この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
この記事を書いた人

ヘボ
ブログの神様になる男
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性

WordPressも『
SWELL
』も初めてだと、いったい何から設定すればいいかわからないですよね?
そこで、記事の前半で「WordPressとSWELL独自の初期設定」を。
後半では「SEO SIMPLE PACKとSWELL設定」について解説します。
本記事を最後まで読むことで「最低限の初期設定」を済ませて、1本目を書くことができますよ!
【前提】SWELLには公式の設定マニュアルがある

大前提として、『SWELL』には「
公式マニュアル
」があります。
公式マニュアルの目次
- 準備・予備知識
- 基本設定
- 高速化に関する設定
- トップページの設定
- 記事一覧リストに関する設定
- 投稿・固定ページの設定
- アーカイブページの設定
- エディター機能の使い方
- 広告関係の設定方法
- ウィジェット
- ショートコード
- 高度な設定
とはいえ、目的に応じて調べるタイプなので、本記事では・・・

SWELLのインストール〜最初の記事を書くまで
に最低限やるべきことを1本にまとめました!
つまり、SWELLの初期設定は本記事だけ読めばOK!
公式サイトSWELLの設定マニュアル
前提②SWELLの購入〜インストールもまだの人は
- ①:SWELLを購入する
- ②:会員サイト『SWELLERS'』に登録する
- ③:SWELLの親テーマと子テーマをダウンロードする
- ④:WordPressにインストール・有効化する
SWELLユーザー限定の会員サイト『SWELLERS'』の登録〜子テーマをダウンロードする方法や・・・
SWELLの購入後にやること
- ①:ユーザー認証(アクティベート)する
- ②:オンラインコミュニティ(Discord)に登録する
- ③:アフィリエイトを始める
- ④:プラグインを入れる
- ⑤:SWELL設定で高速化する
一部、本記事と重複しますが「購入後にやること5選」まで解説していますよ👇️
関連記事SWELLの購入手順を解説!安く買う方法と購入後にやること5選
SWELLの購入手順を解説!安く買う方法と購入後にやること5選
SWELLの初期設定マニュアル・おすすめの始め方【WordPress編】

SWELLの初期設定マニュアル・おすすめの始め方「WordPress編」は、次のとおり。
この章のもくじ
- ①:SSL(https)化
- ②:パーマリンク設定
- ③:画像の自動生成を停止
- ④:ツールバーの非表示
- ⑤:デフォルトのテーマなどを削除
- ⑥:プラグインのインストール・有効化
SWELLに限らず、WordPressに必須な初期設定から済ませてしまいましょう!
忘れると、死ぬほど後悔する設定もありますよ👇️
その①SSL(https)化
SSL化とは、「httpをhttpsに変更すること」。
レンタルサーバー側とは別に、WordPressでも設定する必要があるんです。
WordPressの管理画面から上記をクリック。
一般設定
- WordPressアドレス(URL)
- サイトアドレス(URL)
あなたのアドレスを「http → https」に変更したら、「設定を保存」をクリック。
自動で画面が切り替わるので、もう一度ログインしてください。
その②パーマリンク設定
パーマリンクとは、「URL」のこと。
あなたが書いた記事のURLを、あなたが自由に決められるように設定します。
パーマリンク構造
- 基本
- 日付と投稿名
- 月と投稿名
- 数字ベース
- 投稿名(おすすめ)
- カスタム構造
「基本 → 投稿名」に変更したら、「設定を保存」をクリック。
これで「キーワード」に合わせた「パーマリンク(URL)」を設定できますよ。
その③画像の自動生成を停止
これは画像をアップロードする前に、かならずやっておきたい設定です。
なぜなら画像を1枚アップロードすると、サイズ違いの余計な画像が「最大10枚」も自動で生成されるから。
以下の6つをぜんぶ「0」にしてください。
画像サイズ
- サムネイルのサイズの幅と高さ
- 中サイズの幅と高さの上限
- 大サイズの幅と高さの上限
「設定を保存」をクリック。
つづけて、「ブラウザのアドレスバー」に以下を入力してください。
右上のCopyをクリック
https://あなたのサイトアドレス/wp-admin/options.php/現在のURLから「-media」を削除すればOK。
「隠しオプションページ」が開きました。
Macなら「command + F」でページ内検索ボックスをオープン、以下を入力してください。
右上のCopyをクリック
medium_large_size_w「medium_large_size_w」も「0」にしたら、「変更を保存」をクリック。
これで、あなたがアップロードした「オリジナルサイズの画像」以外は生成されないので、サーバーの負荷を減らせますよ。
関連記事SWELLの画像サイズまとめ|メインビジュアル・アイキャッチなど
その④ツールバーの非表示
ツールバーとは、WordPressの管理者(あなた)にだけ表示される「画面上部のバー」のこと。
※SWELLの「ヘッダーバー」とは別です。
「サイトを見るときにツールバーを表示する」から✅️を外すだけ。
これでスッキリしましたね。
その⑤デフォルトのテーマなどを削除
WordPressにはデフォルトで「余計なもの」が入っているんです。
余計なものとは
- WordPressテーマ
- プラグイン
- ウィジェット
- 記事(投稿・固定ページ)
とくに「テーマ」と「プラグイン」は重いし、セキュリティ的にもよくないので削除しましょう。
WordPressテーマの削除
WordPress公式のテーマが入っています。
時期にもよる
- Twenty Twenty-Five
- Twenty Twenty-Four
- Twenty Twenty-Three
「テーマの詳細」から「削除」をクリック。
プラグインの削除
レンタルサーバーにもよりますが、プラグインがすでに入っていますよね。
エックスサーバーの場合
- Akismet Anti-Spam(アンチスパム)
- Hello Dolly
- TypeSquare Webfonts for エックスサーバー
「無効化」して「削除」をクリック。
「WordPressテーマ」も「プラグイン」も必要になったら、また入れればOK!
「ウィジェット」はお好みで。
「記事(Hello world!)」は削除しないで、そのまま編集・公開してもいいですね。
では、このまま「SWELLに必要なプラグイン」を入れてみましょう!
その⑥プラグインのインストール・有効化
大前提として、「
公式に推奨・非推奨されているプラグイン
」があります。
また、プラグインこそ必要最低限にするのが鉄則です。
これらを踏まえたうえで、厳選した「必須プラグイン」が次の4つ👇️
| プラグイン | 機能 |
| SEO SIMPLE PACK | SEO対策 |
| WP Multibyte Patch | 文字化け対策 |
| XML Sitemap & Google News | サイトマップ生成・送信 |
| XO Security | セキュリティ対策 |
ぜんぶWordPress上で検索して、インストールできますよ。
名前で検索したら「今すぐインストール › 有効化」してくださいね。
それぞれの設定方法は別記事をどうぞ👇️
関連記事SWELL初心者におすすめ・推奨プラグイン10選+代替案9選
関連記事SWELLサイトマップの作り方|XML・HTML・プラグイン・自作
ちなみに、『SEO SIMPLE PACK』は『SWELL』と開発元が同じです。
このまま設定を済ませてしまいましょう!
SWELLの初期設定マニュアル・おすすめの始め方【SWELL独自編】

本章では、以下からできる設定について解説します。
ここからさらに細分化されるので・・・
カスタマイズ設定
- ①:WordPress設定
- ②:サイト全体設定
- ③:ヘッダー
- ④:フッター
- ⑤:サイドバー
- ⑥:トップページ
- ⑦:投稿・固定ページ
- ⑧:アーカイブページ
- ⑨:記事一覧リスト
- ⑩:SNS情報
- ⑪:高度の設定
- ⑫:メニュー
- ⑬:ウィジェット
- ⑭:追加CSS
必要最低限を厳選しました👇️
この章のもくじ
- ①:サイト基本情報
- ②:基本カラー
- ③:NO IMAGE画像
- ④:下部固定ボタン・メニュー
- ⑤:ヘッダー
- ⑥:フッター
- ⑦:PR表記
- ⑧:アイキャッチ画像
- ⑨:コンテンツのデザイン
- ⑩:目次
- ⑪:SNSシェアボタン
- ⑫:記事下エリア
- ⑬:SNS情報
- ⑭:プロフィール
- ⑮:固定ページ
※「固定ページ」のみカスタマイザー外で設定します。
わかりやすく、上から順番にいきますね!
その①サイト基本情報
ここでは以下の3つを設定します。
サイト基本情報
- サイトのタイトル
- キャッチフレーズ
- サイトアイコン
「サイトアイコン」とは、これのこと👇️
![]()
「512pxの正方形」で作りましょう。
その②基本カラー
ここでは以下の4つを設定します。
基本カラー
- メインカラー
- テキストカラー(#333)
- リンクカラー(#1176d4)
- 背景色(#fdfdfd)
とはいえ、「メインカラー」だけ設定すればOK!
その③NO IMAGE画像
NO IMAGE画像とは、アイキャッチ画像を設定してない時に表示される画像のこと。

今すぐ設定しなくてもいいですが、個人的には作っておいたほうがいい派です。
なぜなら、画像なんて後まわしでいいから。
ブログが成長すると、公開してすぐ10位以内(1ページ目)に入ることもあるので・・・
画像なしで公開しちゃえ
- ①:記事を公開する
- ②:画像を作る
- ③:画像を設定する
もちろん、本記事もこのやり方で公開します。
サイズは「1,600px以上」が推奨とされていますが、アイキャッチ画像と同じ「1,200 × 630px」でOK。
関連記事SWELLの画像サイズまとめ|メインビジュアル・アイキャッチなど
その④下部固定ボタン・メニュー
ここでは以下の2つを設定します。
下部固定ボタン・メニュー
- 右下固定ボタン
- スマホ用固定フッターメニューの設定
PCの右下に表示される「目次」と、スマホの最下部に固定される「フッターメニュー」ですね。
オススメはどちらも設定すること。
右下固定ボタン
- 目次ボタンの表示設定:非表示・四角形・円形
- 目次ボタン下のテキスト:例)目次
- ページトップボタンの表示設定:非表示・四角形・円形
- ページトップボタン下のテキスト:例)トップに戻る
デフォルトで「ページトップボタン(円形)」が設定されています。

大前提として、スマホ用固定フッターメニューは「メニュー」から設定しないと表示されません。
スマホ用固定フッターメニュー
- 特殊メニューボタンの表示設定
- 開閉メニューのラベルテキスト
- 検索ボタンのラベルテキスト
- ページトップのラベルテキスト
- 目次メニューのラベルテキスト
- 固定フッターメニューの背景色
- 固定フッターメニューの文字色
- 固定フッターメニューの背景不透明度
「スマホ用固定フッターメニュー」の作り方は別記事で解説しています👇️
関連記事SWELLのカスタマイズのやり方|おしゃれなトップページの作り方
関連記事【プロが実演】SWELLを使ったコーポレート・企業サイトの作り方
その⑤ヘッダー
「ヘッダー設定」がいちばん多いです。
カラー設定
- ヘッダー背景色
- ヘッダー文字色
ヘッダーにロゴ画像を設定するなら「文字色」は不要です。
ヘッダーロゴの設定
- ロゴ画像の設定
- 画像サイズ
- PC:32〜120px
- PC追従ヘッダー内:24〜48px
- SP:40〜80px
ロゴ画像に推奨サイズはありません。
大きく作って、サイズを調整しましょう。
レイアウト・デザイン設定
- ヘッダーのレイアウト(PC)
- ヘッダーナビをロゴの横に(右寄せ)
- ヘッダーナビをロゴの横に(左寄せ)
- ヘッダーナビを下に
- ヘッダーナビを上に
- ヘッダーのレイアウト(SP)
- ロゴ:左/メニュー:右
- ロゴ:中央/メニュー:右
- ロゴ:中央/メニュー:左
- ヘッダー境界線
- なし
- 線
- 影
これはポチポチしてみて、最高のレイアウトを探してみてください。
トップページでの特別設定
- ヘッダーの背景を透明にするかどうか
- しない
- する(文字色:白)
- する(文字色:黒)
トップページにメインビジュアルを設定した時のヘッダー設定ですね。
背景を透明にすると、メインビジュアルに迫力が出ますよ。
ヘッダーの追従設定
- ヘッダーを追従させる(PC)
- ヘッダーを追従させる(SP)
- 追従ヘッダー(PC)の背景不透明度:0〜1
デフォルトでは、両方とも「追従させる」設定になっています。
追従時のヘッダー背景のみを不透明(0.5など)にすることもできますよ。
ヘッダーバー設定
- ヘッダーバー背景色
- ヘッダーバー文字色
- 表示設定
- SNSアイコンリストを表示する
- コンテンツが空でもボーダーとして表示する
ヘッダーバーとは、「ヘッダーのさらに上に表示されるバー」のこと。
いかにも『SWELL』なデザインですね。
キャッチフレーズ設定
- キャッチフレーズの表示位置
- 表示しない
- ヘッダーバーに表示
- ヘッダーロゴの近くに表示
- キャッチフレーズに「|あなたのサイト名」を表示する
「キャッチフレーズ」を設定してる人はお好みで。
ヘッダーメニュー(グローバルナビ)設定
- マウスホバーエフェクト
- ラインの出現(中央から)
- ラインの出現(左から)
- ブロックの出現
- 背景グレー
- 背景明るく
- ホバー時に出てくるラインの色
- メインカラー
- テキストカラー
- ヘッダーメニューの背景色
- 背景色は指定しない
- 白を指定する
- サブメニューの背景色
- ホワイト
- メインカラー
ヘッダーに設定した「グローバルナビ」についての設定ですね。
ヘッダーメニュー(SP)設定
- スマホ表示時のループ設定
- ヘッダーメニューをループさせる
グローバルナビを「スマホ用ナビ」にも適用させたときの設定ですね。
検索ボタンメニュー
- 検索ボタンの表示位置(PC)
- 表示しない
- ヘッダーバー内のアイコンリストに表示
- ヘッダーメニューに表示
- 検索ボタンの表示位置(SP)
- 表示しない
- カスタムボタンにセット
ブログに「検索ボタン」は必須です。
メニューボタン設定
- アイコン下に表示するテキスト
- メニューボタン背景色
これは「スマホ用」の設定ですね。
カスタムボタン設定
- アイコンクラス名
- アイコン下に表示するテキスト
- カスタムボタン背景色
- リンク先URL
デフォルトでは「検索ボタン(icon-search)」が設定されていますが、「お問い合わせ(icon-mail)」とかでもいいですね。
関連記事やってはいけないブログのロゴの作り方とサイズ|フリー画像でおしゃれ
関連記事【84種一覧】SWELLアイコンの入れ方|色やサイズの変更方法も
その⑥フッター
ここでは以下を設定します。
フッター設定
- カラー設定
- フッター背景色
- フッター文字色
- ウィジェットエリアの背景色
- ウィジェットエリアの文字色
- コピーライト設定:例)2024 THE GOD OF BLOG
- その他の設定
- ✅️:「フッター」と「フッター直前ウィジェット」の間の余白をなくす
- ✅️:フッターにSNSアイコンリストを表示する
※ウィジェットエリアとは、フッターの上に設定できるエリアのこと。
好みですが、ぜんぶ設定するのがオススメです。
その⑦PR表記
ブログで稼ぐなら「PR表記」は必須です。
なぜなら、2023年10月から「ステマ規制」が始まったから。
おすすめの設定
- PR表記の自動挿入(投稿):全記事に表示
- 表示タイプ:小
- PR表記の自動挿入(固定ページ):しない
- 表示するテキスト
- テキスト(小):PR
- テキスト(大):当ページのリンクには広告が含まれています。
アフィリエイトサイトなら「全記事に表示」がおすすめ。
個別に設定したいなら・・・
投稿エディタの「右サイドバー」から設定してくださいね。
その⑧アイキャッチ画像
ここでは以下の3つを設定します。
おすすめの設定
- 固定ページ
- 本文の始めにアイキャッチ画像を表示
- 投稿ページ
- 本文の始めにアイキャッチ画像を表示
- ✅️:アイキャッチ画像なければ「NO IMAGE画像」を代わりに表示する
アイキャッチ画像を「本文の始めに表示するか」は好みですね。
アイキャッチ画像の有無
- 表示 → 読者の読む気が上がるかも
- 非表示 → 表示スピードがちょっと速くなる
アイキャッチ画像を作り込んでいるなら、あったほうがいいでしょう。
関連記事【Canva】ブログのアイキャッチ・サムネイル画像のサイズと作り方
関連記事SWELLの画像サイズまとめ|メインビジュアル・アイキャッチなど
その⑨コンテンツのデザイン
ここでは以下の4つを設定します。
コンテンツのデザイン設定
- 見出し
- セクション見出し
- 太字
- テキストリンク
セクション見出しは「サイト型のトップページに設定する見出し」なので、ここではスキップしますね。
まずは、見出しのデザインを設定しましょう。
見出し2のデザイン

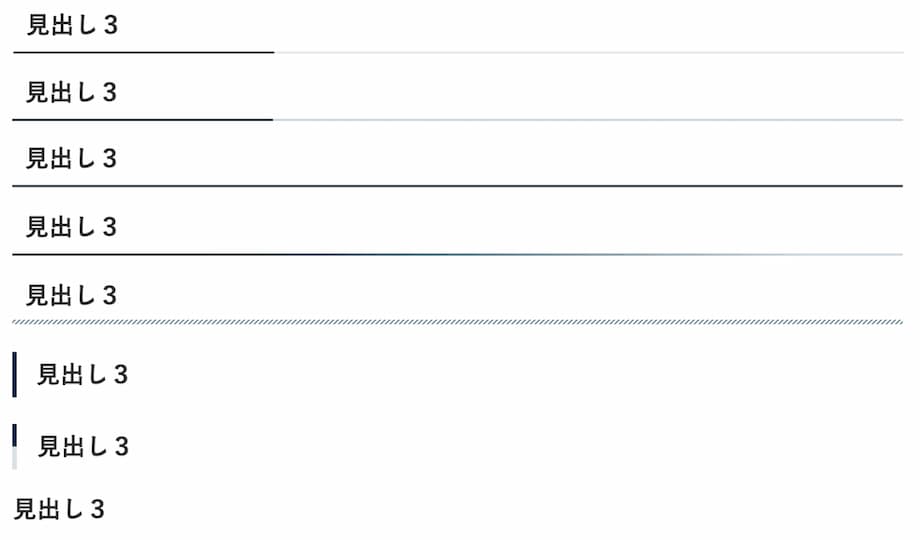
見出し3のデザイン

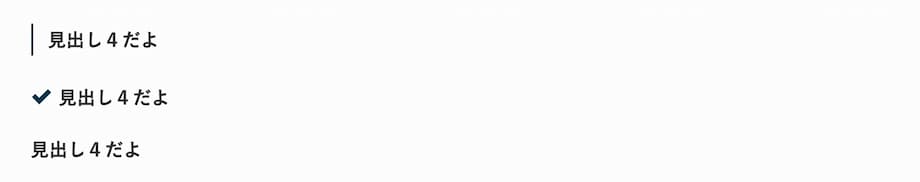
見出し4のデザイン

キーカラーには設定しなくても「メインカラー」が入ります。
見出しのデザイン設定
- 見出しのキーカラー
- 見出し2のデザイン
- 帯
- 塗り潰し
- 左に縦線
- 左に2色のブロック
- 付箋風
- 付箋風(ストライプ)
- ステッチ
- ステッチ(薄)
- ふきだし風
- 上下に線
- 1文字目にアクセント
- 装飾なし
- 見出し3のデザイン
- 2色の下線(メイン・グレー)
- 2色の下線(メイン・薄メイン)
- 下線(メインカラー)
- 下線(グラデーション)
- 下線(ストライプ)
- 左に縦線
- 左に2色のブロック
- 装飾なし
- 見出し4のデザイン
- 左に縦線
- チェックアイコン
- 装飾なし
そもそも見出しは「H2とH3」だけでOKです。
太字とテキストリンク設定
- 太字の下に点線をつける
- ✅️:テキストリンクにアンダーラインを付ける
「テキストリンク」にはアンダーラインを付けましょう。
そのほうがクリックされるからですね。
関連記事【html/css】ブログ記事の見出しデザインの作り方と書き方の例
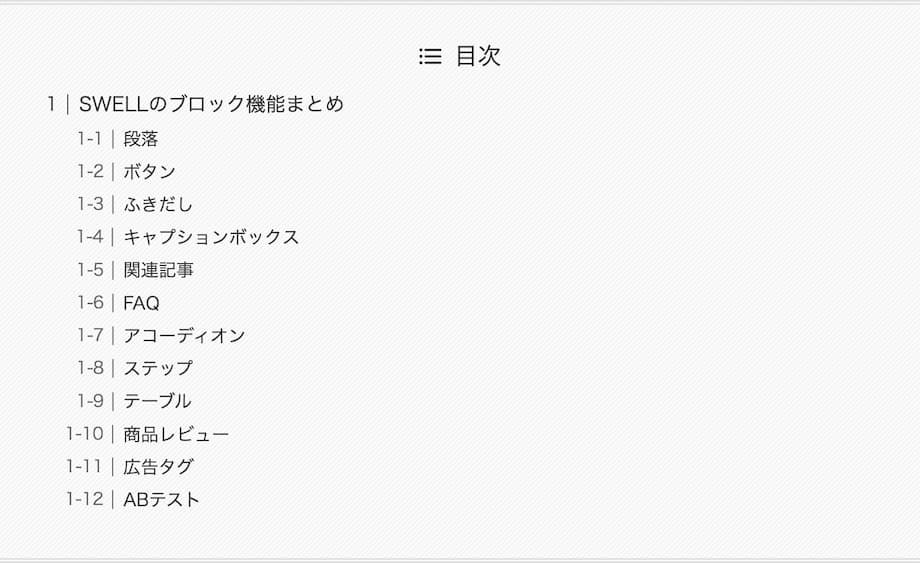
その⑩目次

「目次」はぜったいに設定しましょう。
目次設定
- 目次を表示するかどうか
- ✅️:投稿ページに目次を表示
- 固定ページに目次を表示
- 目次のタイトル:目次
- 目次のデザイン
- シンプル
- ボックス
- 上下ボーダー
- ストライプ背景
- 目次のリストタグ
- ol(数字)
- ul(ドット)
- 擬似要素(ドット・数字部分)のカラー
- テキストカラー
- メインカラー
- カスタムカラー
- どの階層の見出しまで抽出するか:h3
- 見出し何個以上で表示するか:2
- 目次の省略表示
- 省略しない
- 指定の数を超えた分を省略する
- h3以下を省略する
- 指定の数を超えた分+h3以下を省略する
- 項目が何個を超えると省略するか:15
- 開くボタンのテキスト:もっと見る
- 閉じるボタンのテキスト:折りたたむ
とはいえ、固定ページには不要です。
目次広告の表示設定
- 目次広告の位置
- 目次の前に設置する
- 目次の後に設置する
- 目次がなくても広告を表示するかどうか
- ✅️:投稿ページで表示する
- 固定ページで表示する
これは「Googleアドセンス広告」の話ですね。
目次前の広告はクリック率高めですが、固定ページにはいらないでしょう。
関連記事SWELLの目次の作り方|基本設定〜表示されない時の対処法も
関連記事WPブログの目次の作り方|htmlをコピペで自作【プラグインなし】
その⑪SNSシェアボタン
設定すると、読者があなたの記事をSNSでシェアしてくれるかも。
おすすめの表示設定
- 表示するボタンの種類:すべてに✅️
- シェアボタンのデザイン:あなたの好み
- URLコピーボタン:大きく表示
- 「記事下部シェアボタン」の上に表示するメッセージ:デフォルト
「URLコピーボタン」はわかりにくいので、「大きく表示」するのがおすすめ。
X(Twitter)用の追加設定
- シェアされた時のハッシュタグ
- via設定(メンション先)
X(旧Twitter)を伸ばしたい人は設定してもいいですね。
その⑫記事下エリア
ここでは以下の5つを設定します。
SNSアクションエリア設定
- 表示するボタン
- X(Twitter)フォローボタン
- Instagramフォローボタン
- Facebookいいねボタン
- ユーザーID
✅️を入れると、「ユーザーID」を入力できるようになりますよ。
前後記事へのページリンク設定
- ✅️:前後記事へのページリンクを表示
- ✅️:ページリンクにサムネイル画像を表示する
- ✅️:同じカテゴリーの記事を取得する
- 前後記事へのページリンクのデザイン(標準 or シンプル)
すべてに✅️を入れるのがオススメです。
著者情報エリアの設定
- ✅️:著者情報を表示
- 著者ページへのリンクを表示する
- 著者情報エリアのタイトル(デフォルト)
著者情報とは、「この記事を書いた人」のこと。
プロフィールを設定すると、中身が表示されますよ(すぐに後述します)。
関連記事エリアの設定
- ✅️:関連記事を表示
- 公開日を表示する
- 更新日を表示する
- 関連記事エリアのタイトル
- 関連記事のレイアウト
- カード型
- リスト型
- 並び順
- 新着順
- 更新順
- ランダム
- 関連記事の取得方法
- カテゴリー
- タグ
同じ「カテゴリー」の「関連記事を表示させる」のが、おすすめ。
コメントエリアの設定
- コメントエリアを表示
- コメントエリアのタイトル
記事へのコメントを有効化するなら、スパム対策用のプラグインも入れてくださいね。
その⑬SNS情報
SNS情報は、各プロフィールへのリンクをコピペするだけ。
SNSリンク設定
- FacebookページURL
- X(Twitter)ページURL
- InstagramページURL
- TikTokページURL
- 楽天ROOMページURL
- LINEページURL
- PinterestページURL
- GithubページURL
- YouTubeページURL
- Amazon欲しいものリストページURL
- FeedlyページURL
- RSSページURL(デフォルトで入ってる)
- お問い合わせページURL
ここに入力した「SNSリンク」は以下に反映されます。
SNSリンクが反映される場所
- ヘッダーバー
- プロフィール
- フッター
ちなみに「この記事を書いた人のSNSリンク」は、以下に設定したものが反映されます👇️
では、「プロフィール」を作ってみましょう!
関連記事【SWELL】この記事を書いた人の編集・非表示・デザイン方法
その⑭プロフィール
ここでは「共通サイドバー」に設置してみますね。
ウィジェットから
- ①:「共通サイドバー」をクリック
- ②:「+ ウィジェットを追加」をクリック
- ③:「[SWELL]プロフィール」をクリック
「プロフィールの中身」を設定していきましょう。
プロフィール設定
- 名前
- 役職(肩書)
- プロフィール文
- アイコン画像
- プロフィール背景画像
- ボタンリンク先
- ボタンテキスト
- ボタンの色
- SNSアイコンリストを表示する
- アイコンを丸枠で囲む
「ボタンリンク先」には「プロフィール記事」を設定するのがベストですね。
あとは「ウィジェットの並び順」を変えるだけです。

さいごに「固定ページ」を作ります。
その⑮固定ページ
これらのページは「固定ページ」で作るんです👇️
当ブログの固定ページ
「アフィリエイト」や「Googleアドセンス」など〝ブログで稼ぐ〟のに必要なページですね。
なんと!それぞれの「作り方」をすでに記事にしています。笑
固定ページの作り方
お問い合わせフォームに関しては「もう1本」ありますよ。
関連記事SWELLお問い合わせフォームの作り方|Contact Form 7で簡単
SWELLの初期設定マニュアル・おすすめの始め方【SEO編】

SWELLのSEO設定は、プラグイン『SEO SIMPLE PACK』と「SWELL設定」で行います。
SEO SIMPLE PACK設定
- ①:基本設定(メタディスクリプション)
- ②:Googleアナリティクス
- ③:ウェブマスターツール(サーチコンソールとBing)
- ④:基本情報(OGP画像)
- ⑤:Facebook
- ⑥:Twitter(X)
- ⑦:投稿ページのメタディスクリプション
- ⑧:noindex設定
SWELL設定
- ①:キャッシュ機能
- ②:ファイルの読み込み
- ③:遅延読み込み機能
- ④:ページ遷移高速化
- ⑤:構造化データ
- ⑥:広告コード(Googleアドセンス)
- ⑦:機能停止
とはいえ、SEOに関しては別記事を用意したので、別タブで開いて設定してみてください👇️
関連記事SWELLはSEOに弱い?15の設定と5つの対策|構造化データも
SWELLの初期設定を承ります!

初心者でも「SWELLの初期設定」ができるように完全解説しました!
とはいえ、苦手な人も多いはず。
すべて承ります!
- WordPressの初期設定
- プラグインのインストール〜設定
- SWELLのカスタマイズ設定
- SWELL設定
- SNSとの連携
- Googleツールとの連携
- お問い合わせフォームの設置
- プライバシーポリシーページの設置
- トップページのカスタマイズ
あなたのブログを「あとは書くだけ!」の状態まで持っていきます。
私の『
SWELL
』でサイトを構築することになるので、購入者限定の以下はできなくなります。
あなたができないこと
- 会員サイト『SWELLERS'』への登録
- オンラインコミュニティ(Discord)への参加
- SWELLのアフィリエイト
とはいえ、その分「SWELL代」が浮きますよ。
SWELLのアップデートも継続的に行うので、ご安心ください。
初期設定に自信がない人は、「購入前」にご相談くださいね👇️
\33万PVブロガー/
実質SWELLがもらえる!
【Q&A】SWELLの初期設定マニュアルに関する「よくある質問」

SWELLの初期設定マニュアルに関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
長くなってしまったので、一つだけ。
Q1:Swellの初期化方法は?
A「SWELL設定」でリセット(初期化)できます。
「デフォルトに戻す」をクリック。
これで「外観 › カスタマイズ」の設定が初期化されますよ。
復元できないので、ご注意くださいね。

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】SWELLの初期設定マニュアル・始め方はこれで完璧!

「SWELLの初期設定マニュアル」について解説しました。
まとめ
- SWELLには公式の設定マニュアルがある
- まずはWordPressの初期設定を済ませよう
- SWELL独自の設定は「カスタマイザー」で
- GoogleツールやSNSとの連携は『SEO SIMPLE PACK』で
- 高速化とGoogleアドセンスの設定は「SWELL設定」で
本記事のとおり、上から設定していけば「ブログ運営に必要な初期設定」は完璧です!
合わせて読みたい
あとは「SWELLの使い方」を覚えて、記事を書くだけ🙌
SWELLを導入したい方へ

