この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
この記事を書いた人

ヘボ
ブログの神様になる男
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性

『
SWELL
』にサイトマップは作成済みですか?
そこで、記事の前半で「SWELLでXMLサイトマップとHTMLサイトマップを作る方法」を。
後半では「SWELLでHTMLサイトマップを自作する方法」について解説します。
本記事を最後まで読むことで、2つのサイトマップをサクッと作れますよ!
\使いやすさなら/
国内人気No.1
XMLサイトマップとHTMLサイトマップの違い

サイトマップとは、その名のとおり「サイトの地図」のこと。
検索エンジンに「あなたのサイトの構造」を、読者に「どんな記事があるか」をわかりやすく伝えるために作るものです。
| XMLサイトマップ | HTMLサイトマップ |
| 検索エンジン用 | 読者用 |
| 作ったほうがいい | 作らなくてもいい |
そう、サイトマップはどちらも「絶対に必要ではない」んです。

なんと、当ブログはどっちも作ってません!
ブログにサイトマップは必要か
結論、プラグインを減らしたいなら「サイトマップ」は無理に作らなくていい!
Googleもこう言っています👇️
サイトマップの必要性が高いサイト
- ①:500ページ以上の大規模サイト
- ②:内部リンクされていないページがある
- ③:外部リンクがない新しいサイト
- ④:画像・動画・ニュースの検索結果ページに表示させたいサイト
個人ブログが大規模サイトになることはまずないでしょう。
内部リンクも外部リンクも新しいサイトにはなくて当然。
開設当初はサイトマップがあろうが、なかろうが例外なく伸びません!笑
当ブログはサイトマップなしでも1位を獲れているので、SEO効果があるわけでもないんです。
プラグインが増える以外にデメリットもないですからね。
また、WordPressには標準でサイトマップが装備されています。
『
SWELL
』なら、以下で設定できますよ👇️
「コアのサイトマップ機能を停止する」の✅️を外して、「変更を保存」をクリック。
コアのサイトマップURL
これでプラグインなしで「XMLサイトマップ」が生成されました。
「HTMLサイトマップ」もプラグインなしで作成したいなら、「HTMLサイトマップを自作する方法」をどうぞ。

では、XML・HTMLサイトマップについて、もう少しくわしく解説します!
XMLサイトマップとは
XMLサイトマップとは、検索エンジンにサイト情報を伝えるXML形式のファイル(sitemap.xml)のこと。
XMLサイトマップの作り方
- ①:プラグインで生成する
- ②:Googleサーチコンソールで送信する
サイトマップは記事を書くたびに「更新・送信」する必要があるので、専用のプラグインで自動化するのが一般的です。
SWELLでは公式に『XML Sitemap & Google News』が推奨されています。
くわしくは公式サイトをどうぞ👇️
公式サイト推奨プラグインと非推奨・不要・注意すべきプラグインについて
HTMLサイトマップとは
HTMLサイトマップとは、読者にサイトの全体像を伝える記事のこと。
HTMLサイトマップの作り方
- ①:プラグインで生成する
- ②:固定ページを作成する
- ③:トップページ(主にフッター)からリンクする
HTMLサイトマップも記事を書くたびに更新しなければならないので、プラグインなら漏れがないですよね。
推奨プラグインはとくにありませんが、『WP Sitemap Page』がおすすめ。
SWELLに「必須・便利・非推奨のプラグイン」は別記事をどうぞ👇️
関連記事SWELL初心者におすすめ・推奨プラグイン10選+代替案9選
SWELLでXMLサイトマップを作る方法【プラグインあり】

SWELLで「XMLサイトマップを作る方法」は、次のとおり。
この章のもくじ
まずは「XMLサイトマップ」から👇️
ステップ①プラグイン『XML Sitemap & Google News』をインストール・有効化する

『XML Sitemap & Google News』で検索してください。
「今すぐインストール › 有効化」をクリック。

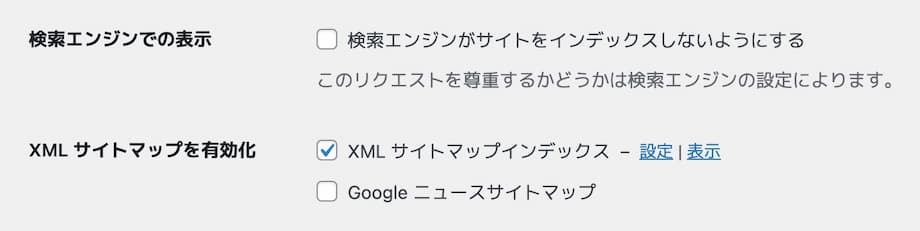
ちなみに、「検索エンジンでの表示」の「検索エンジンがサイトをインデックスしないようにする」に✅️が入っていると・・・
XMLサイトマップは利用できません。
XMLサイトマップを有効化
- ✅️:XMLサイトマップインデックス
- Google ニュースサイトマップ
「XMLサイトマップインデックス」に✅️を入れたら、「変更を保存」をクリック。
『XML Sitemap & Google News』の設定に移ります。
ステップ②『XML Sitemap & Google News』の設定を済ませる

とはいえ、設定はこれだけでOK👇️
投稿
- ✅️:投稿を含める(10)
- 優先度:0.9
投稿記事の優先度をMAXの「0.9」に上げましょう。
コメントを開放してるなら「新規コメント毎に最終変更日を更新する。」に✅️を入れてもいいですね。
ステップ③『Googleサーチコンソール』でサイトマップを送信する
あなたのXMLサイトマップはここで確認できます。
XML SitemapのURL
と言っても、みんな同じですけどね。

『Googleサーチコンソール』にアクセスしてください。
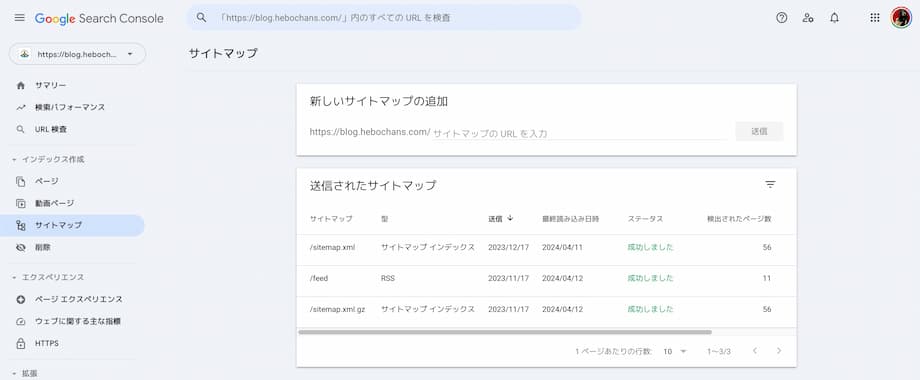
サイトマップの送信方法
- ①:「サイトマップ」をクリック
- ②:「sitemap.xml」と入力して「送信」をクリック
ステータスに「成功しました」と表示されれば、サイトマップの送信は成功です!
SWELLでHTMLサイトマップを作る方法【プラグインあり】

SWELLで「HTMLサイトマップを作る方法」は、次のとおり。
この章のもくじ
つぎは「HTMLサイトマップ」です👇️
ステップ①プラグイン『WP Sitemap Page』をインストール・有効化する

『WP Sitemap Page』で検索してください。
「今すぐインストール › 有効化」をクリック。
ステップ②『WP Sitemap Page』の設定を済ませる

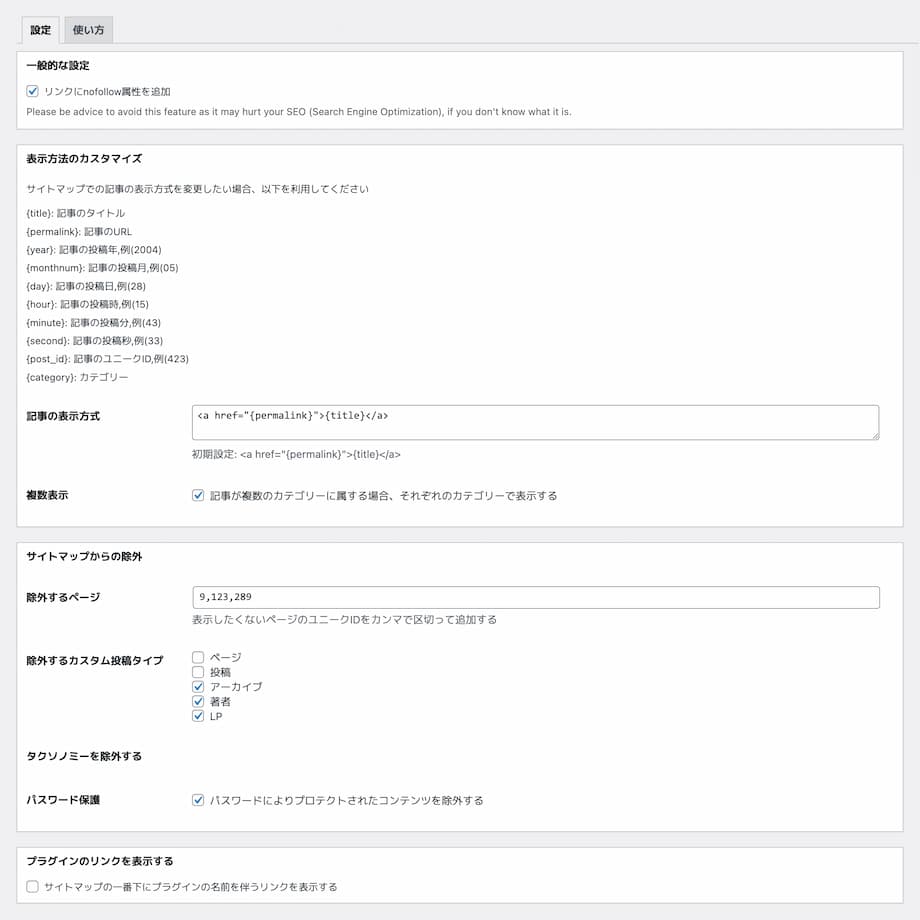
以下、設定する項目だけご案内しますね👇️
一般的な設定
- ✅️:リンクにnofollow属性を追加
XMLサイトマップはSEO順位を争う記事ではないので、「nofollow」にしましょう。
複数表示
- ✅️:記事が複数のカテゴリーに属する場合、それぞれのカテゴリーで表示する
たとえば、「AFFINGER6 vs. SWELL」の比較記事なんかは、両方のカテゴリーを指定しますよね?
どっちのカテゴリーにも表示したいなら、✅️を入れてください。
サイトマップからの除外
- 除外するページ → プライバシーポリシーなどの記事ID
- 除外するカスタム投稿タイプ
- ページ
- 投稿
- ✅️:アーカイブ
- ✅️:著者
- LP
- パスワード保護 → ✅️:パスワードによりプロテクトされたコンテンツを除外する
「除外するカスタム投稿タイプ」以外にサイトマップにリンクしたくない記事があれば、IDを入力しましょう。
除外するページの例
- プライバシーポリシー・免責事項
- お問い合わせの確認画面
- お問い合わせのサンクスページ
「除外するカスタム投稿タイプ」はデフォルトのままでいいですね。
また、「パスワード保護」には、たとえば「特典記事」が該当します。
特定のユーザーしか読めない記事はサイトマップに表示しても意味がないので、✅️を入れて除外しましょう。
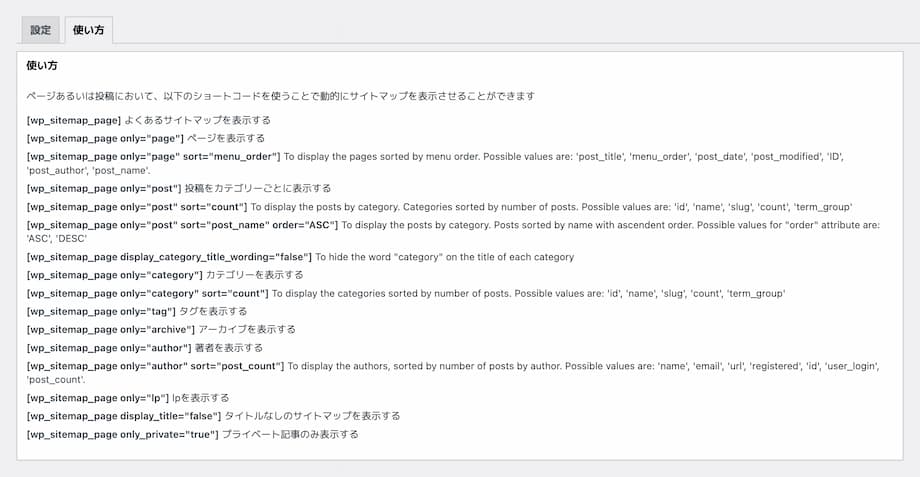
「変更を保存」をクリックしたら、上部のタブ「使い方」をクリックしてください。

ここで「固定ページ」にペーストする「専用のショートコード」をコピーできます。
基本のショートコードがコレ👇️
右上のCopyをクリック
[wp_sitemap_page]とはいえ、おすすめはコレ👇️
右上のCopyをクリック
[wp_sitemap_page display_category_title_wording="false"]カテゴリーページへのリンクの前につく「カテゴリー:」を非表示にしています。
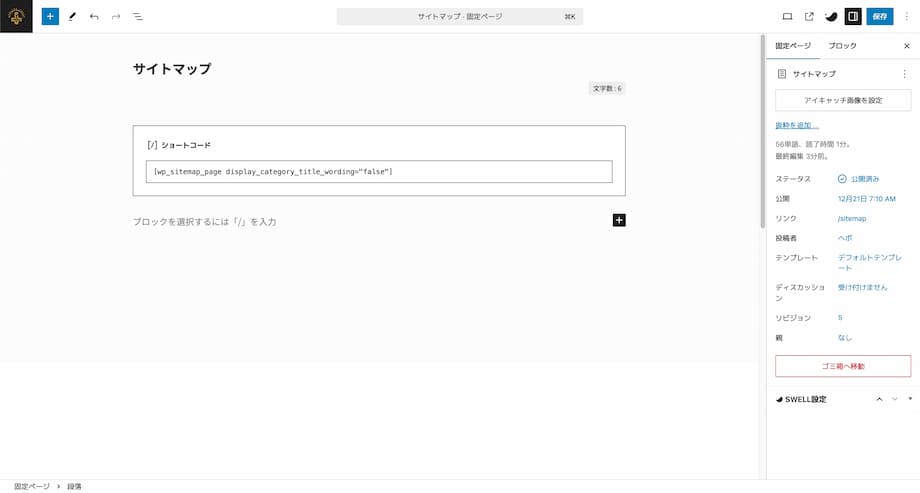
ステップ③固定ページでサイトマップを作る

HTMLサイトマップは「投稿」ではなく、「固定ページ」で作ります。
作り方は次のとおり。
固定ページの作り方
- ①:「タイトル」を入力する(例:サイトマップ)
- ②:「ショートコード」をペーストする
- ③:URLを設定する(例:sitemap)
- ④:「公開」する
「使い方」でコピーした〝ショートコード〟をペーストしてください。
とはいえ「段落」に直接ペーストすれば、自動的に「ショートコードブロック」になりますよ。
デモサイトの「
HTMLサイトマップ
」を確認してみてくださいね。
ステップ④フッターからリンクする

固定ページはリンクしないと、読者がたどり着けません。
新着記事一覧に表示されないですからね。
サイトマップは「フッターメニュー」に設置するのが一般的です。
「新しいメニューを作成しましょう。」をクリック。
メニュー構造
- メニュー名 → フッターメニュー(なんでもOK)
- メニューの位置 → フッター
「メニューを作成」をクリック。
左の「メニュー項目を追加」からフッターメニューの中身を選びます。
固定ページ
- サイトマップ
- お問い合わせ
- プライバシーポリシー・免責事項
※固定ページを作成しないと表示されません。
このあたりをリンクするのが一般的ですね。
✅️を入れて「メニューに追加」をクリックすると、「メニュー構造」に追加されますよ。
せっかくなので、タイトルの横に「SWELLアイコン」も追加してみましょう。
SWELLアイコンを追加する方法
- ①:「
SWELLで使えるアイコン一覧
」から探す
- ②:ナビゲーションラベルに[icon class="icon-share"]と入力する
- ③:テキストの横に「半角スペース」を空ける
Class名はアイコンに合わせて変えてくださいね。
ナビゲーションラベル
さいごに、「メニューを保存」をクリック。
リンクをクリックして、ちゃんと「サイトマップ」に遷移するか確かめてください。
関連記事【84種一覧】SWELLアイコンの入れ方|色やサイズの変更方法も
SWELLでHTMLサイトマップを自作する方法【プラグインなし】

SWELLで「HTMLサイトマップを自作する方法」は、次のとおり。
この章のもくじ
自作すれば「プラグイン」は不要。これでデメリットは一切なし!
とはいえ
- ①:記事を書くたびに手動で追加する必要がある
- ②:サイトマップなんか作るより記事を書いたほうがいい
新しく記事を書く気になれない日に、気分転換に作るのがオススメです。
まずは、デモサイトの「
サイトマップ(自作Ver.)
」をご確認くださいね。
ステップ①「見出し」を作る
まずは、カテゴリーの数だけ「見出し」を作りましょう。
デモサイトの見出し
- ①:カテゴリー
- ②:カテゴリーの記事一覧
- ③:その他のページ(固定ページ)
サイトマップにルールはないので、何でもOKです。
これは解説するまでもないですね。
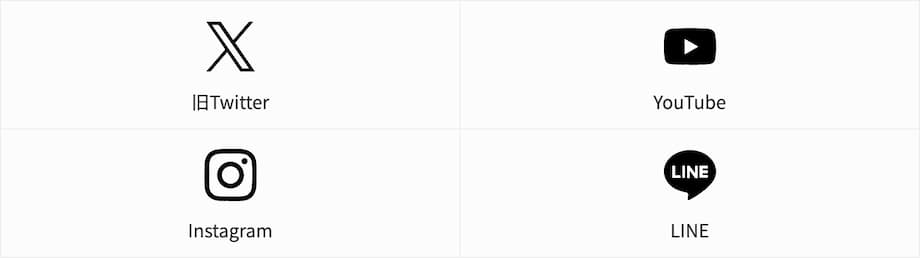
ステップ②ボックスメニューで「カテゴリー」を作る

ただ記事一覧を「箇条書きリスト」で並べるだけだと味気ないので・・・
SWELLの独自ブロック「ボックスメニュー」を使っています。
とはいえ、箇条書きリストだけでもいいんですよ。
ステップ③リンクリストで「記事一覧」を作る

あとは「記事一覧」を作るだけです。
デモサイトは3記事ずつしか作ってませんが、サイトマップは全記事ないと意味がありません。
公開した記事の数だけ作りましょう。
投稿リストの「テキスト型」を使えば、記事を書くたびに自動で追加されますが・・・
「最大で24記事」しか表示できないんですよね。
なので、超特化サイトにしか使えないでしょう。
あとは公開するだけ
- ①:タイトルを決める(例:サイトマップ)
- ②:URLを決める(例:sitemap)
- ③:noindexで公開する
- ④:フッターにリンクする
各記事へのリンクが間違ってないか、確認するのも忘れずに!
また、サイトマップはSEO順位を争う記事ではないので、「noindex(インデックスさせない)」にしましょう。
エディタのいちばん下にある「SEO SIMPLE PACK設定」の「このページの”robots”タグ」から設定できますよ。
※プラグイン『SEO SIMPLE PACK』をインストール・有効化してくださいね。
ステップ④フッターからリンクする

サイトマップはトップページからリンクしましょう。
読者が見つけられないですからね。
場所は「フッターメニュー」が一般的です。
「新しいメニューを作成しましょう。」をクリック。
メニュー構造
- メニュー名 → フッターメニュー(なんでもOK)
- メニューの位置 → フッター
「メニューを作成」をクリック。
左の「メニュー項目を追加」からフッターメニューの中身を選びます。
固定ページ
- サイトマップ
- お問い合わせ
- プライバシーポリシー・免責事項
※固定ページを作成しないと表示されません。
このあたりをリンクするのが一般的ですね。
✅️を入れて「メニューに追加」をクリックすると、「メニュー構造」に追加されますよ。
せっかくなので、タイトルの横に「SWELLアイコン」も追加してみましょう。
SWELLアイコンを追加する方法
- ①:「
SWELLで使えるアイコン一覧
」から探す
- ②:ナビゲーションラベルに[icon class="icon-share"]と入力する
- ③:テキストの横に「半角スペース」を空ける
Class名はアイコンに合わせて変えてくださいね。
ナビゲーションラベル
さいごに、「メニューを保存」をクリック。
リンクをクリックして、ちゃんと「サイトマップ」に遷移するか確かめてくださいね。
関連記事【84種一覧】SWELLアイコンの入れ方|色やサイズの変更方法も
【Q&A】SWELLのサイトマップに関する「よくある質問」

SWELLのサイトマップに関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
順番に見ていきましょう!
Q1:コアのサイトマップ機能を停止するには?
A「SWELL設定」で停止できます。
「コアのサイトマップ機能を停止する」に✅️を入れたら、「変更を保存」をクリック。
これでWordPressに標準装備されているサイトマップ機能が停止されますよ。
XMLサイトマップを作成したら、コアのサイトマップ機能は停止したほうがいいですね。
とはいえ、デフォルトで✅️が入ってるはず。
コアのサイトマップURL
コアのサイトマップURLには「sitemap.xmlの前にwp-」が付きます。
Q2:Swellプラグインの入れ方は?
A次の4ステップになります。
プラグインの入れ方
- ①:プラグイン › 「新規プラグインを追加」をクリック
- ②:プラグイン名で検索する
- ③:「今すぐインストール」をクリック
- ④:「有効化」をクリック
「SWELLにおすすめのプラグイン」は別記事でまるっと解説しています👇️
関連記事SWELL初心者におすすめ・推奨プラグイン10選+代替案9選

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】SWELLにXMLサイトマップをサクッと作ろう!

「SWELLのサイトマップ」について解説しました。
まとめ
- サイトマップにはXMLとHTMLの2種類ある
- XMLサイトマップはプラグイン『XML Sitemap & Google News』で
- HTMLサイトマップはプラグイン『WP Sitemap Page』と固定ページで
- フッターからHTMLサイトマップにリンクしよう
- とはいえ、HTMLサイトマップはなくてもいい
検索エンジン用の「XMLサイトマップ」だけでもサクッと作ってしまいましょう。
『
SWELL
』におすすめのプラグインがまだなら、ついでに導入してくださいね。
SWELLに必須のプラグイン3選
- ①:SEO SIMPLE PACK(SEO対策)
- ②:XO Security(セキュリティ対策)
- ③:WP Multibyte Patch(日本語の文字化け対策)
くわしくは別記事でまるっと解説しています👇️
合わせて読みたい
「サイトマップ」以外も解説しています。ブックマーク推奨です🙌
\使いやすさなら/
国内人気No.1
SWELLを導入したい方へ

