この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
この記事を書いた人

ヘボ
ブログの神様になる男
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性

『
SWELL
』は独自のアイコンを読み込める珍しいテーマです。
そこで、記事の前半で「SWELLアイコンの使い方や、色やサイズを変更する方法」を。
後半では「FontAwesomeやオリジナルアイコンを表示させる方法」について解説します。
本記事を最後まで読むことで、今すぐSWELLアイコンを使いこなせますよ!
\使いやすさなら/
国内人気No.1
SWELLアイコン一覧【84種】
![]()
WordPressでアイコンを使うには『FontAwesome(フォントオーサム)』を読み込むのが一般的です。
ところが『
SWELL
』は独自のアイコンを読み込むことによって高速化させています。
ちなみに、SWELLアイコンは『IcoMoon』で作成されているんですよ。
疑似要素として使いたい場合は、「追加CSS」に以下のように記述してください。
右上のCopyをクリック
font-family: icomoon!important;
content: "\e936"!important;これで「SWELLアイコン」が表示できますよ。
公式サイトSWELLで使えるアイコンの一覧
SWELLアイコンの設定方法・使い方【5パターン】
![]()
SWELLアイコンの「設定方法・使い方」は、次のとおり。
この章のもくじ
- ①:テキスト(インライン)
- ②:ショートコード
- ③:ブロック
- ④:メニュー
- ⑤:ウィジェット
「
デモサイト
」を別タブで開きながら、どうぞ👇️
その①テキスト(インライン)

まずは、SWELLアイコンを文章内で使う方法です。
これがいちばん簡単なアイコンの使い方ですね。
SWELLアイコンの使い方
- ①:テキストを入力する
- ②:ブロックツールバーの「アイコン」をクリックする
- ③:アイコンを選ぶ
とりあえず何かしらテキストを入力しないと「ブロックツールバー」が出てきませんからね。
とはいえ、テキスト内で使う機会は意外と少ないですよね。
その②ショートコード
右上のCopyをクリック
[icon class="icon-swell"]SWELLアイコンはショートコードでも呼び出せます。
SWELLアイコンの使い方
- ①:「
アイコン一覧
」でクラス名を確認する
- ②:ショートコードで入れる
ショートコードなら「ウィジェット」にも使えますからね。
右上のCopyをクリック
[アイコン class="icon-swell"]ショートコードはこの書き方(日本語)でもOKです。
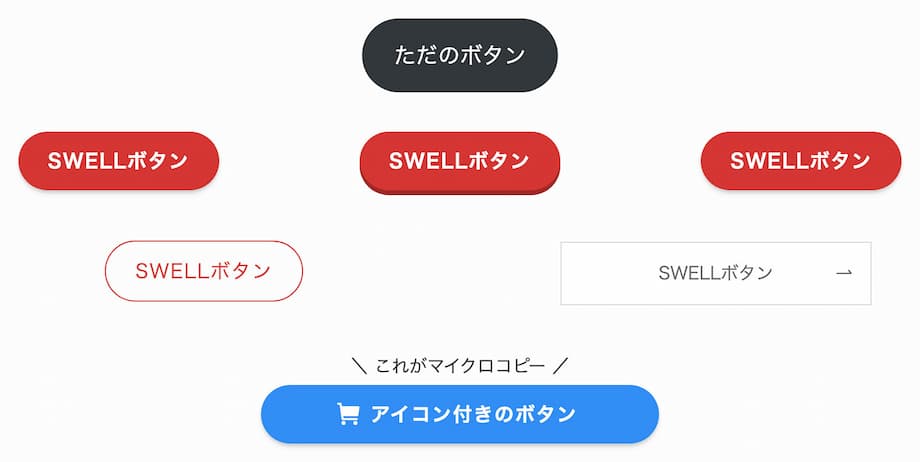
その③ブロック
ボックスメニュー

SWELLボタン

キャプションボックス

アイコンはSWELLの独自ブロック内でも使えます。
SWELLアイコンの使い方
- ①:ブロックを指定する
- ②:メニューバー右の「アイコン選択」から選ぶ
ほかにも以下のように、複数のアイコンの中から選べるブロックもありますよ。
アイコンを選べる
- アコーディオン
- FAQ
- リンクリストなど
30種類以上の「SWELLブロックの使い方」は別記事でまるっと解説しています👇️
関連記事WordPress『SWELL』の使い方|ブロックエディタ一覧30選
その④メニュー
ヘッダーメニュー

フッターメニュー

このあたりにアイコンを使うのが一般的です。
SWELLアイコンの使い方
- ①:メニューを作成する
- ②:ナビゲーションラベルにショートコードを入れる
テキストの横に「半角スペース」を入れると、窮屈にならないですよ。
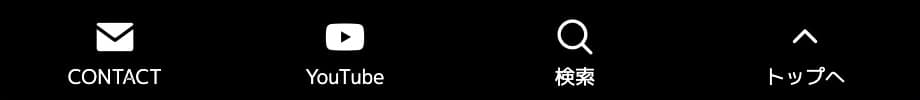
固定フッター(SP)

とはいえ、スマホで表示される「固定フッター」は例外です。
SWELLアイコンの使い方
- ①:「表示オプション」の「説明」に✅️を入れる
- ②:クラス名のみ入力する
たとえば「お問い合わせ(CONTACT)」なら、説明に「icon-mail」と入力すればアイコンが表示されますよ。
その⑤ウィジェット
![]()
アイコンは「サイドバーのタイトル」にも使えます。
サイドバーなら
- [SWELL] 目次
- [SWELL] 人気記事
- [SWELL] プロモーションバナー
アイコンの設定方法は次のとおり。
SWELLアイコンの使い方
- ①:「利用できるウィジェット」を入れる
- ②:「タイトル」にショートコードを入れる
メニューと同じように、「半角スペース」を入れると窮屈に感じないですよ。

つぎは、SWELLアイコンの「色」や「サイズ」を変更する方法です。
SWELLアイコンの色やサイズを変更する方法【CSS編】
![]()
SWELLアイコンの「カスタマイズ方法」は、次のとおり。
この章のもくじ
デフォルトで充分ですけどね。
その①色の変更方法

アイコンを「実際のロゴと同じ色」にしたい!
そんなときはCSSを書きましょう。
せっかくなので、SWELLロゴを「SWELL色(#04384c)」にしてみます。
![]()
※画像はわかりやすく「赤」にしています。
右上のCopyをクリック
.swl-inline-icon {
color: #04384c;
}これでテキスト内のアイコン色を変更できますよ。
その②サイズの変更方法

アイコンのサイズだけを大きくして目立たせたい!
そんなときもありますよね。
![]()
※画像はわかりやすく「2em(2倍の大きさ)」にしています。
右上のCopyをクリック
.swl-inline-icon {
font-size: 1.2em;
}デフォルトが「1em」なので、「1.1em・1.2em・1.3em…」と大きくして調整してみてくださいね。
【オリジナル】SWELLアイコンの使い方【SVG編】
![]()
SWELLアイコンの使い方「SVG編」は、次のとおり。
この章のもくじ
「サイトアイコン」や「企業ロゴ」をアイコンにできますよ!
ステップ①SVG画像に変換する
![]()
まずは、画像を「SVG形式」に変換します。
元画像は「透過したPNG形式」がおすすめ。
オンラインツール『Convertio』なら無料でSVG画像に変換してくれますよ。
ステップ②SVG画像からSVGタグをコピーする
![]()
とはいえ、SWELLにアイコンとして表示させるには「SVGタグ」にする必要があります。
お手数ですが、パソコンに『VS Code』をインストールしてください(無料)。
SVGタグの取得方法
- ①:VS Codeを起動する
- ②:SVG画像を放り込む
- ③:SVGタグをコピーする
SVGタグとは、こんな感じ👇️
右上のCopyをクリック
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100"><circle cx="50" cy="50" r="40" stroke="black" stroke-width="3" fill="red" /></svg>とはいえ、複雑なオリジナル画像だと表示されないかも🤔
そんなときは『SVGOMG』に画像を放り込むと、コードまで圧縮してくれますよ。
ステップ③SVGタグをペーストする
あとは通常のアイコンと同じように、ブロックツールバーの「アイコン」をクリック。
「ここにSVGタグを直接入力できます。(scriptタグは除去されます)」にSVGタグをペーストしてください。
![]()
これでSWELLにオリジナルアイコンを表示させることができました!
SWELLアイコンの使い方【FontAwesome編】
![]()
SWELLアイコンの使い方「FontAwesome編」は、次のとおり。
この章のもくじ
公式サイトも読んでおいてくださいね。
公式サイトSWELLで「Font Awesome」のアイコンを使う方法
ステップ①FontAwesomeを読み込む
![]()
デフォルトでは「読み込まない」になっています。
読み込み方
- 読み込まない
- ✅️:CSSで読み込む
- JSで読み込む
バージョンは最新の「バージョン6」でいいでしょう。
バージョン
- ✅️:v6
- v5
アイコンは「FontAwesomeの公式サイト」で探してくださいね。
ステップ②クラス名をコピーする
![]()
せっかくなので、SWELLアイコンにはない「ドクロマーク」を表示させてみましょう。
右上のCopyをクリック
<i class="fa-solid fa-skull-crossbones"></i>「pirates」で検索(日本語は✕)。
「クラス名」だけをコピーしてください。
ステップ③ショートコードにペーストする
右上のCopyをクリック
[icon class="fa-solid fa-skull-crossbones"]あとは「ショートコード」にクラス名をペーストするだけ。
![]()
これでSWELLにないアイコンも使えますよ。
なんてったって『FontAwesome』には「53,000」以上のアイコンがありますからね!
【Q&A】SWELLのアイコンに関する「よくある質問」

SWELLのアイコンに関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
順番に見ていきましょう!
Q1:SWELLアイコンが表示されないときの対処法は?
A考えられる原因は次の4つ。
アイコンが表示されない原因
- ①:WordPressのバージョンが古い
- ②:SWELLのバージョンが古い
- ③:ショートコードが間違っている
- ④:クラス名が間違っている
クラス名が間違っていたり、ショートコードの「]」を消してしまったり・・・
だいたいの原因は「ヒューマンエラー」によるものです。
Q2:SwellでSNSアイコンを表示する設定は?
A以下に「各SNSのURL」を入力してください。
ちなみに、ここに設定したSNSリンクは以下に表示されます。
SNSアイコンが表示される場所
- ヘッダーバー
- サイドバー
- [SWELL] プロフィール
- [SWELL] SNSリンク
- フッター
「この記事を書いた人」のみ〝プロフィール〟に設定したものが反映されるんです。
くわしくは別記事をどうぞ👇️
関連記事【SWELL】この記事を書いた人の編集・非表示・デザイン方法
Q3:Swellのサイトアイコンの推奨サイズは?
![]()
A「512pxの正方形」です。
サイトアイコンは「ファビコン」とも呼ばれます。
上記から設定してくださいね。

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】SWELLアイコンを使ってみよう!
![]()
「SWELLアイコン」について解説しました。
まとめ
- SWELLアイコンは84種類もある
- ショートコードであらゆる場所に設置できる
- 色やサイズはCSSで変更できる
- FontAwesomeの読み込みもかんたん
- SVGタグを使えばオリジナルアイコンも表示できる
『
SWELL
』は独自のアイコンを読み込んでいるので、サイト速度を低下させません。
メニューの横や、ときにテキスト内に表示させて使ってくださいね!
合わせて読みたい
「アイコン」以外も解説しています。ブックマーク推奨です🙌
SWELLを導入したい方へ

