この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
この記事を書いた人

ヘボ
ブログの神様になる男
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性

『
SWELL
』のブロックの中でも「ブログパーツ」って、ぶっちゃけよくわかんないですよね?
そこで、記事の前半で「SWELLのブログパーツとWordPressのパターン(再利用ブロック)との違い」を。
後半では「ブログパーツの作り方と呼び出し方、効果的な使い方」について解説します。
本記事を最後まで読むことで、SWELLのブログパーツを使いこなして、快適なブログ運営ができますよ!
\使いやすさなら/
国内人気No.1
SWELLのブログパーツとは

ブログパーツとは、SWELLの「独自ブロック」のこと。
たとえば、ブログパーツでこんな「ブロックの組み合わせ」を作ったとしましょう👇️

テキストにすると、次のとおり。
ブロックの組み合わせ
- ①:見出しブロック(H3)
- ②:その下に段落ブロック(リンク付き)
- ③:その下にリスト入りグループ
- ④:その下に段落ブロック(リンク付き)
- ⑤:その下に広告タグ
これを最後のH2見出しの下に、しかも全記事に入れるとしたら?

変更するのが大変そう😱
てか修正がめんどくさいから、そもそも入れない!

そうなりますよね😌
そこで「ブログパーツ」の出番です💡
なぜならブログパーツを使えば、大元を編集するだけで全ての記事に反映されるから。
ブログパーツの作り方と使い方
- ①:ブログパーツを作る
- ②:エディタでブログパーツを呼び出す
- ③:変更したくなったらブログパーツを編集する
- ④:全てのブログパーツが変更される!
しかも、ブログパーツは「記事」以外にも使えるんです。
ブログパーツが使える場所
- ①:記事内
- ②:ウィジェット(ヘッダー・サイドバー・フッターなど)
- ③:メインビジュアル
- ④:カテゴリーページとタグページ
- ⑤:著者アーカイブページ
- ⑥:ブロックパターン
そして、これが「パターン(再利用ブロック)」との違いです。
「ブログパーツの作り方」の前にサクッと解説しますね👇️
WordPress標準機能パターン(再利用ブロック)との違い
| ブログパーツ | パターン(再利用ブロック) |
| SWELL独自 | WordPress標準 |
| 6箇所 | 記事内のみ |
| ショートコード化できる | ショートコード化できない |
つまり、ブログパーツは「パターンの上位互換」。
『
SWELL
』ユーザーは「パターン」を使わなくてOK!
ショートコードの利点は「SWELLのブログパーツの使い方」で解説しています。
また、公式サイトにも「ブログパーツの解説記事」があるので、一読しておいてくださいね👇️
公式サイト登録したコンテンツを自由に呼び出せる「ブログパーツ」機能
SWELLのブログパーツの作り方・編集方法【3ステップ】

SWELLの「ブログパーツの作り方・編集方法」は、次のとおり。
この章のもくじ
- ①:タイトルを決める
- ②:ブログパーツを作る
- ③:用途を決めて公開する
普通に記事を書くのと全く一緒です!
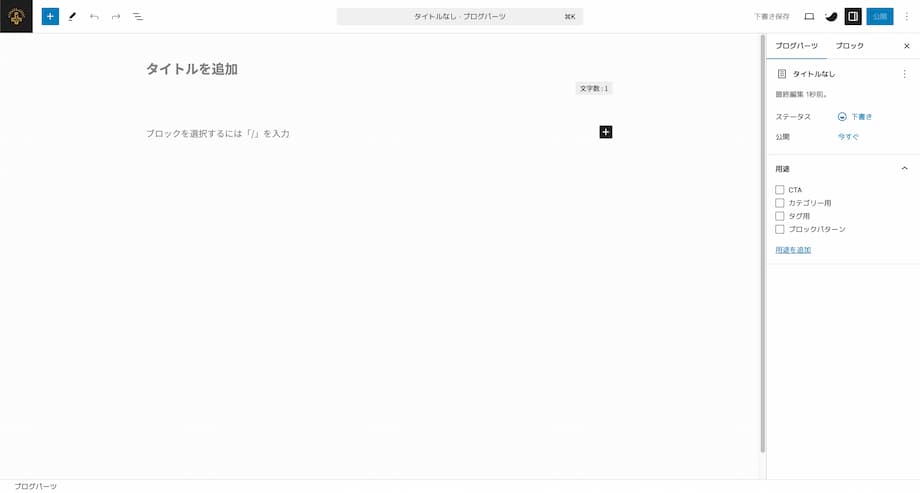
ステップ①タイトルを決める

まずは、ブログパーツの「タイトル」を決めましょう。
あなたにしか見えないので何でもOK!
とはいえ、呼び出すときに「タイトルで検索できる」ので、わかりやすいほうがいいですね。
タイトルの例
- CTAなら「CTA(エックスサーバー)」
- メインビジュアルのボタンなら「MVボタン」
- カテゴリーページなら「カテゴリーページ」
※「CTA(Call To Action)」とは、記事末に設置する「読者に次の行動を促すパート」のこと。
そのまんまでOKです。
ステップ②ブログパーツを作る
あとは通常の記事を書くのと全く一緒です。
エディタに作った全てのブロックが「一つのブログパーツ」になります。
「ブロック数」や「文字数」に制限はありませんよ。
ステップ③用途を決めて公開する
右のメニューバーに「用途」と「公開」ボタンがあります。
4つの用途
- カテゴリー
- タグ
- CTA(Call To Action)
- ブロックパターン(SWELLでの呼び名)
とはいえ、用途を決めなくても「公開」できますし、呼び出せます。
また、用途は追加することもできますよ。
「公開」しただけでは、どこにも公開されないので安心してくださいね。

くわしくは次章で解説するので、今はよくわかんなくて大丈夫です!
SWELLのブログパーツの使い方・呼び出し方6つ

SWELLの「ブログパーツの使い方・呼び出し方」は、次のとおり。
この章のもくじ
- ①:記事内
- ②:ウィジェット(ヘッダー・サイドバー・フッター)
- ③:メインビジュアル
- ④:カテゴリーページとタグページ
- ⑤:著者アーカイブページ
- ⑥:ブロックパターン
パーツ別に解説しますね!
その①記事内

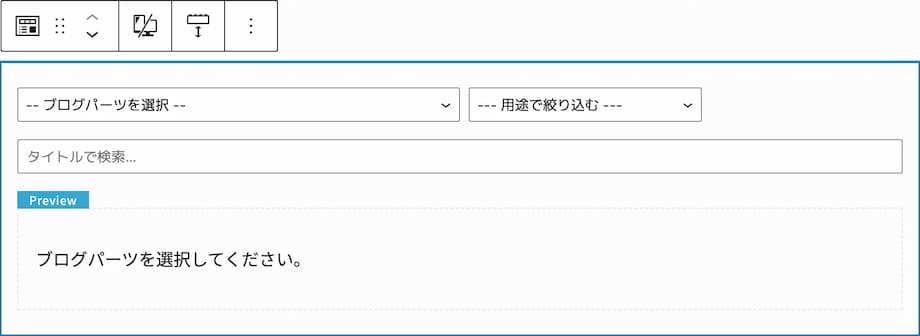
ブログパーツの呼び出し方は「ほかのブロック」と同じです。
ブログパーツの呼び出し方
- A:ブログパーツを選択
- B:用途で絞り込む
- C:タイトルで検索
あとはブログパーツを呼び出すだけで、プレビューされますよ。
その②ウィジェット(ヘッダー・サイドバー・フッター)

ウィジェットにブログパーツを設置するときは「ショートコード」を使います。
呼び出しコード
ブログパーツ一覧から「ショートコード」をコピーしてください。
たとえば、こんな場所にブログパーツを表示できますよ。
設置場所
- ヘッダー
- ヘッダー内部
- スマホ開閉メニュー下
- サイドバー
- 共通サイドバー
- 共通サイドバー【スマホ版】
- トップページ専用サイドバー
- 追尾サイドバー
- フッター
- フッター直前
- フッター(PC)1
- フッター(PC)2
- フッター(PC)3
- フッター(スマホ)
- その他
- トップページ上部
- トップページ下部
- 固定ページ上部
- 固定ページ下部
- 記事上部
- 記事下部
- CTAウィジェット
- 関連記事上
- 関連記事下
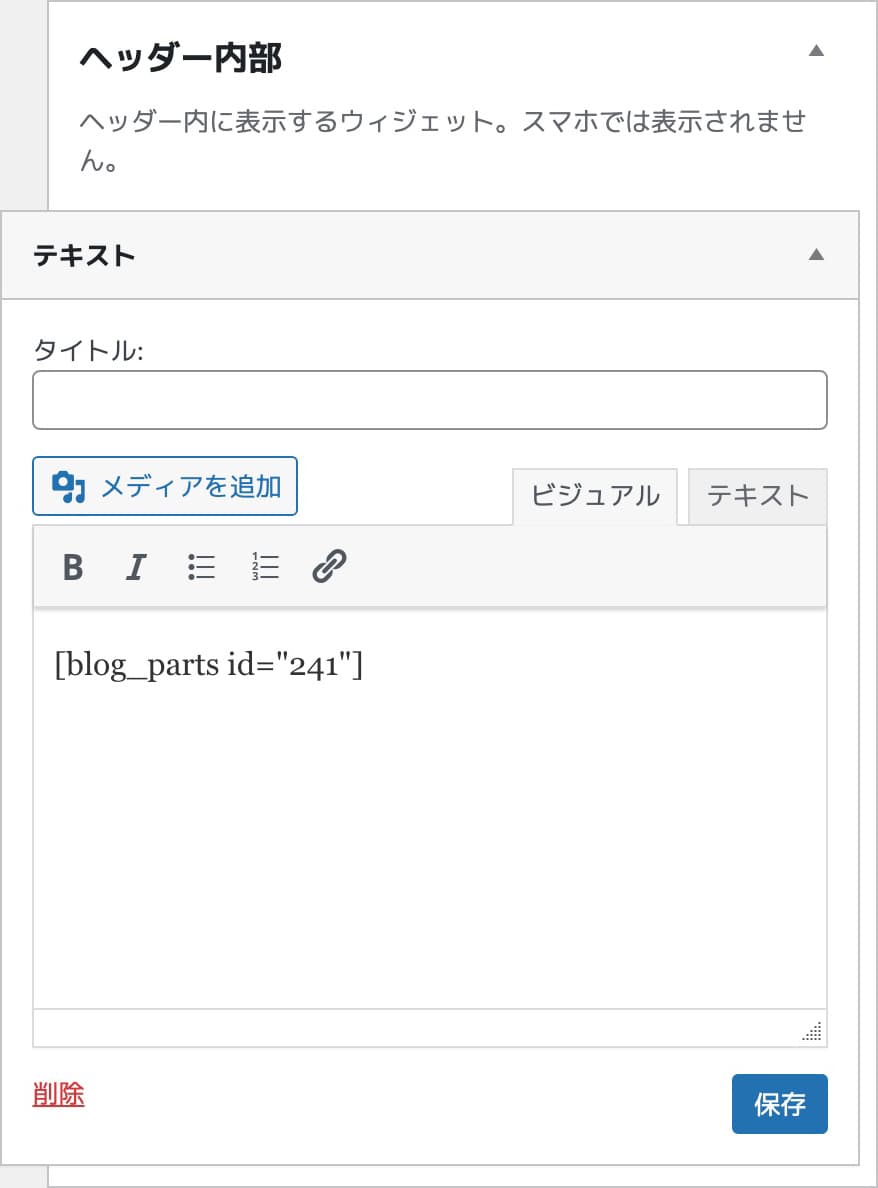
利用できるウィジェットは「テキスト」、または「カスタムHTML」を使います。
ブログパーツの呼び出し方
- ①:利用できるウィジェットから「テキスト or カスタムHTML」を追加
- ②:ショートコードをペースト
- ③:「保存 › 完了」をクリック
「タイトル」はなしで大丈夫です。
その③メインビジュアル

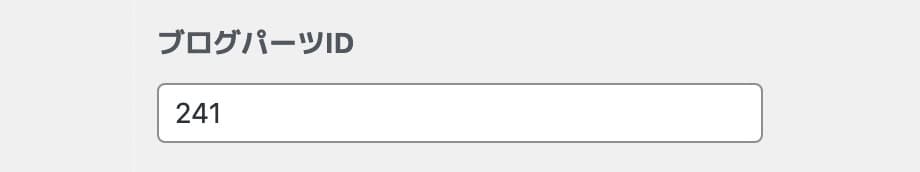
メインビジュアルには「ショートコードのID(数字)」だけを使います。
「ブログパーツID」に数字を入力するだけ。
メインビジュアルの順番
- メインテキスト
- サブテキスト
- ブログパーツ
- ボタン
ブログパーツは「テキストとボタンのあいだ」に表示されますよ。
その④カテゴリーページとタグページ

『
SWELL
』はカテゴリーページとタグページをカスタマイズできます。
カテゴリーページをカスタマイズ
- ただの「記事一覧」から
- 「まとめ記事」や「レビュー記事」へ
そこで「ブログパーツ」の出番です💡
カスタマイズのやり方
- ①:ブログパーツで記事を書く
- ②:カテゴリーページで呼び出す
カスタマイズ済みのカテゴリーページは「
デモサイト
」で確認してくださいね。
では、ブログパーツの呼び出し方です👇️
ブログパーツを表示したいカテゴリーの「編集」をクリック。
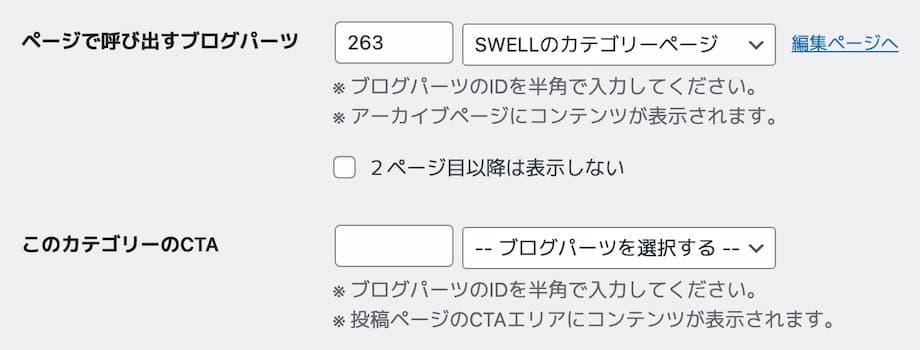
あとは「ページで呼び出すブログパーツ」に「ID(数字のみ)」を入れるだけ。
また、カテゴリーページとタグページには、ブログパーツを2つ表示できるんです。
2種類のブログパーツ
- ページで呼び出すブログパーツ → ページの先頭
- このカテゴリーのCTA → ページの末尾
つまり、カテゴリー別に「CTA(Call To Action)」を設置できるってこと!
カテゴリー別に訴求を変える
- 「ブログ」カテゴリーなら「エックスサーバー」
- 「AFFINGER」カテゴリーなら「AFFINGER6」
- 「SWELL」カテゴリーなら「SWELL」
ちなみに、カテゴリーページには他にもこんなカスタマイズが👇️
SWELL設定
- ページに表示するタイトル
- ページに表示するサブタイトル
- リストレイアウト
- ベース設定に従う
- カード型
- リスト型
- リスト型(左右交互)
- サムネイル型
- ブログ型
- テキスト型
- 新着順 / 人気順でタブを分けるかどうか
- ベース設定に従う
- する
- しない
- タイトル位置
- ベース設定に従う
- コンテンツ上
- コンテンツ内
- サイドバー
- ベース設定に従う
- 表示
- 非表示
- タームナビゲーション
- ベース設定に従う
- 表示
- 非表示
- タイトルの背景画像
- アイキャッチ画像
- 「PR表記」をページに表示するかどうか
- 表示しない
- 表示する
- 「アイキャッチ画像」をページに表示するかどうか
- 表示しない
- 表示する
- 「説明」の内容をページに表示するかどうか
- 表示しない
- 表示する
- 記事一覧リストを表示するかどうか
- 表示しない
- 表示する
SEO SIMPLE PACK設定
- このページの"robots"タグ
- デフォルト設定のまま
- インデックスさせる
- インデックスさせない(noindex)
- リンクを辿らせない(nofollow)
- キャッシュさせない(noarchive)
- noindex,nofollow
- このページのタイトルタグ
- このページのディスクリプション
- このページの"canonical"URL
- このページの"og:image"
「更新」をクリックすれば反映されますよ。
くわしくは別記事でまるっと解説しています。
関連記事SWELLはSEOに弱い?15の設定と5つの対策|構造化データも
その⑤著者アーカイブページ
著者アーカイブページとは
とはいえ、プラグイン『SEO SIMPLE PACK』のデフォルト設定で著者ページへのアクセスは無効化されています。
【「著者」のアーカイブページを使用しない】で「いいえ」を選べば、アクセスできるようになりますよ。

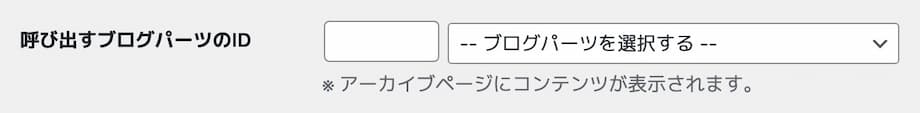
ブログパーツの呼び出しは「プロフィール」で行います👇️
あとは「呼び出すブログパーツのID」に「ID(数字のみ)」を入れるだけ。
著者ページをカスタマイズしたい時にどうぞ。
その⑥ブロックパターン

ブロックパターンとは、よく使うブロックの組み合わせを登録・呼び出せる機能のこと。
ブログパーツとの決定的な違いは「呼び出したあとに編集できる点」です。
つまり、よく使う「未完成なブロック」を〝下書き〟として登録しておくのです(まさに再利用ブロック)!
ブロックパターンの作り方と使い方
- ①:未完成のブログパーツを作る
- ②:用途で「ブロックパターン」を選んで公開する
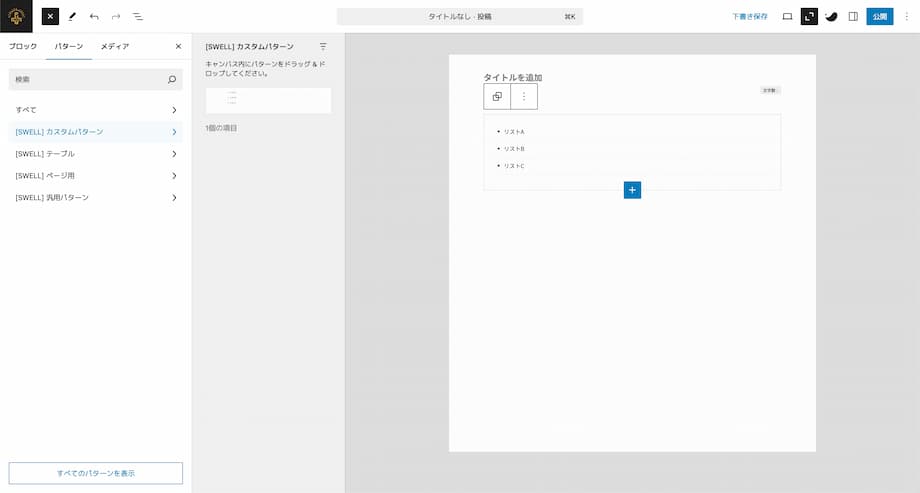
- ③:メニューバー(左)の「パターン」をクリック
- ④:[SWELL] カスタムパターンから選ぶ
これで「ブロックパターンのブログパーツ」をエディタに呼び出し、編集もできますよ。

次章では、より「具体的なブログパーツの使い方」を解説します!
SWELLのブログパーツの効果的な使い方5選

SWELLの「ブログパーツの効果的な使い方」は、次のとおり。
この章のもくじ
「
デモサイト
」を別タブで開きながら、どうぞ👇️
その①記事編(プロフィール)
- ①:目次上に「アフィリエイト訴求パート」
- ②:記事末(CTA)に「アフィリエイト訴求パート」
- ③:目次上に「この記事を書いた人(プロフィール)」
「アフィリエイト訴求パート」とは、こんな感じ👇️
SWELLを導入したい方へ
「目次上」や「記事末(CTA)」に設置されることが多いですよね。
なぜなら、クリック率が高いから。
クリック率が高い理由
- 目次上 → その後、読者はどんどん離脱するから
- 記事末 → 最後まで読んでくれた読者は熱意があるから
アフィリエイトだけでなく、Googleアドセンスでも同じです。
また、アフィリエイト訴求パートではなく、「この記事を書いた人(プロフィール)」を〝画像〟で設置しているブロガーも多いですよね👇️
この記事を書いた人

ヘボ
ブログの神様になる男
こういったパートはデータを分析しながら、どんどん変えていくもの。
記事が増えると地獄なので、「ブログパーツ」で一元管理しましょう。
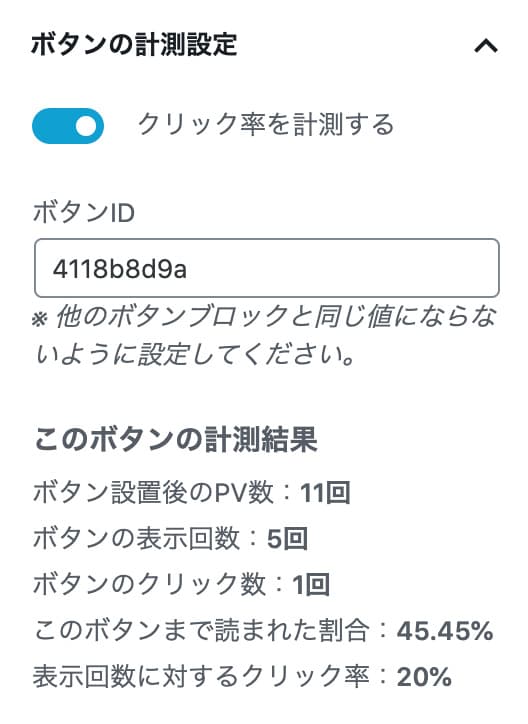
ここで注意点
ブログパーツで作ったSWELLボタンでは、クリック率を計測できないんです😱

クリック率を計測したいなら、ボタンは普通に設置しましょう。
関連記事SWELLの目次の作り方|基本設定〜表示されない時の対処法も
関連記事【SWELL】この記事を書いた人の編集・非表示・デザイン方法
その②ウィジェット編(ヘッダー・サイドバー・フッター)
- ヘッダー内部 → SWELLボタン
- サイドバー → ボックスメニューやオススメ記事
- フッター・フッター直前 → Googleマップ
ウィジェットには「通常では設置できないブロック」をショートコードで呼び出すのがオススメ。

デモサイトでは「フッター直前」に〝スタイルをあてた段落ブロック〟を設置しています。
エディタ上で作らないと、CSSを書くしかないですからね。
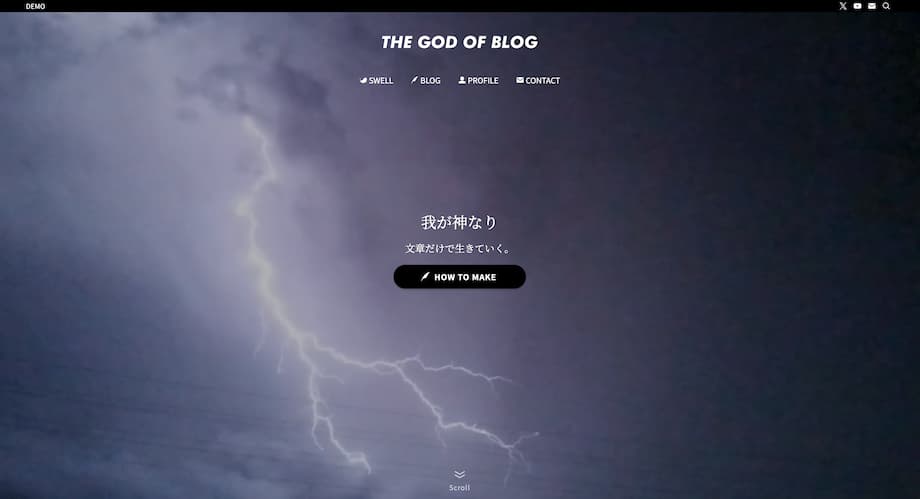
その③メインビジュアル編

メインビジュアルの「通常ボタン」って簡素なんですよね。
ブログパーツなら「キラッと光るボタン」も使えるので、デモサイトではあえてそうしています。
「リッチカラムブロック」を使って、メインビジュアルを3列に分けて、そこにブロックを入れるのも面白いですね。
くわしくは「SWELLのブログパーツをメインビジュアルに複数いれる方法」で解説しています。
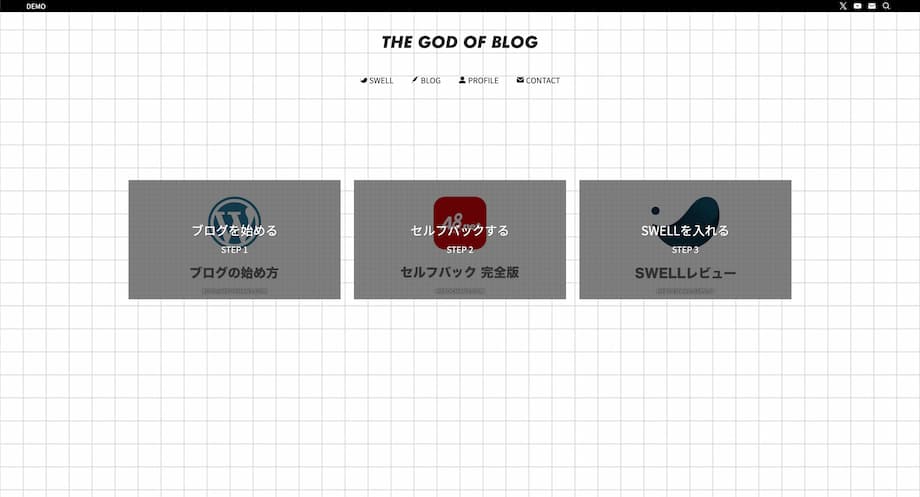
その④カテゴリーページ編
カテゴリーページは「収益記事」にカスタマイズするのがオススメ!
なぜなら、カテゴリーページは「SEOに強い」から。
カテゴリーページがSEOに強い理由
- ①:そのカテゴリーの全ての記事からリンクが集まるから
- ②:しかも自動で追加されるから漏れがない
たとえば、キーワードが「SWELL」なら・・・
これをカテゴリーページにする
- A:SWELL レビュー
- B:SWELL 購入
こういったキーワードが「カテゴリーページ」になりますね。
アフィリエイトがいちばん発生する記事は決まってるので、収益記事をブログパーツで作りましょう。
関連記事SWELLはSEOに弱い?15の設定と5つの対策|構造化データも
その⑤ブロックパターン編
- リンク付きの「リスト入りグループ」
- カラムと行を作成済みの「テーブル」
- アンカーリンク付きのボックス
ボクはこのあたりを呼び出すことが多いですね。
「テキストやリンク先を入力するだけでいい状態」にしておくのです。
リスト入りグループ
- リストA
- リストB
- リストC
作成済みのテーブル
| A | B |
| A-1 | B-1 |
| A-2 | B-2 |
| A-3 | B-3 |
「アンカーリンク付きのボックス」とは、コレのことですね👇️
SWELLのブログパーツをメインビジュアルに複数いれる方法【CSS付き】

SWELLのブログパーツを「メインビジュアルに複数いれる方法」は、次のとおり。
この章のもくじ
正確には「複数あるように見せる方法」ですね👇️
ステップ①ブログパーツでリッチカラムブロックを使う
リッチカラムブロックを使えば、メインビジュアルを「3列」にできます。
右のメニューバーで「PCで3列」、「タブレットとスマホでは1列」になるように設定してください。
列数
- パソコン:3
- タブレット:1
- スマホ:1
デモサイトでは、各カラムに「バナーリンク」を入れてみました。
ステップ②各カラムにブロックを入れる
画像を「アップロード」、または「メディアライブラリ」から選びます。
3ステップ
- ①:メインテキストを入れる
- ②:サブテキストを入れる
- ③:バナー設定やカラー設定をする
もちろん中身は「バナーリンク」じゃなくてもいいですよ。
関連記事WordPress『SWELL』の使い方|ブロックエディタ一覧30選
ステップ③ブログパーツをメインビジュアルに呼び出す
ブログパーツを「公開」したら、呼び出しコードの「ID」を覚えてください(用途はなしでOK)。
あとは「ブログパーツID」に〝数字〟を入れるだけ。
さらに「メインテキスト」や「サブテキスト」も入れられますが、ここには入れないほうがいいですね。
さいごに、右上の「公開」をクリック。
これで「メインビジュアルに複数のブロック」を表示できました!
スマホでは「左・中央・右」の順番に〝縦並び〟になりますよ。
補足Swellのメインビジュアルに表示したブログパーツの位置をCSSで変える方法
これがテキストの位置「中央」を選んだときのデフォルト値です👇️
右上のCopyをクリック
/* メインビジュアルの位置 */
.p-mainVisual__textLayer {
left: 50%; /* 横 */
top: 0; /* 縦 */
}たとえば、こんな風に数値を変更すると・・・
右上のCopyをクリック
/* メインビジュアルの位置 */
.p-mainVisual__textLayer {
left: 70%; /* 横 */
top: 120px; /* 縦 */
}「中央」でも「左」でも「右」でもない位置に、ブログパーツをふくむメインビジュアルの要素を配置できますよ。
お好みで調整して、「PC・タブレット・スマホ」で表示を確認してくださいね!
【Q&A】SWELLのブログパーツに関する「よくある質問」

SWELLのブログパーツに関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
順番に見ていきましょう!
Q1:SWELLのブログパーツが表示されない原因は?
A考えられる原因は次の6つになります。
6つの原因
- ①:WordPressのバージョンが古い
- ②:SWELLのバージョンが古い
- ③:ブログパーツの登録が完了していない
- ④:エディタをリフレッシュしていない
- ⑤:ショートコードのIDが間違っている
- ⑥:ショートコードごとペーストしている(IDだけでいい場合)
「ID(数字)だけ」でいいのに、ショートコードを丸ごとコピペしちゃうのは〝あるある〟ですね。
Q2:SWELLのブログパーツのCSSが読み込まれない原因は?
A「CSSが読み込まれない = デザインが崩れる」場合は・・・
「コンテンツに合わせて必要なCSSだけを読み込む」の✅️を外してください。
これでブログパーツに使用しているCSS(デザイン)も読み込まれるようになりますよ。
Q3:SWELLのブログパーツは複製できないの?
Aプラグインを導入すれば、1クリックで複製できます。
ブログパーツの複製方法
- ①:プラグイン『Yoast Duplicate Post』を入れる
- ②:「複製」ボタンをクリック
これでブログパーツを複製・編集できますよ。
プラグインを入れたくないなら・・・
ブロックを一括コピー
- ①:「shift」キーを押しながらコピーする
- ②:新しい投稿にペーストする
左下に「X個のブロックをクリップボードにコピーしました。」と表示されれば、コピーできていますよ。
Q4:Swellのメインビジュアルのカスタマイズ方法は?
A次の4ステップになります。
メインビジュアルのカスタマイズ方法
- ①:外観 › カスタマイズ › トップページ › メインビジュアルをクリック
- ②:画像 or 動画を選択
- ③:画像 or 動画をアップロード
- ④:表示設定をカスタマイズ
くわしくは別記事でまるっと解説しています👇️
関連記事SWELLのカスタマイズのやり方|おしゃれなトップページの作り方

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】SWELLの神機能ブログパーツを使い回そう!

「SWELLのブログパーツ」について解説しました。
まとめ
- 『
SWELL
』のブログパーツはパターン(再利用ブロック)より便利
- ブログパーツは6箇所で使える
- ブログパーツの作り方は簡単3ステップ
- 使い回すブロックこそブログパーツを使うべき!
- ブロックパターンと組み合わせると◎
長くブログを運営すればするほど、ブログパーツの便利さが身に沁みます。
せっかく『
SWELL
』を選んだなら、使わないとただの損ですよ!
合わせて読みたい
「ブログパーツ」以外も解説しています。ブックマーク推奨です🙌
\使いやすさなら/
国内人気No.1
SWELLを導入したい方へ

