この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
この記事を書いた人

ヘボ
ブログの神様になる男
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性

ブログにもコーポレートサイトにも「お問い合わせフォーム」は必須です。
とはいえ、『
SWELL
』には「お問い合わせフォーム」がないんですよね(WordPressテーマには基本ない)。
そこで、記事の前半で「おすすめのお問い合わせフォームと作り方」を。
後半では「お問い合わせフォームを作ったのに、メールが届かない原因と対処法」について解説します。

さらに、おしゃれにカスタマイズできるCSSも用意しました!
しかも〝1クリック〟でコピペ可能です。
本記事を最後まで読むことで、初めてでもお問い合わせフォームを実装できますよ!
ホームページ制作を依頼したい方へ

「コーポレートサイト」にも「ブログサイト」にもオススメの万能テーマが『SWELL』です。
オシャレで機能的なのはもちろん、集客と収益を伸ばすサイトを作ります!
まずは、サクッとお問い合わせくださいね👇️
\33万PVブロガー/
実質SWELLがもらえる!
SWELLのお問い合わせフォームは『Googleフォーム』で充分

さっそく結論です。
ヘボの結論
- 個人ブログ → Googleフォーム
- 企業サイト → Contact Form 7
個人ブログなら『Googleフォーム』で充分。
わざわざプラグインを入れる必要ありません。なぜなら・・・
プラグインを入れなくていい理由
- ①:サイトが重くなる
- ②:アップデート時に不具合が出るかも
なるべくプラグインを減らすべき。
とはいえ、コーポレートサイト(企業サイト)などプラグインが必要なケースもありますよね?
プラグインなら『Contact Form 7』一択です!
『Googleフォーム』の作り方は別記事で解説しています👇
関連記事【必要】ブログのお問い合わせフォームの作り方|Googleフォーム編
SWELL公式のおすすめプラグイン『Contact Form by WPForms』
Contact Form by WPForms
シンプルなお問い合わせフォームが超簡単に設置できるプラグイン。
コンタクトフォーム系は「Contact Form 7」が世界的に人気ですが、私はいつもこっちを使ってます。
推奨プラグインと非推奨・不要・注意すべきプラグインについて

公式サイトでは『Contact Form by WPForms』がオススメされてるので、実際に試してみましたが『Contact Form 7』のほうが優秀でした!
コーポレートサイトでは、入力フォームと送信ボタンのあいだに、ラジオボタン「個人情報の取扱いについて同意する」を実装しますよね?
『Contact Form by WPForms』の無料版では、これができないんです。
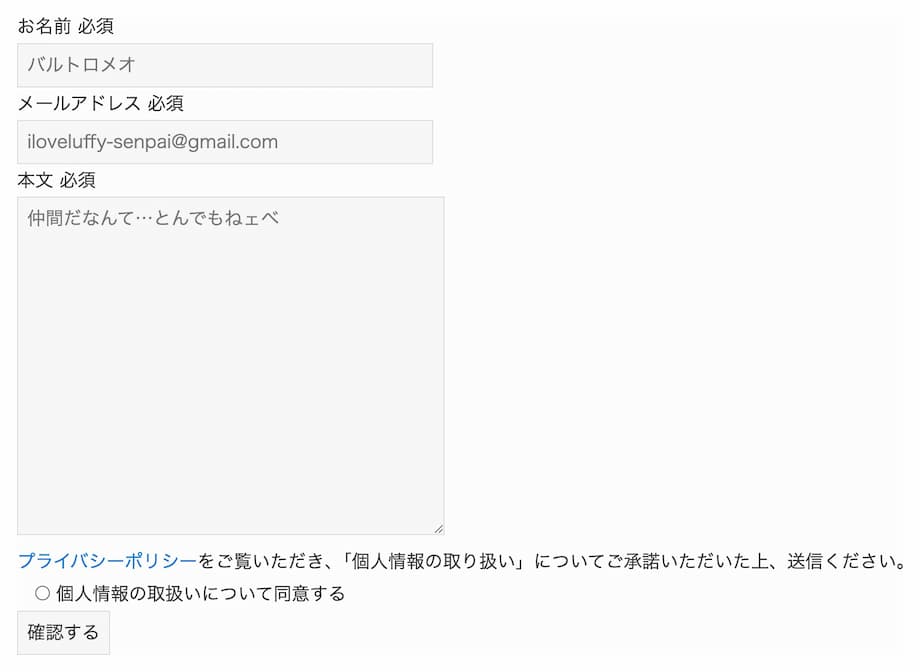
とはいえ、デフォルトでは「デザインがあまりにも簡素」。

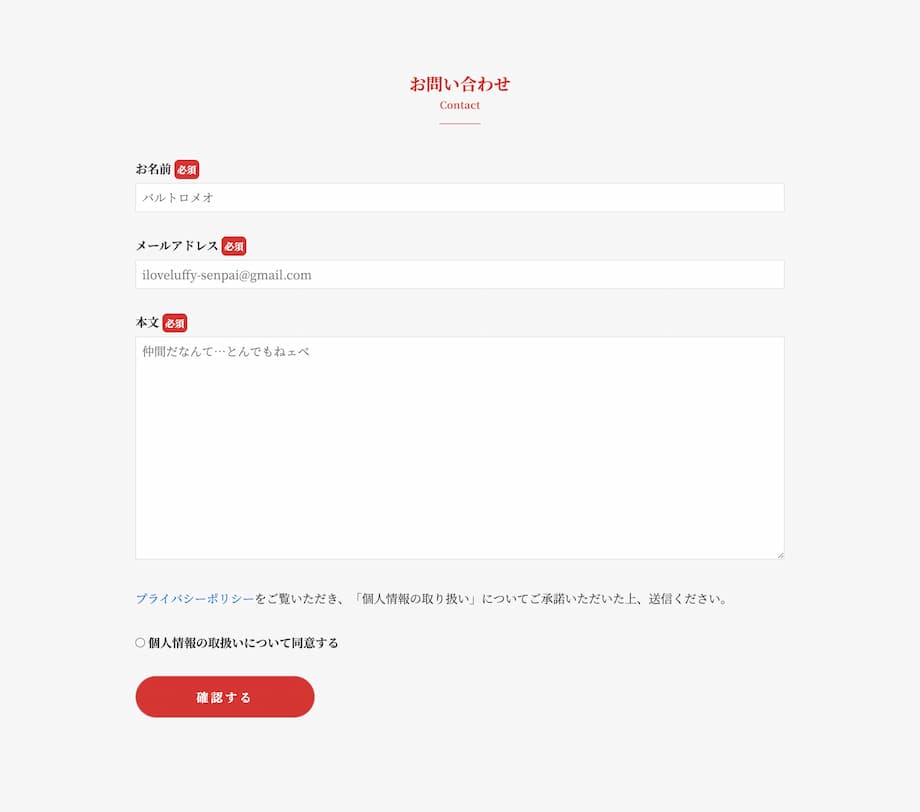
そこで、コピペだけでオシャレかつシンプルにカスタマイズできる「CSS」も用意していますよ。

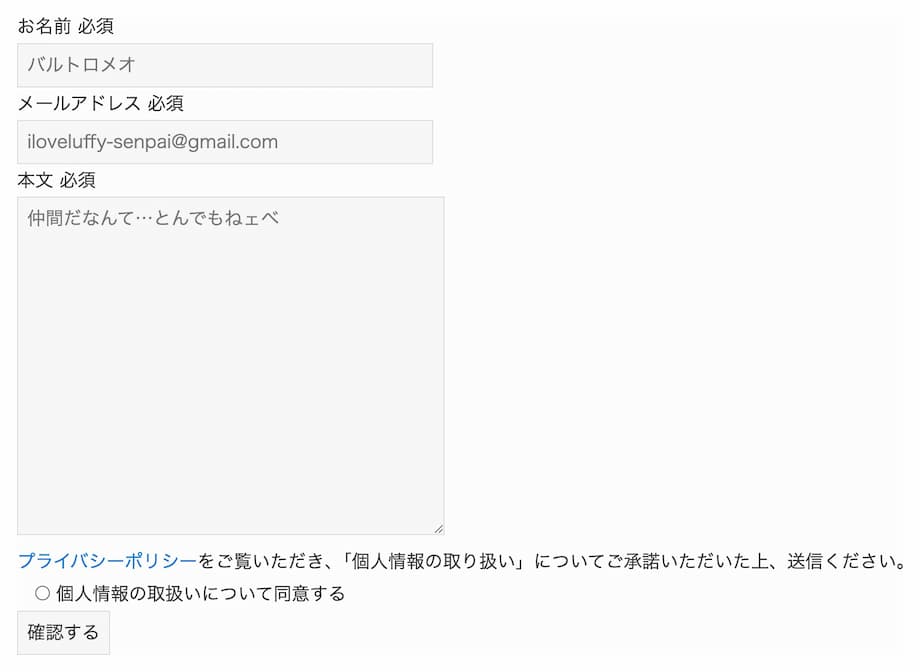
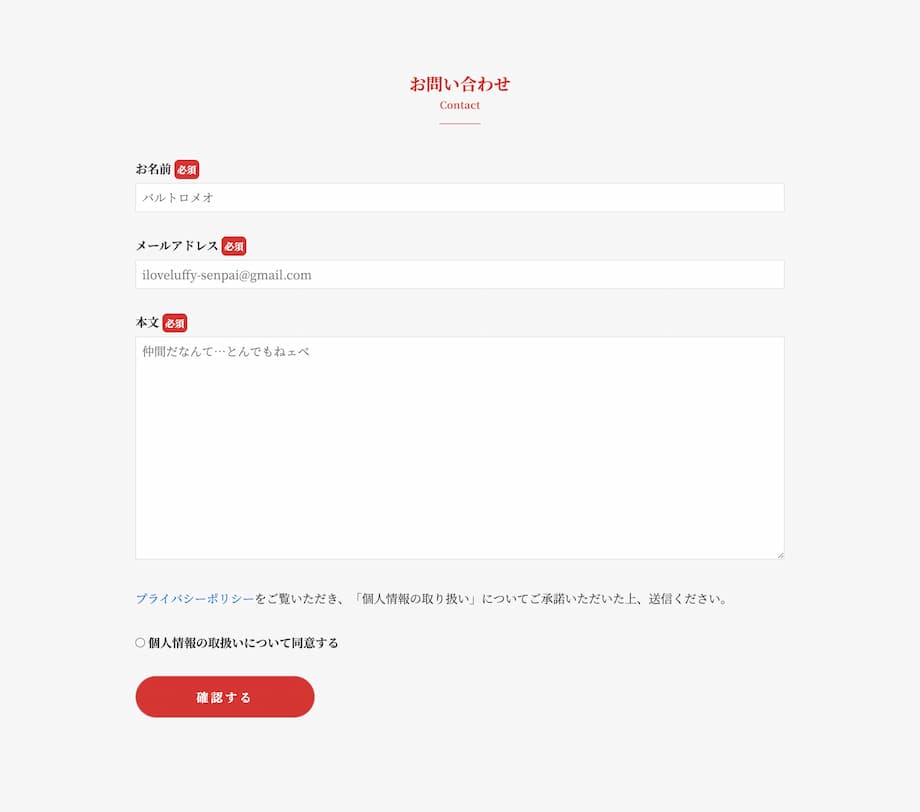
これが「
デモサイト
」のお問い合わせフォームになります。
お問い合わせフォームの機能
- トップページ内に埋め込める
- 別ページにも埋め込める(使い回しOK)
- 確認画面あり
- サンクスページあり
- 確認メールも届く
コーポレートサイトでは特に「確認画面・サンクスページ・確認メール」の3つは必須です。
ユーザーが「ちゃんと送れているのか」不安になってしまいますからね。
それに、サンクスページ到達を「コンバージョン」として設定するのが一般的です。
ですからね。
お問い合わせフォームの機能2
- 入力フォーム内に例文(プレースホルダー)を入れる
- 必須設定・必須マークあり
- 同意するボタンもあり
デモサイトのフォームは実際に機能するので、挙動を確かめたい方は「送信」してみてくださいね。
※メールアドレスを取得してしまうので、捨てアドレスでどうぞ。
関連記事SWELL初心者におすすめ・推奨プラグイン10選+代替案9選
お問い合わせフォームはEFO(入力フォーム最適化)しよう
EFO(Entry Form Optimization)とは、「入力フォーム最適化」のこと。
SEO(Search Engine Optimization)のお問い合わせフォームVersionですね。
入力フォームを最適化すると
- ユーザーのストレスが減る
- コンバージョン率が上がる
要するに、ジャンジャン問い合わせてもらうための施策のことです。
Contact Form 7の入力フォーム
- ①:テキスト
- ②:メールアドレス
- ③:URL
- ④:電話番号
- ⑤:数値
- ⑥:日付
- ⑦:テキストエリア
- ⑧:ドロップダウンメニュー
- ⑨:チェックボックス
- ⑩:ラジオボタン
- ⑪:承諾確認
- ⑫:クイズ
- ⑬:ファイル
『Contact Form 7』には「送信ボタン」以外に13個の入力フォームがあります。
とはいえ、入力フォームは最小限に抑えましょう。
メルマガの登録なんかは「メールアドレスだけ」が多いですよね。
お問い合わせフォームを用意すれば、みんな入力してくれるわけじゃないですからね。
入力フォーム最適化9選
- ①:入力項目を減らす
- ②:必須項目を明記する(必須だけにする)
- ③:入力例を表記する
- ④:入力エラーを明記する
- ⑤:デザインをシンプルで美しくする
- ⑥:スマホに対応する
- ⑦:確認画面・サンクスページ・確認メールを用意する
- ⑧:確認画面から戻っても入力内容を残す
- ⑨:サイドバー等を非表示にする
他にももっとありますが、厳選しました。
デモサイトのお問い合わせフォームはすべて最適化されていますよ。
では、『Contact Form 7』でお問い合わせフォームを作っていきましょう!
【SWELL】お問い合わせフォームの作り方【Contact Form 7編】

「お問い合わせフォームの作り方」が、次のとおり。
この章のもくじ
「確認画面」と「サンクスページ」の実装には、プラグイン『Contact Form 7 Multi-Step Forms』も必要です。

合わせて「インストール・有効化」しておいてくださいね。
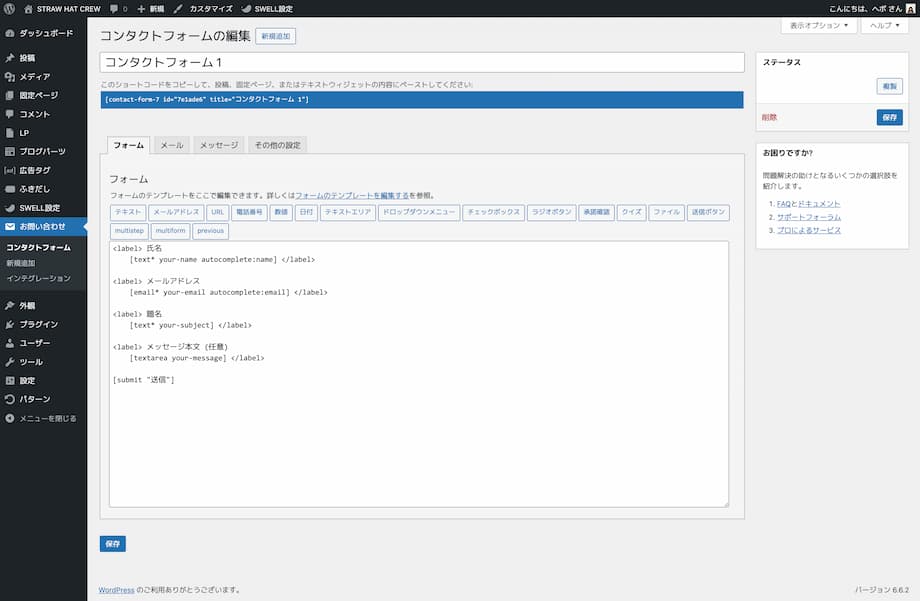
ステップ①「お問い合わせフォーム」を作る

または、Contact Form 7の「設定」をクリック。

「フォーム」内のショートコードを作っていきます。
とはいえ、デフォルトで入ってる「テキスト」や「ショートコード」を編集すればOK。
デモサイトのコードは次のとおり。
右上のCopyをクリック
<label> お名前 <span class="required">必須</span>
[text* your-name autocomplete:name placeholder "バルトロメオ"] </label>
<label> メールアドレス <span class="required">必須</span>
[email* your-email autocomplete:email placeholder "iloveluffy-senpai@gmail.com"] </label>
<label> 本文 <span class="required">必須</span>
[textarea* your-message placeholder "仲間だなんて…とんでもねェべ"] </label>
<a href="/privacy-policy/" target="_blank" rel="nofollow noopener">プライバシーポリシー</a>をご覧いただき、「個人情報の取り扱い」についてご承諾いただいた上、送信ください。
[radio radio-957 use_label_element default:0 "個人情報の取扱いについて同意する"]
[submit "確認する"]
[multistep multistep-330 first_step "https://swell-demo.hebochans.com/confilm"]※個人情報の同意は「ラジオボタン」で作りましたが、普通に「承諾確認」でもいいですね。
1〜2行目と12行目を例に解説しますね(必須マークは後述)。
用語集
- text*の「*」が必須設定
- 「your-name」の値を確認画面や確認メールで返す
- 「autocomplete:name」で入力するテキストが自動補完される
- 「placeholder "バルトロメオ"」で例文が入る
- 「default:0」を1にすると、デフォルトでチェックが入る
「radio-957」「multistep-330」の数字は都度変わるので、フォームの「ラジオボタン」「multistep」から同じように設定してくださいね。
確認画面の設定
- 確認画面は「first_step」
- URLは「絶対パス(https://swell-demo.hebochans.com/confilm)」
くわしくは後述するので、今はなんとなく覚えておいてください。
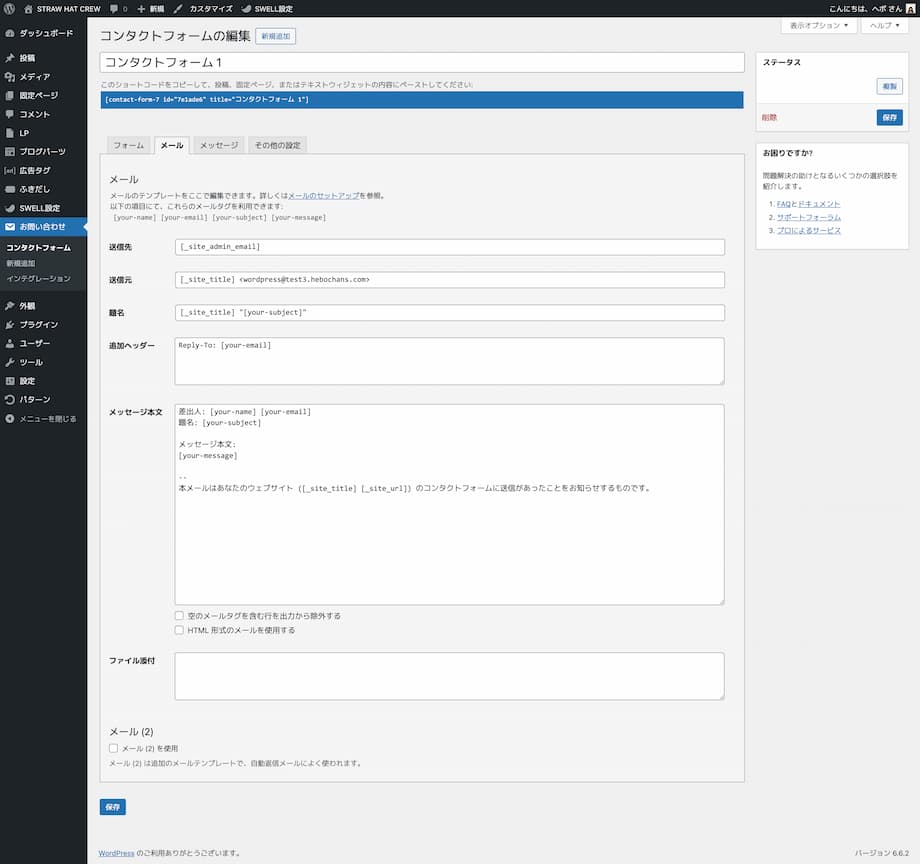
ステップ②「確認メール」を作る

つづいて、「メール」を設定していきます。
まずは、「サイト管理者(あなた)」宛ての確認メールから。
デモサイトには「題名(件名)」の入力がないので、定型文を入れています。
確認メール設定
- 送信先:[_site_admin_email](デフォルト)
- 題名:お問い合わせがありました。
- メッセージ本文:以下をコピペ
[_site_admin_email]は「設定 › 一般 › 管理者メールアドレス」に入力したメールアドレスのことです。
管理者メールアドレス以外に送りたい場合は、変更してください。
右上のCopyをクリック
下記内容にて受け付けました。
==================
お名前:[your-name]
メールアドレス:[your-email]
本文:[your-message]
==================[your-name]などのショートコード部分に、「ユーザーが入力した値」が入ります。
アレンジして使ってくださいね!
つづけて、「ユーザー」宛ての確認メールです。
「メール (2) を使用」に✅️を入れてください。
確認メール設定
- 送信先:[your-email](デフォルト)
- 題名:麦わらの一味|お問い合わせいただきありがとうございます。
- メッセージ本文:以下をコピペ
[your-email]が「ユーザーが入力したメールアドレス」になります。
こちらもアレンジして使ってくださいね👇️
右上のCopyをクリック
[your-name] 様
このたびは、麦わらの一味へお問合せいただきありがとうございます。
下記内容にて受け付けました。
==================
お名前:[your-name]
メールアドレス:[your-email]
本文:[your-message]
==================
麦わらの一味さいごに「保存」をクリック。
まずは、完成した「お問い合わせフォーム」を埋め込んでみましょう。
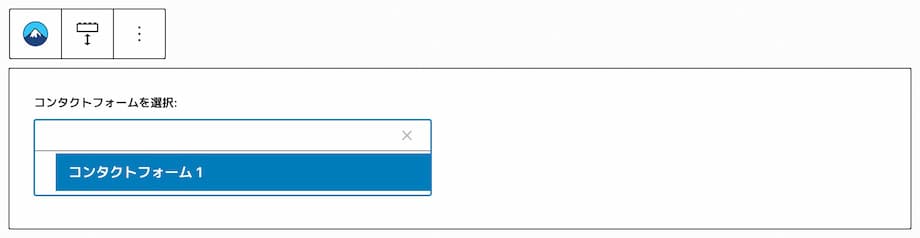
ステップ③トップページ or 固定ページに埋め込む
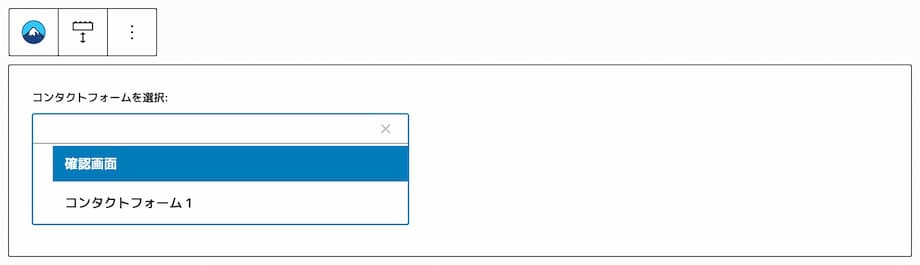
『Contact Form 7』を有効化すると、ブロックを選択できるようになるので「コンタクトフォーム 1」をクリック。

これだけで「お問い合わせフォーム」が実装されます。

とはいえ、死ぬほど簡素ですよね?
ステップ④CSSでおしゃれにカスタマイズする
そこで、「追加CSS」に以下をコピペしてください。
右上のCopyをクリック
/* Contact Form 7 */
/* テキストを太字 */
.wpcf7-form label {
font-weight: bold;
}
/* フォームの下に余白 */
.wpcf7-form p {
margin-bottom: 30px;
}
/* フォームのカスタマイズ */
.wpcf7-text, .wpcf7-email, .wpcf7-tel, .wpcf7-textarea {
width: 100%;
background-color: #fff;
margin-top: 5px;
}
/* ラジオボタンの左の余白 */
.wpcf7-radio span {
margin-left: 0;
}
/* ボタンのカスタマイズ */
.wpcf7-submit, .wpcf7-previous {
display: inline-block;
width: 240px;
padding: 1.2em 1em;
border-radius: 50px;
background: #D53633;/* ここにメインカラー */
font-size: 16px;
font-weight: 700;
letter-spacing: 0.2em;
line-height: 1;
color: #fff!important;
}
/* 必須マーク */
.required {
color: #fff;
background: #D53633;/* ここにメインカラー */
font-size: 0.8em;
padding: 0.3em;
border-radius: 0.5em;
}これでデモサイトのように「シンプルでいいかんじ」になりますよ。

テキストの横に書いた「<span class="required">必須</span>」に「.required」のCSSが効いています。
では、「確認画面」と「サンクスページ」を作っていきましょう。
どちらも「固定ページ」で用意します。
ステップ⑤固定ページで「確認画面」と「サンクスページ」を作る
| 確認画面 | サンクスページ | |
| タイトル | 確認画面 | お問い合わせありがとうございます。 |
| URL | confilm | thanks |
| 本文 | あとで埋め込む | 定型文をコピペ |
タイトルはどちらもユーザーの目に入るので、わかりやすくしましょう。
とはいえ、『
SWELL
』なら特定のページのタイトル(h1)を非表示にすることもできますよ👇️
ではなく、固定ページの編集画面(エディタ)の下にある「カスタムCSS & JS」の「CSS用コード」に書いたコードはそのページにしか適用されないんです。
右上のCopyをクリック
/* H1タイトルを非表示 */
h1 {
display: none;
}これで、そのページのタイトル(h1)が非表示になりますよ。
URLは後から被らなければ何でもOKです。
右上のCopyをクリック
メールフォームへご記入いただいたメールアドレスへ
お問い合わせ内容をお送りいたしましたので、ご確認をお願いいたします。
お問い合わせ内容を確認の上、3営業日以内にご連絡いたします。サンクスページの本文もアレンジして使ってくださいね。
完成したら「公開」をクリック。
さいごに、Contact Form 7側で「確認画面」を作っていきます!
ステップ⑥Contact Form 7で「確認画面」を作る
の「複製」をクリック。タイトルを「確認画面」としましょう。
以下をコピペするか、自身の画面を編集してください。
右上のCopyをクリック
<label> お名前
[multiform your-name]</label>
<label> メールアドレス
[multiform your-email]</label>
<label> 本文
[multiform your-message]</label>
[previous "戻る"]
[submit "送信する"]
[multistep multistep-50 last_step send_email "/thanks"]確認画面には新たに「戻るボタン」を。
「確認する → 送信する」に変更しています。
「multistep-50」の数字は、あなたのものに変えてくださいね。
サンクスページの設定
- サンクスページは「last_step」
- URLは「相対パス(/thanks)」でOK
サンクスページは「first」ではなく「last_step」。
確認画面は「相対パス(/confilm)」だとエラーで機能しないことが多いんです。
とはいえ、サンクスページは「相対パス(/thanks)」でOK。
あとは、さっき作った固定ページの「確認画面」にコレを埋め込むだけ!
※「メール」タブにエラーが出てると思いますが、無視してOK(ボクも出てます)。
ステップ⑦固定ページに埋め込む

「確認画面」をクリック。
これでSWELLに「お問い合わせフォーム」を実装できました!
かならず「テスト送信」して、ちゃんと機能するか確認してくださいね。
確認メールをチェック
- ①:サイト管理者宛てのメールアドレス
- ②:ユーザー宛てのメールアドレス
メールアドレスを分けて、それぞれの「確認メール」をチェックしましょう。
ステップ⑧reCAPTCHAを導入する
reCAPTCHA(リキャプチャ)とは
「消火栓」や「横断歩道」を選ぶ地味に難しいアレですね。

そもそもreCAPTCHAなんて必要なの?

必須です!
ないと、お問い合わせフォームが「スパムの発射台」になってしまいますよ!

でも、アレめんどくさいから問い合わせ減らない?

それは「v2まで」の話です。
「v3」は完全に無形!ユーザーはreCAPTCHAされてることにも気づかないはず。
つまり、「私はロボットではありません。」や「階段」が表示されないのに機能してるってこと。
『Googleフォーム』はもちろん、『Contact Form 7』にも実装可能です。
※Googleアカウントが必要になります。
reCAPTCHAの導入手順
- ①:reCAPTCHAでAPIキーを取得する
- ②:アラートをオーナーに送信する
- ③:CF7に「サイトキー」「シークレットキー」をコピペする
まずは、『reCAPTCHA』にアクセスしてください。

上部の「v3 Admin Console」をクリック。

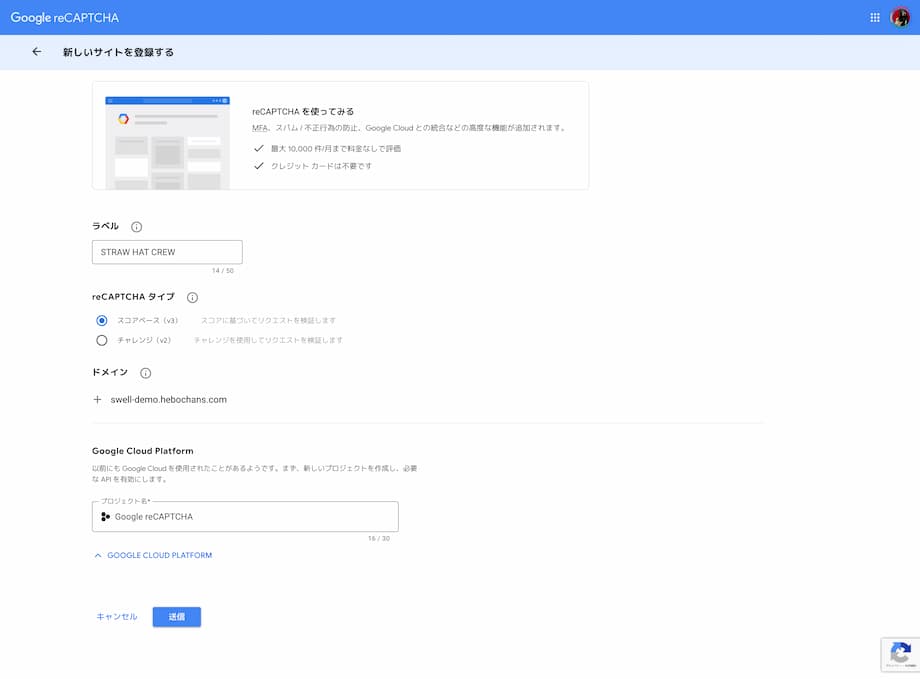
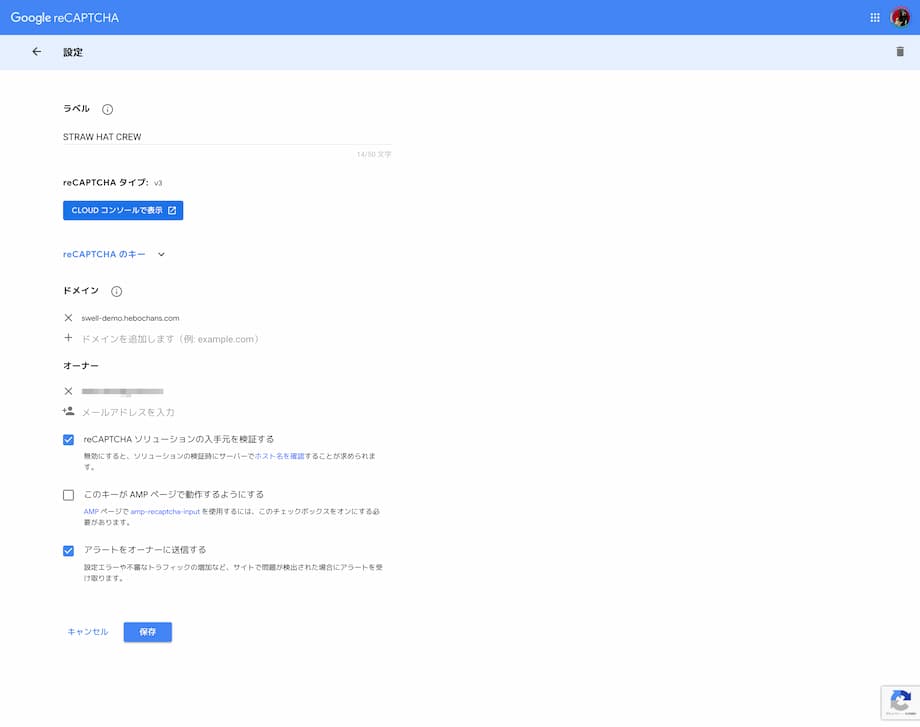
「入力項目」は次のとおり。
入力項目
- ラベル:STRAW HAT CREW(なんでもOK)
- reCAPTCHA タイプ:スコアベース(v3)
- ドメイン:swell-demo.hebochans.com
- Google Cloud Platform:プロジェクト名
利用規約に同意して、「送信」をクリック。

Gmailにメールが届くので、「FINISH SETUP」をクリック(しなくても設定できます)。

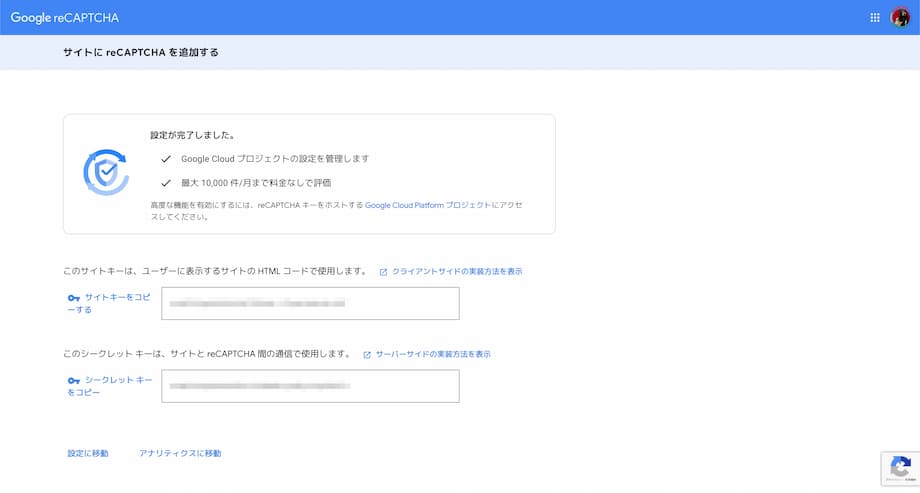
あなたの「サイトキー」と「シークレットキー」が生成されました。
それぞれコピー
- サイトキー
- シークレットキー
「設定に移動」をクリック。

「アラートをオーナーに送信する」に✅を入れて、「保存」をクリック。
『Contact Form 7』に戻ります。

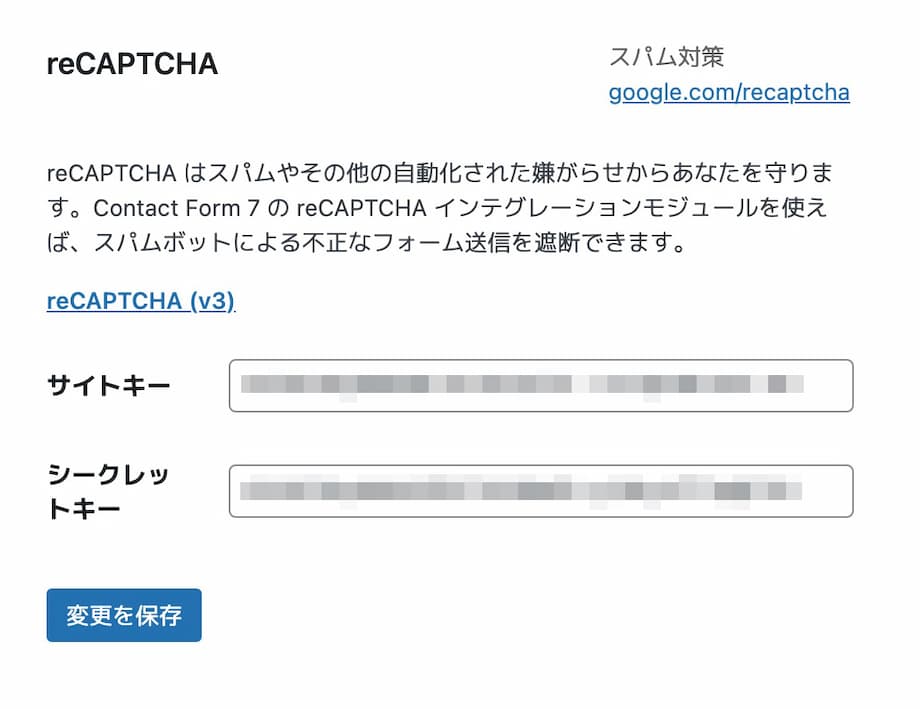
reCAPTCHAの「インテグレーションのセットアップ」をクリック。

コピーした「サイトキー」と「シークレットキー」をペーストしましょう。
それぞれペースト
- サイトキー
- シークレットキー
「変更を保存」をクリック。
これでお問い合わせフォームにreCAPTCHAを導入できました!
サイトの右下に「reCAPTCHAのロゴ(バッジ)」が表示されていればOK。
reCAPTCHA公式サイト
- 合計リクエスト数
- 不審なリクエスト
テスト送信すると、Google reCAPTCHAの公式サイトでデータがとれますよ。

reCAPTCHAの「ロゴ(バッジ)」を非表示にしたい!
こんなニーズもありますよね。
に以下をコピペしてください。
右上のCopyをクリック
.grecaptcha-badge {
visibility: hidden;
}これでreCAPTCHAの「ロゴ(バッジ)」が非表示になりますよ。
※デモサイトは「ちゃんと実装できてるアピール」のために、あえて残しています。
【SWELL】お問い合わせフォームが届かない原因と対処法3選

SWELLでお問い合わせフォームを作ったのに、届かないときの「原因と対処法」は、次のとおり。
この章のもくじ
順番に見ていきましょう!
原因と対処法①Contact Form 7の設定・記述ミス
まずは、単純に『Contact Form 7』の設定・記述ミスです。

絶対合ってるのに!!!!
と思っても、間違ってるのはいつだって人間のほう(プログラミングあるある)。
届かない原因
- 誤字・脱字・空白がある
- メール › 送信先が間違っている
- multistep-xxxの番号が間違っている
いわゆる「ケアレスミス」ですね。
原因①の対処法
確認する箇所は意外と少ないので、もう一度チェックしてみましょう。
原因と対処法②迷惑メールに入っている
メールは届いてるけど、迷惑メールフォルダに入っているケースです。
届かない原因
- WordPress管理者のメールアドレスを使う
- レンタルサーバーのメールアドレスを使う
- 「迷惑メールではない」と報告する
とはいえ、テスト送信ではうまく行っても、実際は確認できませんよね?
原因②の対処法
【迷惑メールフォルダのご確認をお願いします】
ご入力いただいたメールアドレス宛にメッセージを送信しましたが、迷惑メールフォルダに振り分けられている可能性があります。お手数ですが、迷惑メールフォルダを確認していただき、もし当社からのメールが入っている場合は、「迷惑メールではない」設定に変更していただけますようお願い申し上げます。
【確実にメールを受け取るための設定方法】
今後、当社からのメールを確実に受け取るために、お手数ですが「example@gmail.com」を連絡先や受信許可リストに追加してください。これにより、迷惑メールフォルダに振り分けられることを防ぐことができます。こういった文言を「サンクスページ」に追記するといいでしょう。
それでも「メールが届かない or 迷惑メールに入ってしまう」なら👇
原因と対処法③SMTP設定の不備
「SMTP(Simple Mail Transfer Protocol)」とは、メールを送信するための通信プロトコルのこと。
届かない原因
一部のレンタルサーバーやメールサービスでは、これが制限されている場合があるんです。
そこで「SMTP設定」です。
原因③の対処法
レンタルサーバーやGmail専用のサーバーを経由するので、メール送信が安定するんですね。
SMTP設定のやり方
- ①:プラグインをインストール・有効化する
- ②:「SMTPホスト」を指定する
- ③:「メールアドレス」を入力する
「メール送信ログ機能」もあるので、「メールが届いたか・送信エラーがあったか」も確認できますよ。
SWELLでお問い合わせフォーム込みのサイト制作承ります!

初心者でも「お問い合わせフォーム」が作れるように解説しました。
とはいえ
- なんか難しそう…
- 作ってみたけど届かない…
- お問い合わせフォーム込みでまるっと作ってほしい
SWELLで「コーポレートサイト・ブログサイト」を作ります🙌
まるっと込み込み
- トップページ
- お問い合わせフォーム
- プライバシーポリシー
- プラグインの設定
- GoogleやSNSとの連携
おしゃれなカスタマイズはもちろんのこと・・・
まずは、当サイトの「お問い合わせフォーム」へどうぞ👇
\33万PVブロガー/
実質SWELLがもらえる!
【Q&A】SWELLのお問い合わせフォームに関する「よくある質問」

SWELLのお問い合わせフォームに関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
順番に見ていきましょう!
Q1:SWELL公式のお問い合わせフォームは?
Aこちらが「
SWELL公式のお問い合わせフォーム
」になります。
とはいえ、「新規会員登録で認証が失敗する場合」のフォームです。
お問い合わせ全般はフォーラム『
SWELLERS'
』を利用しましょう。
Q2:お問い合わせフォーム以外におすすめのプラグインは?
A次の「8つ」です。
| プラグイン | 機能 |
| 必須 | |
| SEO SIMPLE PACK | SEO対策 |
| XO Security | セキュリティ対策 |
| WP Multibyte Patch | 日本語対応 |
| XML Sitemap & Google News | サイトマップ生成 |
| 便利 | |
| UpdraftPlus | バックアップ・復元 |
| EWWW Image Optimizer | 画像圧縮・WebP化 |
| Blocks Animation | アニメーション |
| Useful Blocks | ブロック拡張 |
ボクは上から「5個目まで」入れています。
くわしくは、別記事にまとめました👇️
関連記事SWELL初心者におすすめ・推奨プラグイン10選+代替案9選
関連記事SWELLサイトマップの作り方|XML・HTML・プラグイン・自作
Q3:SWELL以外におすすめのWordPressテーマは?
A『
AFFINGER6
』ですね。
とくに「SWELLとAFFINGER6」はよく比較されます。
両刀使いのボクが、13項目で徹底的にくらべてみました(ぶっちゃけてます)👇️
関連記事【比較表あり】AFFINGER6とSWELLどっち?二刀流が解説
関連記事ブログに人気・おすすめのWordPressテーマランキングTOP5

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】SWELLのお問い合わせフォームは『Contact Form 7』一択!

「SWELLのお問い合わせフォーム」について解説しました。
まとめ
- ブログのお問い合わせフォームは『Googleフォーム』で充分
- 公式のおすすめプラグインは『Contact Form by WPForms』
- とはいえ、プラグインは『Contact Form 7』一択
- CSSでおしゃれにカスタマイズしよう
- お問い合わせフォーム込みのご用命は「ヘボ」まで!
本記事を読めば、初心者でもちょっぴり面倒な「お問い合わせフォーム」を実装できるはず。
どうしてもできなかったら、ヘボまでご連絡くださいね!
『
SWELL
』を使った「コーポレートサイトの作り方」は別記事をどうぞ👇
関連記事【プロが実演】SWELLを使ったコーポレート・企業サイトの作り方
また、プラグインは「初期設定」に含まれます。
個人ブログ向けの関連記事
あなたのフェーズに合わせて、「次のステップ」へお進みください🙌
SWELLを導入したい方へ

