この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
この記事を書いた人

ヘボ
ブログの神様になる男
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性

『
SWELL
』のトップページを〝おしゃれかつカッコよく〟カスタマイズしたくありませんか?
そこで、記事の前半で「現役WebデザイナーがSWELLのトップページをサイト型に切り替える方法」を。
後半では「トップページを含むヘッダー・フッターのカスタマイズのやり方」について完全解説します。
本記事を最後まで読むことで、初めてでも『
SWELL
』のトップページをおしゃれにカスタマイズできますよ!
SWELLのトップページは「サイト型+記事一覧」がおすすめ!

WordPressのトップページは「ブログ型」がデフォルトです。
新着記事が並ぶ「記事一覧型」ですね。
これを本記事では「サイト型+記事一覧」にカスタマイズしていきます!
新着記事一覧もあったほうがいいですからね。
そこで、まずは「準備」です👇️
この章のもくじ
サクッと終わりますよ!
ステップ①固定ページでトップページと記事一覧を作る
トップページと記事一覧ページは「固定ページ」で作ります。
とはいえ、次の2つを決めて「公開」するだけ。
これだけ
- ①:タイトル
- ②:リンク(URL)
中身は「空」でOKです。
| トップページ | 記事一覧 | |
| タイトル | 何でもOK | 何でもOK |
| リンク | 何でもOK | post / list / blogなど |
タイトルは管理者(あなた)にしか表示されないので、そのまんま「トップページ・記事一覧」でOK。
リンクは何を設定しても、「トップページのURL」に切り替わります。
とはいえ、「記事一覧ページ」は設定したとおり採用されるので・・・
記事一覧のURL
- post
- list
- blog
このあたりを設定するのが一般的ですね。
それぞれ「公開」しただけでは切り替わらないので、とりあえず公開しちゃってください。
ステップ②ホームページ設定する
トップページの切り替えはここで行います。
ホームページ設定
- ホームページの表示 → 固定ページ
- ホームページ → トップページ
- 投稿ページ → 記事一覧
「公開」をクリック。
とはいえ、今やらなくても「カスタマイズ後」でもいいですよ。
ステップ③その他の設定をする
- 3-1:サイドバーを非表示にする
- 3-2:コンテンツ上の余白量を「なし」にする
- 3-3:「フッター」と「フッター直前ウィジェット」の間の余白をなくす
サイト型のトップページに「サイドバー」はいらないですよね?
3-1:サイドバーを非表示にする
「トップページにサイドバーを表示する」の✅️を外してください。
3-2:コンテンツ上の余白量を「なし」にする
「コンテンツ上の余白量」を「なし」にしましょう。
わかりにくいですが「なし」にしないと、ヘッダーとメインエリアのあいだに〝変な余白〟ができてしまうんです。
3-3:「フッター」と「フッター直前ウィジェット」の間の余白をなくす
【「フッター」と「フッター直前ウィジェット」の間の余白をなくす】の✅️を外してください。
これもわかりにくいですが、メインエリアとフッターのあいだに〝変な余白〟ができてしまうからですね。

これで準備完了!
トップページのカスタマイズを始めましょう👇️
SWELLのカスタマイズのやり方【トップページ編】

SWELLのカスタマイズのやり方「トップページ編」は、次のとおり。
この章のもくじ
AFFINGER6で作られた当サイトを「SWELLで作るなら?」
をコンセプトに「
デモサイト
」を用意したので、別タブで開きながら読み進めてくださいね!

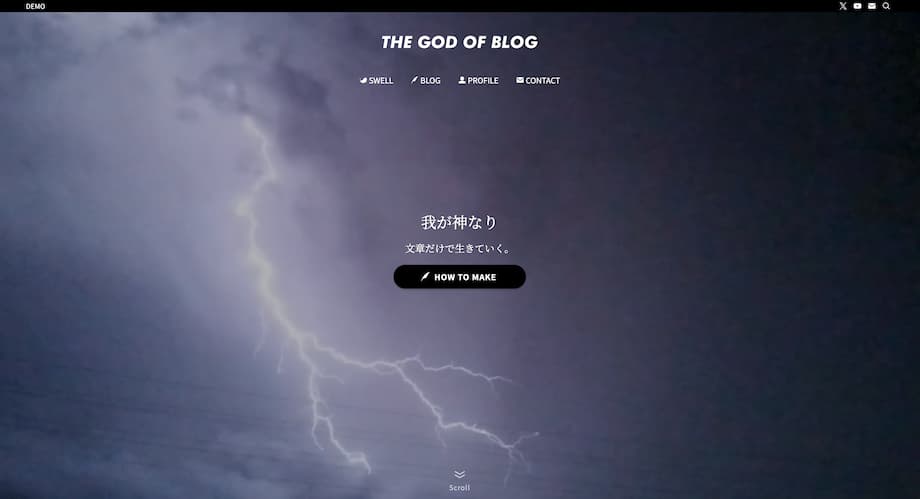
まずは、サイトの顔「メインビジュアル」から👇️
その①メインビジュアル(動画+フォント変更)

メインビジュアルには「画像 or 動画」を設置できます。
メインビジュアルの表示内容
- 表示しない
- 画像
- 動画
せっかくなので、「動画」にしました!
素材は『
動画AC
』で無料ダウンロードできますよ。
表示設定
- 周りに余白をつける
- Scrollボタンを表示する
「Scrollボタンを表示する」のがおすすめ。
メインビジュアルの高さ設定
- 画像・動画サイズのまま
- コンテンツに応じる
- 数値で指定する
- ウィンドウサイズにフィットさせる
デモサイトのように「ウィンドウサイズにフィットさせる」なら、とくにですね。
フィルター処理
- なし
- ブラー
- グレースケール
- ドット
- ブラシ
動画(画像)の上に「フィルター」もかけられますよ。
オーバーレイカラー
- メインビジュアルの画像・動画に被せるカラーレイヤー
- オーバレイカラーの不透明度(CSSの opacity プロパティの値)
動画(画像)は「PCとSP」。
動画の場合は「動画が読み込まれるまでに表示される画像」まで設定できます。
動画の設定
- 動画(PC)
- ポスター画像(PC)
- 動画(SP)
- ポスター画像(SP)
さらに、動画(画像)の上に「テキスト+ボタン」も入れられるんです。
動画の設定
- メインテキスト
- サブテキスト
- ブログパーツID
- ボタンのリンク先URL
- ボタンテキスト
- テキストの位置(左・中央・右)
- テキストカラー
- テキストのシャドウカラー
- ボタンカラー
- ボタンタイプ(白抜き・ボーダー)
「テキスト+ボタン」だけでなく、「ブログパーツ」から呼び出すこともできますよ。
メインビジュアルのカスタマイズ
- メインテキストとサブテキストをGoogleフォントに
- ブログパーツでボタンを呼び出す
それぞれ解説しますね。
テキストをGoogleフォントに
- ①:『Googleフォント』でフォントを選ぶ
- ②:「Get Font」をクリック
- ③:「Get embed code」をクリック
- ④:Embed codeを「高度な設定」のheadにコピペ
- ⑤:CSSを「追加CSS」にコピペ
デモサイトは「メインビジュアルのみ筆記体」にしています。
これがEmbed code
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@200..900&display=swap" rel="stylesheet">「追加CSS」の場所はここです👇️
「メインテキストとサブテキストにのみ」適用させるCSSが、次のとおり。
これがCSS
.p-mainVisual__slideTitle,
.p-mainVisual__slideText {
font-family: "Noto Serif JP", serif;
}これでメインビジュアルがGoogleフォントになりますよ。
サイト全体にも適用できますが、重くなるので「デフォルト」の中から選びましょう。
メインビジュアルにブログパーツ
- ①:ブログパーツを作る
- ②:呼び出しコードのIDを「ブログパーツID」に入れる
メインビジュアルのデフォルトのボタンはシンプル過ぎますからね。
メインビジュアルを設定したら、ヘッダーは「透明」にするのがオススメ!
トップページでの特別設定
- ヘッダーの背景を透明にするかどうか
- する(文字色:白)
- する(文字色:黒)
- 透過時のロゴ画像
デモサイトは「ロゴ画像」を「白黒」で使い分けています。
関連記事SWELLの画像サイズまとめ|メインビジュアル・アイキャッチなど
関連記事SWELLのブログパーツとは?6つの作り方と使い方【CSS付き】
その②記事スライダー

トップページには「記事スライダー or ピックアップバナー」のどちらかを設置しましょう。
どっちにする?
- A:記事スライダー
- B:ピックアップバナー
両方あるとクドいですからね。
個人的には、「ピックアップバナー」のほうがオススメです。
「記事スライダー」を非表示にしたいなら、「設置しない」を選んでください。
記事スライダーを設置するかどうか
- 設置しない
- 設置する
ここからは「記事スライダー」をカスタマイズしたい人向けです👇️
記事のピックアップ方法
- ピックアップ対象
- カテゴリー
- タグ
- ピックアップ対象のタグ名
- 並び順
- ランダム
- 投稿日
- 更新日
- 人気順
ピックアップする記事は「カテゴリーID or タグ名」で指定できます。
記事の表示設定
- タイトルや日付などの表示位置
- 画像の下側
- 画像の上に被せる
- カテゴリー表示位置
- 表示しない
- サムネイル画像の上
- タイトルの下
- 日付の表示設定
- 著者の表示設定
「タイトル」「カテゴリー・タグ名」「公開日・更新日」もカスタマイズし放題!
スライド設定
- スライダーの枚数設定(PC)
- スライダーの枚数設定(SP)
- スライドのアニメーション速度
- スライドが切り替わる間隔
- その他の設定
- 矢印ナビゲーションを表示する
- ページネーションを表示する
- スライド間の余白をなくす
スライドの「枚数」や「速度」もカスタマイズできますよ。
その他の表示設定
- 記事スライダーエリアのタイトル
- 上下の余白量
- なし
- 小
- 中
- 大
- 左右の幅
- フルワイド
- 左右に少し余白あり
- コンテンツ幅に収める
- 記事スライダーエリアの文字色
- 記事スライダーエリアの背景色
- 記事スライダーエリアの背景画像
- 背景画像の透過設定(0〜1)
記事スライダーの下には「ピックアップバナー」が設置されます。
その③ピックアップバナー

ピックアップバナーは「メニュー」から設定します。
「メニューを新規作成」をクリック。
新規メニュー
- メニュー名:ピックアップバナー
- メニューの位置:ピックアップバナー
「次」をクリック。
中身を入れていきます。「+ 項目を追加」をクリック。
投稿記事を設置するのが一般的ですね。
投稿
- 読んでもらいたい記事A
- 読んでもらいたい記事B
- 読んでもらいたい記事C
- 読んでもらいたい記事D
「投稿」から「+」をクリックして追加してください。
ドラッグすると、並び替えることができますよ。
さいごに「公開」をクリック。
また、バナーに表示されるテキスト(ナビゲーションラベル)は自由に変更できます。
「<br>」タグを入れれば〝改行〟もできますよ。
では、ピックアップバナーをカスタマイズしていきましょう。
バナーレイアウト
- バナーレイアウト(PC)
- 固定幅 4列
- 固定幅 3列
- 固定幅 2列
- フレックス(横一列に全て並べる)
- バナーレイアウト(SP)
- 固定幅 2列
- 固定幅 1列
- スライド(横スクロール可能に)
PCで「固定幅 4列」、スマホでは「固定幅 2列」がデフォルトです。
バナーデザイン
- バナータイトルのデザイン
- 表示しない
- 左上に表示
- 右下に表示
- 中央(シンプル)
- 中央(ボタン風)
- 下にワイド表示
- 内側に白線を(つける・つけない)
- バナー画像を少し暗く(しない・する)
デモサイトは「中央(シンプル)」「内側に白線をつける」「バナー画像を少し暗くする」にしています。
その他
- トップページ以外の下層ページにも表示する
- Lazyloadを強制オフにする
ピックアップバナーはトップページ以外にも表示できますよ。

ここからは「トップページ」に指定した「固定ページ」を編集していきます!
その④フルワイド

大前提として、トップページには「フルワイドブロック」を使いましょう。
要するに、こういうことです👇️
トップページの作り方
- ①:まず「フルワイドブロック」を選ぶ
- ②:その中に「ほかのブロック」を入れる
「フルワイド」と言っても、幅は「3通り」あります。
コンテンツサイズ
- 記事
- サイト幅
- フルワイド
「背景色」も変えられるし、背景を「画像」にもできますよ。
境界線の形状
- 斜線
- 円
- 波
- ジグザグ
デモサイトは背景を「斜線」にして、レベルを「MAX(5)」にしています。
その⑤見出し(セクション用)

フルワイドを選ぶと、自動で「見出し」が入ります。
見出しって「2種類」あんねん。
見出し
- ①:デフォルト(投稿記事用)
- ②:セクション用
セクション見出しには、「投稿記事用の見出し」とは別にカスタマイズが用意されています。
とはいえ、2つだけ。
セクション見出しのデザイン設定
- セクション見出しのキーカラー
- セクション用見出し2のデザイン
- 装飾なし
- 下に線
- 左右に線
セクション見出しには「H2」しかありません。
なので、見出しを「画像」にしてもいいですね!
見出しを画像にする方法
- ①:見出し用の画像を作る
- ②:「インライン画像」からアップロードする
- ③:幅を調整する
インライン画像は「ブロックツールバー」の「ᐯ(下矢印)」の中にありますよ。
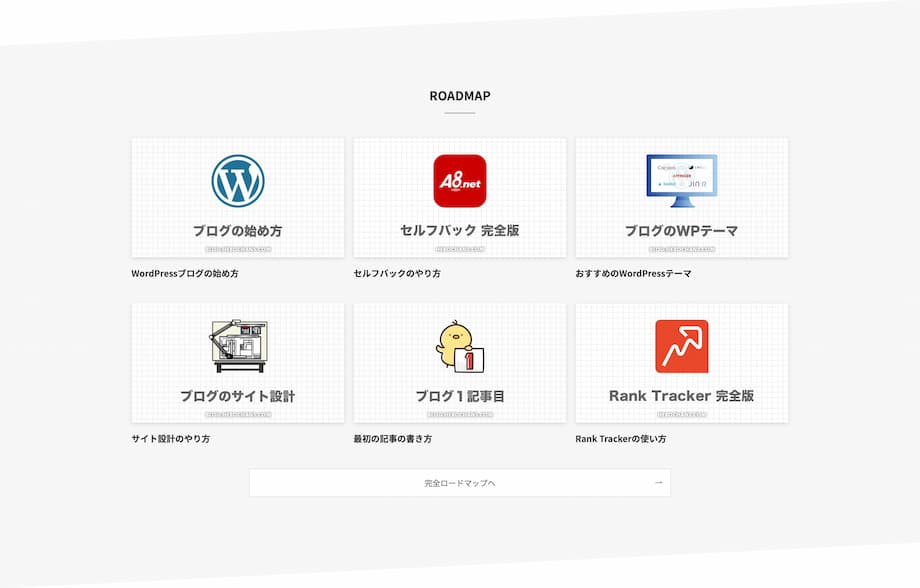
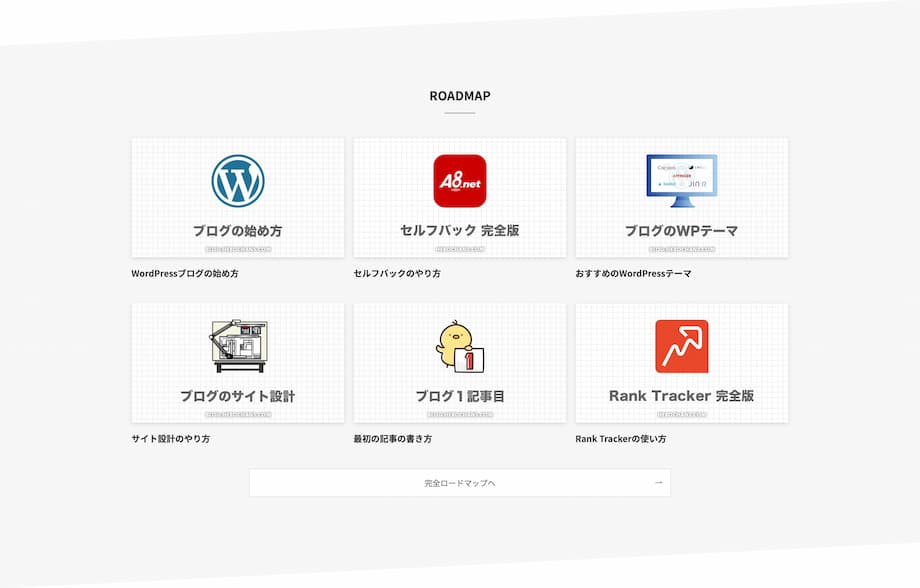
その⑥ロードマップ(投稿リスト)

「ロードマップ」という名目で「読んでもらいたい記事」を配置しています。
メニューバー右の「Pickup」をクリック。
投稿リストのカスタマイズ
- ①:投稿一覧でIDを確認する
- ②:「投稿IDを直接指定」に入力する
あとは「表示設定」です。
表示設定
- 表示する投稿数
- レイアウトを選択
- 各種表示設定
- カテゴリー表示設定
デモサイトはこの4つをカスタマイズしています。
記事へのボタン
- MOREリンクの表示テキスト:例)完全ロードマップへ
- MOREリンクのURL:記事のURL
さいごに「ロードマップ記事」へのボタンを設置しました。
その⑦記事一覧(投稿リスト)

新着記事一覧も「投稿リスト」で設置します。
「デフォルト」でこうなります👇️
投稿リストのデフォルト
- 表示する投稿数:3
- レイアウトを選択:カード型
- 投稿の表示順序:新着順(降順)
デモサイトはレイアウトを「リスト型(左右交互)」にしています。
あとは、最初に作った「記事一覧ページ」へリンクを渡すだけ。
記事一覧ページへのボタン
- MOREリンクの表示テキスト:例)新着記事一覧へ
- MOREリンクのURL:記事一覧ページのURL
表示テキストは「もっと読む」とかでもいいですね。
記事一覧ページへのリンクは「post(相対パス)」だけでOK。
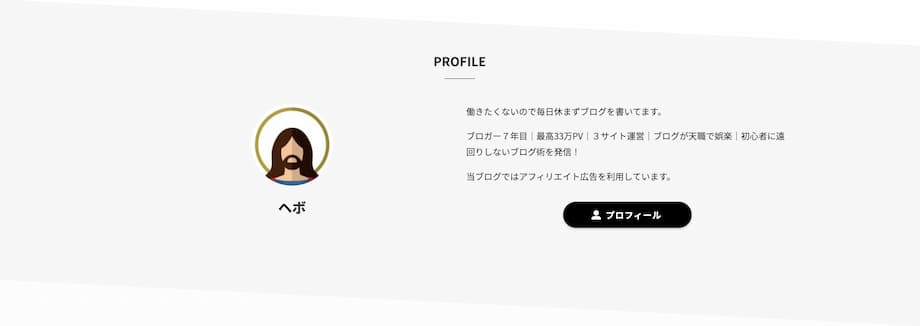
その⑧プロフィール(リッチカラム+SWELLボタン)

トップページには「サイドバー」がないので、さいごに「プロフィール」を用意しました。
カラムとは「列」のこと。コンテンツを横並びにできるブロックです。
プロフィール
- 左:画像と名前
- 右:プロフィール文とボタン
- スマホでは縦並び
「50 / 50」をクリック。
列数
- パソコン:2
- タブレット:2
- スマホ:1
左のブロックがスマホでは上に来ます。
画像を「アップロード or メディアライブラリ」から選んでください。
スタイル
- デフォルト
- 角丸
- 枠あり
- 影あり
- フォトフレーム
- ブラウザ風
- デスクトップ風
「名前」と「プロフィール文」は説明不要ですね!
ボタンのスタイルは「キラッと」がおすすめ。
スタイル
- ノーマル
- 立体
- キラッと
- アウトライン
- MOREボタン
「ボタンの計測設定」はかならず有効化しましょう。
ボタンのカスタマイズ
- リンク先を指定する
- クリック率を計測する
- アイコンを設置する
デモサイトには「アイコン」も設置してみました。
関連記事【84種一覧】SWELLアイコンの入れ方|色やサイズの変更方法も
SWELLのカスタマイズのやり方【ヘッダー編】

SWELLのカスタマイズのやり方「ヘッダー編」は、次のとおり。
この章のもくじ
ヘッダーも実質「トップページ」みたいなもんですよね!
その①ヘッダーの背景色

ヘッダーのカスタマイズはここで行います。
カラー設定
- ヘッダー背景色(#fdfdfd)
- ヘッダー文字色(#333)
『
SWELL
』の背景色は「真っ白(#fff)」じゃないんですよね。
「ヘッダーバー」や「ロゴ画像」に合わせて決めてくださいね。
その②ヘッダーロゴ

ヘッダーロゴはなるべく「画像」にしましょう◎
「画像を選択」をクリック。
推奨サイズはありませんが、公式サイトのロゴは「1600 × 360px」ですね。
「代替テキスト」には「サイトのタイトル(ブログ名)」を入れてください。
画像サイズ
- 画像サイズ(PC):32〜120px
- 画像サイズ(PC追従ヘッダー内):24〜48px
- 画像サイズ(SP):40〜80px
これは「好み」ですね。
デモサイトの画像サイズ
- 画像サイズ(PC):60px
- 画像サイズ(PC追従ヘッダー内):48px
- 画像サイズ(SP):80px
デモサイトの画像サイズは上記のとおりです。
関連記事SWELLの画像サイズまとめ|メインビジュアル・アイキャッチなど
その③ヘッダーバー

ヘッダーバーは、いかにも『
SWELL
』なデザインですよね。
ヘッダーバー設定
- ヘッダーバー背景色
- ヘッダーバー文字色
- SNSアイコンリストを表示する
- コンテンツが空でもボーダーとして表示する
設定していれば、「キャッチフレーズ」もここに表示されます。
ヘッダーバーを非表示にする方法
- SNSアイコンリストを表示する:✅️を外す
- コンテンツが空でもボーダーとして表示する:✅️を外す
- キャッチフレーズの表示位置:表示しない
これで「ヘッダーバー」が非表示になりますよ。
その④グローバルナビ

ヘッダーには「グローバルナビ(メニュー)」を設置しましょう。
一般的に「個人ブログ」なら、こんな感じ👇️
グローバルナビ
- カテゴリー
- お問い合わせ(固定ページ)
- プロフィール(固定ページ)
ぜんぶ公開済みの前提で進めますね。
「メニューを新規作成」をクリック。
せっかくなので、スマホ用のメニューも一緒に作ってしまいましょう!
新規メニュー
- メニュー名:ヘッダーメニュー
- メニューの位置:グローバルナビ
- メニューの位置:スマホ用ヘッダー(これはなくてもOK)
- メニューの位置:スマホ開閉メニュー内
「次」をクリック。
中身を入れていきます。「+ 項目を追加」をクリック。
固定ページ
- 運営者情報(プロフィール)
- お問い合わせ
「固定ページ」から「+」をクリックして追加してください。
カテゴリー
- カテゴリーA
- カテゴリーB
- カテゴリーC
ドラッグすると、並び替えることができますよ。
さいごに「公開」をクリック。
新しく「グローバルナビ」を設置すると、デフォルトのメニューから切り替わります。
また、メニューの横に「アイコン」を入れたいですよね?
ナビゲーションラベル
アイコンのクラス名は「
SWELLで使えるアイコン一覧
」からどうぞ。
テキストの横に「半角スペース」を入れるのがオススメです。
ではグローバルナビというか、「ヘッダー周り」をカスタマイズしていきましょう。
レイアウト・デザイン設定
- ヘッダーのレイアウト(PC)
- ヘッダーナビをロゴの横に(右寄せ)
- ヘッダーナビをロゴの横に(左寄せ)
- ヘッダーナビを下に
- ヘッダーナビを上に
- ヘッダーのレイアウト(SP)
- ロゴ:左 / メニュー:右
- ロゴ:中央 / メニュー:右
- ロゴ:中央 / メニュー:左
- ヘッダー境界線
- なし
- 線
- 影
ここでは「ロゴとナビメニューのレイアウト」をカスタマイズできます。
トップページでの特別設定
- ヘッダーの背景を透明にするかどうか
- しない
- する(文字色:白)
- する(文字色:黒)
ヘッダーの背景を「透明」にすると、メインビジュアルに迫力が出ていいですよね。
ヘッダーの追従設定
- ヘッダーを追従させる(PC)
- ヘッダーを追従させる(SP)
- 追従ヘッダー(PC)の背景不透明度(0〜1)
デフォルトで「ヘッダーは追従」します。
ヘッダーメニュー(グローバルナビ)設定
- マウスホバーエフェクト
- ラインの出現(中央から)
- ラインの出現(左から)
- ブロックの出現
- 背景グレー
- 背景明るく
- ホバー時に出てくるラインの色
- メインカラー
- テキストカラー
- ヘッダーメニューの背景色
- 背景色は設定しない
- 色を指定する
- サブメニューの背景色
- ホワイト
- メインカラー
「ホバー」とは、カーソルを合わせた時のこと。
ヘッダーとは別に、「ヘッダーメニューの背景色」も指定できますよ。
関連記事【84種一覧】SWELLアイコンの入れ方|色やサイズの変更方法も
その⑤スマホ用ヘッダー

「スマホ用ヘッダー」は、PC用グローバルナビの「スマホ版」ですね。
2種類のスマホ用ナビ
- スマホ用ヘッダー:グローバルナビのスマホ版
- スマホ開閉メニュー内:ハンバーガーメニュー()の中身
「スマホ用ヘッダー」の設定は1つだけ👇️
ヘッダーメニュー(SP)設定
- スマホ表示時のループ設定
- ✅️:ヘッダーメニューをループさせる
スマホは横幅が狭いので、メニューが多い場合は✅️を入れましょう。
とはいえ、次の「スマホ開閉メニュー」があれば不要です。
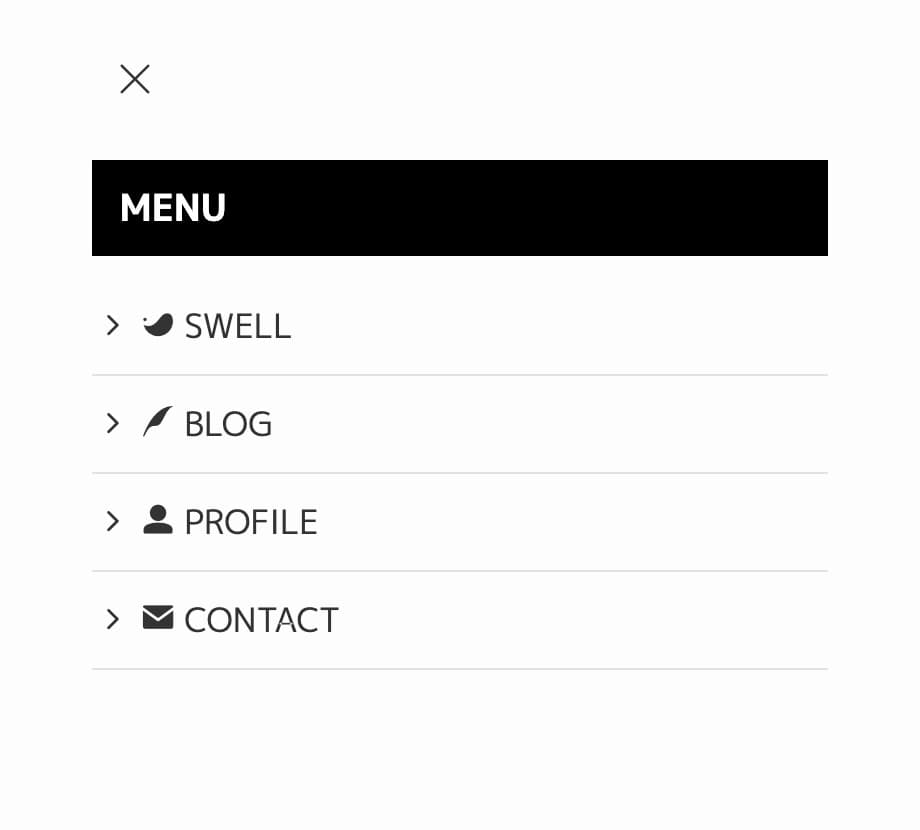
その⑥スマホ開閉メニュー内

まずは、ヘッダー右の「検索ボタン」のカスタマイズから。
検索ボタン設定
- 検索ボタンの表示位置(PC)
- 表示しない
- ヘッダーバー内のアイコンリストに表示
- ヘッダーメニューに表示
- 検索ボタンの表示設定(SP)
- 表示しない
- カスタムボタンにセット
つぎに、ヘッダー左の「メニューボタン」です。
メニューボタン設定
- アイコン下に表示するテキスト
- メニューボタン背景色
「検索ボタン」を「お問い合わせフォーム」などに変更することもできます。
カスタムボタン設定
- アイコンクラス名
- アイコン下に表示するテキスト
- カスタムボタン背景色
- リンク先URL
アイコンは公式サイト「
SWELLで使えるアイコン一覧
」で探してくださいね。
また、「スマホメニュー内のタイトルデザイン」も変更できます。
スマホメニュー内のタイトルデザインは、次の4種類👇️
ウィジェットタイトル
- 下線
- 左に縦線
- 左右に横線
- 塗り
デフォルトは「塗り」になります。
関連記事【84種一覧】SWELLアイコンの入れ方|色やサイズの変更方法も
その⑦お知らせバー

「お知らせバー」はデフォルトでは非表示になっています。
いちばん「読んでもらいたい記事」を設置するといいですよ。
お知らせバーの表示位置
- 表示しない
- ヘッダー上部に表示
- ヘッダー下部に表示
デモサイトは「下部」に表示しています。
表示内容の設定
- お知らせバーの文字の大きさ
- 小さく
- 普通
- 大きく
- 表示タイプ
- テキスト位置固定(バー全体がリンク)
- テキスト位置固定(ボタンを設置)
- テキストを横に流す
- お知らせ内容
- リンク先のURL
サイトが重くなりますが、「テキストを横に流す」こともできますよ。
背景効果
- なし
- グラデーション
- 斜めストライプ
デモサイトは「斜めストライプ」にしています(トップページのみ非表示)。
カラー設定
- お知らせバー文字色
- お知らせバー背景色
目立つので、お知らせバーの「背景色」はメインカラーとは別でもいいですね。
SWELLのカスタマイズのやり方【フッター編】

SWELLのカスタマイズのやり方「フッター編」は、次のとおり。
この章のもくじ
- ①:フッターの背景色
- ②:コピーライト
- ③:SNSアイコンリスト
- ④:フッターメニュー
- ⑤:固定フッター(SP)
- ⑥:フッター直前(ブログパーツ)
- ⑦:フッター内部(検索+人気記事+プロモーションバナー)
- ⑧:タイトルデザイン
フッターとその上にくる「ウィジェットエリア」まで完全解説しますね!
その①フッターの背景色

「フッターの背景色」をメインカラーにしたいなら、ここで変更しましょう。
カラー設定
- フッター背景色
- フッター文字色
- ウィジェットエリアの背景色
- ウィジェットエリアの文字色
※「ウィジェットエリア」はあとで作ります。
フッターの背景色に合わせて「文字色」も変えてくださいね。
その②コピーライト

コピーライトは、デフォルトではこうなります👇️
コピーライトのテキスト
ブログ名が入っていますよね。
コピーライトのテキスト
「© 発行年 サイトのタイトル」とするのが一般的です。
とはいえ、「発行年」の記載がないからといって、著作権を放棄したことにはならないので大丈夫。
その③SNSアイコンリスト

「フッターにSNSアイコンリストを表示する」に✅️を入れると、コピーライトの上にSNSアイコンが並びます。
SNSアイコンは以下に入力したものが表示されますよ👇️
SNSリンク設定
- X(Twitter)
- TikTok
- 楽天ROOM
- LINE
- Github
- YouTube
- Amazon欲しいものリスト
- Feedly
- RSS(デフォルトで入ってる)
- お問い合わせページ
なお、順番は変えられません。
その④フッターメニュー

ヘッダーとは別に、フッターにもメニューを設置しましょう。
一般的に「個人ブログ」なら、こんな感じ👇️
フッターメニュー
- 運営者情報(プロフィール)
- お問い合わせ
- プライバシーポリシー
ぜんぶ「固定ページ」で作り、公開している前提で進めますね。
「メニューを新規作成」をクリック。
新規メニュー
- メニュー名:フッターメニュー
- メニューの位置:フッター
「次」をクリック。
中身を入れていきましょう。「+ 項目を追加」をクリック。
固定ページ
- 運営者情報(プロフィール)
- お問い合わせ
- プライバシーポリシー
「固定ページ」から「+」をクリックして追加してください。
ドラッグすると、並び替えることができますよ。
さいごに「公開」をクリック。
フッターメニューが「SNSアイコンとコピーライトのあいだ」に設置されました。
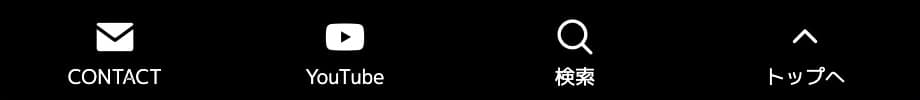
その⑤固定フッター(SP)

フッターメニューとは別に、スマホ用の「固定フッター」を設置しましょう。
「メニューを新規作成」をクリック。
新規メニュー
- メニュー名:固定フッター(SP)
- メニューの位置:固定フッター(SP)
「次」をクリック。
中身を入れていきましょう。「+ 項目を追加」をクリック。
「公開」すると、デフォルトでいちばん左に「メニュー開閉ボタン」が入ります。
メニュー項目
- メニュー開閉ボタン(デフォルト)
- お問い合わせ(固定ページ)
- YouTube(カスタムリンク)
- ページトップボタン(カスタマイズで設定)
「+」をクリックして追加してください。
「カスタムリンク」を使えば、YouTubeなどの外部サイトを設置することもできます。
「リンクを新しいタブで開く」に✅️を入れてくださいね。
また、固定フッターには「アイコン」も入れられます。
アイコンの例
- HOME:icon-home
- CONTACT:icon-mail
- YouTube:icon-youtube
- TOP:icon-chevron-up
アイコン名は公式サイト「
SWELLで使えるアイコン一覧
」でコピーできますよ。
「説明」にペーストしてくださいね。
ドラッグして並び替えたら、「公開」をクリック。
では、固定フッターをカスタマイズしていきましょう。
特殊メニューボタンの表示設定
- メニュー開閉ボタンを表示する
- 検索ボタンを表示する
- ページトップボタンを表示する
- 目次メニューを表示する
デモサイトは「メニュー開閉ボタン」以外を設置しました。
ラベルテキスト
- メニュー
- 検索
- トップへ
- 目次
テキストも自由に変えられますよ。
仕上げ
- 固定フッターメニューの背景色
- 固定フッターメニューの文字色
- 固定フッターメニューの背景不透明度(0〜1)
さいごに、メニューの「背景色・文字色・不透明度」をカスタマイズしたら完成です!
関連記事【84種一覧】SWELLアイコンの入れ方|色やサイズの変更方法も
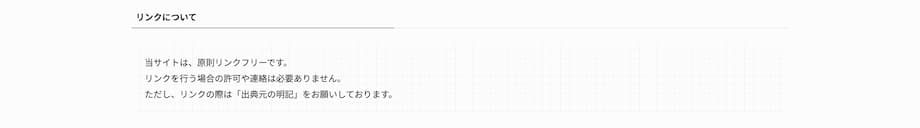
その⑥フッター直前(ブログパーツ)

「フッター直前」の「リンクについて」はSWELLの「
公式サイト
」と同じように「ブログパーツ」で呼び出しています。
「フッター直前」に追加したい「ブロック」を作ります。
ブログパーツの作り方
- ①:タイトルを決める
- ②:ブロックを作る
- ③:公開する
- ④:ショートコードをコピーする
あとはショートコード[blog_parts id="XXX"]をペーストするだけ。
左の「利用できるウィジェット」から「テキスト」を「フッター直前」に追加してください。
フッター直前のカスタマイズ
- ①:タイトルを入力する
- ②:ショートコードをペーストする
ブログパーツを使えば、「複数のブロック」だって追加できますよ。
関連記事SWELLのブログパーツとは?6つの作り方と使い方【CSS付き】
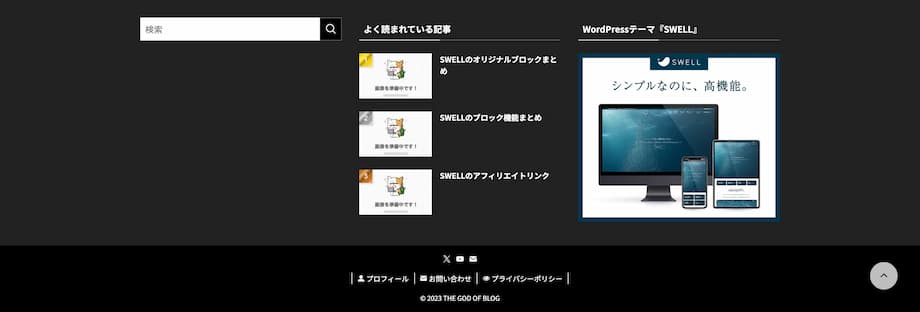
その⑦フッター内部(検索+人気記事+プロモーションバナー)

「フッター内部」には、4つのウィジェットを追加できます。
フッター内部
- フッター(PC)1
- フッター(PC)2
- フッター(PC)3
- フッター(スマホ)
※「フッター(スマホ)」にウィジェットを追加すると、スマホでは「フッター(PC)1・2・3」は非表示になります。
トップページには「サイドバー」がないので、サイドバーと同じコンテンツを入れてみましょう。
フッター内部
- フッター(PC)1:検索
- フッター(PC)2:[SWELL] 人気記事
- フッター(PC)3:[SWELL] プロモーションバナー
「検索」は「フッター(PC)1」に追加するだけ。
「[SWELL] 人気記事」のカスタマイズは、次のとおり。
人気記事のカスタマイズ
- タイトル:例)よく読まれている記事
- 表示する投稿数:5
- カード型 or リスト型
- ✅️:投稿日を表示する
- ✅️:カテゴリーを表示する
- ✅️:PV数を表示する
- ✅️:1位を大きく表示する(カード型でのみ有効)
非表示にするページを選択
- トップページ
- 投稿ページ
- 固定ページ
- アーカイブページ
なるべく「シンプル」にしたいですね。
「[SWELL] プロモーションバナー」は次のとおり。
プロモーションバナーのカスタマイズ
- タイトル
- リンク先URL(href)
アフィリエイトリンクは「以下だけ」をコピペしてください。
このあたりのカスタマイズは「サイドバー編」でくわしく解説しています。

さいごに「フッターのタイトルデザイン」を決めましょう!
その⑧タイトルデザイン
フッターのタイトルデザインは、次の3種類👇️
ウィジェットタイトル
- 装飾なし
- 下線
- 左右に線
デモサイトはデフォルトの「下線」にしています。
SWELLのカスタマイズのやり方【サイドバー編】

SWELLのカスタマイズのやり方「サイドバー編」は、次のとおり。
この章のもくじ
- ①:サイドバーの中身を削除する
- ②:検索
- ③:[SWELL] プロフィール
- ④:[SWELL] 目次
- ⑤:[SWELL] プロモーションバナー
- ⑥:[SWELL] 広告コード
- ⑦:[SWELL] 人気記事
- ⑧:[SWELL] 新着記事
- ⑨:[SWELL] SNSリンク
- ⑩:タイトルデザイン
トップページにサイドバーはいらなくても、記事の横には欲しいですよね?
まずは、デフォルトで入っている「サイドバーの中身」を削除しましょう。
その①サイドバーの中身を削除する
サイドバーの中身は「共通サイドバー」にあります。
デフォルト
- 検索
- 最近の投稿
- 最近のコメント
- アーカイブ
- カテゴリー
デフォルトの「検索」はダサいので、いったん全部「削除」をクリック。
ウィジェットに「公開」などのボタンはなく、即反映されますよ。
また、以下の方法は「追加するウィジェットエリア」を変えれば、「フッター」でも「ヘッダー内部」でも通用します。
その②検索

左の「利用できるウィジェット」から「検索」をクリック。
「共通サイドバー」を選んで、「ウィジェットを追加」をクリック。
これだけで「サイドバー」に「検索」が追加されますよ。
場所は「いちばん上」がオススメです。
その③[SWELL] プロフィール
![[SWELL] プロフィール](https://hebochans.xsrv.jp/wp-content/uploads/2024/11/swell-top-page-18.jpg)
同じ要領で「サイドバー」に「プロフィールカード」を追加しましょう。
プロフィールのカスタマイズ
- 名前
- 役職(肩書き)
- プロフィール文
- アイコン画像
- プロフィール背景画像
- ボタンリンク先
- ボタンテキスト
- ボタンの色
- ✅️:SNSアイコンリストを表示する
- ✅️:アイコンを丸枠で囲む
デモサイトは「プロフィール記事」をリンク先に指定しています。
その④[SWELL] 目次
![[SWELL] 目次](https://hebochans.xsrv.jp/wp-content/uploads/2024/11/swell-top-page-19.jpg)
「目次」こそサイドバーに入れましょう。
場所は「追尾サイドバー」一択!
『
SWELL
』ならプラグインなしで実装できますよ。
「タイトル」が空だと、「目次」と表示されます。
関連記事SWELLの目次の作り方|基本設定〜表示されない時の対処法も
その⑤[SWELL] プロモーションバナー
![[SWELL] プロモーションバナー](https://hebochans.xsrv.jp/wp-content/uploads/2024/11/swell-top-page-20.jpg)
サイドバーに「アフィリエイトリンクつきのバナー画像」を設置するのも◎
プロモーションバナーのカスタマイズ
- タイトル
- リンク先URL(href)
アフィリエイトリンクは「以下だけ」をコピペしてくださいね。
とはいえ、アフィリエイトリンクを貼るなら、自由度の高い「広告コード」がおすすめ👇️
その⑥[SWELL] 広告コード
![[SWELL] 広告コード](https://hebochans.xsrv.jp/wp-content/uploads/2024/11/swell-top-page-20.jpg)
「バナー画像」も「バナー画像以外の広告タグ」も入れられます。
広告コードの貼り方
- ①:広告タグを作る
- ②:広告コードをサイドバーにいれる
- ③:広告コードにショートコードをコピペする
「広告タグ › 新規投稿を追加」をクリック。
広告タグの作り方
- ①:タイトルを決める
- ②:広告タイプを選ぶ
- ③:広告タグにアフィリエイトリンクをコピペする
- ④:公開をクリック
- ⑤:ショートコードをコピーする
場所は「共通サイドバー」でも「追尾サイドバー」でも、どっちでもOK!
広告コード
- PCのみ表示する
- SPのみ表示する
さらに、広告コードの表示は「PCのみ or SPのみ」も選べますよ。
その⑦[SWELL] 人気記事
![[SWELL] 人気記事](https://hebochans.xsrv.jp/wp-content/uploads/2024/11/swell-top-page-21.jpg)
サイドバーに「人気記事」を設置するのも定番ですよね。
人気記事のカスタマイズ
- タイトル:例)よく読まれている記事
- 表示する投稿数:5
- カード型 or リスト型
- ✅️:投稿日を表示する
- ✅️:カテゴリーを表示する
- ✅️:PV数を表示する
- ✅️:1位を大きく表示する(カード型でのみ有効)
リアルに「PV数の多い順」に記事が並びます。
非表示にするページを選択
- トップページ
- 投稿ページ
- 固定ページ
- アーカイブページ
おすすめは「投稿ページだけ」に表示すること。
その⑧[SWELL] 新着記事
![[SWELL] 新着記事](https://hebochans.xsrv.jp/wp-content/uploads/2024/11/swell-top-page-22.jpg)
「新着記事」も設置できます。
新着記事のカスタマイズ
- タイトル:例)新着記事
- 表示する投稿数:5
- カード型 or リスト型
- ✅️:投稿日を表示する
- ✅️:カテゴリーを表示する
同じように「投稿ページだけ」に表示するのがオススメ。
非表示にするページを選択
- トップページ
- 投稿ページ
- 固定ページ
- アーカイブページ
とはいえ、両方はクドいので「人気記事 or 新着記事」のどっちかにしましょう。
その⑨[SWELL] SNSリンク
![[SWELL] SNSリンク](https://hebochans.xsrv.jp/wp-content/uploads/2024/11/swell-top-page-23.jpg)
「SNSリンクだけ」を設置することもできます。
SNSリンクのカスタマイズ
- タイトル
- ✅️:「検索」アイコンを表示する
- ✅️:アイコンを丸枠で囲む
とはいえ、「プロフィールカード」のほうがおすすめです。

さいごに「サイドバーのタイトルデザイン」を決めましょう!
その⑩タイトルデザイン
サイドバーのタイトルデザインは、次の4種類👇️
ウィジェットタイトル
- サイドバーのタイトルデザイン(PC)
- 下線
- 左に縦線
- 左右に横線
- 塗り
- サイドバーのタイトルデザイン(SP)
- - PC表示に合わせる -
- 下線
- 左に縦線
- 左右に横線
- 塗り
「PC」と「スマホ」でデザインを変えられますよ。
SWELLのカスタマイズのやり方【全体編】

SWELLのカスタマイズのやり方「全体編」は、次のとおり。
この章のもくじ
サクッと終わるので、最初に設定しちゃってもいいですね!
その①フォント
『
SWELL
』のフォントはここで変更できます。
フォント設定
- ベースとなるフォント
- フォントサイズ(PC・Tab)
- フォントサイズ(Mobile)
- 字間(letter-spacing)
まずは「ベースとなるフォント」から。
ベースとなるフォント
- 游ゴシック
- ヒラギノゴシック › メイリオ
- Noto Sans JP
- 明朝体(Noto Serif JP)
フォントファミリーは4種類のみ。
これは「好み or ジャンルと相談」ですね。
とはいえ、「ゴシック系」のほうが〝視認性が高い〟ので、あくまで「読者の読みやすさ」を優先しましょう。
フォントサイズ(PC・Tab)
- 極太(14px)
- 太(15px)
- 中(16px)
- 小(17px)
- 極小(18px)
フォントサイズは「14〜18px」で選べます。
デフォルトの「16px or それ以上」がおすすめ。これも〝読みやすさ〟ですね。
フォントサイズ(Mobile)
- 固定サイズ:小
- 固定サイズ:中
- 固定サイズ:大
- デバイス可変:小
- デバイス可変:中
- デバイス可変:大
スマホのサイズは「固定サイズ or デバイス可変」。
「PC・Tab」を基準に「デバイスに合わせてサイズが変わる」デフォルトのままでいいでしょう。
字間(letter-spacing)
- 標準(normal)
- .025em
- .5em
- .1em
字と字の間隔を「Letter-spacing」と言います。
これもデフォルトの「標準(normal)」でいいですね。
その②全体カラー
全体カラーはここで変更できます。
基本カラー
- メインカラー
- テキストカラー(#333)
- リンクカラー(#1176d4)
- 背景色(#fdfdfd)
とはいえ、「メインカラー」だけ変えればOK!
メインカラー
- ヘッダーバーの背景色
- カテゴリー
- 見出し etc
変えるだけで、ここらへんがバチッと決まりますよ。
その③サイトアイコン
![]()
これは『SWELL』というか、「WordPress側」での設定ですね。
サイト基本情報
- サイトのタイトル
- キャッチフレーズ
- サイトアイコン
サイトアイコン(faviconとも言う)のサイズは、「512px以上の正方形」が推奨されています。
設定しないと「WordPressのロゴのまま」なので、変更したいですよね。
関連記事SWELLの画像サイズまとめ|メインビジュアル・アイキャッチなど
SWELLのトップページのカスタマイズを承ります!

初めてでも『
SWELL
』のトップページがカスタマイズできるように完全解説しました!
とはいえ、カスタマイズ項目の多さに圧倒されましたよね?
ヘボにお任せください!
- SWELLの初期設定
- 高速化設定
- プラグインの設定
- 各SNSとの連携
- Googleアナリティクスとの連携
- Googleサーチコンソールとの連携
- Bingとの連携
- お問い合わせフォームの設置
- プライバシーポリシーページの設置
トップページのカスタマイズ以外もぜんぶやります!
「あなたは記事を書くだけ」でOK。
とはいえ、次の3つができなくなります👇️
できないこと
- 会員サイト『SWELLERS'』への登録
- オンラインコミュニティ(Discord)への参加
- SWELLのアフィリエイト
ボクの『
SWELL
』を使うことになるからですね。
とはいえ
- SWELL代「17,600円」が浮く!
- SWELLの一生アップデート保証!
本記事を読んで「自分ではできなそう…」と感じたら、「購入前」にご相談くださいね👇️
\33万PVブロガー/
実質SWELLがもらえる!
【Q&A】SWELLのトップページのカスタマイズに関する「よくある質問」

SWELLのトップページのカスタマイズに関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
長くなってしまったので、一つだけ。
Q1:Swellのウィジェットはどこにありますか?
ASWELLのウィジェットには2通りの方法でたどり着けます。
ウィジェットの場所
- A:外観 › ウィジェット
- B:外観 › カスタマイズ › ウィジェット
わかりやすく「カスタマイズ」にまとめてくれてるんですね。

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】SWELLのカスタマイズのやり方|おしゃれなトップページの作り方

「SWELLトップページのカスタマイズのやり方」について解説しました。
まとめ
- SWELLのトップページは「サイト型」がおすすめ
- とはいえ、新着記事一覧も入れよう
- SWELLのカスタマイズのやり方は本記事を熟読しよう
- とはいえ、ヘボに丸投げするのも◎
本記事をブックマークして、トップページをおしゃれにカスタマイズしてくださいね!
あとは記事を書くだけ👇️
合わせて読みたい
- A:
SWELLの初期設定をする
- B:
SWELLのSEO設定をする
- C:
SWELLの使い方を覚える
- D:
SWELLアフィリエイトを始める
- E:
ブログの完全ロードマップをみる
『
SWELL
』のセットアップは当サイトだけで完結しますよ!
SWELLを導入したい方へ

