この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
この記事を書いた人

ヘボ
ブログの神様になる男
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性

結論、コーポレートサイト・企業サイトはWordPressテーマ『
SWELL
』で作りましょう!
なぜなら、こんな素敵なサイト「
麦わらの一味の求人サイト|DEMO
」が作れるから。
そこで、記事の前半で「SWELLでコーポレートサイトを作るべき理由と、おすすめのデモサイト」を。
後半では「コーポレートサイトの作り方〜下準備編と完全保存版〜」について解説します。

とはいえ、コーポレートサイトの目的は「集客や収益」を伸ばすこと。
作るうえで「大切なTips(クリック率を上げるボタンの色など)」も余すことなく紹介しています。
本記事を最後まで読むことで、初心者でも企業サイトのトップページを作り上げることができますよ!
この記事はこんな方におすすめ
- SWELLでサイト制作したいWebデザイナー
- 自社でサイトを制作することになったWeb担当者
- Web担当者じゃないのに担当者になってしまったあなた
企業サイトではなく、「個人ブログのトップページの作り方」も〝デモサイト付き〟で用意しました。
関連記事SWELLのカスタマイズのやり方|おしゃれなトップページの作り方
自作できなかったら、私がいるのでご安心を👇
SWELLでコーポレートサイト・企業サイトを作るべき5つの理由

SWELLでコーポレートサイト・企業サイトを「作るべき理由」は、次のとおり。
この章のもくじ
順番に見ていきましょう!
理由①ノーコードで作りやすい
『
SWELL
』でのコーポレートサイト制作にプログラミング知識は一切必要なし!
直感的な操作、つまりマウスをポチポチしていくだけで「機能」や「デザイン」を実装できるんです。
とはいえ、知識があればできることも増え、自由度も上がります。

本記事では「追加CSS」を書いて、デフォルトではできないこともやっています。
もちろん、1クリックでコピーできますよ!
理由②コーポレートサイト向けの機能がいっぱい
| 機能 | 概要 |
| メインビジュアル | トップページに画像や動画を設置できる(スライドショーも可) |
| ボタンブロック | キラッと光る・立体的・グラデーションボタンが呼び出せる |
| FAQブロック | よくある質問が呼び出せる |
| アコーディオンブロック | 開閉可能なコンテンツを呼び出せる |
| ステップブロック | ステップ形式でタイムラインを呼び出せる |
| ABテストブロック | 広告タグと合わせてクリック率を計測・比較できる |
| 投稿リストブロック | ブログ・コラム記事を呼び出せる |
| フルワイドブロック | 背景画像や背景色を設定して画面幅いっぱいに表示できる |
| リッチカラムブロック | コンテンツを自由自在に横並びにできる |
このようにコーポレートサイトに必要な「機能」や「デザイン」はひと通り実装できますよ。
あえてテーマに内蔵されていないのは「お問い合わせフォーム」くらいです。
それぞれの「完全版」は別記事をどうぞ👇️
関連記事WordPress『SWELL』の使い方|ブロックエディタ一覧30選
関連記事SWELLお問い合わせフォームの作り方|Contact Form 7で簡単
理由③アップデートが早い
これが『
SWELL
』を使う大きなメリットです。
SWELLは現在進行形で人気のテーマなので、アップデートにすぐ対応してくれるんです。
アップデートの流れ
- 「WordPress本体」がアップデートされる
- それに合わせて「プラグイン」もアップデートされる
- それに合わせて「WordPressテーマ」もアップデートされる
これが結構な頻度でありますからね。
無料テーマは無料なので、アップデートする義務がないんです。
ほかにも
- TwitterがXになったり
- PR表記が義務化されたり
こんなときも『
SWELL
』は対応が早かったですね。
理由④サポートが充実している
- ✕:お問い合わせなし
- ◯:お問い合わせあり
- ◎:フォーラムあり
SWELLには『SWELLERS'』というユーザー限定の会員サイト(フォーラム)があるんです。
フォーラムとは
- 質問できる
- 不具合を報告できる
- 機能をリクエストできる
開発者の「了(@ddryo_loos)さん」が、当たり前のように答えていますよ。さらに・・・
これは主に「ブロガー向け」ですが、『
SWELL
』にはユーザー同士が交流できるコミュニティまで用意されているんです。
理由⑤複数サイトで使い回せる
個人のブログでは、よくあるケースですよね。しかし、『
SWELL
』なら・・・
つまり、企業ごとに『SWELL』を購入しなくていいのです。これを「100%GPL」と言います。
WordPressのように「無料」なら聞いたことありますが、有料テーマでは極めて異例です。
| 有料テーマ | 料金 | ライセンス |
| SANGO | 14,800円 | ✕ |
| AFFINGER | 14,800円 | ✕ |
| JIN:R | 19,800円 | ✕ |
| SWELL | 17,600円 | ◎ |
4大テーマの中でも『
SWELL
』だけが、1つ買えば複数のコーポレートサイトを作ることができます。
関連記事【比較表あり】AFFINGER6とSWELLどっち?二刀流が解説
同じ会社でも2サイト作るケースはよくありますよね。
例えばこんなケースも
- ①:コーポレートサイト(example.co.jp)
- ②:ブログサイト(example.co.jp/blog/)
案件を1つ受注すれば、実質「無料」ですね!
あなたがWebデザイナーなら
- ①:自分で購入する(デモサイトやブログ用)
- ②:コーポレートサイトを作る(1社目)
- ③:コーポレートサイトを作る(2社目)…
ちなみに、どのWordPressテーマも使おうと思えば複数サイトに使えますが・・・
だいたいこんな罰則が設けられてるので、普通に『
SWELL
』を使いましょう👇
\使いやすさなら/
国内人気No.1
SWELLで作られたコーポレートサイト・企業サイト3つの事例・サイト例

SWELLで作られた「コーポレートサイト・企業サイトの事例」は、次のとおり。
この章のもくじ
まずは、SWELL公式のデモサイトから。
事例①公式のデモサイト【デザインテンプレート】

『SWELL』には公式に6つの「
デモサイト
」が用意され、着せ替えデータ(デザインテンプレート)まで配布されています。
とはいえ、公式のデモサイトはぜんぶ「ブログ用」なんですよね。
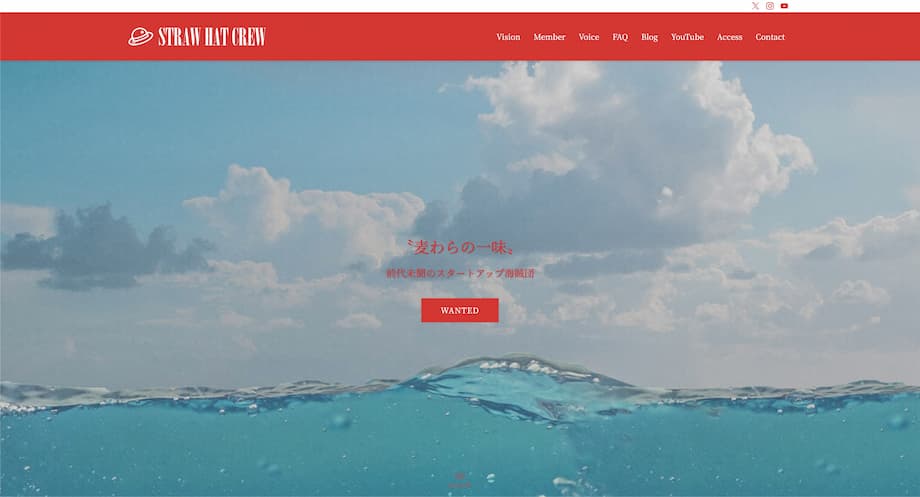
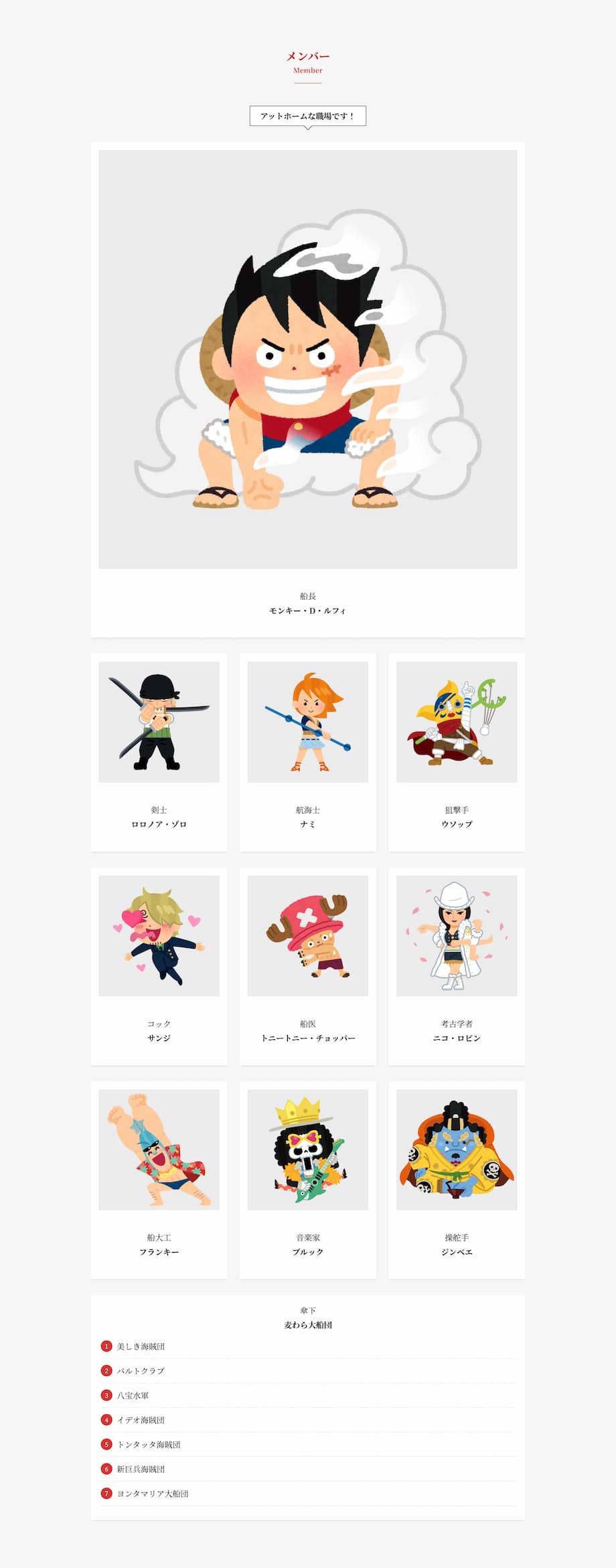
事例②ボクのデモサイト【おすすめ】

いわゆる「コーポレートサイトあるある」の全部乗せです。
デモサイトの内容
- ヘッダー
- メインビジュアル
- メインエリア
- ビジョン
- メンバー
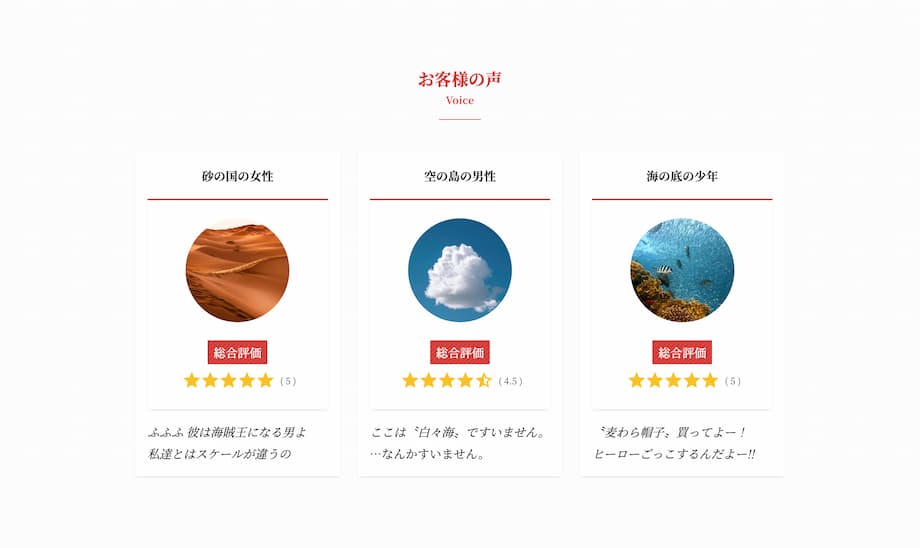
- お客様の声
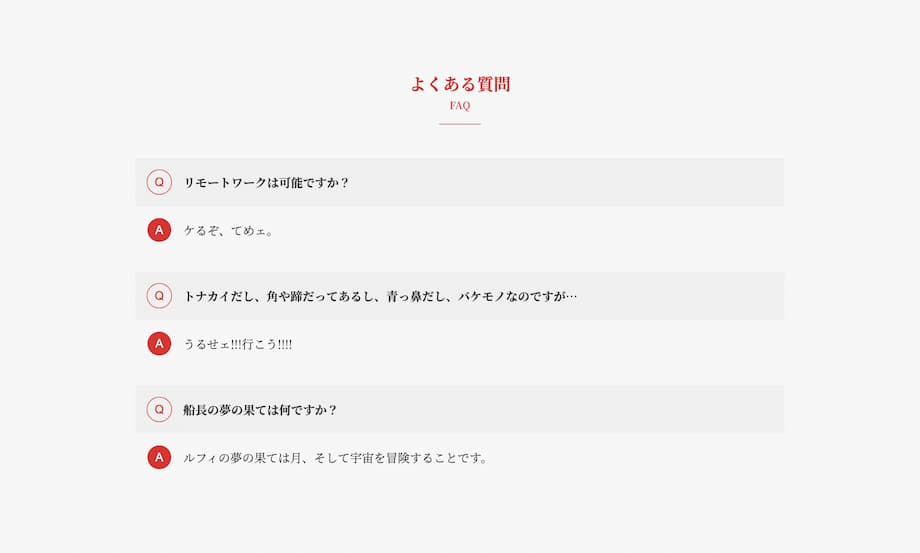
- よくある質問
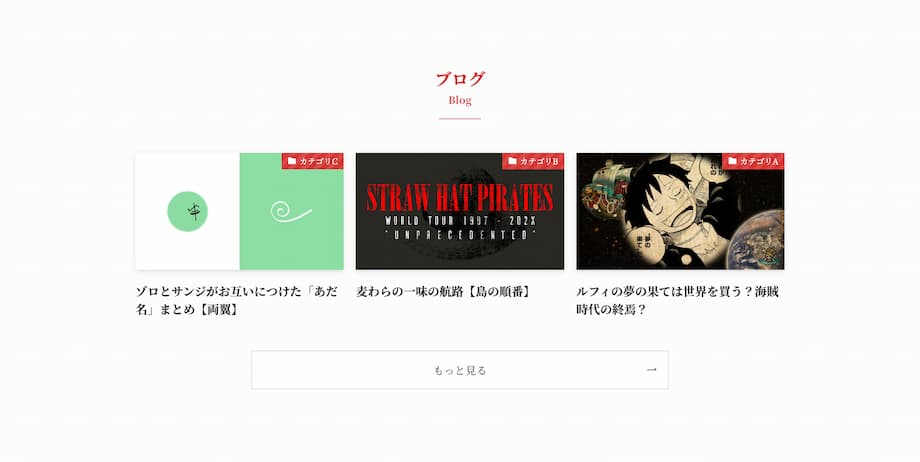
- ブログ
- YouTube
- アクセス
- お問い合わせフォーム
- フッター
不要なセクション(要素)はスキップすればOK!
くわしくは「コーポレートサイトの作り方」で解説するので、別タブで開いておいてくださいね。
事例③ボクの実案件【企業サイト】

2サイト作ったので、まとめて紹介します。
コーポレートサイトと下層ページ
コーポレートサイトとは別に、下層ページにブログメディアも作りました。
余談ですが、このブログのWebディレクションも担当させていただきます。
SWELLを使ったコーポレートサイト・企業サイトの作り方【下準備編】

SWELLを使った「コーポレートサイト・企業サイトの作り方〜下準備編〜」は、次のとおり。
この章のもくじ
- ①:レンタルサーバーと契約する
- ②:SWELLを購入する
- ③:初期設定をする
- ④:サイトの構成を考える
- ⑤:素材を用意する
レンタルサーバーも『
SWELL
』も購入済みの方は、初期設定までスキップしてくださいね。
ステップ①レンタルサーバーと契約する
結論、レンタルサーバーは『
エックスサーバー
』がおすすめ。
なぜなら
- ①:高速・安定・安心の大手だから
- ②:当サイト経由で20%割引になるから(キャンペーンと併用OK)
- ③:SWELLが安く買えるから
当ブログももちろん『エックスサーバー』です。
また、申し込みと同時に『
SWELL
』をダウンロードすると・・・
さらに880円引き
- 17,600円が
- 16,720円で買える!
レンタルサーバーとの契約がまだの方は、『
お友達紹介
』をご活用くださいね👇
\初期費用無料!/
キャンペーンは予告なく変更・終了する可能性あり
ステップ②SWELLを購入する
すでにレンタルサーバーをお持ちの方は、まず『
SWELL
』を購入しましょう。ちなみに・・・
SWELLには
- セルフバックなし
- セールなし(2021年1月3日が最後)
- ブロガーによる特典NG
なので、『
公式サイト
』一択です(もしくはエックスサーバー経由)👇
\使いやすさなら/
国内人気No.1
ステップ③初期設定をする
「SWELLの初期設定〜完全保存版〜」は別記事で解説するので、ここではコーポレートサイトの下準備を👇
コーポレートサイトの下準備
- 3-1:パーマリンクを変更する
- 3-2:固定ページを作る
- 3-3:トップページをサイト型に変更する
- 3-4:サイドバーを非表示にする
- 3-5:記事スライダーを非表示にする(任意)
- 3-6:サンプルページとHello, world!を削除する(任意)
- 3-7:ユーザー認証(アクティベート)する
とはいえ、超かんたん!
3-1:パーマリンクを変更する
「投稿名」を選んで「変更を保存」をクリック。
これでURLをあなたが自由に決めることができますよ。
この設定はもう二度とイジらないでください!
変更すると、すでに公開済みのページのURLも変わってしまいますからね。
3-2:固定ページを作る
タイトルに「フロントページ(なんでもOK)」と入力して、「公開」をクリック。
- 中身は空でOK
- パーマリンクもなんでもOK(すぐ後述します)
デフォルトのトップページは「ブログ型」になっています。
投稿記事が新しい順番に表示されるタイプですね。
それを「サイト型」に変更していきます。
3-3:トップページをサイト型に変更する
ホームページの表示を「最新の投稿 → 固定ページ」に。
ホームページをさっき作った「フロントページ」に設定すれば、トップページが「ブログ型 → サイト型」になります。
これでパーマリンクも自動でトップページのURLに変更されますよ。
3-4:サイドバーを非表示にする
「トップページにサイドバーを表示する」の✅を外して、「公開」をクリック。
コーポレートサイトのトップページに「サイドバー」はいらないですよね。
3-5:記事スライダーを非表示にする(任意)
「記事スライダーを設置するかどうか」で「設置しない」を選択して、「公開」をクリック。
すでにブログやコラムがあるなら、そのままでもOKです。
3-6:サンプルページとHello, world!を削除する(任意)
- サンプルページ:固定ページ
- Hello, world!:投稿ページ
それぞれ「固定ページ一覧」「投稿一覧」から「ゴミ箱へ移動」をクリック。
ゴミ箱の中身は「30日以内」なら復元できますよ。
※削除せず「編集」してもいいですが、ここではいったん削除します。
3-7:ユーザー認証(アクティベート)する
そのため、バージョンアップデート機能が制限されています。(現在の最新バージョンは ver.n です。)
気になるので、サクッとアクティベートしましょう。
- ①:SWELL購入時のメールアドレスを入力する
- ②:「認証リクエストを送信」する
- ③:届いたメールのURLをクリックする
- ④:「アクティベートを完了」をクリックする
『SWELLERS'』の「認証済みサイト一覧」にサイトURLが表示されます。
これで『
SWELL
』をいつでもアップデートできますよ。
ステップ④サイトの構成を考える
とはいえ、自分でイチから考えなくて大丈夫。
なぜなら、コーポレートサイトには「型」があるから。
ユーザーに完読してもらうために、先人たちが「お金と時間」をかけて〝データ〟をとってくれたわけですね。
これがテンプレート
- ①:ヘッダー
- ②:ファーストビュー
- ③:特徴・強み
- ④:商品・サービス紹介
- ⑤:お客様の声
- ⑥:ブログ・ニュース
- ⑦:採用情報
- ⑧:アクセス
- ⑨:フッター
ただし、コーポレートサイトもブログ記事も一発で正解にはたどり着きません。
テンプレートがそのまんま「あなたのサイト」でも100%の力を発揮するとは限らないのです。
毎月ABテストする
- セクションの順番を変えたり
- ボタンの色を変えたり
- 画像やメッセージを変えたり
『
SWELL
』なら変更も、担当者への引き継ぎもカンタンですよ。
ステップ⑤素材を用意する
- ①:ロゴ画像(ヘッダーやサイトアイコン)
- ②:テキスト(キャッチコピーや会社概要など)
- ③:フリー画像(イメージや背景など)
本記事では「サイトアイコン(ファビコン)」や「背景画像」の設定方法も解説しています。
あなたがWebデザイナーでも、素材はクライアントが用意するのが一般的です(料金プランにもよる)。
とくに「キャッチコピー」や「メッセージ」は、商品やサービス内容を熟知する本人が考えたほうが刺さりますからね。
画像編
念のため、「画像の作り方」と「おすすめのフリー画像サイト」も貼っておきますね。
おすすめのフリー画像サイト
| フリー画像サイト | 概要 | |
| ① | O-DAN | 40以上のサイトを横断検索できる |
| ② |
イラストAC |
日本最大規模のイラストサイト |
| ③ | いらすとや | みふねたかしさんによるイラストサイト |
| ④ | ICOOON MONO | カラー自由自在のアイコンサイト |
| ⑤ | GIRLY DROP | ガーリーに特化したサイト |
デモサイトの画像は『いらすとや』と『O-DAN』のものです。
関連記事SWELLの画像サイズまとめ|メインビジュアル・アイキャッチなど
SWELLを使ったコーポレートサイト・企業サイトの作り方【完全保存版】

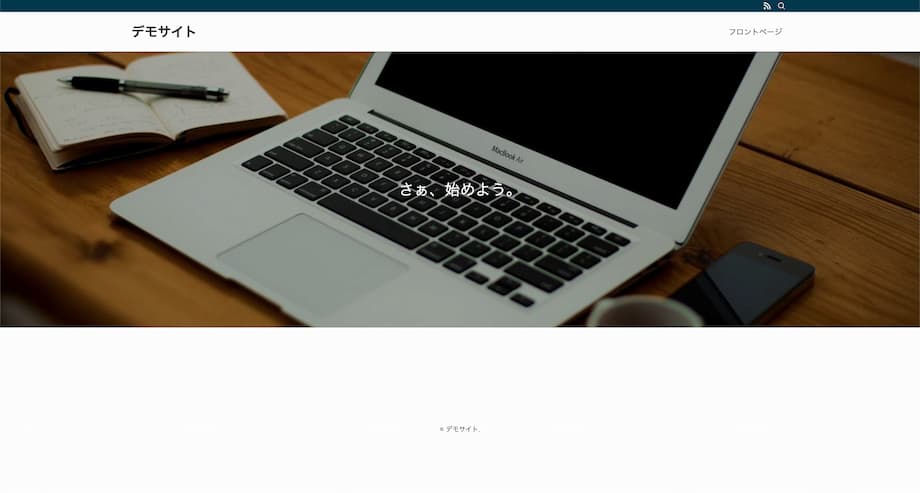
これが『
SWELL
』のデフォルトのトップページになります(サイドバーと記事スライダーを非表示)👇

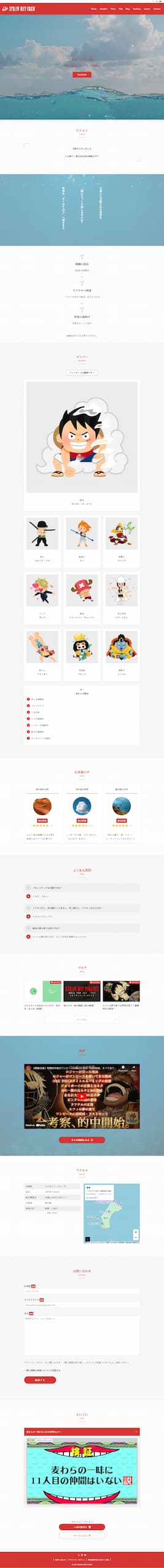
そして、これが「
デモサイト
」の完成図です👇

※重くなるので、あえて画質を粗くしています。
トップページの構成は、大きく次の4つに分けられます。
トップページの構成
- ①:ヘッダー
- ②:メインビジュアル(ファーストビュー)
- ③:メインエリア
- ④:フッター
デモサイトを別タブで開きながら読み進めてくださいね👇
この章のもくじ
- ①:基本カラー
- ②:ヘッダーバー
- ③:ヘッダーロゴ画像
- ④:サイトアイコン(ファビコン)
- ⑤:ヘッダーエリア
- ⑥:グローバルメニュー
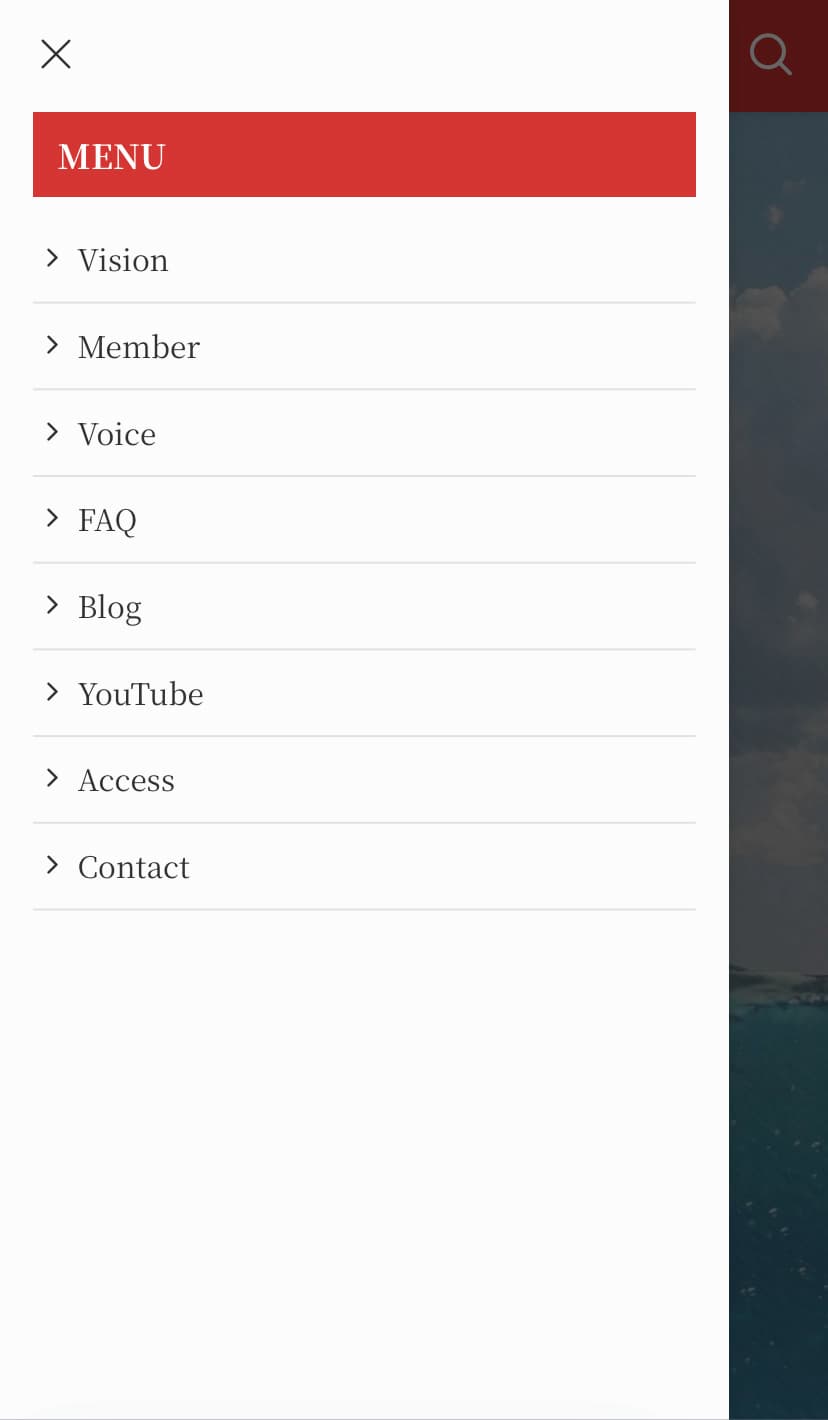
- ⑦:スマホ開閉メニュー
- ⑧:メインビジュアル(ファーストビュー)
- ⑨:フォント
- ⑩:セクション見出し
- ⑪:背景色・背景画像(フルワイドブロック)
- ⑫:ビジョン(段落+縦書き+ステップブロック)
- ⑬:メンバー(リッチカラムブロック)
- ⑭:お客様の声
- ⑮:よくある質問(FAQブロック)
- ⑯:ブログ(投稿リストブロック)
- ⑰:YouTubeの埋め込み+SWELLボタンブロック
- ⑱:アクセス(Googleマップ+テーブル)
- ⑲:お問い合わせフォーム
- ⑳:アコーディオン+画像(ブラウザ風・デスクトップ風)
- ㉑:フッターエリア
- ㉒:フッターメニュー
- ㉓:固定フッターメニュー【スマホ】
- ㉔:プラグイン
- ㉕:アニメーション
- ㉖:下層ページ(プライバシーポリシーなど)
さぁ、始めよう。
全体基本カラー
の「メインカラー」に「カラーコード(#d53633)」を入力して「公開」をクリック。
メインカラーとは
- ヘッダーバーの背景色
- カテゴリーの背景色
- ページャーの背景色
- ページトップボタンの背景色など
このあたりのカラーを一括変更できますよ。
ほかにも
- テキストカラー(#333)
- リンクカラー(#1176d4)
- 背景色(#fdfdfd)
「テキストカラー」と「リンクカラー」はデフォルトのままでいいと思います。
とくに、「リンクは青と相場は決まっている」ので、青文字じゃないとクリックしてもらえないですからね。

カラーコードなんて一体どうやって調べるの?
拡張機能『ColorPick Eyedropper』をブラウザに入れるだけ。
カラーコードの調べ方
- ①:『ColorPick Eyedropper』をオンにする
- ②:取得したいカラーにカーソルを合わせる
- ③:6ケタの英数字をコピーする
ちなみに、デモサイトの「カラーコード(#d53633)」は『ONEPIECE.COM』の赤です。
ヘッダーヘッダーバー

まず、ヘッダーバーがいらない方は、以下で非表示になります。
「ヘッダーバー設定」の「SNSアイコンリストを表示する」の✅を外して「公開」をクリック。

デモサイトでは表示していますが、実案件ならまず非表示にしますね!
なぜなら、いかにも〝SWELLで作りました〟感が出るから。
※ヘッダーバーの表示はPCのみです。
SNSの設定は以下に「URL」をコピペするだけ。
設定できるSNS
- X(Twitter)
- TikTok
- 楽天ROOM
- LINE
- Github
- YouTube
- Amazon欲しいものリスト
- Feedly
- RSS
- お問い合わせページ
デフォルトで入ってる「Feedly」は〝空欄〟にすれば非表示にできますよ。
また、「検索ボタン」を非表示にしたいなら・・・
の「検索ボタンの設定(PC・SP)」を「表示しない」に変更してください。
コーポレートサイトなら「SP:スマホのヘッダー」にもいらないかもしれませんね。
ヘッダーバーのカラー
- ヘッダーバー背景色
- ヘッダーバー文字色
もちろん、ヘッダーバーのカラーも変更できますよ。
ヘッダーヘッダーロゴ画像

会社名やお店の名前は「ロゴ画像」を設定するのが一般的です。
の「ヘッダーロゴの設定」で「画像を選択」をクリック。
ロゴ画像をアップロードするだけです。
テキストを入力
- 画像の「代替テキスト」に会社名を入れる
- 「サイトのタイトル」にも会社名を入れる
Googleのクローラー(ロボット)は、ロゴ画像で「社名」を判断しているわけではありません。
「テキスト」で判断しているのです(SEO対策)。
とはいえ、「ただの装飾」として使う画像に「代替テキスト」はいりませんよ。
「サイトのタイトル」や「キャッチフレーズ」は上記で設定できますよ。
「サイトのタイトル」はヘッダーロゴを設定していても入力してくださいね。
では、このまま「サイトアイコン」も設定してしまいましょう。
関連記事SWELLの画像サイズまとめ|メインビジュアル・アイキャッチなど
全体サイトアイコン(ファビコン)
![]()
「サイトアイコンを選択」から画像をアップロードしてください。
サイトアイコンは
- 512pxの正方形で作る
- 「代替テキスト」に会社名を入れる
もちろん、サイトアイコンにも「代替テキスト」を入れてくださいね。
ヘッダーヘッダーエリア

ここでは、ヘッダーロゴ画像以外の「ヘッダーエリア全般」を作っていきます。
まずは、「背景色」から。
カラー設定
- ヘッダー背景色
- ヘッダー文字色
レイアウトも自由自在です。
レイアウト・デザイン設定
- ヘッダーのレイアウト(PC):ナビを上下左右
- ヘッダーのレイアウト(SP):ロゴを中央・左/ナビを左右
- ヘッダー境界線:なし・線・影
※「ナビ(グローバルメニュー)」は次で解説します。
トップページでの特別設定
- ヘッダーの背景を透明にするかどうか
- 透明時のロゴ画像
ヘッダーは「透明」にもできます。
ヘッダーの追従設定
- ✅:ヘッダーを追従させる(PC)
- ✅:ヘッダーを追従させる(SP)
- 追従ヘッダー(PC)の背景不透明度(1.0で不透明)
デフォルトでは、スクロールするとヘッダーが追従するようになっています。
背景色はそのままに、追従時のヘッダーを透過させることもできますよ。
ヘッダー&フッターグローバルメニュー

グローバルメニューとは、ヘッダーやフッターに表示する「リンク」のこと。
メニューに設置するリンク
- 各セクションにジャンプするページ内リンク(例:ビジョン)
- 別ページにジャンプするリンク(例:プライバシーポリシー)
デモサイトでは、ヘッダーに「ページ内リンク」を。
フッターに「下層ページへのリンク」を設置しています(よくあるケース)。
※フッターは後ほど作ります。
「メニューを新規作成」をクリック。
スマホも同時に作る
- メニュー名:ヘッダーメニュー
- メニューの位置:グローバルナビに✅
- メニューの位置:スマホ開閉メニュー内に✅
「次」をクリック。これでヘッダーにあった「フロントページ」が非表示になります。
つづけて、「+ 項目を追加」をクリック。
ここでグローバルメニュー内のリンクを作っていきます。
デモサイトの場合
- Vision
- Member
- Voice
- FAQ
- Blog
- YouTube
- Access
- Contact
最終的にユーザーに「問い合わせてもらう」のが目的です。
カスタムリンク
- URL:#Vision
- リンク文字列:ビジョン
「メニューに追加」をクリック。これをリンクの数だけ作ってください。
さいごに「公開」をクリックすると、ヘッダーに「リンク」が表示されますよ。
スマホの「三本線(ハンバーガーメニュー)」内にも同じリンクができているので、確認してくださいね。
※リンクのジャンプ先は「セクション見出し」で作ります。
の「ヘッダーメニュー(グローバルナビ)設定」で、リンクにカーソルを合わせたときの「エフェクト」を設定できます。
マウスホバーエフェクト
- ラインの出現(中央から)
- ラインの出現(左から)
- ブロックの出現
- 背景グレー
- 背景明るく
デフォルトでは「ラインの出現(中央から)」になっています。
デモサイトのように、ヘッダーの背景色を「メインカラー」すると同色でラインが見えないので・・・
ホバー時に出てくるラインの色
- 「メインカラー」から
- 「テキストカラー」に変える
これで「白いライン」が出現しますよ。
スマホスマホ開閉メニュー

デモサイトは「デフォルトのまま」ですが、ここでメニュー内をカスタマイズできますよ。
カラー設定
- 文字色
- 背景色
- 背景の不透明度
- メニュー展開時のオーバーレイカラー
- メニュー展開時のオーバーレイカラーの不透明度
「メインメニュー上に表示するタイトル」も「MENU → 好きな名前」に変更可能です。
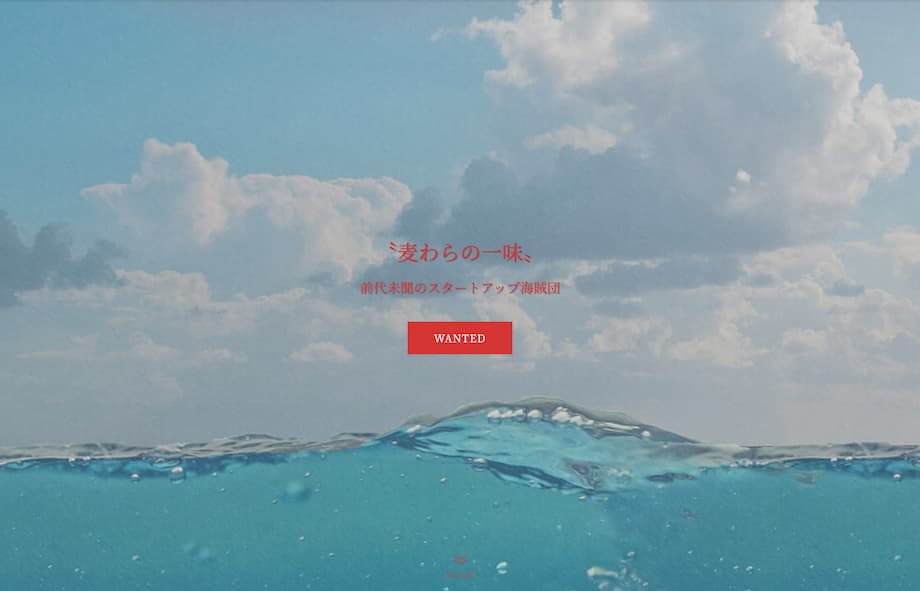
メインメインビジュアル(ファーストビュー)

サイトを開いて、最初に目に入る部分を「ファーストビュー」といいます。
『
SWELL
』では「メインビジュアル」と呼ばれています。
メインビジュアルは設定したいですよね!
メインビジュアルの表示内容
- 表示しない
- 画像(複数あるとスライドショーになる)
- 動画
公式によると、画像の推奨サイズは次のとおり。
画像の推奨サイズ
- PC:1600px × 900px
- スマホ:960px × 800px
設定は「スライド画像[1](PC)」の「画像を選択」をクリックしてアップロードしてください。
※1枚でもスライド画像にアップロードします。
まずは、メインビジュアルの「高さ」から。
メインビジュアルの高さ設定
- 画像・動画サイズのまま
- コンテンツに応じる
- 数値で指定する(デフォルト)
- ウィンドウサイズにフィットさせる(おすすめ)
「ウィンドウサイズにフィットさせる」を選ぶと、高さが「ユーザーのデバイスいっぱい」に広がります。
とはいえ、これだと下にスクロールしてもらえないかもなので「Scrollボタンを表示する」に✅を入れましょう。
フィルター処理
- なし
- ブラー(ぼかし)
- グレースケール
- ドット
- ブラシ
フィルターは画像に合わせて選んでくださいね。
オーバーレイカラー
- 色を選択(デフォルトは黒)
- 不透明度(1.0で不透明になる)
画像の上には「テキスト」や「ボタン」を重ねることができます。
各スライドの設定
- メインテキスト
- サブテキスト
それぞれに文字を入力するだけで、大小のテキストが表示されますよ。
テキスト編
- テキストの位置(左・中央・右)
- テキストカラー
- テキストシャドウカラー
もちろん、テキストの「位置」も「カラー」も変更できます。
ボタンを表示
- リンク先URL
- ボタンテキスト
「URL」と「テキスト」を入れると、ボタンが出現します。
デモサイトはシャレで「WANTED」と〝企業目線〟にしていますが・・・
ユーザー目線にする
- △:お問い合わせ
- ◯:問い合わせる
このほうがクリックされますよ。
ボタン編
- ボタンカラー
- ボタンタイプ(白抜き・ボーダー)
ボタンの「カラー」や「タイプ」も変更できます。
関連記事SWELLの画像サイズまとめ|メインビジュアル・アイキャッチなど
全体フォント
「フォント設定」から「ベースとなるフォント」を変更できます。
ベースとなるフォント
- 游ゴシック(デフォルト)
- ヒラギノゴシック › メイリオ
- Noto Sans JP
- 明朝体(Noto Serif JP)
「フォントサイズ」や「字間(letter-spacing)」も一括で変更できますよ。

では、「固定ページ(さっき作ったフロントページ)」で〝メインエリア〟を作っていきましょう!
メインセクション見出し

トップページを構成する要素を「セクション」といいます。
各セクションに「見出し」をつけてあげると、ユーザーにとって親切です。
また、グローバルメニュー内のリンク先に指定することで、ユーザーが読みたいセクションまでジャンプできます。

上から順番に読んでもらいたいと思いますが、それは作る側のエゴ。
ジャンプできないと、そもそも1つも読んでもらえませんよ。
では、「各セクション見出し」をまとめて作っていきましょう!
から、さっき作った「フロントページ」を開いてください。
大前提として、ページの中の要素は「ブロック」で作ります。
ブロックの中に「テキスト」や「画像」や「装飾」を入れていくわけですね。
ブロックの作り方
- 1:「+(ブロックを追加)」をクリック
- 2-A:検索する
- 2-B:すべて表示して探す
最初はどんな「ブロック」があるかわからないと思うので「すべて表示」して触ってみてくださいね。
まずは、ブロック「見出し」から👇
見出しのスタイルは「デフォルト(ブログ用)」ではなく「セクション用」を選んでください。
入力した見出しを選択した状態で・・・
をクリックすると、「小さい見出し」を作れますよ。さらに・・・
にグローバルメニューで設定したURL「#Vision」なら「Vision(#は不要)」と書くことで、ジャンプ先に指定できます。
デモサイトでは、「セクション見出しのデザイン設定」で〝見出し下に線〟を入れています。
セクション用見出し2のデザイン
- 装飾なし
- 下に線
- 左右に線
見出しの左右に線を入れることもできますよ。
あとは、このセクション見出しをまとめて作るだけです。
見出しにかぎらずブロックは「複製」できるので、コピーして変更するのが◎
メイン背景色・背景画像(フルワイドブロック)

各セクションは背景色を変えてあげると、さらにわかりやすくなります。
例えば
- メインビジュアル
- 背景「白」
- 背景「グレー」
- 背景「白」
- 背景画像
「フルワイドブロック」でかんたん!
デフォルトで背景色「#F7F7F7」がついていますが、もちろん自由に変更可。
コンテンツサイズ
- 記事(デフォルト)
- サイト幅
- フルワイド
中身のコンテンツの幅も変えられますが、変更するなら「統一」しましょうね。
関連記事SWELLの画像サイズまとめ|メインビジュアル・アイキャッチなど
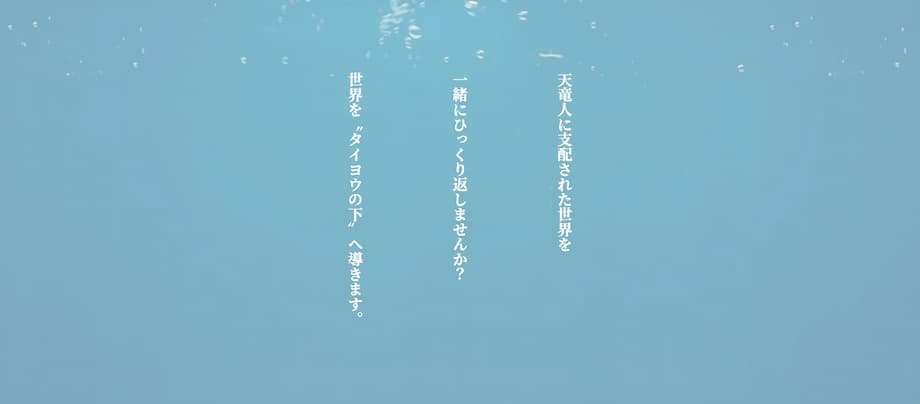
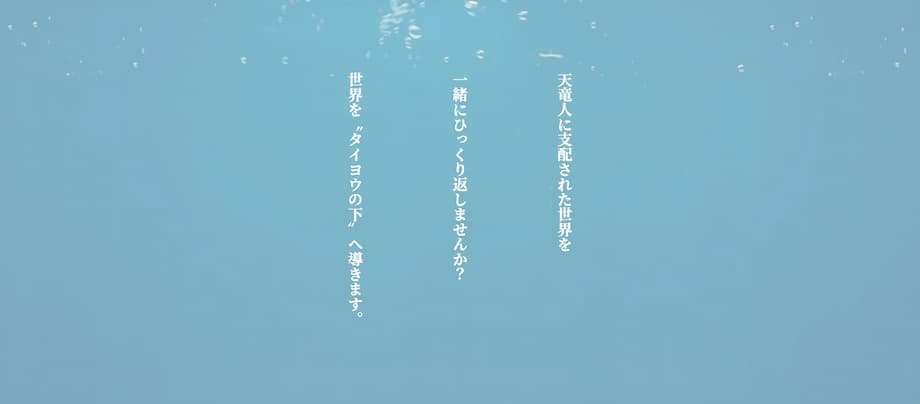
メインビジョン(段落+縦書き+ステップブロック)
いちばんよく使うブロックが「段落」です。
2つの設定
- ボーダー設定(4種類)
- スタイル(24種類)
右の「スタイル」タブをクリックすると・・・
色
- テキスト
- 背景
それぞれの色を変えられますよ。

デモサイトに「縦書き」テキストを実装してみました。
まずは、以下を「カスタムHTML」にコピペしてください。
右上のCopyをクリック
<div class="tategaki-box"><p class="tategaki">テキストA<br>テキストB<br>テキストC</p></div>「<br>」タグで改行しています。
つづけて、以下を「追加CSS」にコピペします。
右上のCopyをクリック
/* 縦書き */
.tategaki-box {
text-align: center; /* 中央寄せ */
}
.tategaki {
writing-mode: vertical-rl; /* 縦書き */
display: inline-block;
text-align: left; /* 上揃え */
line-height: 7; /* 行間 */
}テキストを縦書きにして、中央に寄せて、上に揃えるCSSです。
ちなみに、編集画面(エディタ)の下にある「カスタムCSS & JS」の「CSS用コード」に書いたコードは、そのページにしか適用されません。
サイト全体に適用させたくないCSSは「カスタムCSS & JSのCSS用コード」に書いてくださいね。

「ステップブロック」も重宝しますよね。
スタイル
- デフォルト
- ビッグ
- スモール
ぜんぶ使いたいですね!
ステップ設定
- 「STEP」の文字
- 始まりの番号
- ステップ番号の並び
「STEP」の文字も「LESSON」など自由に変えられますよ。
メインメンバー(リッチカラム)

要素の〝横並び〟は「リッチカラム」が便利です。
スタイル
- デフォルト
- ボーダー
- シャドウ
まずは、カードのスタイルを選んでください。
設定
- パソコン
- タブレット
- スマホ
デモサイトでは、「PCで3列」「タブレット以下で1列」にしています。
あとは、カードの中に「段落」を作り、「画像」や「テキスト」を入れていくだけです。
「要素の横並び」はWebデザイナーが最初につまづくポイントですが、『
SWELL
』なら楽勝ですよね。
ちなみに、「画像ファイル(xxx.jpg)の命名規則」について話が。
画像の命名規則
- △ → luffy.jpg
- ◎ → member-01.jpg
「luffy.jpg」でも悪くはないですが、「セクション名+数字」にしたほうがイチイチ悩まなくていいですよ。
フォルダ内の画像も順番どおりに並びますしね。
せっかくなので、麦わら大船団は「リスト(箇条書き)」で入れてみましょう。
コーポレートサイトでもブログでも重宝しますからね。
スタイル
- デフォルト
- 目次風
- チェック
- マル
- 三角
- バツ
- 丸数字
- 注釈
スタイルは大きく分けると、数字かそれ以外か。
リストの追加スタイル
- 下線を付ける
- 横並び
デモサイトでは下線を引いています。
設定
- 初期値
- 番号のスタイル
- 数字
- 大文字
- 小文字
- ローマ数字大文字
- ローマ数字小文字
- リストの数字を逆順にする
初期値を「1」以降にしたり、ローマ数字に変更することもできますよ。
メインお客様の声の作り方(商品レビュー)

デモサイトでは〝お客様の声〟を「リッチカラム+商品レビュー」で実装してみました。
項目
- 商品名
- レビューをする人
- 評価(5つ星)
- 画像
- メリット
- デメリット
「メリット・デメリット」も試してみてくださいね。
また、お客様の声の「ボーダー」と「総合評価」はデフォルトでは黒です。
これをメインカラーに変更したい方もいますよね?
以下のコードを「追加CSS」にコピペしてください👇
右上のCopyをクリック
/* 商品レビュー */
/* ボーダーの色 */
.swell-block-review__inner {
border-top: 2px solid #d53633;
}
/* 総合評価の色 */
.swell-block-review__rating .__label {
background-color: #d53633;
}
/* 画像を丸く */
.swell-block-review__image img {
border-radius: 50% ;
}ついでに「画像を丸く」しておきました😌
さらに、プラグイン『Real Testimonials』を入れると、お客様の声をスライドショーにできますよ。
メインよくある質問(FAQブロック)

『
SWELL
』には「FAQ(よくある質問)」まで用意されています。
コーポレートサイトでもブログ記事でも必須ですよね。
スタイル
- シンプル
- 線あり
- ボックス
- スタイル
FAQの「スタイル」は4パターン。
形と色
- Q/Aアイコンの形
- Qアイコンの色
- Aアイコンの色
Q&Aの「形や色」もポチポチするだけで変わりますよ。
メインブログ(投稿リストブロック)

「ブログ」や「コラム」を書いているなら、トップページに表示させましょう。
まずは、「ブログ記事」をサンプルでいいので作ってください。
とりあえず「3本」でOK。
これだけでブログ記事が表示されます。
レイアウトを選択
- カード型
- リスト型
- リスト型(左右交互)
- サムネイル型
- テキスト型
他にもいろいろ「設定」できるので、触ってみてくださいね。
ボタンを表示する
- MOREリンクの表示テキスト
- MOREリンクのURL
「もっと見る」ボタンはつけたほうがいいでしょう。
メインYouTubeの埋め込み+SWELLボタンブロック

YouTube動画を埋め込みたいケースもありますよね。
やり方は超かんたん!
埋め込みたいYouTube動画のURLをコピペして、「埋め込み」をクリック。
下に「キャプションを追加」することもできますよ。
同じ要領で「X(Twitter)」も埋め込めます。
ボタンは3種類
- ①:ボタン
- ②:SWELLボタン
- ③:マイクロコピーとアイコン付きのボタン
ボタンの実装は「ボタン」ではなく、「SWELLボタン or マイクロコピー付き」がおすすめ!
「マイクロコピーとアイコン付きのボタン」はデモサイトの「さいごに」で実装しています。
スタイル
- ノーマル
- 立体
- キラッと
- アウトライン
- MOREボタン
「SWELLボタン」でもアイコンは設定できますよ。
アイコン設定
- アイコンの位置(左|右)
- アイコン選択
- アイコンサイズ
デモサイトでは、「メインカラー」に合わせて「赤」にしていますが・・・
ボタンSEO
- テキスト:ユーザー目線にする
- カラー:青系または補色(メインカラーの反対の色)
- アイコン:矢印をつける
要するに、ボタンとは「青信号」です。
ボタンを「グリーン系」、矢印で促すことで、ユーザーを進めることができるのです。
だから、レッド系はNGですよ。
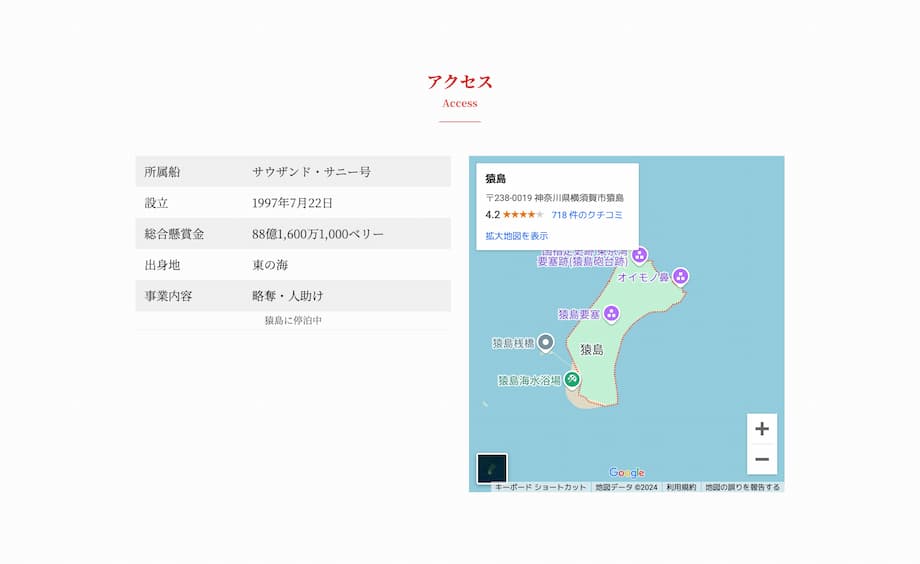
メインアクセス(Googleマップ+テーブル)

アクセスには『Googleマップ』と、テーブル表で「会社概要」を作ってみます。
まずは、「リッチカラム」で2列にしましょう(1列にすると左が上になります)。
つづけて、『Googleマップ』にアクセスしてください。
Googleマップ編
- ①:埋め込みたい場所を検索する
- ②:「共有」をクリック
- ③:「地図を埋め込む」をクリック
- ④:「HTMLをコピー」をクリック
あとは「カスタムHTML」にコピペするだけ。
これで『Googleマップ』が表示されます。
「カラム数(列数)」と「行数」を決めて、「表を作成」をクリック。
あとは項目を埋めていくだけです。
下に「キャプションを追加」することもできますよ。
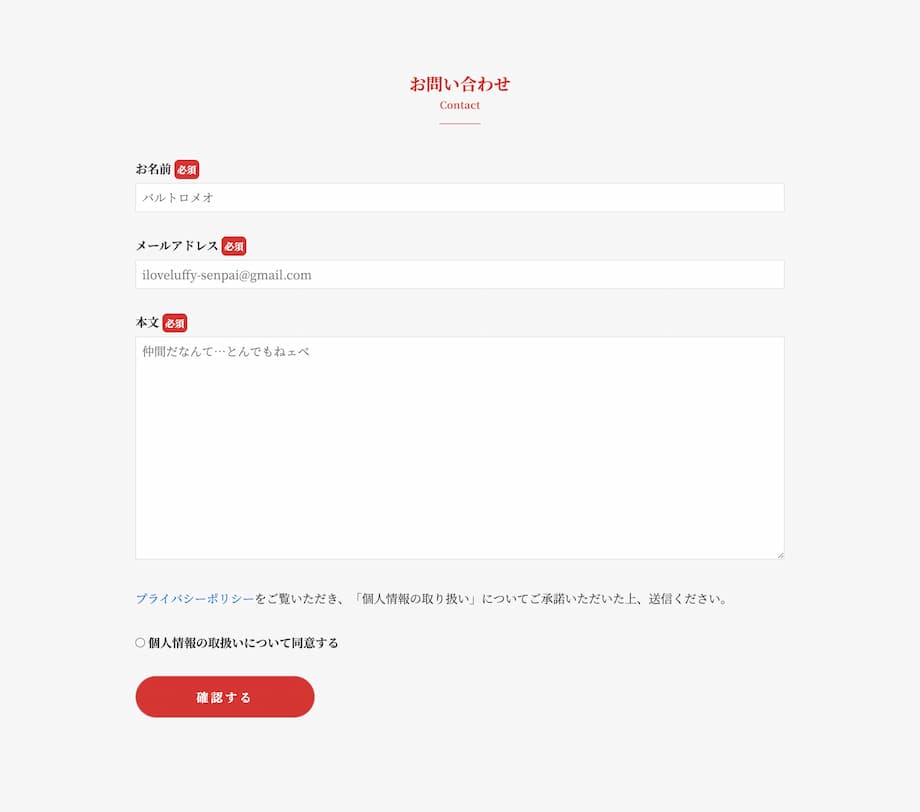
メインお問い合わせフォーム

お問い合わせフォームの実装は長くなるので、別記事を用意しました。
お問い合わせフォームの機能
- トップページ内に埋め込める
- 別ページにも埋め込める(使い回しOK)
- 確認画面あり
- サンクスページあり
- 確認メールも届く
お問い合わせフォームの機能2
- 入力フォーム内に例文(プレースホルダー)を入れる
- 必須設定・必須マークあり
- 同意するボタンもあり
必要な機能はすべて実装しています。
お問い合わせフォームの作り方
- ①:Contact Form 7で「お問い合わせフォームと確認メール」を作る
- ②:トップページか固定ページに埋め込む
- ③:固定ページで「確認画面とサンクスページ」を作る
- ④:Contact Form 7で「確認画面」を作る
- ⑤:固定ページに埋め込む
コーポレートサイトには、プラグイン『Contact Form 7』一択です👇
関連記事【SWELL】お問い合わせフォームの作り方|Contact Form 7編
関連記事【必要】ブログのお問い合わせフォームの作り方|Googleフォーム編
メインアコーディオン+画像(ブラウザ風・デスクトップ風)

長い文章や、ネタバレ回避には「アコーディオンメニュー」を使いましょう。
スタイル
- デフォルト
- シンプル
- 囲い枠
- メインカラー
これもポチポチして、スタイルを試してみてください。
アコーディオン設定
- ▲/▼
- ᐱ/ᐯ
- ー/+
右端の「開閉ボタン」も3パターン選べますよ。
アコーディオンメニューの中には「テキスト・画像・リンク」なんでも入れられますが・・・
せっかくなので『
SWELL
』で人気の「ブラウザ風」装飾を画像に施して、リンクをつけてみましょう。
画像をアップロードしたら、スタイルを選んでください。
スタイル
- 角丸
- 枠あり
- 影あり
- フォトフレーム
- ブラウザ風
- デスクトップ風
スタイルを選んだら、「リンク」にURLを入れて「ENTER」をクリック。
これで画像にリンクがつきました。
「キャプションを追加」すると、ブラウザの「タブ風」にキャプションもつけられますよ。
関連記事SWELLの画像サイズまとめ|メインビジュアル・アイキャッチなど
フッターフッターエリア

いよいよフッターです。
フッターエリアのカスタマイズ
- フッター背景色
- フッター文字色
- コピーライトのテキスト
- フッターにSNSアイコンリストを表示する
ここでは「フッターエリア全般」を作っていきます。
もう慣れたもんですよね!
では、ここで「コピーライト(著作権表示)の豆知識」を一つ。
右上のCopyをクリック
Copyright © 発行年 所有者名 All Rights Reserved.コピーライトはこのように表記するのが一般的です。
All Rights Reservedは「全ての権利を留保している」という意味。
とはいえ、コピーライトの表記がなくても、著作権を放棄したことにはならないんです。
なので、「© 会社名」のようなシンプルなものでOKですよ。
フッターフッターメニュー

「メニューを新規作成」をクリック。
フッターメニューの作り方
- メニュー名:フッターメニュー
- メニューの位置:フッターに✅
「次」をクリック。
つづけて、「+ 項目を追加」をクリック。
デモサイトの場合
- お問い合わせ
- プライバシーポリシー
- 特定商取引法に基づく表記
フッターメニューには、コーポレートサイトに最低限「必要なページ」を設置するのが一般的です。
誰も読みはしないけど、なくてはならないページですね。
※デモサイトはトップページ内に「お問い合わせ」がありますが、別ページで作るほうが多いはず。
ヘッダーメニューは「カスタムリンク」でしたが、フッターメニューは「固定ページ」を作って、それを呼び出します。
固定ページ
- ①:固定ページを作る
- ②:選ぶだけ
タイトルだけでいいので、それぞれの「固定ページ」を作っておいてくださいね。
スマホ固定フッターメニュー

スマホのフッターに固定するメニューも必要ですよね!
から「メニューを新規作成」をクリック。
メニューの設定
- メニュー名:スマホ用フッターメニュー
- メニューの位置:固定フッター(SP)
「次」をクリック。つづけて、「+ 項目を追加」をクリック。
メニュー項目
- メニュー開閉ボタン(カスタマイズで設定)
- お問い合わせ(固定ページ)
- YouTube(カスタムリンク)
- ページトップボタン(カスタマイズで設定)
「メニュー開閉ボタン」のみ、固定フッターを「公開」するとデフォルトで設定されています。
「固定ページ」と「投稿」は選ぶだけ。
「カスタムリンク」には自由にURLを入れられるので、YouTubeやX(Twitter)などの「外部リンク」も設定できます。
追加したら
- ナビゲーションラベル → 表示名
- 説明 → アイコン(icon-xxx)
ナビゲーションラベルは「固定ページ」や「投稿」も変更できますよ。
アイコン名は公式サイト「
SWELLで使えるアイコン一覧
」からコピペしてくださいね。
特殊メニューボタンの表示設定
- ✅:メニュー開閉ボタンを表示する
- 検索ボタンを表示する
- ✅:ページトップボタンを表示する
- 目次メニューを表示する
この4つはカスタマイズから設定します。
それぞれの「ラベルテキスト」も変更できますよ。
その他
- 固定フッターメニューの背景色
- 固定フッターメニューの文字色
- 固定フッターメニューの背景不透明度
これで「固定フッターメニュー」も完成です!
メニューは多くても「6つ」が限界ですね。
関連記事【84種一覧】SWELLアイコンの入れ方|色やサイズの変更方法も
全体プラグイン
その他コーポレートサイトに必要な機能は「プラグイン」で補完しましょう。
プラグインとは、スマホでいう「アプリ」です。
| プラグイン | 機能 |
| SEO SIMPLE PACK | SEO対策(SWELL開発者が作ったプラグイン) |
| WP Multibyte Patch | 日本語対応 |
| XO Security | セキュリティ対策 |
| UpdraftPlus | バックアップ |
| Contact Form 7 | お問い合わせフォームの実装 |
| EWWW Image Optimizer | 画像の軽量化(公式には非推奨) |
| XML Sitemap & Google News | サイトマップ作成(ブログを書かないなら不要) |
プラグインは多くても「10個ほど」に収めましょう(理由はすぐに後述します)。
くわしくは別記事にまとめました👇
関連記事SWELL初心者におすすめ・推奨プラグイン10選+代替案9選
関連記事SWELLサイトマップの作り方|XML・HTML・プラグイン・自作
全体アニメーション
サイトに動きをつける「アニメーション」もプラグインで実装できます。
おすすめは『Blocks Animation』一択!
日本語にも対応
- ブロック → ローディングアニメーション
- 数字 → カウントアニメーション
- テキスト → タイピングアニメーション
これ1つで思いつくかぎりのアニメーションを実装できますよ。
ローディングは全55種類!
- 背後(4種類)
- バウンス(6種類)
- フェード(12種類)
- 裏返し(3種類)
- 入れ替わり(5種類)
- スライド(4種類)
- ズーム(5種類)
- ローリング(1種類)
- 差し込み(2種類)
- その他(13種類)
とはいえ、そもそもサイトにアニメーションなんていりません!
2つの理由
- プラグインが増える → サイトが重くなる
- アニメーションが増える → サイトが重くなる
クライアントに見せる「デモサイト」や「ポートフォリオ」に実装してアピールするにはいいですが・・・
実案件ではあまり使わないですね(なのでデモサイトでは多用しまくってます)。
本当にあった怖い話です👇
目次プラグインをアップデートしたら
- サイト全体がエラーに…!
- WordPressのダッシュボードにすらアクセスできない!!
WordPress本体やテーマとの干渉が原因です。
対処法
- ①:FTPソフト(例:FileZilla)で「plugins」にアクセス
- ②:フォルダ名(例:_plugins)を変更してプラグインを無効化する
- ③:エラーが解消されWPのダッシュボードにアクセスできる!
プラグインが増えるということは、エラーが出る可能性が上がるということ。
クライアントに渡したあとにエラーが起きたら、あなたのせいにされるかも。
プラグインは最低限に抑えるべきです。
関連記事【2025】おすすめ・人気のWordPressプラグイン3選+7
その他下層ページ(プライバシーポリシーなど)
トップページが完成したら、下層ページも作りましょう。
必要なページ
- お問い合わせ
- プライバシーポリシー
- 特定商取引法に基づく表記
とはいえ、トップページのように作り込む必要ないので、一瞬で終わるはず。
すべて「投稿」ではなく、「固定ページ」で作ってくださいね。
コピペOKな「プライバシーポリシー・免責事項の雛形」と「その他初期設定」は別記事をどうぞ👇
関連記事雛形コピペOK!ブログのプライバシーポリシーと免責事項の書き方
関連記事SWELLの初期設定マニュアル|おすすめの始め方はこの3つ!
SWELLを使ったコーポレートサイト・企業サイトの制作代行やってます【ワードプレス】

初心者でもコーポレートサイトが作れるように、徹底解説しました。とはいえ・・・
餅は餅屋に
- 挑戦したけどダメだった
- パソコン持ってないんです
- そもそも時間がありません
あなたは「あなたの得意領域」に全時間を投下すべき。
私があなたの代わりに「あなたのサイト」を制作します。
どんなジャンルでもOK
- 人材派遣会社
- エステ
- カフェ
- 美容院
- ダンススタジオ
- ブログサイト
- ポートフォリオサイト
- 会員サイト
- アダルトサイト
※ペットショップやブリーダーのみNG(理由:生体販売キライだから)。
こんな悩みを解決します👇
新規サイトの場合
- 会社やお店のサイトが欲しい
- ホームページから集客したい
- ブログを始めたい
リニューアルの場合
- サイトが昔ながらでダサい
- スマホに対応していない
- 検索しても上位に来ない
- 問い合わせがない
- 表示スピードが遅い
その他
- 現在の保守会社がイマイチ
- 毎月の運用保守代は払えない
- 自分で更新したい
とはいえ、コーポレートサイトはあくまで「手段」です。
オシャレで機能的なサイトも、誰にも届かないのであれば「この世に存在しない」も同然。
1サイトで
- 最高33万PV達成!
- 累計694万PV突破!
むしろ「Webデザイン」より「Webマーケティング」のほうが得意です。
まずは、サクッとお問い合わせくださいな👇
\33万PVブロガー/
実質SWELLがもらえる!
【Q&A】SWELLのコーポレートサイト・企業サイトに関する「よくある質問」

SWELLのコーポレートサイト・企業サイトに関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
長くなってしまったので、一つだけ。
Q1:コーポレートサイト・企業サイトに必要なページは?
A次の4ページになります。
必要最低限
- ①:トップページ(フロントページともいう)
- ②:お問い合わせ(確認画面・サンクスページも)
- ③:プライバシーポリシー
- ④:特定商取引法に基づく表記
「お問い合わせフォーム」はトップページ内に入れてもいいですね。
必要なページ
- 採用情報
- 会社概要
- 事業紹介
- 商品・サービス紹介
- お知らせ(ニュース)
- コラム・ブログ
- 利用規約
下層ページは作るだけでなく、かならずトップページからリンクしてくださいね。

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】SWELLでコーポレートサイト・企業サイトを作ろう!

SWELLを使った「コーポレートサイト・企業サイトの作り方」について解説しました。
まとめ
『
SWELL
』があれば、あなたのコーポレートサイトに欲しい機能やデザインはかならず実装できます。
上から順番に試してみて、ダメなら私にお任せください🙌
\33万PVブロガー/
実質SWELLがもらえる!
SWELLを導入したい方へ


