この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
この記事を書いた人

ヘボ
ブログの神様になる男
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性

『
SWELL
』は目次が標準装備されている珍しいWordPressテーマです。
そこで、記事の前半で「SWELLの記事内やサイドバーに目次を表示させる方法」を。
後半では「目次のカスタマイズ方法や、表示されないときの対処法」について解説します。
本記事を最後まで読むことで、SWELLに目次をサクッと表示させることができますよ!
\使いやすさなら/
国内人気No.1
SWELLの目次の作り方【基本設定編】

SWELLの「目次の作り方」は、次のとおり。
この章のもくじ
デフォルトの目次はこんな感じ👇️

これでも充分なので、とりあえずサクッと表示させてみましょう!
ステップ①目次の表示を確認する【固定ページは不要】
まずは、目次の「表示設定」を確認しましょう。
目次を表示するかどうか
- ✅️:投稿ページに目次を表示
- ✅️:固定ページに目次を表示
「固定ページ」に目次はいらないですよね。
固定ページとは
- お問い合わせページ
- プライバシーポリシー・免責事項
- プロフィール
とはいえ、目次は「個別」にも設定できるんです。
投稿エディタの「メニューバー(右)」から以下を探してください。
表示の上書き設定
- 目次
- 表示
- 非表示
固定ページはとりあえず「非表示」にして、目次が必要なページ(プロフィール記事など)のみ「表示」すればOK!
ステップ②記事に見出しを作る
目次を表示するには、「見出し」が不可欠です。
「見出しの作り方」は次のとおり。
見出しの作り方
- ①:見出しブロックを作る
- ②:見出しの階層(H2〜H6)を決める
- ③:見出しのテキストを入力する
ボクは
8年目
のブロガーですが、見出しは「H2とH3」しか作ったことがありません。
多くても「H4」まであれば充分でしょう。
とはいえ、見出しが「1個」しかない状態では、目次は表示されません。
目次の抽出と表示
- どの階層の見出しまで抽出するか:h2〜h5
- 見出し何個以上で表示するか:2
デフォルトでは「h3まで」、「2個以上」になっています。
関連記事【html/css】ブログ記事の見出しデザインの作り方と書き方の例
ステップ③目次をカスタマイズする
ほかにも「目次のカスタマイズ」はさまざま👇️
目次のカスタマイズ
- 目次のタイトル:目次
- 目次のデザイン
- シンプル
- ボックス
- 上下ボーダー
- ストライプ背景
- 目次のリストタグ
- ol(数字)
- ul(ドット)
- 擬似要素(ドット・数字部分)のカラー
- テキストカラー
- メインカラー
- カスタムカラー
- 目次の省略表示
- 省略しない
- 指定の数を超えた分を省略する
- h3以下を省略する
- 指定の数を超えた分+h3以下を省略する
- 項目が何個を超えると省略するか:15
- 開くボタンのテキスト:もっと見る
- 閉じるボタンのテキスト:折りたたむ
こだわりがなければデフォルトで充分なので、くわしくは「目次のカスタマイズ編」で解説しますね!
補足SWELLの目次はショートコードで好きな位置に表示できる【2つ以上】
目次は「いちばん最初の見出しの前」に表示されます。
右上のCopyをクリック
[swell_toc]とはいえ、ショートコードを使えば「好きな位置」に表示できるんです。
つまり、記事内に目次を「2つ以上」表示できるわけですね。
あまり使うことはないかもですが、覚えておいてくださいね!
SWELLの目次の作り方【サイドバー編】

SWELLの目次の作り方「サイドバー編」は、次のとおり。
この章のもくじ
サイドバーの目次はこんな感じ👇️
![[SWELL] 目次](https://hebochans.xsrv.jp/wp-content/uploads/2024/11/swell-top-page-19.jpg)
記事の横に「目次」があると便利ですよね(PCのみ)!
ステップ①サイドバーを表示する
まずは、「投稿ページ」のサイドバー表示を確認してください。
サイドバーを表示するかどうか
- ✅️:トップページにサイドバーを表示する
- ✅️:投稿ページにサイドバーを表示する
- ✅️:固定ページにサイドバーを表示する
- ✅️:アーカイブページにサイドバーを表示する
「サイドバーの位置」は「右」が一般的ですね。
表示の上書き設定
- サイドバー
- 表示
- 非表示
とはいえ「目次」と同じように、「サイドバー」も記事ごとに〝表示 or 非表示〟を選べますよ。
ステップ②追尾サイドバーに目次を入れる
右の「利用できるウィジェット」から「SWELL [目次]」を「追尾サイドバー」に追加してください。
ウィジェット
- 共通サイドバー
- 共通サイドバー【スマホ版】
- トップページ専用サイドバー
- 追尾サイドバー(おすすめ!)
「追尾」しないと意味ないですからね。
「タイトル」は未入力でも、「目次」と表示されますよ。
SWELLの目次の作り方【固定目次ボタン編】

SWELLの目次の作り方「固定目次ボタン編」は、次のとおり。
この章のもくじ
- ①:目次を表示する
- ②:固定目次ボタンを表示する
固定目次ボタンは、右下の「ページトップボタンの上」に表示されます(PCのみ)。
ステップ①目次を表示する
大前提として、固定目次ボタンは「目次を設置しているページにのみ」表示されます。
目次を表示するかどうか
- ✅️:投稿ページに目次を表示
- ✅️:固定ページに目次を表示
まずは、ここを確認してくださいね。
ステップ②固定目次ボタンを表示する
固定目次ボタンは、デフォルトでは「非表示」になっています。
目次ボタンの表示設定
- 目次ボタンの表示設定
- 非表示
- 表示する(四角形)
- 表示する(円形)
- 目次ボタン下のテキスト
形は「ページトップボタンと合わせる」のがオススメです。
SWELLの目次の作り方【カスタマイズ編】

SWELLの目次の作り方「カスタマイズ編」は、次のとおり。
この章のもくじ
- ①:目次のタイトル
- ②:目次のデザイン
- ③:目次のリストタグ
- ④:擬似要素(ドット・数字部分)のカラー
- ⑤:どの階層の見出しまで抽出するか
- ⑥:見出し何個以上で表示するか
- ⑦:目次の省略表示
- ⑧:項目が何個を超えると省略するか
- ⑨:開くボタンのテキスト
- ⑩:閉じるボタンのテキスト
- ⑪:目次広告の表示設定
あなた好みに「目次をカスタマイズ」しましょう!
その①目次のタイトル
デフォルトは「目次」です。
目次のタイトル例
- ①:もくじ
- ②:Table of Contents
- ③:読みたい見出しへ(おすすめ)
ただの「目次」より「読者目線のタイトル」のほうがクリックされますよ。
その②目次のデザイン
- シンプル
- ボックス
- 上下ボーダー
- ストライプ背景
デフォルトは「ストライプ背景」です。
ストライプ背景

シンプル

ボックス

上下ボーダー

これは「お好み」ですね。
その③目次のリストタグ
- olタグ(数字)
- ulタグ(ドット)
デフォルトは「olタグ(数字)」です。
olタグ(数字)

ulタグ(ドット)

数字のほうが「全体像が一瞬で把握」できていいですよね。
その④擬似要素(ドット・数字部分)のカラー
- テキストカラー
- メインカラー
- カスタムカラー
デフォルトは「テキストカラー」です。

これも「デフォルトのまま」でいいでしょう。
その⑤どの階層の見出しまで抽出するか
- h2
- h3
- h4
- h5
デフォルトは「h3」です。
そもそも「見出しはh3まで」でOK!
その⑥見出し何個以上で表示するか
デフォルトは「2」です。
これも「デフォルトのまま」でいいでしょう。
その⑦目次の省略表示
- 省略しない
- 指定の数を超えた分を省略する
- h3以下を省略する
- 指定の数を超えた分 + h3以下を省略する
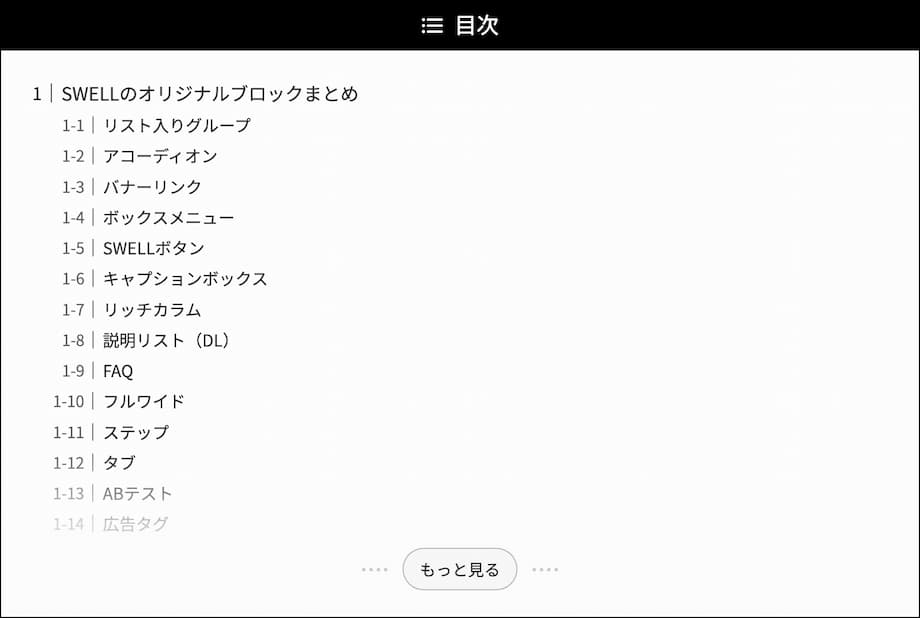
デフォルトは「指定の数を超えた分を省略する」です。
見出しの多い・長〜い記事は「省略」したほうがいいですよね。
その⑧項目が何個を超えると省略するか
デフォルトは「15」です。
これも「デフォルトのまま」でいいでしょう。
その⑨開くボタンのテキスト(もっと見る)
デフォルトは「もっと見る」です。

これはすでに「読者目線」なので、デフォルトがおすすめ。
その⑩閉じるボタンのテキスト
デフォルトは「折りたたむ」です。
とはいえ、わざわざ目次を折りたたむ人なんていないですよね?
その⑪目次広告の表示設定
目次広告とは、『Googleアドセンス』のこと。
Googleアドセンス広告は、上記から設定できますよ。
目次広告の位置
- 目次の前に設置する
- 目次の後に設置する
アドセンスだけでなく、アフィリエイト広告も「目次前」がいちばんクリックされます。
目次がない場合は、「いちばん最初の見出し前」に表示されますよ。
目次がなくても広告を表示するかどうか
- ✅️:投稿ページで表示する
- ✅️:固定ページで表示する
「固定ページ」に広告はいらないでしょう。
Googleアドセンスなど、「SWELL設定のやり方」は別記事でまるっと解説しています👇️
関連記事SWELLはSEOに弱い?15の設定と5つの対策|構造化データも
SWELLの目次が表示されない・出てこない時の対処法3選

SWELLの目次が「表示されない・出てこない時の対処法」は、次のとおり。
この章のもくじ
どれもケアレスミスですが、確認してみてくださいね。
その①目次設定が非表示になっている
どのページにも表示されないなら、ここをチェック💡
「投稿ページに目次を表示」に✅️はついていますか?
目次を表示するかどうか
- ✅️:投稿ページに目次を表示
- ✅️:固定ページに目次を表示
✅️がついているなら、個別で上書きしてしまったのかもしれません👇️
その②投稿エディタで目次設定が非表示になっている
特定のページに表示されないなら、ここをチェック💡
表示の上書き設定
- 目次
- 表示
- 非表示
ここも「表示」になっているなら、そもそも「見出しがない」のかも👇️
その③見出しがない or 1個しかない
- ①:見出しブロックを作る
- ②:見出しの階層(H2〜H6)を決める
- ②:見出しのテキストを入力する
試しに、見出しを「2個以上」作ってみてください。
もう一度、「カスタマイズ」に戻ります。
目次の抽出と表示
- どの階層の見出しまで抽出するか:h2〜h5
- 見出し何個以上で表示するか:2
デフォルトでは「h3まで」「2個以上」の見出しがあると、目次が表示されますよ。
【Q&A】SWELLの目次に関する「よくある質問」

SWELLの目次に関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
順番に見ていきましょう!
Q1:そもそもSWELLに目次は必要なの?
A絶対にあったほうがいい!
なぜなら
- ①:パッと見で記事の全体像を把握できるから
- ②:読みたい見出しにジャンプできるから
- ③:滞在時間が伸びるから
- ④:SEOに良いから
目次があることで、読者は「読みたい見出し」にジャンプできます。
目次がないと、記事の全体像が掴めず、そもそも読んでもらえないんです。
逆に、目次があったほうが「滞在時間」も伸び、SEO的にも良いんですね。
SWELLの目次のメリット
- ①:プラグインがいらない
- ②:サイドバーにも表示できる
目次が標準装備されてるWordPressテーマって珍しいんですよね。
とくに「サイドバー」への実装は〝自作〟では難しいので、プラグインは必須です。
『
SWELL
』ってホント高機能ですよね!
関連記事WPブログの目次の作り方|htmlをコピペで自作【プラグインなし】
Q2:その他のSWELLブロックの作り方は?
ASWELLには独自ブロックが22個あります。
SWELLの独自ブロック
- ①:リスト入りグループ
- ②:アコーディオン
- ③:バナーリンク
- ④:ボックスメニュー
- ⑤:SWELLボタン
- ⑥:キャプションボックス
- ⑦:リッチカラム
- ⑧:説明リスト(DL)
- ⑨:FAQ
- ⑩:フルワイド
- ⑪:ステップ
- ⑫:タブ
- ⑬:ABテスト
- ⑭:広告タグ
- ⑮:ふきだし
- ⑯:ブログパーツ
- ⑰:リンクリスト
- ⑱:投稿リスト
- ⑲:関連記事
- ⑳:制限エリア
- ㉑:商品レビュー
- ㉒:RSS
よく使うブロックと合わせて、「30種類の使い方」は別記事で解説しています👇️
関連記事WordPress『SWELL』の使い方|ブロックエディタ一覧30選
Q3:目次以外にSEOに良い設定は?
A次の2つになります。
SWELLのSEO設定
- プラグイン『SEO SIMPLE PACK』設定
- SWELL設定
別記事では「他のテーマよりリードしている項目」と合わせて解説していますよ👇️
関連記事SWELLはSEOに弱い?15の設定と5つの対策|構造化データも
Q4:その他のSWELLの設定は?
A次の2つになります。
SWELLの初期設定
- WordPress設定
- SWELL独自の設定
こちらも別記事でSEO設定以外に「22項目の設定方法」を解説しています👇️
関連記事SWELLの初期設定マニュアル|おすすめの始め方はこの3つ!
Q5:SWELLに必須のプラグインは?
A次の4つになります。
SWELLに必須のプラグイン
- ①:SEO SIMPLE PACK
- ②:XO Security(セキュリティ対策)
- ③:WP Multibyte Patch(日本語の文字化け対策)
- ④:XML Sitemap & Google News(サイトマップ生成・送信)
『
SWELL
』は目次が標準装備されているので、プラグインが少なく済んでいいですね。
合わせて読みたい
「SWELLとプラグインにまつわる記事」をまとめておきました🙌

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】SWELLはプラグインなしで目次を実装できる!

「SWELLの目次」について解説しました。
まとめ
- 『
SWELL
』はプラグインなしで目次が実装できる
- サイドバーにも、右下に固定ボタンでも表示できる
- 目次のカスタマイズは11項目もある
- 目次があったほうが逆に滞在時間が伸びる
- 目次はSEOに良い◎
『
SWELL
』はプラグインなしで「目次」を実装できる数少ないテーマです。
設定もカスタマイズもかんたんなので、使わないともったいないですよ!
合わせて読みたい
「目次」以外も解説しています。ブックマーク推奨です🙌
\使いやすさなら/
国内人気No.1
SWELLを導入したい方へ

