この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
この記事を書いた人

ヘボ
ブログの神様になる男
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性

『
SWELL
』の画像サイズってほとんど「推奨サイズ」が決まってないんですよね。
そこで、記事の前半で「SWELLの全画像のおすすめサイズ一覧」を。
後半では「各画像(メインビジュアルやアイキャッチなど)の設定方法や作り方」について解説します。
本記事を最後まで読むことで、SWELLの全画像の「おすすめサイズ・設定方法・コツ」までわかりますよ!
\使いやすさなら/
国内人気No.1
- SWELLでおすすめの画像サイズ一覧【早見表あり】
- 【SWELL】メインビジュアル(トップページ画像)・動画のサイズと設定・変更方法
- 【SWELL】アイキャッチ画像(サムネイル)のサイズと設定・変更方法
- 【SWELL】ヘッダーロゴ画像のサイズと設定・変更方法
- 【SWELL】フルワイド背景画像のサイズと設定・変更方法
- 【SWELL】コンテンツヘッダー(タイトルの背景画像)のサイズと設定・変更方法
- 【SWELL】プロフィール画像のサイズと設定・変更方法
- 【SWELL】ファビコン(サイトアイコン)のサイズと設定・変更方法
- 【SWELL】メインビジュアルやアイキャッチ画像を作る6つのコツ
- 【Q&A】SWELLの画像サイズに関する「よくある質問」
- 【まとめ】SWELLの画像サイズはこれで決まり!
SWELLでおすすめの画像サイズ一覧【早見表あり】

SWELLで使う全画像のおすすめサイズを「表」にまとめました👇️
| 画像 | サイズ | 根拠 |
| メインビジュアル・動画 /トップページ画像 |
1600px × 900px | SWELL公式が使用 |
| メインビジュアルのスマホサイズ | 960px × 813px | SWELLのブレークポイント |
| アイキャッチ画像 /サムネイル |
1200px × 630px | SWELL公式が使用 |
| NO IMAGE画像 | SWELL公式が使用 | |
| OGP画像 | SWELL公式が推奨 | |
| 記事内画像 | SWELL公式が使用 | |
| ヘッダーロゴ画像 | 1600px × 360px | SWELL公式が使用 |
| フルワイド背景画像 | 1200〜2560px | SWELL公式が使用 |
| コンテンツヘッダー画像 /タイトルの背景画像 |
||
| プロフィール画像 | 240px × 240px | SWELL公式が使用 |
| プロフィール背景画像 | 768px × 285px | |
| ファビコン /サイトアイコン |
512px × 512px | WordPress推奨 |
では、順番に「おすすめサイズと設定方法」を解説していきます!
「
デモサイト
」を別タブで開きながら、どうぞ👇️
【SWELL】メインビジュアル(トップページ画像)・動画のサイズ【1600px × 900px】

『
SWELL
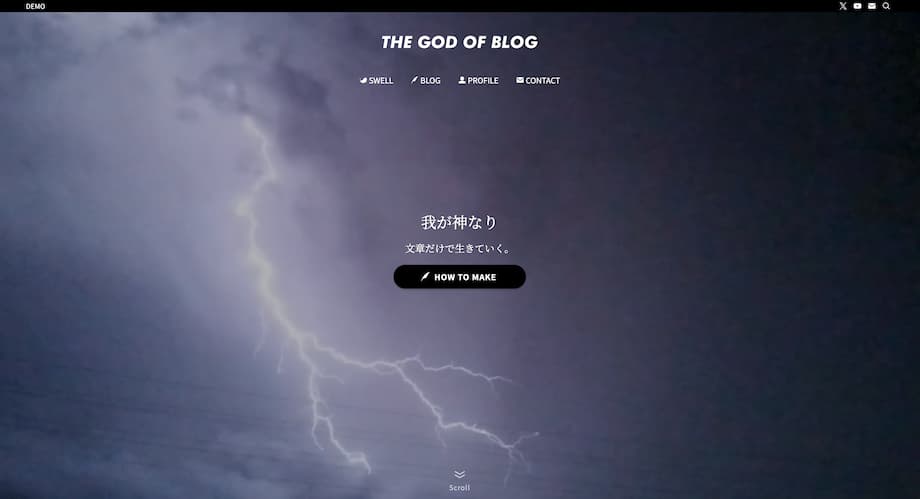
』の公式サイトでは「1600px × 900px」のメインビジュアル動画が使われています。
とはいえ、とくに動画は無料サイトからダウンロードしたものを、そのまま使いますよね?
たとえば、『
動画AC
』ならHDで「1280px × 720px」です。
動画であれ画像であれ、上記のサイズで作るのがオススメです。
SWELLメインビジュアルのスマホサイズ【960px × 813px】
SWELLは「959px」で〝パソコン → タブレット・スマホ仕様〟に変わります。
ちなみに、横幅を「960px」にしたときの高さは「813px」でした。
SWELLのメインビジュアルは、動画も画像も「スマホ(SP)用」を選べますからね。
メインビジュアルの高さ設定
- 画像・動画サイズのまま
- コンテンツに応じる
- 数値で指定する
- ウィンドウサイズにフィットさせる
高さの数値を指定したい場合は、「数値で指定する」を選んでくださいね。
半角・単位付きで指定する
- px
- vw
- vh
- %は不可
とはいえ、公式サイトやデモサイトのようなイメージ・背景画像なら・・・
PCと同じ動画・画像を「ウィンドウサイズにフィットさせる」のままでOK。
SWELLメインビジュアル(トップページ画像)・動画の設定・変更方法
メインビジュアルはデフォルトでは「表示しない」になっています。
まずは「画像 or 動画」を選んで、アップロードしてください。
とはいえサイトが重くなるので、普通に「画像」がおすすめ。
※デモサイトだから使ってるだけです。
| おすすめの設定 | 画像・動画共通 |
| 表示設定 | ✅️:Scrollボタンを表示する |
| メインビジュアルの高さ設定 | ウィンドウサイズにフィットさせる |
| 画像(動画)の上に表示されるボタンの丸み | なし |
| フィルター処理 | ドット(お好みでOK) |
| メインテキスト | 入力する |
| サブテキスト | 入力する |
| ボタン | ブログパーツで設置する |
これでメインビジュアルが「画面いっぱい」に広がりますよ。
あとは「デフォルトのまま」でOK!
くわしくは別記事でまるっと解説しています👇️
関連記事SWELLのカスタマイズのやり方|おしゃれなトップページの作り方
関連記事SWELLのブログパーツとは?6つの作り方と使い方【CSS付き】
【SWELL】アイキャッチ画像(サムネイル)・記事内画像のサイズ【1200px × 630px】

『
SWELL
』の公式サイトでは「768px × 432px」のアイキャッチ画像(サムネイル)が使われています。
つまり、アスペクト比「16:9」ですね。
とはいえ、Googleは「横幅1200px以上」を推奨しています。
魅力的な高画質の画像、特にDiscoverからのアクセスが発生する可能性の高いサイズの大きな画像をコンテンツに含める。
サイズの大きな画像は、幅を1,200ピクセル以上とし、max-image-preview:largeの設定またはAMPを使用して有効にする必要があります。
Google検索セントラル
いわゆる「Google砲」で大きなアクセスを得るには、1200px以上の高画質な画像を使う必要があるんです。
あなた次第
- Google砲を狙うなら「1200px × 630px」
- 縮小させる最低ラインが「768px × 432px」
Google砲を狙うか、なるべく小さくして高速化するか。
これはあなた次第ですね。
| 画像 | サイズ |
| NO IMAGE画像 | アイキャッチ画像と同じ |
| OGP画像 | 1200px × 630pxが推奨サイズ |
| 記事内の画像 | 横幅900px |
それぞれ「アイキャッチ画像の設定方法」のあとに解説しますね👇️
SWELLアイキャッチ画像/サムネイルの設定・変更方法
アイキャッチ画像は、メニューバー右の「アイキャッチ画像を設定」からアップロードできます。
から「本文の始めにアイキャッチ画像を表示」に✅️を入れると・・・
記事一覧だけでなく、記事内にもアイキャッチ画像が表示されますよ。
関連記事【Canva】ブログのアイキャッチ・サムネイル画像のサイズと作り方
SWELLNO IMAGE画像の設定・変更方法【1200px × 630px】

NO IMAGE画像とは、アイキャッチ画像(サムネイル)を設定していない時に表示される画像のこと。
ボクはこんな画像を用意しています。
「推奨:横幅1600px以上」とありますが、アイキャッチ画像の代わりですからね。
アイキャッチ画像と同じサイズでOK!
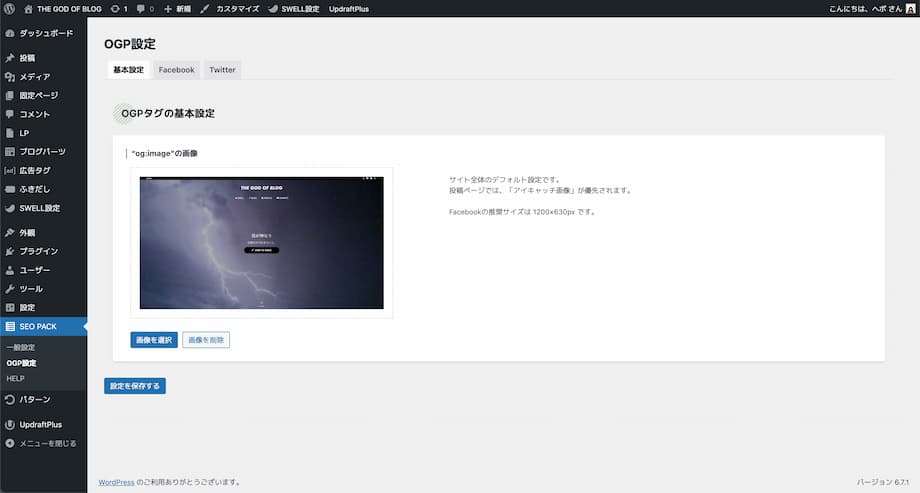
SWELLOGP画像の設定・変更方法【1200px × 630px】

OGP画像とは、SNSにトップページをシェアしたときに表示される画像のこと。
トップページ用のアイキャッチ画像ですね。
OGP画像はプラグイン『SEO SIMPLE PACK』で設定します。
推奨サイズはSNSによってさまざまなので、アイキャッチ画像やFacebookと同じ「1200px × 630px」でOK。
関連記事SWELL初心者におすすめ・推奨プラグイン10選+代替案9選
関連記事SWELLはSEOに弱い?15の設定と5つの対策|構造化データも
SWELL記事内画像の設定・変更方法【横幅900px】

記事内には「画像ブロック」で設定します。
1カラム(サイドバーなし)にしたときの記事の幅が「900px」。
なので、記事幅いっぱいに画像を広げたいなら「最低900px」で作るのがオススメ!
【SWELL】ヘッダーロゴ画像のサイズ・高さ【1600px × 360px】

『
SWELL
』の公式サイトでは「1600px × 360px」のヘッダーロゴ画像が使われています。
さっそくですが、これが結論です。
横幅を「最低1200px」で作って、高さはそれに合わせれば何でもOK!
なぜなら、高さは変更できるから👇️
SWELLヘッダーロゴ画像の設定・変更方法
「ヘッダーロゴの設定」からアップロードしてください。
ここで画像サイズも変更できますよ。
画像サイズ(高さ)
- PC:32〜120px
- PC追従ヘッダー内:24〜48px
- SP:40〜80px
また、ヘッダーを透過したときの「ロゴ画像」もここで設定できますよ。
【SWELL】フルワイド背景画像のサイズ・高さ【1200〜2560px】

※グレーの部分が「本来の記事幅」です。
フルワイドとは、コンテンツを画面いっぱいに広げるブロックのこと。
背景色はもちろん、「画像」を設定することもできます。
『
SWELL
』の公式サイトでは一部、フルワイド背景画像とコンテンツヘッダー(タイトルの背景画像)が併用されています。
サイズは次のとおり。
フルワイド背景画像
- 2400px × 1600px(3:2)※コンテンツヘッダーと併用
- 2048px × 1365px(3:2)
「横幅いっぱいに広がる画像」なので大きいですよね。
とはいえ、「1200px〜2560px」あれば充分。高さは自動でトリミングされます。
とはいえ、人間の目ではわからないので、サイトの高速化を優先させましょう。
SWELLフルワイド背景画像の設定・変更方法
投稿エディタで「フルワイドブロック」を選び、メニューバー右の「メディアから選択」にアップロードしてください。
コンテンツサイズ
- 記事
- サイト幅
- フルワイド
「フルワイド」を選びましょう。
上下のPADDING量
- 0
- 20
- 40
- 60
- 80
大きい数字を選ぶと、「PADDING(内側の余白)」が広がりますよ。
カラー設定
- テキストカラー
- オーバーレイカラー
- オーバーレイの不透明度
画像上のフィルターはもちろん、「テキストカラー」もここで変えられます。
背景効果
- 固定背景
- パララックス効果をつける
パララックスとは「視差効果」のこと。
スクロールすると、背景画像が動いて見えますよ。
関連記事WordPress『SWELL』の使い方|ブロックエディタ一覧30選
【SWELL】コンテンツヘッダー(タイトルの背景画像)のサイズ・高さ【1200〜2560px】

コンテンツヘッダーとは、記事の上部に設定できる画像のこと。
コンテンツヘッダー画像
- 1600px × 380px
- 1200px × 395px
フルワイド背景画像と同じく、「横幅いっぱいに広がる画像」なので大きいですよね。
SWELLコンテンツヘッダー(タイトルの背景画像)の設定・変更方法
コンテンツヘッダー(タイトルの背景画像)は、タイトルの表示位置が「コンテンツ内」になっていると表示されません。
から「投稿ページ or 固定ページ」の「タイトルの表示設定」を「コンテンツ上」に変更してください。
から「タイトル背景用デフォルト画像」にアップロードします。
画像フィルター
- なし
- ブラー
- グレースケール
- ドット
- ブラシ
あとは、画像の上にフィルターをかけるだけ。
カラーオーバーレイの設定
- 色を選択:#000(黒)
- オーバーレイの不透明度:0.2
デフォルト値は上記のとおりです。
画像に合わせて設定してみてくださいね。
【SWELL】プロフィール画像のサイズ【240px × 240px】

プロフィール画像に推奨サイズはありませんが、公式サイトでは「240pxの正方形」画像が使われています。
SWELL開発者「了さんの画像」ですね。
とはいえ、240pxだと一般的には小さいかも。
「240px〜512px」の〝8で割り切れるサイズ〟がおすすめです。
SWELLプロフィール画像の設定・変更方法
サイドバーに「プロフィール」を表示するなら、「アイコン画像」から設定してください。
ちなみに、「プロフィール背景画像」のサイズは「768px × 285px」を使ってますね。
この記事を書いた人

「この記事を書いた人」に表示される「プロフィール画像」は上記から設定できますよ。
同じ画像を設定しましょう。
関連記事【SWELL】この記事を書いた人の編集・非表示・デザイン方法
【SWELL】ファビコン(サイトアイコン)画像のサイズ【512px × 512px】
![]()
ファビコンとは、「ブラウザのタブ」や「スマホのショートカットアイコン」に表示される画像のこと。
「サイトアイコン」とも呼ばれます。
推奨サイズは「512pxの正方形」になります。
これはSWELLというか「WordPress」の推奨サイズですね。
SWELLファビコン(サイトアイコン)画像の設定・変更方法
「画像を選択」をクリック。
ファビコンをアップロードしてください。
【SWELL】メインビジュアルやアイキャッチ画像を作る6つのコツ

SWELLのメインビジュアルやアイキャッチ画像を「作るコツ」は、次のとおり。
この章のもくじ
画像が何であれ、この鉄則は守ってください👇️
画像の鉄則
- ①:画像はなるべく大きく作る
- ②:アップロードする前にリサイズ・圧縮する
- ③:著作権フリー素材を選ぶ
わざわざ小さく作るメリットはないですからね。
ボクはプラグインではなく、Googleが開発した『Squoosh』で一枚ずつ圧縮しています。
サイズを変えないにしても、軽量化はしましょうね。
その①メインビジュアル(トップページ画像)編
- 横幅1200px以上で作る
- ブログのコンセプトやミッションを伝える
- テキストやボタンで伝えれば
- 背景画像やイメージ画像でもいい
- タブレット・スマホ表示も考慮する
メインビジュアルでは、ブログの「コンセプト」や「ミッション」を伝えましょう。
そのためのメインビジュアルなので、画像はただの背景イメージにして「テキスト」で入れてもOK。
ただの背景画像なら、変更もカンタンだし、スマホでもそのまま使えるので便利ですよ。
関連記事SWELLのカスタマイズのやり方|おしゃれなトップページの作り方
その②アイキャッチ画像(サムネイル)編
- 横幅1200px以上で作る
- オリジナル画像を使う
- とはいえ、文字入れするだけでいい
- 文字は正方形の中に収める
- ロゴ画像やブログ名も入れると◎
「フリー素材」をそのままアイキャッチ画像にするより、上から文字を入れて「オリジナル画像」にしましょう。
ロゴ画像やブログ名を入れるのもいいですね。
文字やロゴは「正方形」内に収めるのがオススメ!
なぜなら、SNSによっては「正方形」にトリミングされるから。
とはいえ、ブログを書くだけで精一杯なら「ただのフリー素材」でもいいですよ。
関連記事【Canva】ブログのアイキャッチ・サムネイル画像のサイズと作り方
その③ヘッダーロゴ画像編
- 横幅1200px以上で作る
- 背景を透過する
- 視認性の高いフォントを使う
ロゴ画像はあらゆる場所で使うので、背景を透過した「PNG形式」で作りましょう。
ロゴ画像を使う場所
- ヘッダー
- フッター
- アイキャッチ画像
- OGP画像
- SNSのヘッダー画像
デモサイトの「ヘッダーロゴ画像」はこんな感じ👇️
デモサイトの場合
- トップページは「透過した背景」なので「白いロゴ」
- それ以外は「白い背景」なので「黒いロゴ」
白と黒「2色」のロゴ画像を用意しています。
また、ほとんどの場合「ブログ名をそのまま画像」にしますよね?
フォントは視認性の高い「ゴシック体」を使うのがベスト!
関連記事やってはいけないブログのロゴの作り方とサイズ|フリー画像でおしゃれ
その④フルワイド背景画像・コンテンツヘッダー編
- 横幅1200px以上で作る
- あくまでイメージ・背景画像なので
- どこがトリミングされてもいい画像を選ぶ
フルワイド画像と、コンテンツヘッダー画像は「横幅いっぱい」に広がります。
たとえば、読者のデバイスが「4K」なら「2560px」になるわけです。
横幅に応じて「高さ」も変わるので、どこがトリミングされてもいい「イメージ画像」を選びましょう。
その⑤プロフィール画像編
- 512px以上の正方形で作る
- サイトアイコンと併用してもいい
- 自撮りしない
プロフィール画像は、サイトアイコンと併用できるように「512px以上の正方形」で作りましょう。
こんな「プロフィール画像」を設定してるブログが多いですよね👇️
プロフィール画像の例
- ①:プロに撮ってもらった顔出し写真
- ②:後ろ姿の実写(とはいえ詐欺師っぽい)
- ③:ペットの写真
- ④:自分のイラスト
- ⑤:キャラクターのイラスト
ブログジャンルだと「自分のイラスト」や「ネコやヒトデのイラスト」が多いので・・・
ボクはいちばん胡散臭い「神様」にしています。笑
とはいえ、キモい「自撮り」よりはマシでしょう。
関連記事【無料】ブログ用プロフィール画像・アイコンの作り方6選【実例あり】
その⑥ファビコン(サイトアイコン)編
- 512px以上の正方形で作る
- プロフィール画像と併用してもいい
- とはいえ、後まわしでOK
設定しないと「WordPressのロゴ」が表示されます。
ブログジャンルだと、プロフィール画像と併用してるサイトが多いですね。
とはいえ、いちばん意味ない画像なので、記事を書く気になれない日にでも作ればOK◎
【Q&A】SWELLの画像サイズに関する「よくある質問」

SWELLの画像サイズに関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
順番に見ていきましょう!
Q1:Swellのサイト幅(横幅)のおすすめは?
Aデフォルトの「1200px」でOK!
SWELLの「サイト幅」は以下で確認できますよ。
「1カラム時の記事コンテンツ幅」のデフォルトは「900px」です。
また、SWELLの画面サイズは「959px」で〝2 → 1カラム(列)〟に変わります。
SWELLのブレークポイント
- 960px以上 → パソコン
- 959px以下 → タブレット・スマホ
たとえば、記事内に画像を設置した場合、1カラム(列)では「最大882px」で表示されますよ。
Q2:SWELLのアイキャッチ画像が切れる原因は?
A記事一覧でアイキャッチ画像の左右が切れてしまうケースですね。
アイキャッチ画像を「1200px × 630px」で作ったのに、切れてしまうなら・・・
から「カード型リストでの画像比率」を「ワイド → OGP」に変更すると解決しますよ。
Q3:Swellのメインビジュアルを画面いっぱいにするには?
Aメインビジュアルに「動画 or 画像」を設定したら・・・
から「メインビジュアルの高さ設定」で「ウィンドウサイズにフィットさせる」を選ぶだけ。
これでSWELLのメインビジュアルが画面いっぱいになりますよ。
Q4:SWELLの「メディアとテキスト」の画像サイズは?
A横幅「900〜1200px」です。
つまり、記事内の画像と同じですね。
スマホでは「縦並び」になるので、普通の画像と変わらないですからね。
Q5:SWELLの画像圧縮におすすめのツールは?
Aおすすめの画像圧縮ツールは次の2つ。
無料ツール2選
- ①:プラグインなら『EWWW Image Optimizer』
- ②:無料サイトなら『Squoosh』(おすすめ!)
個人ブロガーなら、Google開発の無料ツール『Squoosh』に1枚ずつ画像を放り込んで圧縮しましょう。
とはいえ、プラグインで設定すれば「自動」で画像サイズを縮小・軽量化してくれますよ。
関連記事SWELL初心者におすすめ・推奨プラグイン10選+代替案9選

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】SWELLの画像サイズはこれで決まり!

「SWELLの画像サイズ」について解説しました。
| 画像 | サイズ | 根拠 |
| メインビジュアル・動画 /トップページ画像 |
1600px × 900px | SWELL公式が使用 |
| メインビジュアルのスマホサイズ | 960px × 813px | SWELLのブレークポイント |
| アイキャッチ画像 /サムネイル |
1200px × 630px | SWELL公式が使用 |
| NO IMAGE画像 | SWELL公式が使用 | |
| OGP画像 | SWELL公式が推奨 | |
| 記事内画像 | SWELL公式が使用 | |
| ヘッダーロゴ画像 | 1600px × 360px | SWELL公式が使用 |
| フルワイド背景画像 | 1200〜2560px | SWELL公式が使用 |
| コンテンツヘッダー画像 /タイトルの背景画像 |
||
| プロフィール画像 | 240px × 240px | SWELL公式が使用 |
| プロフィール背景画像 | 768px × 285px | |
| ファビコン /サイトアイコン |
512px × 512px | WordPress推奨 |
適正サイズがわかったら、サイズもデザインも固定化して時短を心がけましょう。
ブログに画像は必要ですが、こだわりすぎると無限に時間が溶けますからね。
画像編
さいごに「ブログと画像」にまつわる記事を置いておきます。
合わせて読みたい
「画像サイズ」以外も解説しています。ブックマーク推奨です🙌
SWELLを導入したい方へ

