・・・
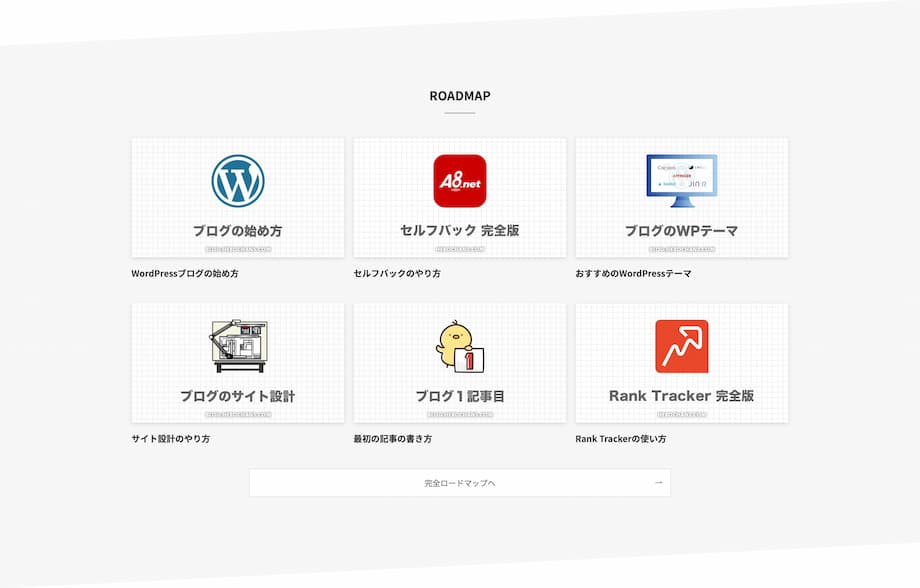
その④ボックスメニュー

ボックスメニューとは、「ボックス内に画像(またはアイコン)とテキスト」を入れられるブロックのこと。
ボックスメニューの作り方
- 1-A:画像を選ぶ
- 1-B:アイコンを選ぶ
- 2:テキストを入力する
- 3:スタイルなどを選ぶ
スタイルは2種類あります。
スタイル
- 標準
- 塗り
カラー設定
- テキストカラー
- アイコンカラー
設定
- 縦並び or 横並び
- ボックス間の余白
- アイコンサイズ(em)
- 列数(PC/TAB/MOBILE)
「画像を正方形にトリミング」したり、アイコンも設定できますよ。
カラー設定
- テキストカラー
- アイコンカラー
アイコン設定
- アイコンタイプ(SVG/画像)
- アイコン選択
とはいえ、これも記事内ではあまり使い道がないような・・・
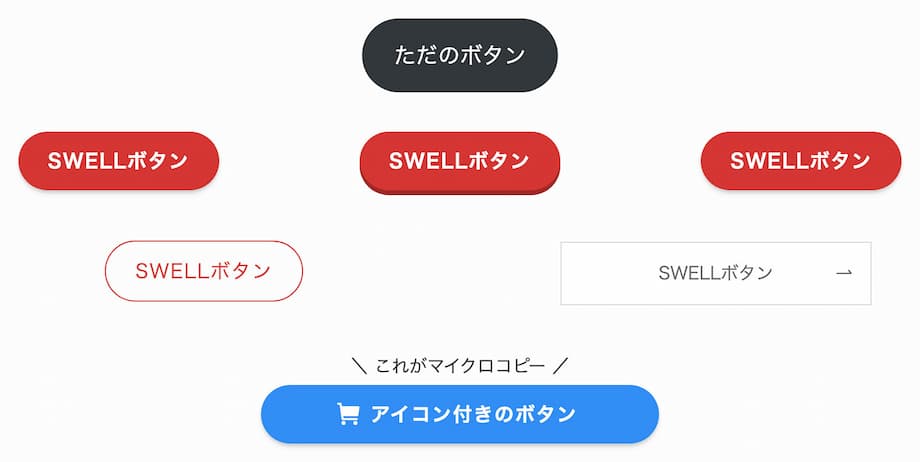
その⑤SWELLボタン

ボタンは「WordPress標準のもの」ではなく、「SWELLボタン」を使いましょう。
なぜなら、クリック率を計測できるから。
SWELLボタンの作り方
- ①:ボタン内のテキストを入力する
- ②:リンク先を入力する
- ③:スタイルを選ぶ
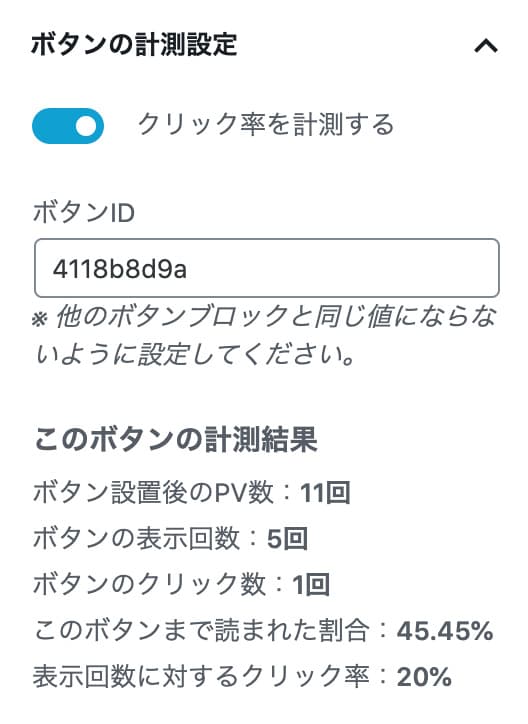
- ④:クリック率を計測する
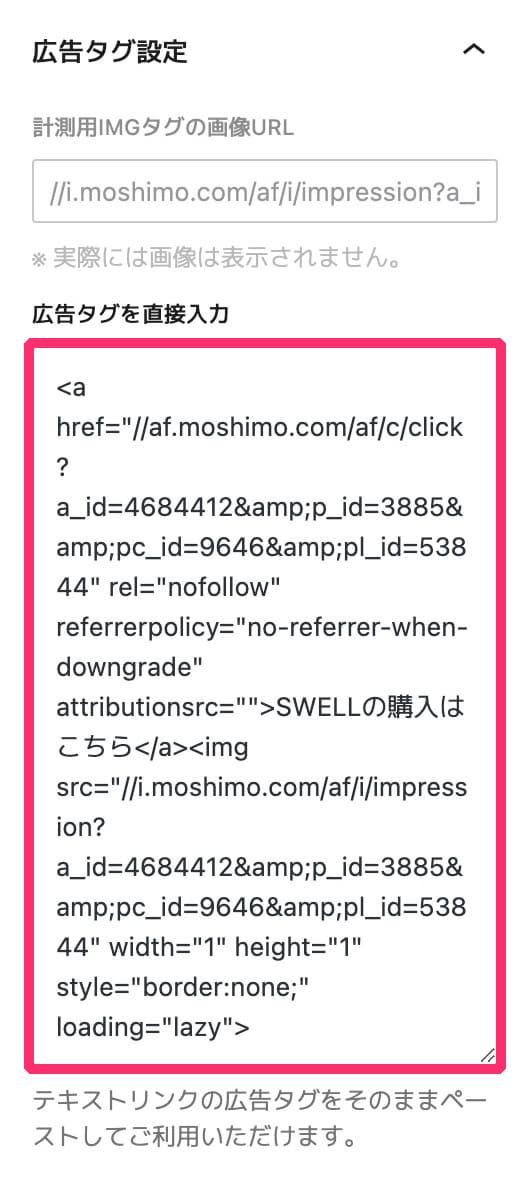
しかも、アフィリエイトリンクをそのままコピペするだけで・・・

ボタン内のテキストまで入力されるんです!
※テキストを変更したい場合は「広告タグを直接入力」内で変えられます。
スタイル
- ノーマル
- 立体
- キラッと
- アウトライン
- MOREボタン
スタイルは「キラッと」光るボタンがおすすめ。
ボタンサイズ設定
- 小・標準・大・カスタム
- フォントサイズ(em)
もちろん、「カラー設定」もできますよ。
アイコン設定
- アイコンの位置(左/右)
- アイコン選択
- アイコンサイズ(em)
データが貯まると「計測結果」が表示されます。

データを分析・改善することでアフィリエイト収益を最大化できますよ。
くわしくは「ABテストブロック」で解説しますね。
その⑥キャプションボックス
デフォルト

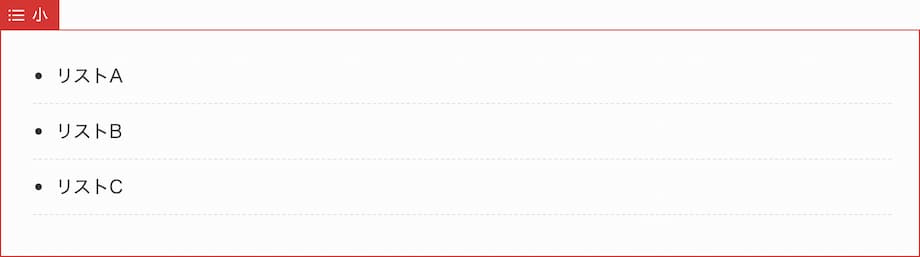
小

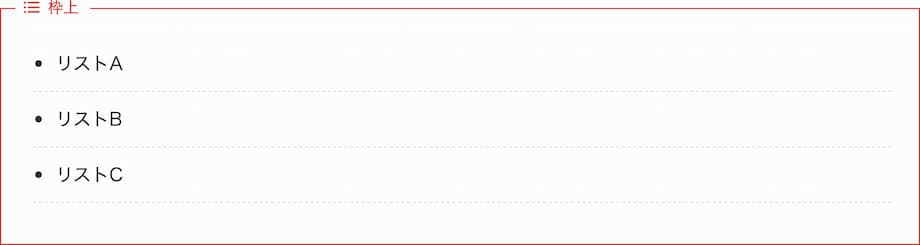
枠上

枠上2

枠内

浮き出し

内テキスト

画像は「キャプションボックス」とリストを組み合わせたもの。
もちろん、中身は「ただのテキスト」でもOK。
スタイル
- デフォルト
- 小
- 枠上
- 枠上2
- 枠内
- 浮き出し
- 内テキスト
これは重宝しますよね。
アイコン設定
- アイコンの位置(左/右)
- アイコン選択
- アイコンサイズ(em)
キャプションボックスにも「アイコン」を設置できますよ。
その⑦リッチカラム

カラムとは、列のこと。「要素を横並びにするブロック」ですね。
WordPress標準の「カラム」を進化させたのが「リッチカラム」です。
カラム
- 100
- 50 / 50
- 33 / 66
- 66 / 33
- 33 / 33 / 33
- 25 / 50 / 25
カラム(列数)は「パソコン・タブレット・スマホ」で切り替えられます。
列数
- パソコン:3列
- タブレット:2列
- スマホ:1列
読者にとってストレスなので、あまりオススメしませんが・・・
要素を「横スクロールで表示する」こともできますよ。
その⑧説明リスト(DL)

説明リストとは、メリハリのついたリストのこと。
お題と答えのような表現をするときに使えますね。
スタイル
- デフォルト
- 左に線
- 横並び
- 横並び表
とはいえ、次の「FAQ」や「ステップ」のほうが重宝しますよ👇️
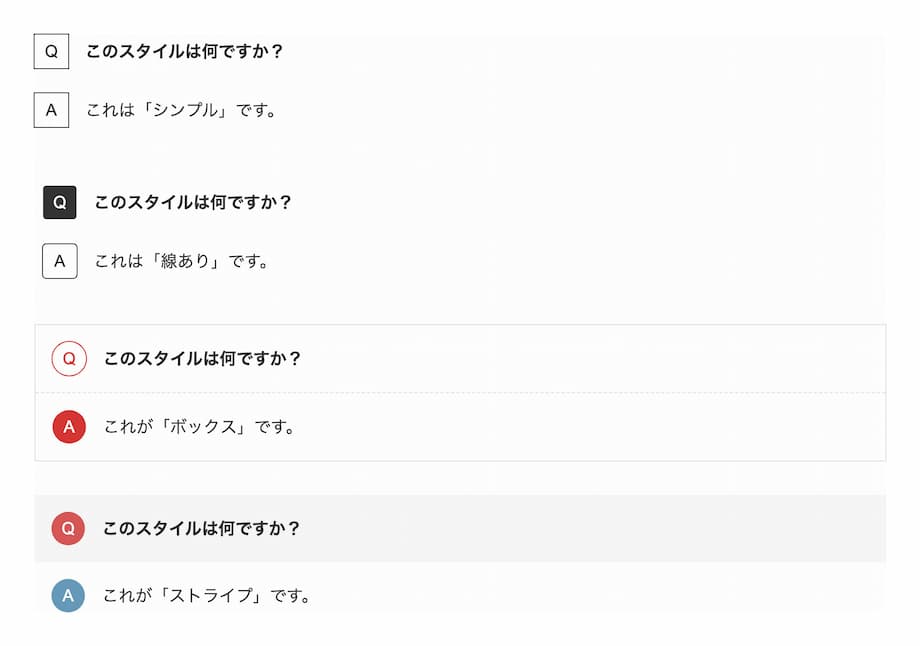
その⑨FAQ

「よくある質問」は全記事に使うべき!
スタイル
- シンプル
- 線あり
- ボックス
- ストライプ
スタイルは全部いいですね。
FAQ設定
- 構造化データを出力する
- タイトルのHTMLタグ(dt・h2〜h6)
「構造化データ」とは、検索エンジンに内容を正しく伝えるための書き方のこと。

有効化すると、「Q&A」がリッチリザルトに表示されるかも。
アイコン設定
- Q / Aのアイコンの形
- Qアイコンの色
- Aアイコンの色
アイコンの形や色もバリエーション豊かに揃ってます。
その⑩フルワイド

コンテンツを画面幅いっぱいに表示できるのが「フルワイドブロック」です。
※サイドバーを表示しない1カラムの場合のみ。
コンテンツサイズ
- 記事
- サイト幅
- フルワイド
とはいえ、これも使うとしたら「記事内」ではなく「トップページ」ですね。
境界線の形状
- 斜線
- 円
- 波
- ジグザグ
背景色や背景画像を「斜め」にしたり、「ジグザグ」にしたり・・・
おしゃれなサイト型のトップページをポチポチするだけで作れますよ。
関連記事SWELLのカスタマイズのやり方|おしゃれなトップページの作り方
関連記事【プロが実演】SWELLを使ったコーポレート・企業サイトの作り方
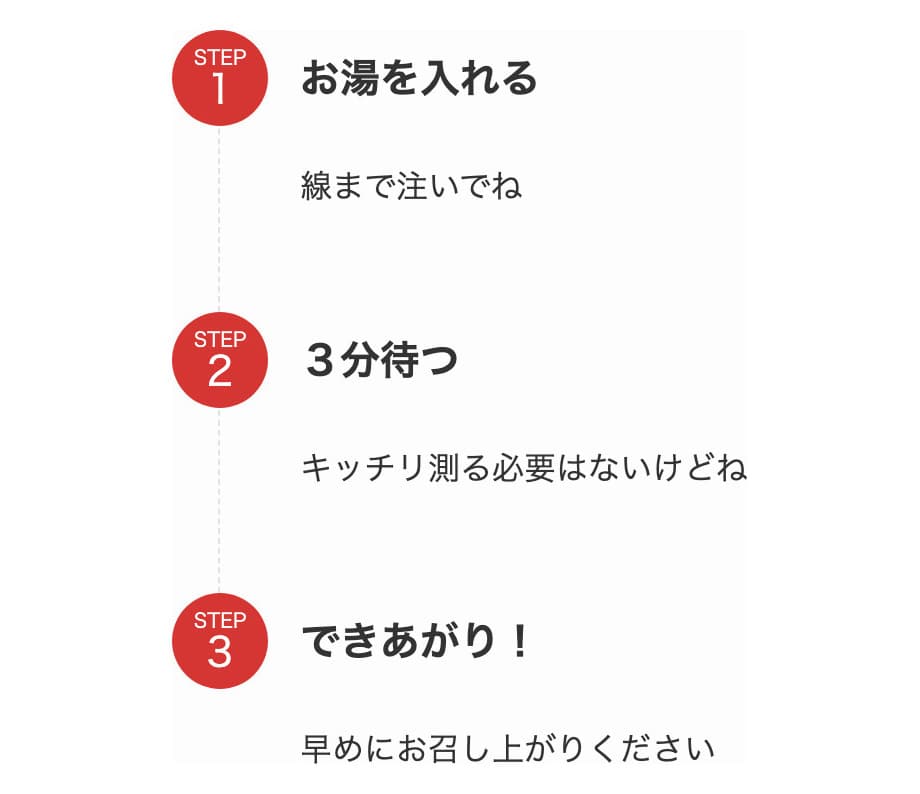
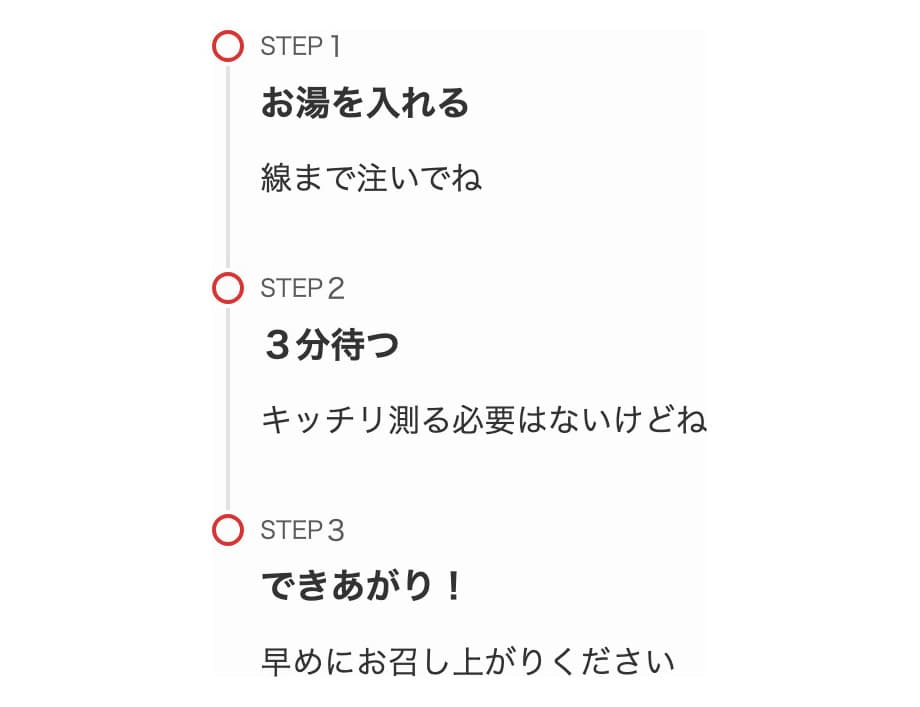
その⑪ステップ
デフォルト

ビッグ

スモール

物事を順序立てて説明するときは「ステップブロック」がいちばん!
ブログ記事って基本そういうものですからね。
スタイル
- デフォルト
- ビッグ
- スモール
スタイルはどれもいい!
ステップ設定
- 「STEP」の文字
- 始まりの番号
- ステップ番号の形(円形・四角形)
- タイトルのHTMLタグ(h2〜h6・div)
ステップブロックだけど、文字は「STEP」じゃなくてもOKです。
その⑫タブ

タブをクリックすると、中身を切り替えられるブロックですね。
スタイル
- ノーマル
- ふきだし
- 下線
タブの数はデフォルトでは2つですが、「+」をクリックすると増やせますよ。
タブサイズ設定
- テキストに合わせる
- 固定幅(%)
- 端まで並べる
- 端まで並べる(均等幅で)
- ナビをスクロール可能にする
タブも重宝しますよね。
その⑬ABテスト

「ABテスト」とは、2つのブロックをランダムに表示できる機能のこと。
前述した「SWELLボタン」や、後述する「広告タグ」と組み合わせることで、売上を最大化できますよ。
| A | B |
| テキストリンク | ボタンリンク |
| 赤いボタン | 青いボタン |
| ノーマルボタン | キラッとボタン |
ポイントは毎回「1箇所」だけ変えて計測すること。
あとは、クリック率の高いブロックを採用して、最高の広告タグを見つけるだけ!
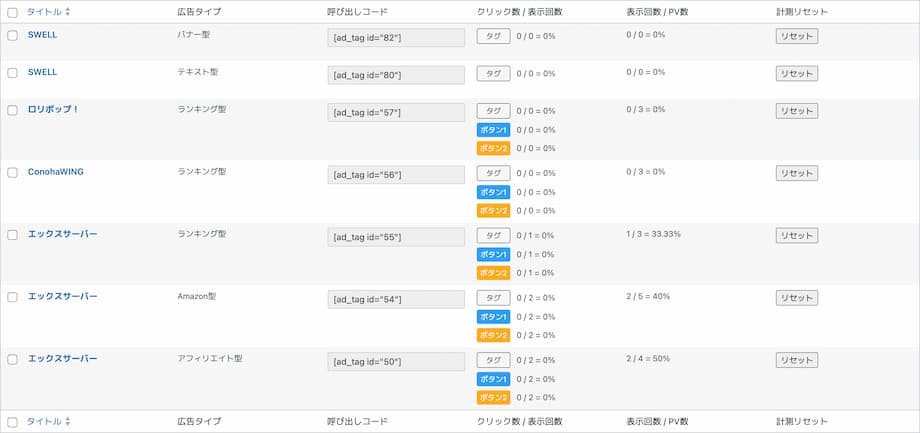
その⑭広告タグ
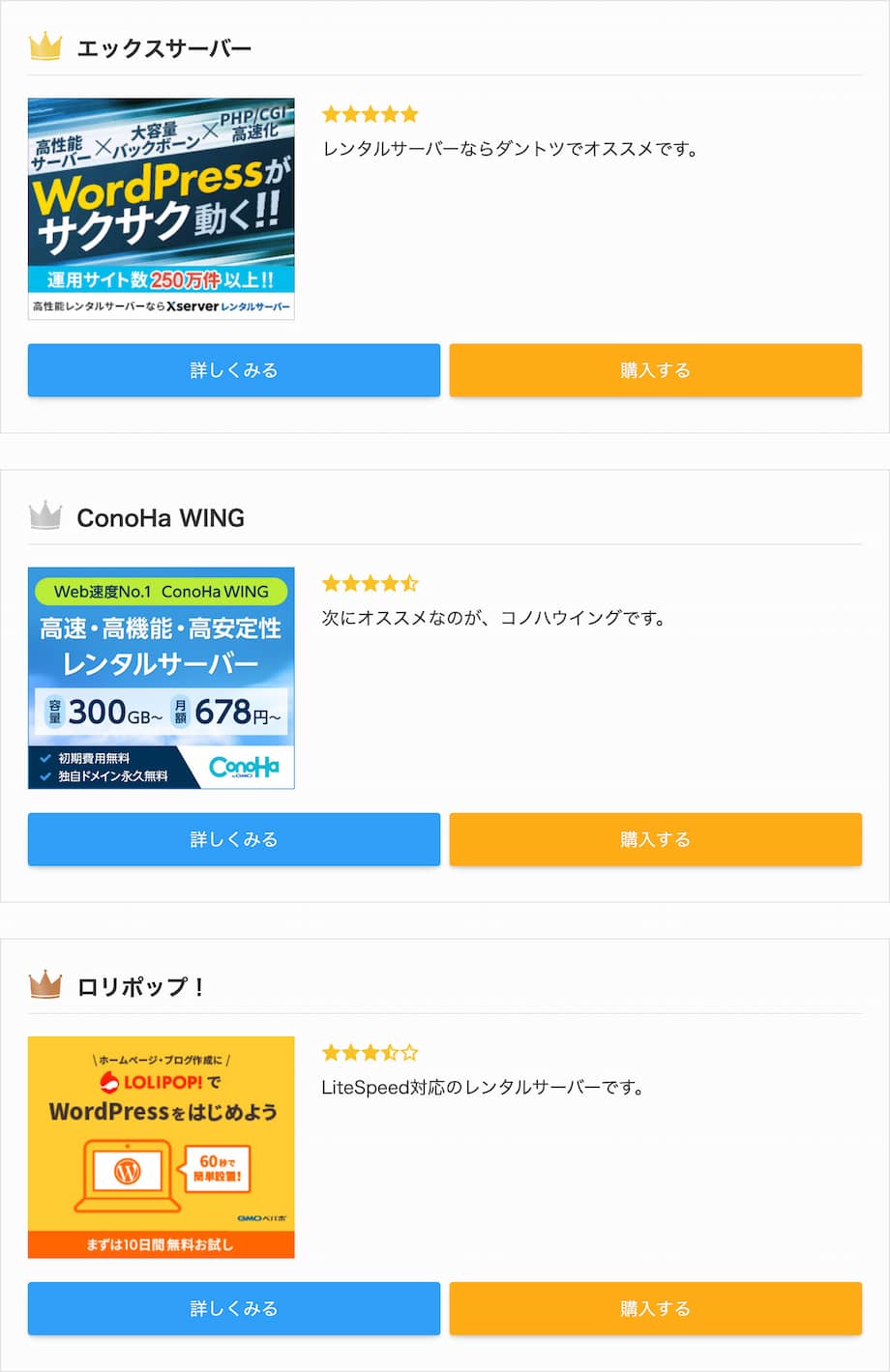
アフィリエイト型

Amazon型

ランキング型

広告タグとは、アフィリエイトや物販のためのブロックです。
あらかじめ「広告タグ」を作っておき、使うときにエディタで呼び出します。
広告タグの作り方
- ①:タイトルを決める
- ②:広告タイプを選ぶ
- ③:広告タグにアフィリエイトリンクをコピペする
- ④:公開をクリック
- ⑤:広告タグを呼び出す
大元の広告タグを変更すれば、設置した全記事に反映されるので便利です。
広告タイプ
- テキスト型(ショートコード)
- バナー型
- アフィリエイト型
- Amazon型
- ランキング型
呼び出すのは広告タイプごとに選ぶだけ。
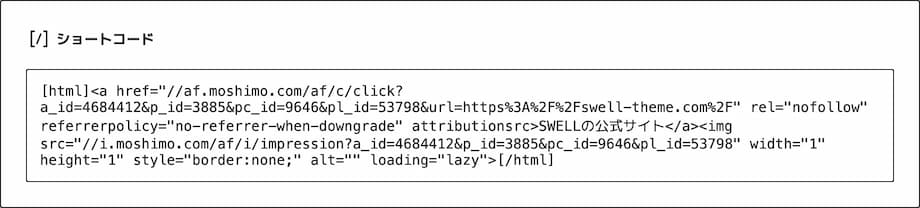
「テキスト型」のみショートコードをコピペします。
ショートコードの前後にテキストを入力すれば、文中に「
アフィリエイトリンク
」を入れられますよ。
その⑮ふきだし

「ふきだし」もあらかじめ作ったものを呼び出す方式です。
※エディタ上で作ることもできます。
あらかじめ「2〜3パターン」用意しておくのが、おすすめ。
ふきだしの作り方
- ①:タイトルを入力する
- ②:画像を選択する
- ③:「アイコンの丸枠」を決める
- ④:「ふきだしの形」を決める
- ⑤:「ふきだしの向き」を決める
- ⑥:「ふきだしの線」を決める
- ⑦:「ふきだしの色」を決める
- ⑧:「テキストとアイコンの並び」を決める
- ⑨:「登録」をクリック
あとはショートコードで呼び出して、ふきだし内のセリフを入力するだけ。
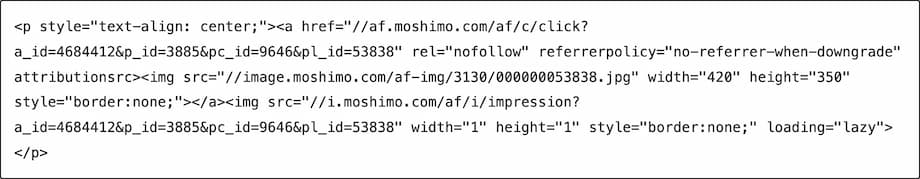
ショートコードはこんな感じ👇️
エディタ内で新しく「ふきだし」を作る場合は・・・
右のメニューバーで「ふきだしの作り方」のとおり作るだけです。
関連記事SWELLの吹き出しの使い方|アイコンサイズや表示されない時は?
その⑯ブログパーツ

ブログパーツとは、ブロックの集合体のこと。
これまでに紹介したブロックを、自由に組み合わせて登録・呼び出すことができます。
ブログパーツの作り方
- ①:タイトルを決める
- ②:ブロックを作る
- ③:「公開」をクリック
あとは呼び出すだけ。
どっちでもOK
- A:+ › ブログパーツ
- B:+ › ショートコード
注意点としては、ブログパーツでは「SWELLボタンの計測機能」を利用できないこと。
ブログパーツにこそ、ボタン使いたいですけどね🤔
関連記事SWELLのブログパーツとは?6つの作り方と使い方【CSS付き】
その⑰リンクリスト

リンクリストとは、その名のとおり「リンク付きの箇条書き」のこと。
スタイル
- デフォルト
- ボタン
スタイルは2種類。
デフォルト
- 横並びにする
- ボーダーを付ける
ホバー(カーソルを合わせた)時の動きもついていますよ。
ボタン
- 横並びにする
- 背景色を塗り潰す
「フォントサイズ」や「アイコンの位置」も変えられます。
その⑱投稿リスト

投稿リストとは、記事一覧を呼び出せるブロックのこと。
レイアウト
- カード型
- リスト型
- リスト型(左右交互)
- サムネイル型
- テキスト型
これはトップページで重宝する機能ですね。
投稿の表示順序
- 新着順(降順・昇順)
- 更新日順(降順・昇順)
- 人気順(降順・昇順)
- ランダム
各種表示設定
- 公開日を表示する
- 更新日を表示する
- 著者を表示する
- PV数を表示する
- タイトルを表示する
カテゴリー表示位置
- 表示しない
- サムネイル画像の上
- 日付の横
ほかにも「表示する投稿数」を決めたり、「投稿IDを直接指定」したりもできますよ。
とはいえ、記事を呼び出すなら「関連記事」がベスト👇️
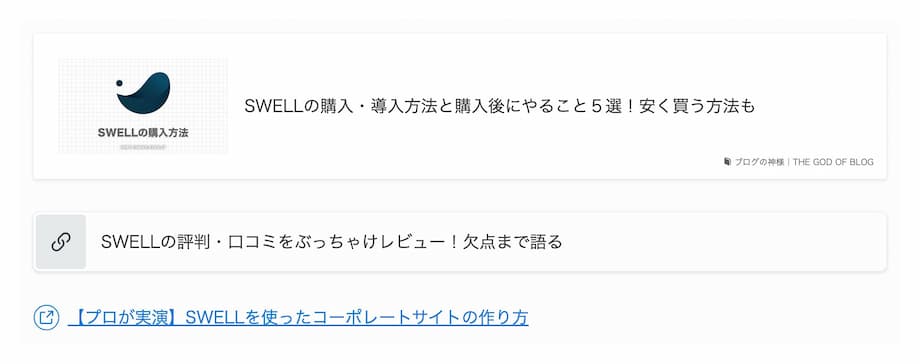
その⑲関連記事

関連記事を使えば、記事内に「内部リンク」や「外部リンク」も設置できます。
スタイル
- デフォルト(カード型)
- スリム
- テキスト
スタイルは3種類。
デフォルト
- 画像を非表示にする
- 抜粋文を非表示にする
スリムとテキスト
- アイコン「」
- アイコン「」
「ページタイトル」や「画像」を上書きすることもできますよ。
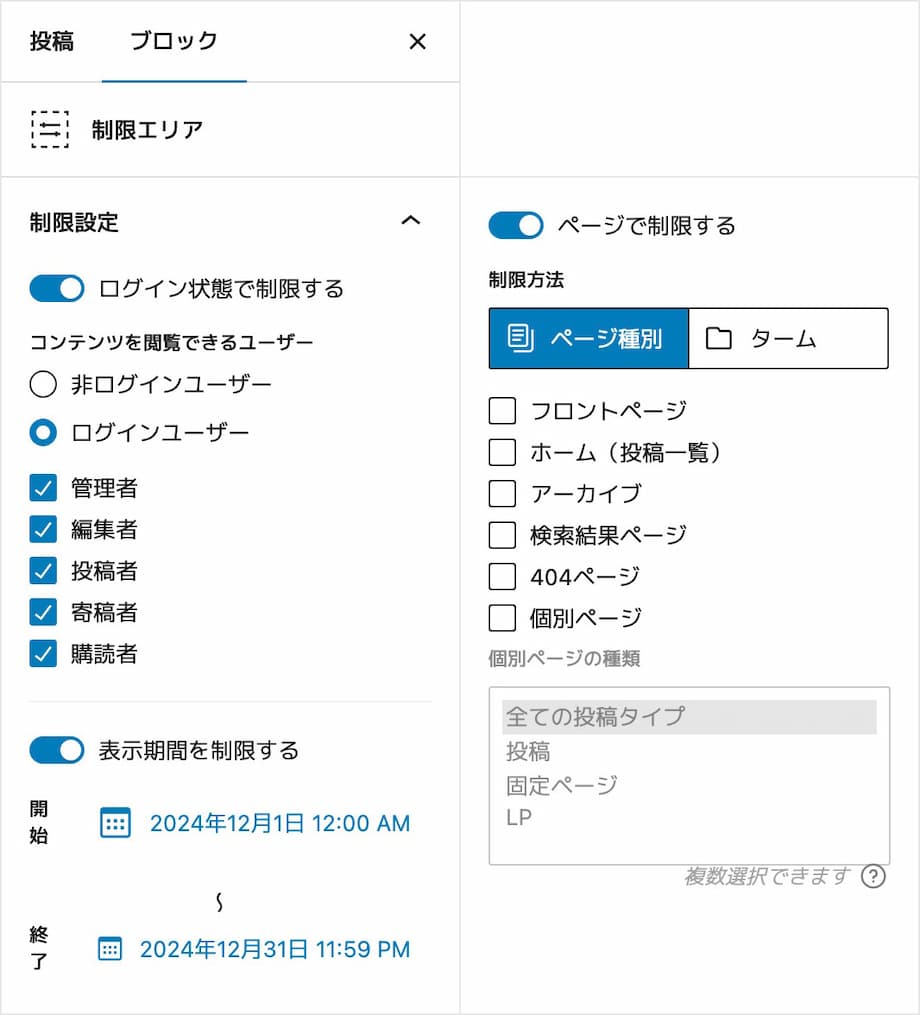
その⑳制限エリア

制限エリアとは、以下の条件で表示するブロックを制限できる機能のこと。
制限設定
- ログイン状態で制限する
- 表示期間を制限する
- ページで制限する
要するに・・・
制限設定の例
- ログインユーザーにしか表示しない
- セール期間中しか表示しない
- 特定のカテゴリーにしか表示しない
こんな使い方ができますよ。
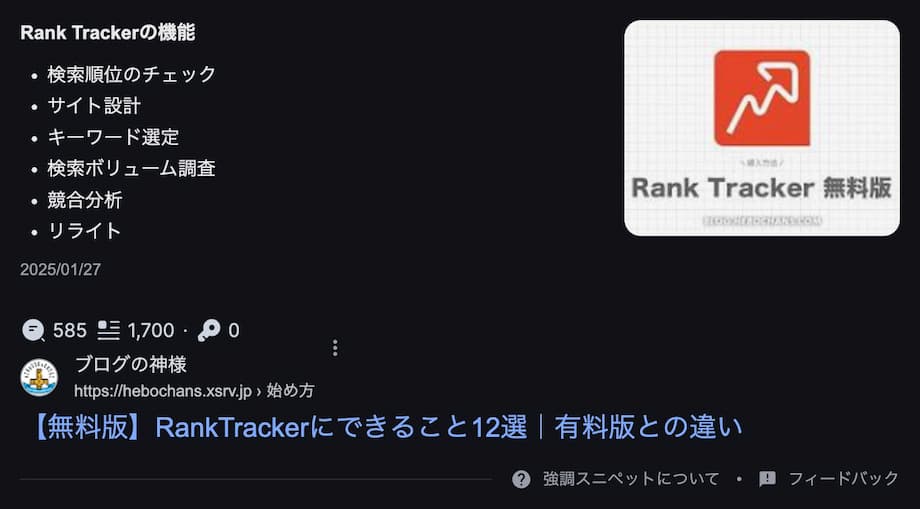
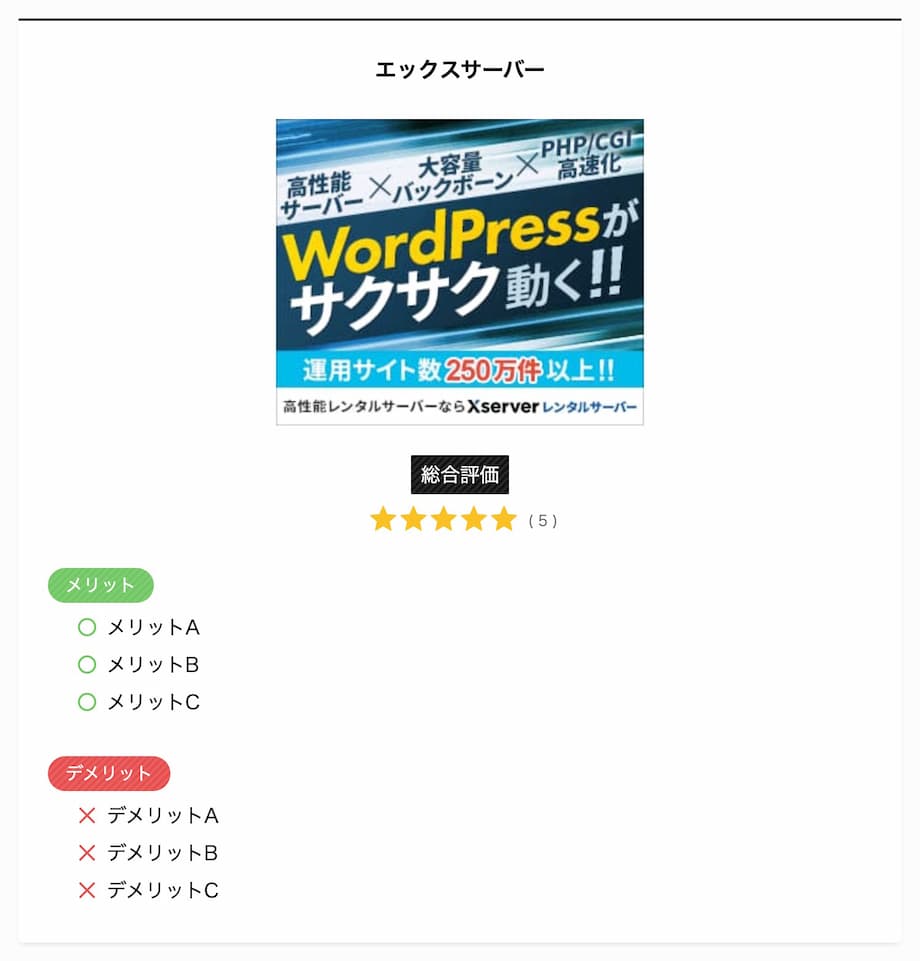
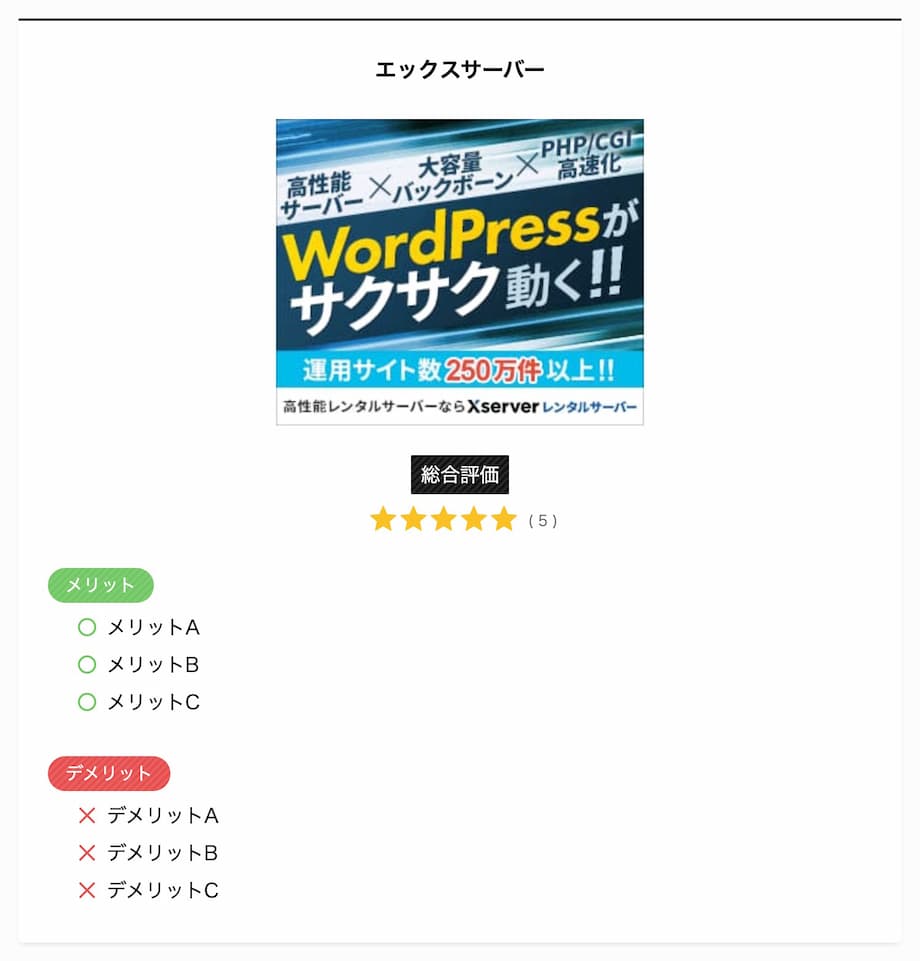
その㉑商品レビュー

商品レビューとは、その名のとおり「アフィリエイト」や「物販」で活躍するブロック。
FAQ同様、「構造化データ」を出力できるんです。
つまり、リッチリザルトに表示されやすくなるわけですね。
商品レビューの作り方
- 商品名
- レビューをする人
- 評価
- 画像
- メリット・デメリット
自分でイチから作るより、検索エンジンが内容を読み取ってくれますよ。
その㉒RSS

RSSとは、サイトの新着情報や更新情報を配信する仕組みのこと。
たとえば、あなたが運営するサイトAに、サイトBの新着記事一覧を表示させたい時に使えます。
RSSの使い方
- ①:URLをコピペする
- ②:表示設定をする
要するに、「投稿リストの他サイトVersion」ですね。
とはいえ、これも記事内ではまず使わないでしょう。
よく使う標準+SWELL拡張ブロックの使い方【8選】

よく使う「標準+SWELL拡張ブロックの使い方」は、次のとおり。
この章のもくじ
- ①:見出し
- ②:引用
- ③:テーブル【インラインボタン】
- ④:画像
- ⑤:カスタムHTML
- ⑥:ショートコード
- ⑦:Twitterを埋め込み
- ⑧:YouTubeを埋め込み
- 補足:ブロック下の余白量
ブログで頻出するブロックを厳選しました!
その①見出し
H2見出し

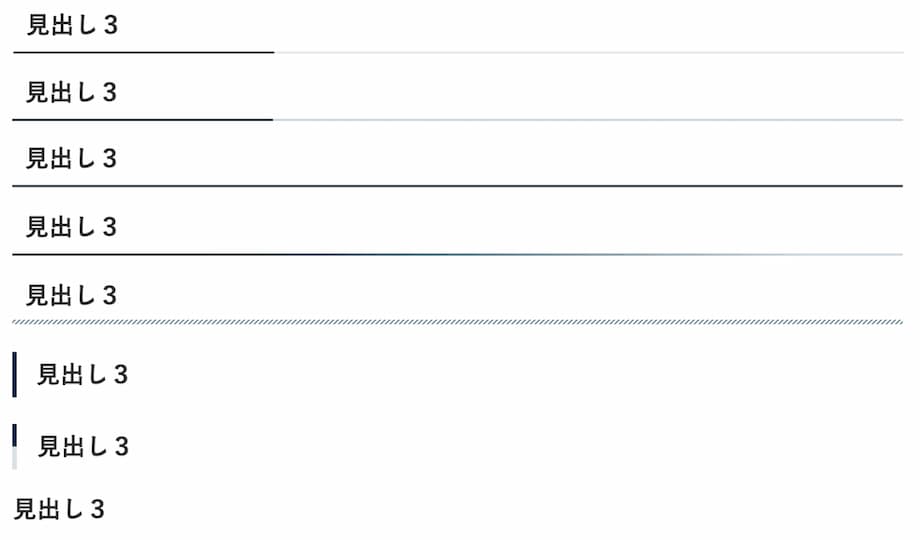
H3見出し

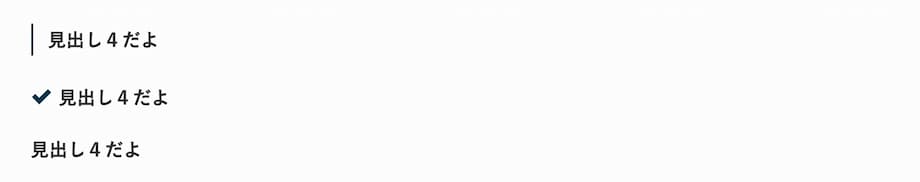
H4見出し

見出しのない記事を書くわけないですからね。
呼び出す前に、まずは「見出しのデザイン」を決めましょう。
見出しのデザイン設定
- 見出しのキーカラー
- 見出し2のデザイン
- 見出し3のデザイン
- 見出し4のデザイン
メインカラーでよければ、「見出しのキーカラー」はスキップしてOK。
ボクはブログ人生で「見出し2」と「見出し3」しか使ったことありません。
デザインを決めたら、エディタで呼び出します。
見出しの作り方
- ①:見出しを呼び出す
- ②:見出しのレベルを決める
- ③:テキストを入力する
ブログにとって「見出し(記事構成)」は超重要。
かならず設置しましょうね。
また、各見出しの終わりに「アンカーリンク」をつけてあげると親切です。
目次にカーソルを合わせるとわかりますが、いちばん最初の見出しが「#index_id0」になっています。
IDがわかったら、内部リンクや外部リンクを作る要領で「テキストリンク」を作るだけ👇️
アンカーリンクの作り方
- ①:リンクのアドレスを調べる(例:#index_id0)
- ②:テキストリンクを作る
これで「もう一度読みたい読者」がリンクをクリック!
滞在時間を伸ばすことができますよ。
関連記事【html/css】ブログ記事の見出しデザインの作り方と書き方の例
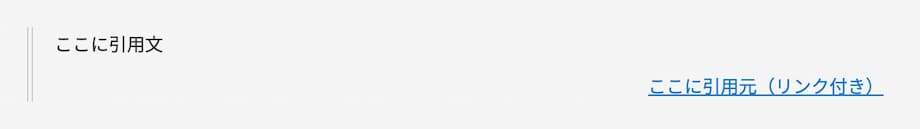
その②引用

「引用」もよく使いますよね!
信頼性のあるサイトから「引用」することで、あなたのサイトの信頼性も上がります。
とはいえ、引用ブロックでテキストを囲うだけ。
さらに、かならず引用元のサイトへリンクを渡しましょう。
その③テーブル【インラインボタン】
デフォルト

ストライプ

シンプル

二重線

『
SWELL
』のテーブルは一味違う!
独自に拡張されているんです。
拡張パネル
- ①:テーブル設定
- ②:横スクロール設定
- ③:テーブルヘッダーの固定
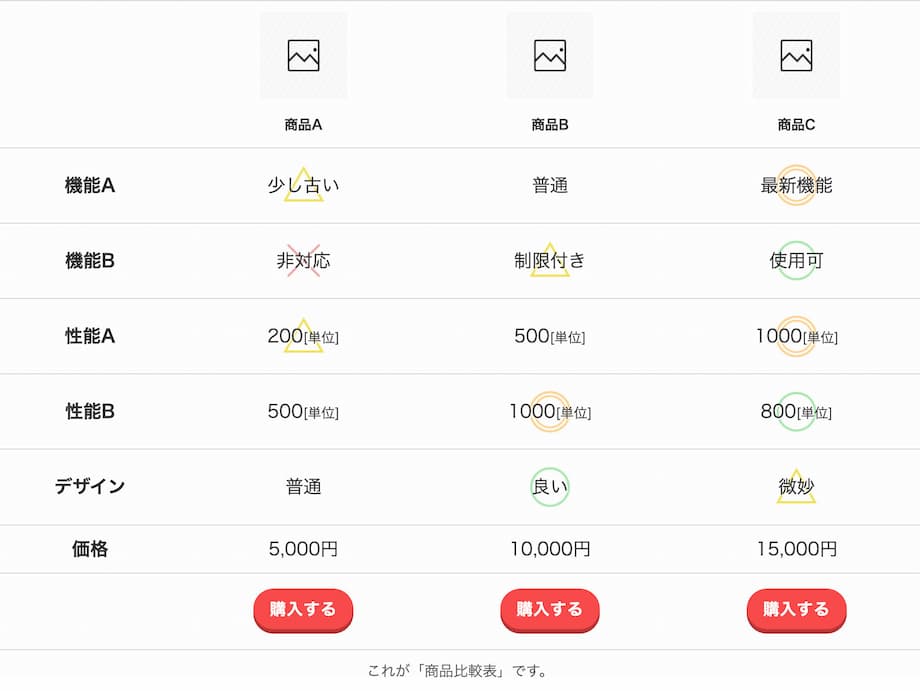
また、こんな「比較表」もデフォルトでこのクオリティです👇️
料金プラン比較表

商品比較表1

商品比較表2

商品比較表3

「インラインボタン」と言って、表の中にボタンを実装できるんです。
メリット・デメリット

テーブルと少し違いますが、「メリット・デメリット」もブロックが用意されていますよ。
その④画像

読者のためになる「画像」も設置しましょう。
スタイル
- デフォルト
- 角丸
- 枠あり
- 影あり
- フォトフレーム
- ブラウザ風(SWELL独自)
- デスクトップ風(SWELL独自)
画像のスタイルにも、SWELL独自のフレームがありますよ。
関連記事SWELLの画像サイズまとめ|メインビジュアル・アイキャッチなど
その⑤カスタムHTML

カスタムHTMLとは、HTMLタグをそのままコピペできるブロックのこと。
カスタムHTMLの用途
- Googleマップ
- X(旧Twitter)の埋め込み
- YouTubeの埋め込み
とはいえSNSの読み込みには、それぞれ「専用のブロック」があります。
ブログ記事内で使うことはあまりないかもしれませんね。
その⑥ショートコード

「ショートコード」はすでに何度も紹介しましたね。
ショートコードの用途
- 広告タグのテキスト型
- ふきだしセット
- ブログパーツ
大元を編集すれば全記事に反映されるので、よく使うパーツを「ショートコード化」するのがおすすめ!
くわしくは「SWELLの正しい使い方」で解説しますね。
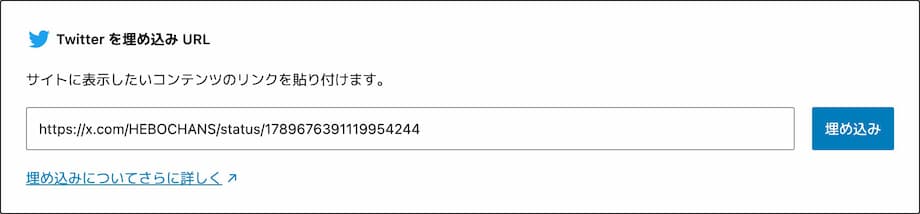
その⑦Twitterを埋め込み

X(旧Twitter)の埋め込みは、URLをコピペするだけ。
埋め込み用のサイトを経由する必要がないんです。
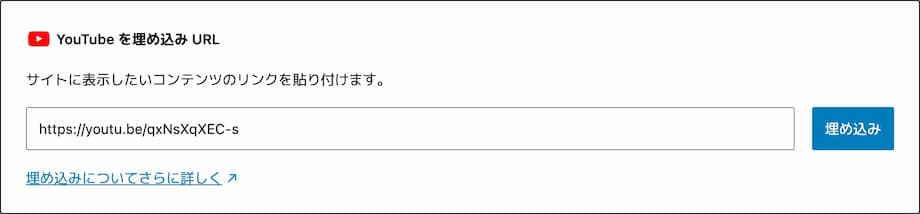
その⑧YouTubeを埋め込み

YouTubeの埋め込みも、URLをコピペするだけ。
埋め込み用コードじゃなくて、URLだけでOK!
補足ブロック下の余白量
各ブロック下の余白量は、右の「メニューバー」から選択できます。
余白量を選択して下さい
- 0em
- 0.5em
- 1em
- 1.5em
- 2em
- 2.5em
- 3em
- 4em
- 5em
- 6em
とはいえ、基本的には「デフォルトのまま」でOK。
気になる人は変更してくださいね。
自分好みの「余白量」を決めておくと時短になりますよ。
SWELLの正しい使い方を
8年目  プロブロガーが解説!【7選】
プロブロガーが解説!【7選】

SWELLの「正しい使い方」は、次のとおり。
この章のもくじ
ブログを効率化、かつ売上を最大化する使い方を解説しますね!
その①使うブロックは絞る
大前提として、使うブロックは徹底的に絞りましょう。
『
SWELL
』の全ブロックを紹介しましたが、「便利だからぜんぶ使え!」という意味ではありません。
「スタイル」が複数用意されていても、使うブロックはそれぞれ一つでOK。
スタイルを絞ろう
- リスト入りグループ
- ふきだし
- テーブル
- FAQ
- アコーディオン
スタイルを絞ることで時短になります。
なにより、カラフルでチカチカした装飾はダサい!
その②アフィリエイトリンクはSWELLボタンを使う

理由はもちろん、「クリック率を計測できるから」ですね。
とはいえ、誰もがボタンをクリックしてくれるわけじゃありません。
とくにクリックされるリンク
- ボタンリンク
- テキストリンク
文中に配置した『
テキストリンク
』もクリックされるので、これは「広告タグのショートコード」で作りましょう👇️
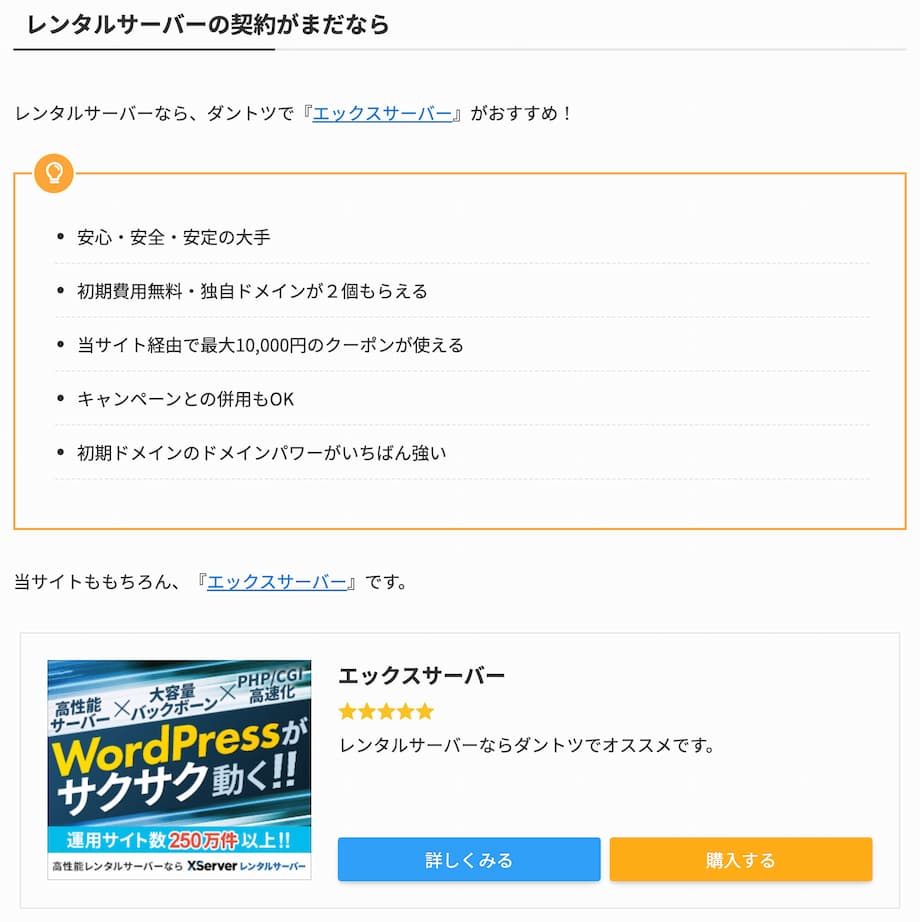
その③広告タグも使う

同じく理由は、「クリック率を計測できるから」。
テーマによっては有料プラグインを買わないとできない機能なので、使わにゃ損!
アフィリエイトリンクの種類
- ボタンリンク
- テキストリンク
- バナー画像リンク
リンクはあらゆる場所に設置しましょう。
アフィリエイトリンクの場所
- 目次上(ボタン)
- 見出し(テキスト)
- 画像(バナー)
- 商標キーワードが出るたび(テキスト)
- 手順を解説する途中(テキスト)
- 記事下(ボタン)
- トップページ(バナー)
- サイドバー(バナー)
「ちょっと多すぎない?」と思いましたか?
読者は上から下まで読んでくれないので、大丈夫。
押し売り感は意外と出ないものですよ。
その④商品レビューも使う

アフィリエイトや、とくに物販に力を入れている人は「商品レビュー」も使いましょう。
商品レビューはただの装飾じゃないですからね。
構造化データを出力できる
- 評価
- メリット
- デメリット
Googleが推奨するマークアップ方式「JSON-LD」を採用しているので・・・
構造化データのメリット
- ①:リッチリザルトに表示される
- ②:検索エンジン上で目立つ
- ③:クリック率が上がり読まれる
というわけです。
その⑤ABテストする

アフィリエイトリンク周りの「訴求パート」は、かならず「ABテスト」しましょう。
これも〝有料級〟の無料機能ですからね。
ABテストのやり方
- ①:まずはデータを貯める(PVを増やす)
- ②:毎月1箇所だけ変えてABテストする
- ③:クリック率の高いほうを採用する
これだけ!かんたんですよね。
また、ABテストの結果をスプレッドシートで管理するといいですよ。
データはあなただけの貴重な財産ですからね。
その⑥全記事に使うブロックはブログパーツで作る
ここからは「時短」の話です。
どんなブログにも「全記事に設置するブロック」が存在しますよね?
よくある設置場所
- 目次上
- 記事下
こういったブロックはかならず「ブログパーツ」で作り、ショートコードで設置しましょう。
当然、いずれ変更することになります。
本記事は「89本目」ですが、「89記事 × 2箇所」とか変更してらんないですよね?
「ブログパーツ」なら、大元だけ変更すればOK!
その⑦年月にはショートコードを使う
当サイトに実際にあるブログ記事です。
「最新性」が重要なキャンペーンなどの情報には「年月」を入れるべき。
とはいえ
- 更新がめんどくさい
- 結局忘れちゃう
- だからそもそも入れなくなる
だいたいこうなるので、これも「ブログパーツ」で作って、ショートコードで設置しましょう。
ショートコードの作り方
- ①:ブログパーツで【
2026年1月
】を作る
- ②:ショートコードで設置する
- ③:1日にブログパーツを更新する
これで全記事(タイトルや本文)に反映されますよ。
【Q&A】SWELLの使い方に関する「よくある質問」

SWELLの使い方に関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
長くなってしまったので、一つだけ。
Q1:SWELLの使い方を解説した本はある?
ASWELLの使い方を解説した本はありません。
が、公式サイトに「設定マニュアル」ならあります。
本記事と一緒にブックマークしておいてくださいね。
公式サイトSWELLの設定マニュアル

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】SWELLの使い方をマスターして記事を書こう!

「SWELLの使い方」について解説しました。
まとめ
- SWELLのオリジナルブロックは22種類ある
- WordPress標準のブロックも拡張されている
- 使用するブロックは徹底的に絞ろう
- ブログパーツとショートコードで効率化しよう
- 広告タグとABテストで売上を最大化しよう
本記事をブックマークして、「SWELLの使い方」をマスターしてくださいね!
合わせて読みたい
「SWELLの初期設定」を済ませたら、記事を書きましょう🙌
SWELLを導入したい方へ

