この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
この記事を書いた人

ヘボ
ブログの神様になる男
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性


SWELLこそSEOに強いテーマ!

いやいや、有料のWordPressテーマならみんな同じ!
とはいえ、理由は8個も10個もありません。
そこで、記事の前半で「SWELLがSEOで優れている5つの独自性と、2つの設定方法」を。
後半では「SWELLのSEOで無双する方法5ステップ」について解説します。
本記事を最後まで読むことで、『
SWELL
』のSEO設定をバッチリ済ませて、コンテンツを充実させられますよ!
\使いやすさなら/
国内人気No.1
SWELLはSEOに弱い?5つの優位性を解説!

SWELLがSEOに強いと言われる「5つの優位性」は、次のとおり。
この章のもくじ
「他テーマにも通用する項目」は徹底的に省きました👇️
SWELL特有ではないSEO
- SEOの基本が網羅されている
- 装飾などのブロックが充実している
- HTMLのマークアップでエラーがない
- SEOのプロに選ばれている
順番に見ていきましょう!
その①プラグイン『SEO SIMPLE PACK』に機能を分けている
有料テーマの多くは、これらの機能を持ち合わせています。
SEO設定
- メタディスクリプション
- Googleツールとの連携
- SNSとの連携
- OGP設定
- noindex設定
しかし、『SWELL』はあえてプラグイン『SEO SIMPLE PACK』に機能を分けているんです。
なぜSWELLに実装しないのか?
それは、サイトにとって非常に重要なメタタグの設定が、テーマの乗り換えによって影響されてはならないからです。
また、膨大なコードを必要とする機能なので、もしテーマに実装したものが使われない場合はただ速度低下を招くだけのお荷物と化してしまうリスクがあります。
人によっては使い慣れたSEOプラグインもあるでしょうし、わざわざテーマ内でそれらの機能をつける必要性もほとんどないと判断しました。
SWELLの特徴

しかも『SEO SIMPLE PACK』は、SWELLと同じ「株式会社LOOS(了さん)」が開発者です。
また、SEO系プラグインって基本的に「オーバースペック」なんですよね。
SEO系プラグイン3選
- ①:All in One SEO → 重い
- ②:Yoast SEO → 重い
- ③:SEO SIMPLE PACK → 軽い
『SEO SIMPLE PACK』は、その名のとおり「シンプル」で「軽い」。
さらに『
SWELL
』と相性バツグンなので、SEOに必須のプラグインですよ👇️
関連記事SWELL初心者におすすめ・推奨プラグイン10選+代替案9選
その②構造化データを最適化できる
構造化データとは、検索エンジンに向けた書き方のこと。
『
SWELL
』では、次の構造化データを最適化できます👇️
構造化データ
- パンくずリスト
- よくある質問(FAQ)
- 商品レビュー
- 著者ページ
- 運営組織・設立者
これらは検索エンジン上に「リッチリザルト(リッチスニペット)」として拡大表示されますよね。

SEOにおいて、こんな効果が見込めるんです👇️
構造化データを最適化すると
- ①:検索エンジンが理解できるので
- ②:リッチリザルトに表示されて
- ③:クリック率がUPする!
記事内に「よくある質問」や「商品レビュー」をただ設置しただけでは、まず表示されませんからね。
しかも『
SWELL
』は、Google推奨のマークアップ形式『JSON-LD』を採用しています。
その③カテゴリー・タグページを作り込める
- 通常のカテゴリーページ → 記事一覧
- カスタマイズしたカテゴリーページ → 収益記事
カテゴリーページとは、そのカテゴリーの内部リンクがすべて集まる「重要な記事(ピラーページ)」です。
カテゴリーが「SWELL」なら次のとおり。
SWELLのカテゴリー一覧
- SWELLのレビュー(カテゴリーページ)
- SWELLの初期設定
- SWELLの使い方
- SWELLのトップページのカスタマイズ
- SWELLのアフィリエイトの始め方
「SWELL レビュー」で1位を獲るためには、関連記事を書いて、内部リンクを集める必要があります。
カスタマイズしたカテゴリーページの例
- ブログパーツで記事を作り呼び出す
- 記事末にカテゴリー記事一覧が並ぶ
カテゴリーページをカスタマイズすれば、記事を書くたびに追加されていく。
かんたんに「トピッククラスターのピラーページ」を作れるというわけですね!
『
AFFINGER6
』などの他テーマでも、カテゴリーページをカスタマイズできますが・・・
カテゴリーページのカスタマイズのやり方
- ①:ブログパーツで記事を書く
- ②:「カテゴリーを編集」で呼び出す
こんなにも簡単にカスタマイズできるのは『
SWELL
』だけ!
ちなみに、「タグページ」も同じようにカスタマイズできますよ。
くわしい作り方は「ステップ⑤:トピッククラスターを作る」で解説しています。
関連記事SWELLのブログパーツとは?6つの作り方と使い方【CSS付き】
関連記事ブログのトピッククラスターモデルとは?作り方・メリット・分析ツール
その④高速化のプロと業務提携している
検索ユーザーはできるだけ早く質問に対する答えを見つけたいと考えています。研究によると、ユーザーはページの読み込み速度を非常に気にかけています。
読み込み速度はこれまでもランキングシグナルとして使用されていましたが、デスクトップ検索を対象としていました。
そこで2018年7月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
Google検索セントラル
Largest Contentful Paint(LCP): 読み込みパフォーマンスの尺度。優れたユーザーエクスペリエンスを提供するには、ページの読み込み開始から2.5秒以内にLCPを実現するようにします。
Google検索セントラル
※Largest Contentful Paint(LCP)とは、コンテンツが表示されるまでの時間のこと。
SEOにおいて「ページの読み込み速度」は、非常に重要な指標のひとつ。
有料テーマなら意識してるに決まってますが、『
SWELL
』はここでも一歩リードしています。
CWVはSEOにおいてかなり重要になってきますが、余裕がない状態でさっと調べただけの中途半端な知識で対策してしまうと逆効果になってしまう危険性すらあります。
そこで、そちらについては専門家の方の知識をお借りするのが最善だろうという結論に至りました。
また、以前から高速化についてもより力を入れていきたいと思っていたこともあり、WordPress高速化のプロであり、かつCWVについても詳しいスキルシェアさんにコンサルティングの依頼をさせていただきました。
SWELL公式サイト

※CWV(Core Web Vital)とは、Googleが提唱するUX(ユーザー体験)を評価する指標のこと。
高速化のプロ『スキルシェア』と顧問契約を結んでいるんです。
「餅は餅屋」ってわけですね。

SWELLなら『PageSpeed Insights(しかもモバイル)』で100点満点も出せる!
ちなみに、『スキルシェア』のWebサイトも『SWELL』を使っていますよ。
その⑤アップデートが早く最新性を保っている

WordPressは日々進化しています。
最新性を保つことも、SEOにおいて重要なポイントです。
アップデートの流れ
- 1:WordPress本体がアップデートされる
- 2-A:WordPressプラグインもアップデートする
- 2-B:WordPressテーマもアップデートする
こんなときも『
SWELL
』のアップデートは早かった!
アップデートは情熱
- WordPressのアップデートで不具合が出たとき
- PR表記が義務化されたとき(ステマ規制対策)
- ユーザーから新機能のリクエストがあったとき
最近は落ち着いてきましたが、毎月のようにアップデートしていた年もありました。
「
SWELLのアップデート情報
」は誰でも見ることができますよ。
SWELLのSEO設定・対策のやり方【SEO SIMPLE PACK編】

『SEO SIMPLE PACK』では以下を設定できます。
一般設定
- 基本設定
- 投稿ページ
- タクソノミーアーカイブ
- その他アーカイブ
- Googleアナリティクス
- ウェブマスターツール
サイトの「トップページのメタディスクリプション」や、「Googleツール」との連携ですね。
OGP設定
- 基本設定
SNSとの連携もプラグインで行います。
この章のもくじ
SEO以外の「初期設定」は別記事をどうぞ👇️
関連記事SWELLの初期設定マニュアル|おすすめの始め方はこの3つ!
その①基本設定(メタディスクリプション)
サイトの「タイトル」と「キャッチフレーズ」は〝確認用〟なので・・・
基本設定
- 区切り文字(-|~)
- フロントページのディスクリプション
この2つを設定しましょう。
ディスクリプションは「スマホでは90文字」、「PCでは120文字」ほど検索エンジン上に表示されますよ。
その②Googleアナリティクス
2つありますが、設定は「"Measurement ID" for GA4」だけでOK。
GA4とUAの違い
- GA4:現在のバージョン
- UA:2023年7月までのバージョン
GA4のIDは『Googleアナリティクス』で確認できます。
「サイトのタイトル(過去48時間にトラフィックデータを受信しています。)」をクリック。
コピペしたら、「設定を保存する」をクリックしてください。
その③ウェブマスターツール(サーチコンソールとBing)
Googleサーチコンソールの「認証コード」とは以下のこと👇️
『Googleサーチコンソール』で確認できます。
40文字ほどある「英数字」だけをコピペしてください。
Microsoft版の検索エンジン『Bing』は、Googleサーチコンソールと連携させれば「入力は不要」です。

「OGP設定」に移ります。
その④基本情報(OGP画像)
「“og:image”の画像」とは、フロントページのアイキャッチ画像のこと。
推奨サイズはSNSによって変わるので、アイキャッチ画像と同じ「1200 × 630px」がオススメです。
関連記事SWELLの画像サイズまとめ|メインビジュアル・アイキャッチなど
その⑤Facebook
設定項目は4つありますが・・・
Facebook設定
- Facebook用のメタタグを使用する
- FacebookページのURL(これだけでOK)
- fb:app_id
- fb:admins
Facebookと連携させるだけなら、「FacebookページのURL」に〝プロフィールのURL〟をコピペすればOK。
その⑥Twitter(X)
アカウント名は、@xxxの「xxx」の部分を入力してください。
Twitter設定
- Twitter用のメタタグを使用する
- Twitterアカウント名
- カードタイプ
- summary
- summary_large_image(オススメ)
カードタイプは「summary_large_image」がオススメです。
さいごに、「設定を保存する」をお忘れなく。

ここからは「記事を書くたびに行うSEO設定」になります。
その⑦投稿ページのメタディスクリプション
フロントページだけでなく、メタディスクリプションは記事を書くたびに設定しましょう。
本記事のメタディスクリプションは次のとおり。
文字数は「スマホで90文字」、「PCで120文字」ほどしか表示されません。
また、メタディスクリプションが空白の場合、コンテンツから自動で生成されます。
「メタディスクリプションの書き方の型」は別記事をどうぞ👇️
関連記事初心者必見!ブログ記事の書き方テンプレートを5大パート別に完全解説
その⑧noindex設定
記事を個別に「noindex(インデックスさせない)」設定にしたい場合は、ここで行います。
このページの”robots”タグ
- デフォルト設定のまま
- インデックスさせる
- インデックスさせない(noindex)←これを選ぶ
- リンクを辿らせない(nofollow)
- キャッシュさせない(noarchive)
- noindex,nofollow
「インデックスさせない(noindex)」を選んでください。

わざわざ書いた記事を「インデックスさせない」って、一体どんなとき?
例えば、こんなとき👇️
インデックスさせない記事
- ①:お問い合わせページ
- ②:プライバシーポリシー・免責事項
- ③:プロフィール記事
- ④:その他SEO順位を狙わないコラムなど
- ⑤:順位がつかないダメダメな記事
ブロガーならこのあたりが該当しますね。
順位がつかないダメダメな記事だけど、削除はしたくない場合は「noindex」にしましょう。
足を引っ張る記事を「ないもの」にすることで、サイト全体のSEO評価が上がりますよ。
関連記事ブログ記事がインデックスされない14の原因|Google・Bing
SWELLのSEO設定・対策のやり方【SWELL設定編】

「SWELL設定」は大きく分けて、次の2つ👇️
SWELL設定とは
- ①:SWELL設定(高速化やGoogleアドセンス)
- ②:エディター設定(装飾ブロックのカラー)
SWELL設定は「サイトスピードの高速化」や「Googleアドセンス」ですね。
SWELL設定
- ①:高速化
- ②:構造化データ
- ③:jQuery
- ④:Font Awesome
- ⑤:機能停止
- ⑥:広告コード
- ⑦:リセット
エディター設定は「装飾ブロックのカラー」をお好みに設定していくだけ。
エディター設定
- カラーセット
- ボーダーセット
- マーカー
- ボタン
- アイコンボックス
- ふきだし
- カスタム書式
- その他
とはいえ「SEO」とは関係ないので、ここでは割愛します。
※ボクはなにも設定していません。
この章のもくじ
すでに別記事にしていますが、本記事でも解説しますね。
関連記事SWELLの購入手順を解説!安く買う方法と購入後にやること5選
その①キャッシュ機能
「キャッシュ」とは、読み込むを高速化させる仕組みのこと。
データを一時的に保存することで、読み込み時間を短縮できるわけですね。
すべてに✅️を入れましょう。
キャッシュ機能
- ✅️:動的なCSS
- ✅️:ヘッダー
- ✅️:サイドバー
- ✅️:下部固定メニュー
- ✅️:スマホ開閉メニュー
- ✅️:トップページコンテンツ
- ✅️:内部リンクのブログカード
- ✅️:外部リンクのブログカード
「ブログカードのキャッシュ期間」はデフォルトの「30日」でOK。
その②ファイルの読み込み
ファイルの読み込みは、「CSSのインライン化」にのみ✅️を入れてください。
ファイルの読み込み
- ✅️:SWELLのCSSをインラインで読み込む
- コンテンツに合わせて必要なCSSだけを読み込む
- フッター付近のCSSを遅延読み込みさせる
これでCSSを外部ファイルではなく、インラインフレーム(HTML内)で読み込むことで、高速化できますよ。
その③遅延読み込み機能
遅延読み込みとは、コンテンツをページを開いたときではなく、スクロールしたときに表示させること。
「ページ下部のコンテンツ」や「画像」に✅️を入れることで、高速化できます。
コンテンツの遅延読み込み
- ✅️:記事下コンテンツを遅延読み込みさせる
- ✅️:フッターを遅延読み込みさせる
画像等のLazyload
- 使用しない
- loading="lazy"を使用する
- ✅️:スクリプト(lazysizes.js)を使って遅延読み込みさせる
「スクリプトを遅延読み込みさせる」も有効化してくださいね。
その④ページ遷移高速化
Prefetch(プリフェッチ)とは、利用が予測されるデータをあらかじめメモリに読み込んでおき、高速化すること。
高速化の種類
- 使用しない
- ✅️:Prefetch
- Pjaxによる遷移(非推奨)
「Pjax」は非推奨なので、「Prefetch」がオススメです。
とはいえ、✅️を入れると「WordPressから強制的にログアウトしてしまう」ので・・・
右上のCopyをクリック
?action=logout&redirect_to=「Prefetchさせないページのキーワード」に上記をコピペしてくださいね。
さいごに「変更を保存」をクリック。
その⑤構造化データ
- パンくずリスト → 設定不要
- よくある質問(FAQ) → ブロックで設定
- 商品レビュー → ブロックで設定
- 著者ページ(author) → ユーザー設定
- 運営組織/設立者(publisher/founder) → SWELL設定
「SWELL設定」では、「サイト運営組織」と「その設立者(あなた)」の情報を入力します。
運営組織の情報(publisher)
- 運営組織の名前(name):あなたの組織名(必須)
- 運営組織のURL(url):組織のサイトURL(必須)
- 運営組織の別名(alternateName):組織の別名(あれば)
- 運営組織の関連URL(sameAs):組織の関連サイトURL(あれば)
- 運営組織のロゴ(logo):組織のロゴ画像
運営組織の設立者(founder)
- 設立者の名前(name):あなたの名前
- 設立者のURL(url):あなたのサイトURL
- 設立者の別名(alternateName):あなたの別名(あれば)
- 設立者の関連URL(sameAs)あなたの関連サイトURL(あれば)
「変更を保存」をクリック。
「author構造化データ」は「SWELL設定」を離れて、「ユーザー設定」で行います。
author構造化データ
- @type
- Person(個人ブログはこっち)
- Organization
- name:あなたの名前
- url:あなたのサイトURL
- alternateName:あなたの別名(あれば)
- sameAs:あなたの関連サイトURL(あれば)
- jobTitle:あなたの肩書き
- honorificPrefix:敬称の接頭辞(Dr.など)
- honorificSuffix:敬称の接尾辞(教授など)
さいごに「プロフィールを更新」をクリック。
ついでに、その上の「プロフィール」や「SWELL追加データ」も入力しておきましょうね。
SWELL追加データ
- 役職・肩書き
- サイト2
- Facebook URL
- Twitter URL
- Instagram URL
- TikTok URL
- 楽天ROOM URL
- Pinterest URL
- Github URL
- YouTube URL
- Amazon欲しいものリストURL
- 呼び出すブログパーツのID
- カスタムアバター
「FAQブロック」や「商品レビューブロック」の構造化データについては、別記事をどうぞ👇️
関連記事WordPress『SWELL』の使い方|ブロックエディタ一覧30選
その⑥広告コード(Googleアドセンス)
「Googleアドセンス広告」の設定はここで行います。
とはいえ、それぞれのコードをコピペするだけです。
広告コードの設定
- 記事内広告 [ad]
- 目次広告
- 自動広告 [ad]
各広告コードは『Googleアドセンス』から取得できます👇️
あとは「広告ユニット名」を決めて、「保存してコードを取得」してくださいね。
※目次広告は「記事内広告」と同じ(場所の違い)。自動広告はオススメしません。
インフィード広告の間隔
- PC・Tabサイズ用
- スマホサイズ用
- インフィード広告の間隔
インフィード広告とは、記事一覧に溶け込む広告のこと。
から同じようにコードを取得してくださいね。
関連記事SWELLの目次の作り方|基本設定〜表示されない時の対処法も
その⑦機能停止
これは任意ですが、「セルフピンバックを停止する」に✅️を入れるのがオススメ。
セルフピンバックとは
WordPressの管理画面だけでなく、メールも届くので停止しておきましょう。
【5ステップ】SWELLのSEO設定・対策のやり方【無双編】

SWELLの「SEOで無双する方法」は、次のとおり。
この章のもくじ
プラグインとSWELL設定を済ませたら、「コンテンツSEO」の時間です!
関連記事【初心者必読】個人ブログのSEO対策のやり方30選で強いサイトに!
ステップ①レンタルサーバーのサブドメインを使う
- 独自ドメイン(例:hebochans.com)
- 初期ドメイン(例:hebochans.xsrv.jp)
レンタルサーバーのサブドメインは「初期ドメイン」とも呼ばれます。
初期ドメインを使う理由は「ドメインパワーが強い」から。
MozBarの数値なら
- hebochans.com → 1からスタート
- hebochans.xsrv.jp → すでに89!
上がらないドメインでは、一生上がらない。これが現在の「SEOの現実」です。
記事の内容は同じまま「blog.hebochans.com」から「hebochans.xsrv.jp」に変えただけで・・・
当ブログの場合
- 独自ドメイン → 243PV
- 初期ドメイン → 1,515PV
順位は上がり、アクセス数も伸びました!
「5年目」のプロブロガーが「72記事」も書いて、たった「243PV」ですよ?
稼げるジャンルで戦うには、もはや「初期ドメイン」は必須です。
サーバー会社によって「ドメインパワー」は異なりますが・・・
各レンタルサーバーの初期ドメイン
- エックスサーバー → xsrv.jp
- ConoHa Wing → conohawing.com
- ロリポップ! → main.jp(いっぱいある)
『
エックスサーバー
』が最強(DA:89)でした!
\初期費用無料!/
キャンペーンは予告なく変更・終了する可能性あり
ステップ②記事を書く前にサイト設計を考える
ブログにおいて、最も重要なSEO対策は「コンテンツ(記事)」です。
いくら『
SWELL
』が優れていても、コンテンツなしに稼ぐことはできません。
今すぐ書き始めたい気持ちをこらえて、まずは「サイト設計」をしてください。
サイト設計のやり方
- 1:
売る商品を決める【ジャンル選定】
- 2:
サイトの切り口を決める【コンセプト】
- 3:
必要な記事を洗い出す【キーワード選定】
- 4:
トピッククラスターを作る
(後述)
- 5-A:
記事を書く順番を決める【検索ボリューム編】
- 5-B:
記事を書く順番を決める【ロングテールキーワード編】
このように「ゴール(売る商品)」から逆算して、「上がる記事から書いていくこと」が大切です。
まずは、超有料級の別記事からどうぞ👇️
関連記事【超有料級】ブログのサイト設計のやり方5ステップ|構成で勝つ!
ステップ③記事を書く前に見出し構成を考える
書く記事が決まっても、いきなり書いちゃダメ!
今すぐ書き始めたい気持ちをこらえて、「記事構成(見出しの集まり)」から作ってください。
記事構成の作り方
- ①:キーワードを調査する
- ②:ライバルを分析する
- ③:ニーズを満たす見出しを洗い出す
- ④:あなた独自の見出しを追加する
- ⑤:読者が読みたい順番に並べる
記事構成とその順番が読者のニーズを満たしていれば、文章力がなくてもSEOで勝てますよ。
関連記事ブログの記事構成案・文章の作り方テンプレート|初心者は基本に忠実に
関連記事【html/css】ブログ記事の見出しデザインの作り方と書き方の例
ステップ④コンテンツを充実させる
あとは「読者のニーズを満たすコンテンツ」を増やすだけ!
とはいえ、ブログってやること多いんですよね・・・。
書き方編
「ブログを公開するまで」に必要なステップはすべて用意してあります🙌
ステップ⑤トピッククラスターを作る(SWELL ver.)

コンテンツを公開したら、関連する記事同士を内部リンクでつないでください。
ただ増やすだけでは、検索エンジンに見つけてもらえないかもしれませんからね。
そこで『
SWELL
』のカテゴリーページの出番です。
トピッククラスターの作り方
- ①:ビッグキーワードを決める
- ②:キーワード選定をする
- ③:ピラーページを決める
まずは、「ビッグキーワード(例:SWELL)」から書く記事をぜんぶ洗い出しましょう。
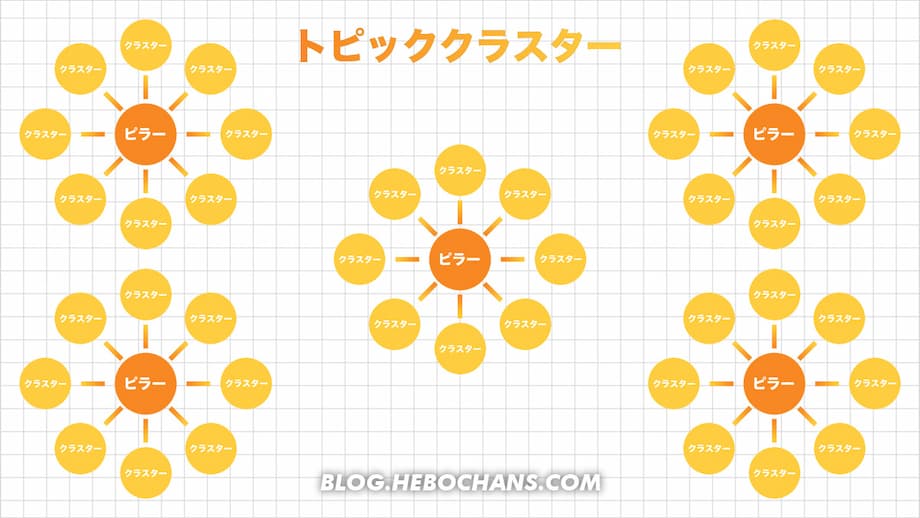
トピッククラスターとは
- ピラーページ → 収益記事
- クラスターページ → それ以外の記事
収益を生み出してくれる記事を「ピラーページ(例:SWELL 評判)」に設定するのが一般的です。
「百聞は一見にしかず」ってことでデモサイトを用意しました(別タブで開きます)👇️
デモサイト
では、『
SWELL
』の機能を使って、カテゴリーページをカスタマイズしてみましょう。
カテゴリーページの作り方
- ①:ブログパーツで記事を書く
- ②:「カテゴリーを編集」で呼び出す
まずは「ブログパーツ」で「ピラーページ(収益記事)」を書きます。
「投稿記事」と同じように書いて、「公開」してください。
「呼び出しコード」のID〝[blog_parts id="XXX"]〟をあとで使います。
とりあえず「名前」と「スラッグ」だけ決めて、「新規カテゴリーを追加」をクリック。
新規カテゴリーを追加
- 名前(例:SWELL)
- スラッグ(例:swell)
- 親カテゴリー
- 説明
- アイキャッチ画像
カテゴリーを「編集」していきます。
SWELL設定
- ページに表示するタイトル
- ページに表示するサブタイトル
- アイキャッチ画像
- 「PR表記」をページに表示するかどうか
- 記事一覧リストを表示するかどうか
- ページで呼び出すブログパーツ
最低限このあたりを設定すればOK!
カテゴリーごとに「CTA(Call To Action)」を変更することもできますよ。
※CTAとは、記事末に設置する「ブロック」のこと。
SEO SIMPLE PACK設定
- このページのディスクリプション
- このページの”og:image”
カテゴリーページの「メタディスクリプション」はここで設定できます。
さいごに「更新」をクリック。
これでカテゴリーページが「収益記事」になりました!
トピッククラスターの完成
- カテゴリーページに内部リンクが集まり
- SEOで上位表示される!
記事を公開するたびに「手動」で内部リンクしなくていいので、便利ですよね!
関連記事SWELLのブログパーツとは?6つの作り方と使い方【CSS付き】
関連記事ブログのトピッククラスターモデルとは?作り方・メリット・分析ツール
【Q&A】SWELLのSEO設定に関する「よくある質問」

SWELLのSEO設定に関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
順番に見ていきましょう!
Q1:SWELLのCanonicalタグとは?
ACanonical(カノニカル)タグとは、次のとおり。
投稿エディタの「SEO SIMPLE PACK設定」でかんたんに設定できます。
このページの”canonical”URL
もう一方の「重複または類似するページ」に設定してくださいね。
Q2:SWELLのSEO以外の設定方法は?
Aサクッと初期設定を済ませてください。
おすすめの初期設定
- WordPress設定:6個
- SWELLの独自設定:15個
これでも「最低限」です。
くわしくは別記事でまるっと解説しています👇️
関連記事SWELLの初期設定マニュアル|おすすめの始め方はこの3つ!

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】SWELLのSEO対策は他テーマを一歩リード!

「SWELLのSEO設定」について解説しました。
まとめ
- SWELLのSEO設定はプラグイン『SEO SIMPLE PACK』で
- 高速化や構造化データ設定は「SWELL設定」で
- あとはコンテンツを充実させるだけ
- 構造化データを実装してクリック率を上げよう!
- カテゴリーページを作り込んで収益を上げよう!
『
SWELL
』を選ぶだけで、SEOで一歩リードできます。
とはいえ、それで勝てたら誰も苦労しないので、コンテンツを充実させてくださいね!
合わせて読みたい
どれもブックマーク必須ですよ🙌
\使いやすさなら/
国内人気No.1
SWELLを導入したい方へ

