この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
この記事を書いた人

ヘボ
ブログの神様になる男
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性

WordPressテーマって迷いに迷いますよね?
ボクもこの6年で、いくつものテーマ(STINGER → JIN → AFFINGER5 → AFFINGER6 → SWELL)を渡り歩いてきました。
そこで、記事の前半で「SWELLのレビュー(メリット・デメリット)」を。
後半では「SWELLの機能13選と、巷の評判」について解説します。

さらに、当サイトのテーマ「AFFINGERとSWELL」をぶっちゃけ比較してみました。
本記事を最後まで読むことで、WordPressテーマを大評判の『
SWELL
』に決める踏ん切りがつきますよ!
SWELLとは?国内人気No.1のワードプレステーマ
国内人気No.1のワードプレステーマ『
SWELL
』の概要が次のとおり。
| 商品名 | SWELL(スウェル) |
| 価格 | 17,600円(税込) 買い切り |
| 販売元 | 株式会社LOOS(ルース) |
| 開発者 | 了(@ddryo_loos)さん |
| 支払方法 | クレジットカード(VISA / Master / AMEX / JCB)・バンドルカード 銀行振込・コンビニ払い不可 |
| ライセンス | GPL100% 制限なし/複数サイトに使える |
開発者の了さんは、ほかにもWordPressテーマやプラグインを開発しています。
| 名前 | 概要 |
| WordPressテーマ | |
| Arkhe(アルケー) | Web制作者向けベーステーマ |
| プラグイン | |
| SEO SIMPLE PACK | SEO内部対策 |
| Highlighting Code Block | コードブロック |
| Custom Block Patterns | ブロックパターンの組み立て |
| Lorem Ipsum Blocks | ダミーテキスト入りのコアブロック |
| 共同開発 | |
| Useful Blocks | ブロック拡張 |
| Pochipp(ポチップ) | Amazonや楽天のアフィリエイトリンク |
そんな了さんが現在も情熱を注ぎ、進化し続けているテーマが『
SWELL
』なのです。
※『SWELL Lite』は『SWELL』とは無関係の海外製テーマになります。
数ある「メリット」の前に、SWELLの「デメリット」をぶっちゃけました👇️
SWELLの評判「デメリット・欠点3選」をレビュー

SWELLの評判「デメリット編」は、次のとおり。
この章のもくじ
- ①:値段がちょっと高い
- ②:デザインがカブる
- ③:アフィリエイトがちょっと安い
それを凌駕する「メリット」も合わせて紹介しますね!
デメリット①値段がちょっと高い
| WPテーマ | 価格 |
| 賢威 | 27,280円 |
| JIN:R | 19,800円 |
| SWELL | 17,600円 |
| AFFINGER | 14,800円 |
| SANGO | 14,800円 |
有料テーマの相場は「15,000円ほど」なので、『
SWELL
』の値段はちょっと高いんですよね。
とはいえ、SWELLには他テーマなら「お金を出して買わなきゃいけない機能」が標準装備されているんです!
有料プラグイン
- 広告タグ:21,800円
- ABテスト:4,800円
- すごいもくじ:5,980円
たった「3,000円」上乗せするだけで、これらの機能が使い放題!

でも「クリック率」とか「ABテスト」とか難しそう・・・
どうせやらないような・・・

ブログアフィリエイトで稼ぎたいなら、やらなきゃダメ!
やらなきゃ稼げませんよ。
なぜなら、ブログは「分析」が命だから。
書いた記事をほったらかして稼ぎ続けられるほど甘い世界じゃありませんよ。
くわしくは「SWELLの機能をレビュー」で解説しますね。
デメリット②デザインがカブる
これは人気テーマの宿命ですね。笑
『
SWELL
』で作られたサイトは一目でわかります。
とはいえ、これは『SANGO』でも『AFFINGER』でも同じこと。
それに何サイトもハシゴするのは「同業者(ブロガー)」のみ。
ほとんどの読者はサイトの隅々まで見て比較なんてしないので、気にしなくていいですよ。

そもそもWebサイトのデザインなんて、大きく分けたら「みんな一緒」です。
デメリット③アフィリエイトがちょっと安い
| WPテーマ | 報酬 |
| AFFINGER | 7,000円(3件目までは1,000円) |
| SWELL | 2,800円 |
| SANGO | 0円 |
『
SWELL
』にはアフィリエイトプログラムまであります。
ないよりはいいのですが、「2,800円(2,500円+もしもAFのボーナス報酬)」はちょっと安いんですよね。
しかも「4,400円 → 3,300円 → 2,800円」と減額してるので、いずれ下がるのかも。

ぶっちゃけ、SWELLのアフィリエイト報酬が「7,000円」なら・・・
日本のWordPressサイトは100%「SWELL」になるはず!
コツを掴むまでは、どんなテーマでもなかなか発生しないもの。
だから、報酬単価が高い商品を紹介するのがベストなんです。
値段はこっちで決められませんからね。
ヘボの結論
くわしくは「SWELL vs. AFFINGER比較」で解説しています。
関連記事【2800円】SWELLアフィリエイトのやり方・広告リンクの貼り方
\使いやすさなら/
国内人気No.1
SWELLの評判「メリット・おすすめな理由10選」をレビュー

SWELLの評判「メリット編」は、次のとおり。
この章のもくじ
これでも厳選しました!
メリット①デフォルトですでにオシャレ

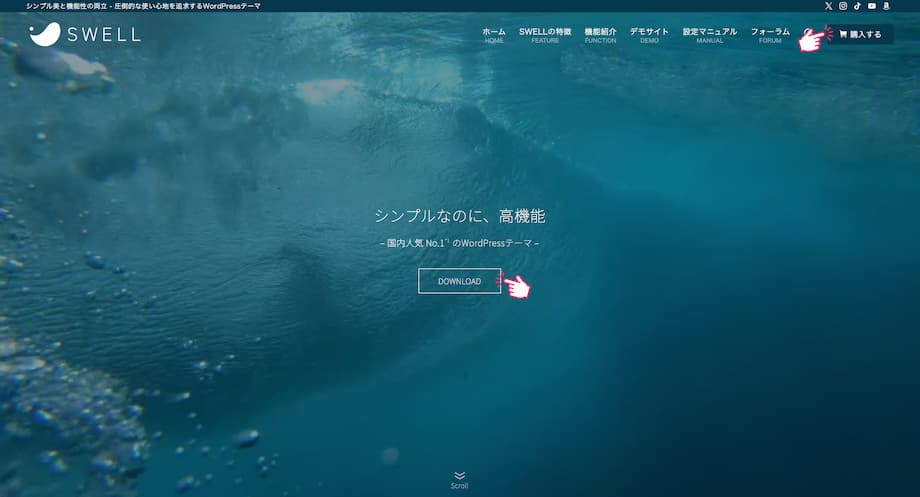
キャッチコピーのとおり、『
SWELL
』は〝シンプルなのに、高機能〟です。
トップページなんか「デフォルトでもうオシャレ」なんですよね。
「メインカラー」を柔らかい色に変更するだけで〝女性向けのサイト〟にもなりますよ。

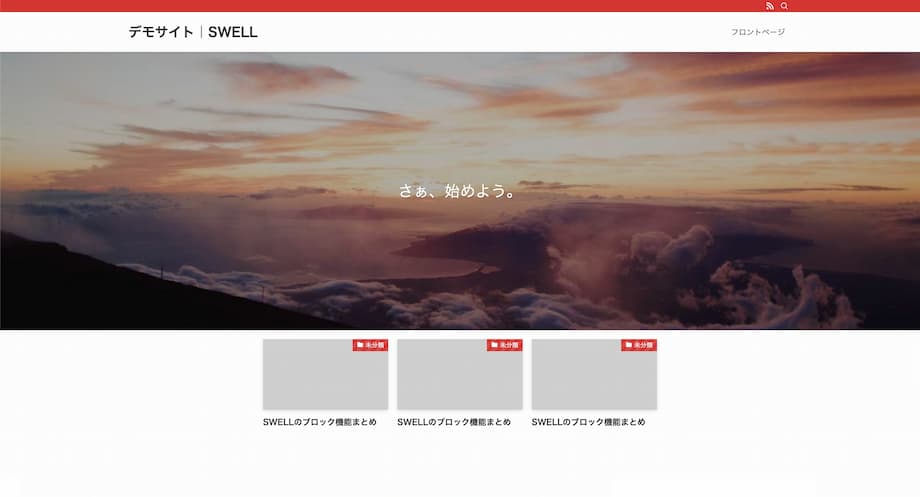
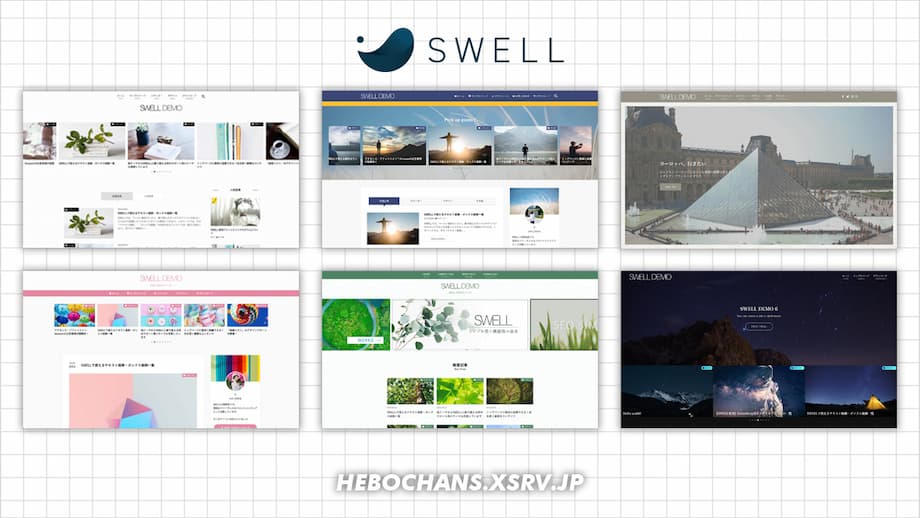
また、SWELLには「6種類のデモサイト」が用意されています。
SWELLのデモサイト
すべて「ブログサイト向け」で、個人的には『SWELL DEMO 03』が好きですね。
デモサイトデータはダウンロードして、あなたのサイトに着せ替えることもできるんです。
デザイン着せ替え
- ①:デモサイトデータ(datファイル)をダウンロードする
- ②:プラグイン『Customizer Export/Import』でインポートする
- ③:完成!
完全に再現するには微調整が必要ですが、これでデザインに時間をかけずに済みますよ。
公式サイトSWELLのデモサイトデータ(デザイン着せ替えファイル)一覧
メリット②ブロックエディタに完全対応
| リリース日 | WPテーマ |
| 2016年9月 | AFFINGER4 |
| 2017年9月 | SANGO |
| 2018年3月 | JIN |
| 2018年7月 | Cocoon |
| 2018年12月、ブロックエディタ『Gutenberg』リリース | |
| 2019年3月 | SWELL |
人気テーマのなかでも『
SWELL
』は比較的新しく、リリース当初から「ブロックエディタ」に完全対応しています。
他のテーマは「クラシックエディタ」しかない時代に作られたものですからね。
さらに『SWELL』はそこから改善を重ね、現在の「使い心地と機能性」を手に入れたのです。

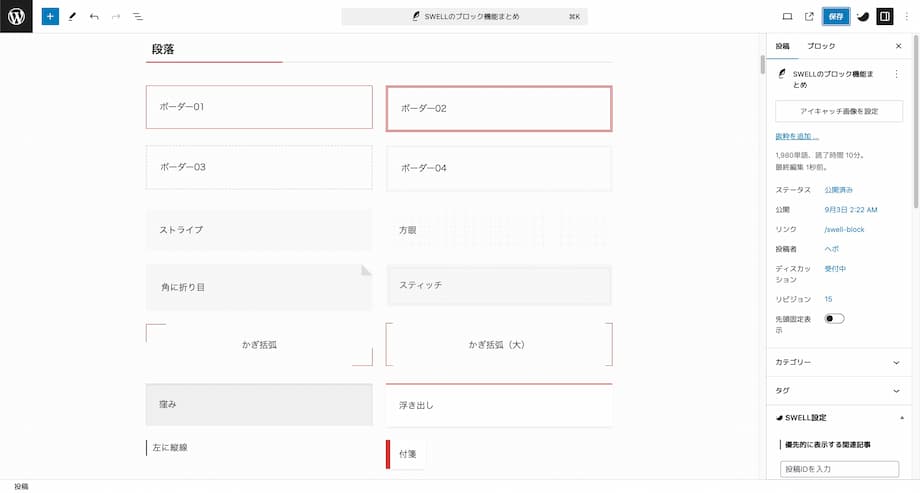
画像のとおり、エディタ上でほぼ完成状態を見ることができるので、装飾のたびに「プレビュー」で確認する必要がありません。
これが「100記事」と積み重なったら、相当な時短になりますよね。

とくに初心者にとっては「文章を書くこと」自体がハードモード。
『SWELL』を使うことで挫折率を下げることができますよ。
メリット③高機能でプラグインを減らせる
| 機能 | プラグイン例 |
| 目次生成 | Table of Contents Plus |
| 吹き出し | Speech bubble |
| ボタン | MaxButtons |
| 人気記事ランキング | WordPress Popular Posts |
| 画像遅延読み込み | Lazy Load |
| 高速化 | Autoptimize |
| キャッシュ機能 | WP Fastest Cache |
| マルチ機能 | Jetpack |
| ブロックエディタ | Gutenberg |
『
SWELL
』は高機能なので、これらのプラグインで拡張する必要がありません。
プラグインは「災いのもと」ですからね。
プラグインが増えると
- サイトが重くなる
- アップデートで不具合があるかも
- ウイルスが侵入するかも
とはいえ、「SEO対策」などテーマに内蔵しないほうがいい機能は、あえてプラグインに頼るように設計されています。
『SWELL』と相性のいいプラグインは別記事をどうぞ👇️
関連記事SWELL初心者におすすめ・推奨プラグイン10選+代替案9選
関連記事SWELLはSEOに弱い?15の設定と5つの対策|構造化データも
メリット④表示スピードが速い
SEO(検索で上位を獲ること)において、「サイトの表示スピード」は超重要な指標です。
世界最大のECサイト『Amazon』では・・・
と言われています。
どの有料テーマも高速化に命をかけているはずですが、『
SWELL
』は一味違います。
餅は餅屋に、「高速化は〝高速化の専門家〟の知識をお借りしよう」という結論に至ったそうです。
「スキルシェアの公式サイト」もSWELLでできていますね。
また、あなたのレンタルサーバーが「LiteSpeed」を採用しているなら「最速」を目指せます!
LiteSpeedとは
高速化だけでなく、サーバーに高い負荷がかかったときの安定性にも優れている。
「LiteSpeed」を採用しているレンタルサーバーは次のとおり。
LiteSpeed対応サーバー
- ロリポップ!
- mixhost
- カラフルボックス
- ラッコサーバー
- コアサーバー
- JETBOY
プラグイン『LiteSpeed Cache』を入れることで、さらに速くなるんです。
100点だって取れる
- デスクトップ → 100点
- 携帯電話 → 100点(とくに難しい)
Google提供のWebサービス『PageSpeed Insights』で「100点」を取るのは至難の業ですが・・・
「SWELL × LiteSpeed」なら実現可能です。
公式サイト高速化のプロ、「スキルシェア」さんと顧問契約を締結しました。
メリット⑤アップデートも早い

『
SWELL
』は、リリースから「5年」以上経った今でも毎月のようにアップデートされています。
と言っても過言ではありません。
SWELLはリリース日に完成したわけではなく、アップデートによってブラッシュアップされてきたのです。
なぜなら、SWELLにはユーザーから〝不具合や要望〟を募る「フォーラム」があるから。
公式サイトSWELLのアップデート情報
メリット⑥フォーラムが用意されている

たとえば『Yahoo!知恵袋』でこんな質問をして、回答を得られると思いますか?

SWELLの「商品レビューの色」って〝メインカラー〟に変更できないんですかね?
難しいですよね。だってSWELLとか、WPテーマとか、そもそもWordPressとか「超ニッチなカテゴリー」ですから。
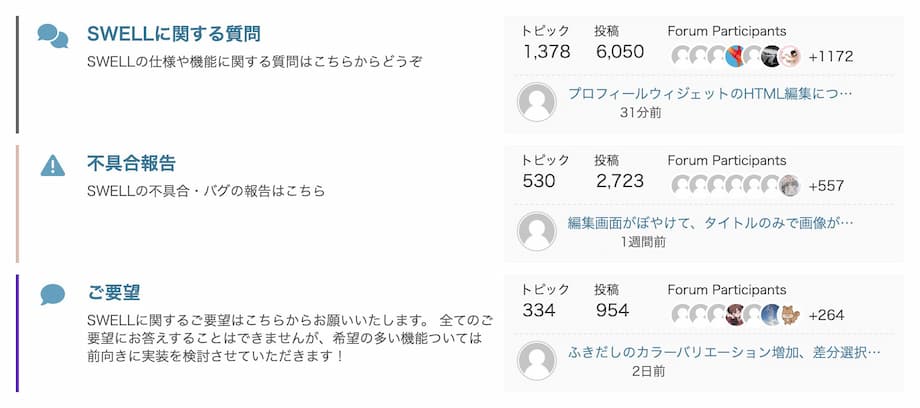
そこで『SWELLERS'フォーラム』の出番です。
SWELLERS'フォーラム
- SWELLに関する「質問・回答」できる
- 不具合を「報告」できる
- 新機能を「要望」できる
SWELLユーザーの質問に、SWELLユーザーが回答してくれるのはもちろん!
開発者の「了さん本人」が頻繁に回答しています。

フォーラムに投稿した数時間後にアップデートで反映されてた!
そんなテーマある!?
こんな声も聞こえてきました。
やはり『
SWELL
』は開発者の熱量が凄まじいです。
メリット⑦コミュニティまである
『
SWELL
』には「オンラインコミュニティ(Discord)」まであります。
SWELLに関すること限定のフォーラム『SWELLERS'』とは違い、「ブロガー」や「プログラマー」が交流する場所です。
ひとりで作業していると、やがて挫折してしまうんですよね。
いくらテーマが良くても、記事を書かないで成功なんてありえませんから。
そこで『オンラインコミュニティ』の出番です。
オンラインコミュニティ
- 相談・雑談する
- やることを宣言する
- もくもく会に参加する
ブログの「オンラインサロン」に無料で参加しているようなイメージです。
『SWELL』という共通言語があるのもいいですよね。
メリット⑧アフィリエイトに有利
『
SWELL
』にはアフィリエイトに有利な機能が「標準装備」されています。もちろん〝無料〟です。
神機能
- ①:広告タグブロック
- ②:ABテストブロック
まずは「広告タグブロック」から。
広告タグブロックとは
「広告タグ」をアフィリエイト商品の数だけ作っておき、記事に「ショートコード」を貼ることで一元管理できます。
キャンペーンの「画像だけ」「日付だけ」を変更したいときなんかに便利ですね。
広告タグブロックの機能
- 元を変更すれば全てに反映される
- 「表示回数」がわかる
- 「クリック数」もわかる
おまけに「表示回数」や「クリック数」まで計測できるので、WordPressの管理画面内で分析までできるんです!
広告タイプ
- テキスト型
- バナー型
- アフィリエイト型
- Amazon型
- ランキング型
広告タイプは5種類あるので、デザインにも困りません。
アフィリエイト型

Amazon型

ランキング型

この「広告タグブロック」に「ABテストブロック」を組み合わせると、さらに神!
ABテストブロックとは
具体的にはこんな感じ👇️
| 変更点 | ブロックA | ブロックB |
| リンクの種類 | テキスト | ボタン |
| ボタンの色 | 赤 | 青 |
| ボタンのテキスト | 公式サイトはこちら | 公式サイトをみる |
広告タグを毎月「1箇所」だけ変更し、ABテストをくり返し、最適解を探り当てるのです!
「クリック率(クリック数 ÷ 表示回数)」が高いほうを選べばいいので、初心者でもかんたん。
こういった神機能はふつう「有料」です。だって、売れるから。

「広告タブ × ABテスト」は、多機能なSWELLのなかでも絶対に使うべきブロックです!
メリット⑨構造化データが実装されている
構造化データとは
構造化データを最適化する「メリット」は次のとおり。
構造化データを最適化すると
- Googleに内容が正しく伝わる
- リッチスニペットに表示される
- クリック率やPV数が上がる
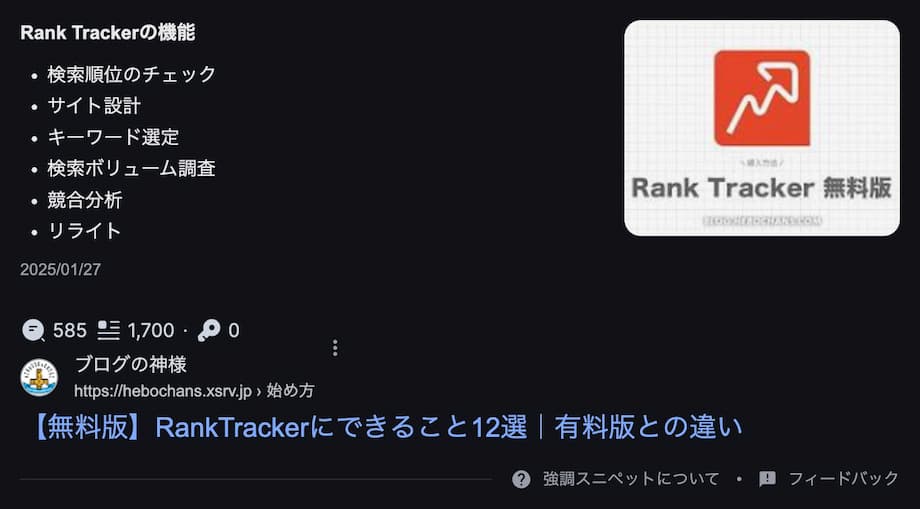
あなたの記事が「リッチスニペット(リッチリザルト)」に表示されるからですね。

具体的には、こんな感じ👇️
構造化データの例
- FAQ:よくある質問
- Breadcrumb:パンくずリスト
- Person:人物情報(著者)
これらを正しくマークアップする(コードを書く)ことは、専門知識がないと「難しい&めんどくさい」ですが・・・
『
SWELL
』は自動でやってくれています。
しかもマークアップ方式は、Google推奨の「JSON-LD」です。
関連記事SWELLはSEOに弱い?15の設定と5つの対策|構造化データも
メリット⑩他テーマからの乗り換えが楽
- ①:Cocoon
- ②:JIN
- ③:SANGO
- ④:STORK
- ⑤:THE THOR
- ⑥:AFFINGER5
『
SWELL
』には、他テーマからの「乗り換えサポートプラグイン」まで用意されています。
WordPressテーマを変更すると、デザインが一気に崩れてしまいますよね。
そのテーマ独自の装飾(ショートコード)に頼っているからです。
サポートプラグインがないと
- ①:SWELLに変更する
- ②:デザインが崩れる
- ③:崩れたままの状態で1記事ずつ直す
テーマを変更した瞬間に全記事の表示がおかしくなるので、急いでリライトしなければなりませんでした。
しかも、修正してるあいだは何も生まれない地獄の作業です。
これがテーマ変更の弊害になっていたんですね。
サポートプラグインがあると
- ①:サポートプラグインを入れる
- ②:SEO SIMPLE PACKも入れる
- ③:SWELLに変更する
- ④:ゆっくり1記事ずつ直す
いずれは全記事のリライトが必要です。
「乗り換えサポートプラグイン」が一時的に〝デザインの崩れ〟を抑えてくれてるんですね。
プラグイン『SEO SIMPLE PACK』によって、前テーマで設定した「Meta情報(メタディスクリプションなど)」も引き継がれます。
『SEO SIMPLE PACK』は了さんが作ったSWELLに必須のプラグインなので、どっちにしろ入れることになりますよ。

すでに他テーマで記事を書いてる人も安心です!
もちろん全てのデザインを維持してくれるわけじゃありませんが、ゆっくりリライトできるのは大きなメリットですよね。
公式サイト他テーマからSWELLへの「乗り換えサポートプラグイン」一覧
\使いやすさなら/
国内人気No.1
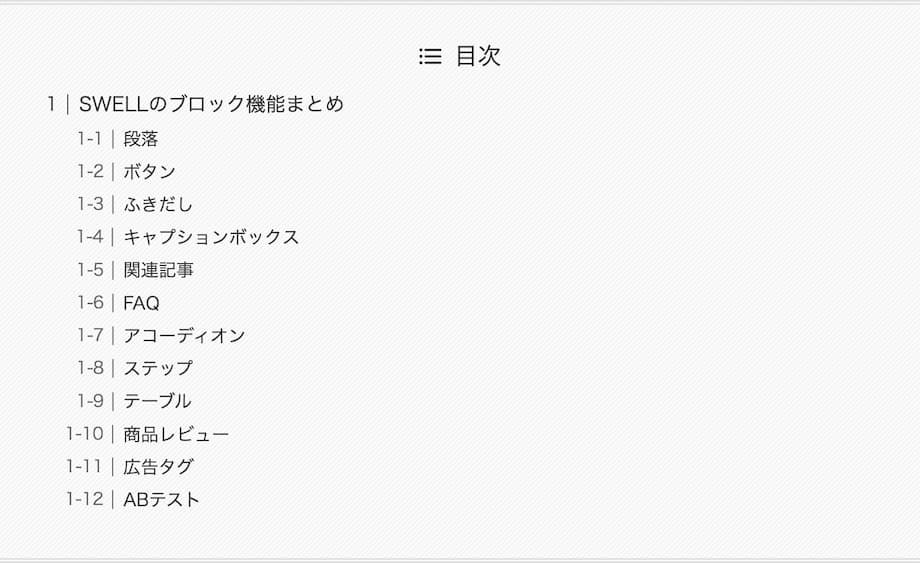
SWELLの評判「機能13選」をレビュー

SWELLの評判「機能編」は、次のとおり。
この章のもくじ
- ①:目次
- ②:見出し
- ③:段落
- ④:マイクロコピーとアイコン付きのボタン
- ⑤:ふきだしブロック
- ⑥:キャプションボックス+リスト
- ⑦:関連記事ブロック
- ⑧:FAQブロック
- ⑨:アコーディオンブロック
- ⑩:ステップブロック
- ⑪:テーブルブロック
- ⑫:商品レビューブロック
- ⑬:ブログパーツ
「ブログ記事」内で重宝する機能・ブロックを厳選しました!

「広告タグ+ABテストブロック」は解説済みなので、省略しますね。
「
SWELLのテストサイト
」を用意したので、別タブで開きながら読み進めてみてください!
ちなみに、完全版では「SWELLの全オリジナルブロック+よく使うブロック30個」を解説していますよ👇️
関連記事WordPress『SWELL』の使い方|ブロックエディタ一覧30選
機能①目次

「目次」機能がついているWordPressテーマはもはや珍しくないですが、『
SWELL
』は自由自在。
| 機能 | 設定 |
| 目次を表示するかどうか | ✅️投稿ページ |
| ✅️固定ページ | |
| 目次のタイトル | 目次(デフォルト) |
| 目次のデザイン | シンプル |
| ボックス | |
| 上下ボーダー | |
| ストライプ背景 | |
| 目次のリストタグ | olタグ(数字) |
| ulタグ(ドット) | |
| 擬似要素(ドット・数字部分)のカラー | テキストカラー |
| メインカラー | |
| カスタムカラー | |
| どの階層の見出しまで抽出するか | h2〜h5 |
| 見出し何個以上で表示するか | 2(デフォルト) |
| 目次の省略表示 | 省略しない |
| 指定の数を超えた分を省略する | |
| h3以下を省略する | |
| 指定の数を超えた分+h3以下を省略する | |
| 項目が何個を超えると省略するか | 15(デフォルト) |
| 開くボタンのテキスト | もっと見る(デフォルト) |
| 閉じるボタンのテキスト | 折りたたむ(デフォルト) |
さらに、「目次広告」も設定できます。
| 機能 | 設定 |
| 目次広告の位置 | 目次の前に設置する |
| 目次の後に設置する | |
| 目次がなくても広告を表示するかどうか | ✅️投稿ページで表示する |
| ✅️固定ページで表示する |
「目次周りの広告」がいちばんクリックされますからね。
まだまだあります!
| 機能 | 概要 |
| 目次ウィジェット | 追尾サイドバーに固定できる |
| 固定目次ボタン | 画面右下に固定できる(トップへ戻るボタン) |
プラグインを入れないとできないことも、SWELLなら標準装備です。
関連記事SWELLの目次の作り方|基本設定〜表示されない時の対処法も
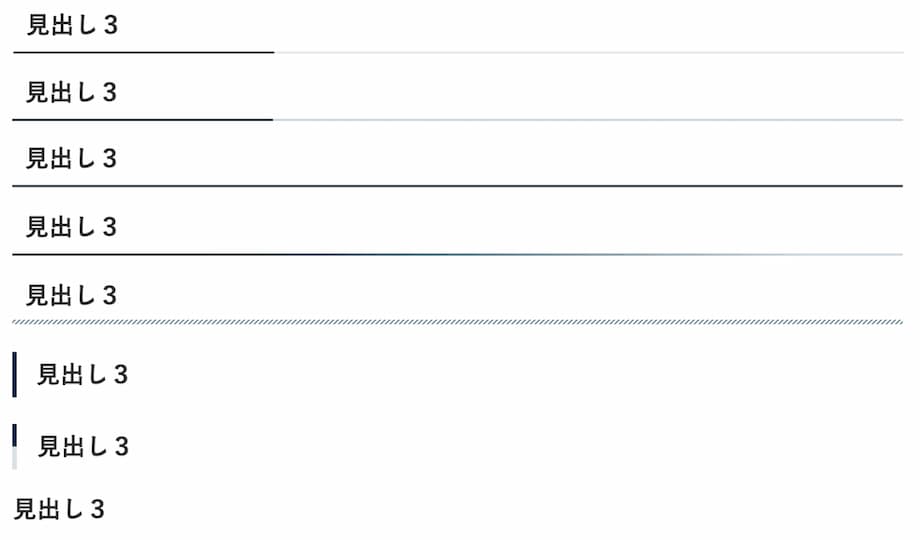
機能②見出し
H2見出し

H3見出し

H4見出し

『
SWELL
』には2つの見出しがあります。
SWELLの見出し
- ①:デフォルト(投稿ページ)
- ②:セクション用(固定ページ)
このように使い分けるといいでしょう。
記事では「デフォルト」を使えばOK!
| 機能 | 設定 |
| 見出しのキーカラー | デフォルトは「メインカラー」 |
| 見出し2のデザイン | 帯 |
| 塗り潰し | |
| 左に縦線 | |
| 左に2色のブロック | |
| 付箋風 | |
| 付箋風(ストラップ) | |
| ステッチ | |
| ステッチ(薄) | |
| ふきだし風 | |
| 上下に線 | |
| 1文字目にアクセント | |
| 装飾なし | |
| 見出し3のデザイン | 2色の下線(メイン・グレー) |
| 2色の下線(メイン・薄メイン) | |
| 下線(メインカラー) | |
| 下線(グラデーション) | |
| 下線(ストラップ) | |
| 左に縦線 | |
| 左に2色のブロック | |
| 装飾なし | |
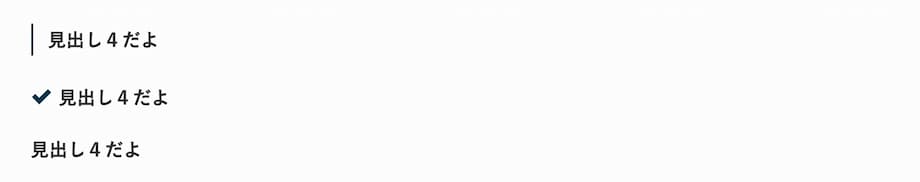
| 見出し4のデザイン | 左に縦線 |
| チェックアイコン | |
| 装飾なし |
個人的には、SWELLの見出しって「シンプル」で好きです😌
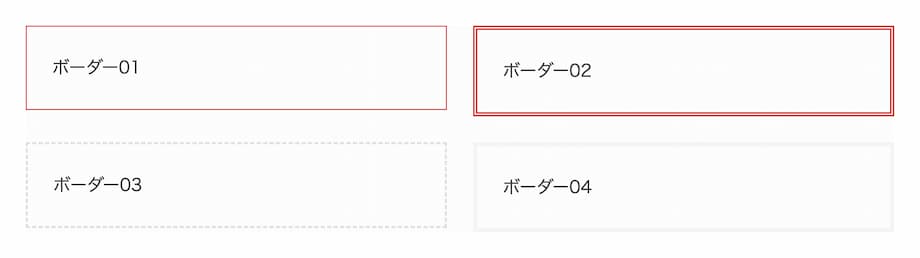
機能③段落






段落とは、主にテキスト周りを装飾するボックスのこと。
| 段落 | 種類 |
| ボーダー | 4種類 |
| スタイル(24種類) | ストライプ |
| 方眼 | |
| 角に折り目 | |
| スティッチ | |
| かぎ括弧 | |
| かぎ括弧(大) | |
| 窪み | |
| 浮き出し | |
| 左に縦線 | |
| 付箋 | |
| 吹き出し | |
| 吹き出し2 | |
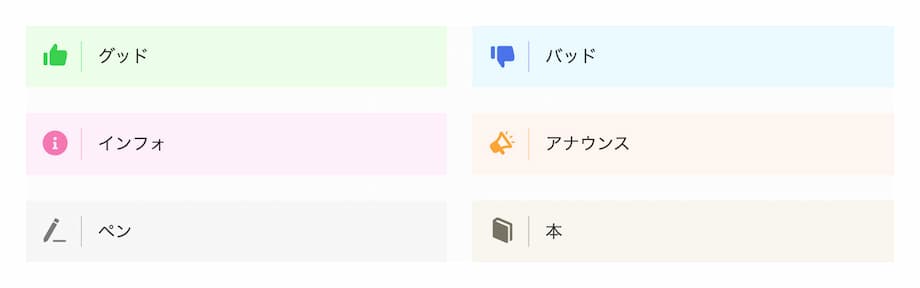
| グッド | |
| バッド | |
| インフォ | |
| アナウンス | |
| ペン | |
| 本 | |
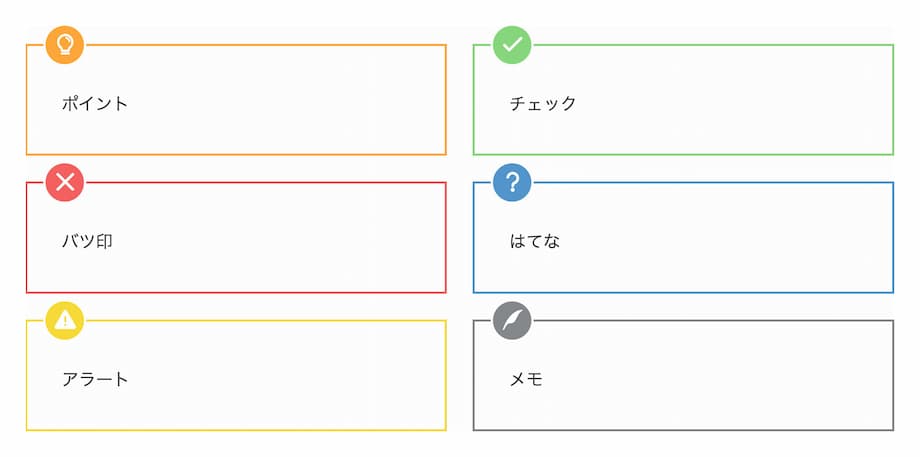
| ポイント | |
| チェック | |
| バツ印 | |
| はてな | |
| アラート | |
| メモ |
※後述する「ふきだし」とは別です。
これだけあれば、装飾には困らないですよね!
とはいえ、ぜんぶ使うとカラフルで目がチカチカするので、使用する段落は絞りましょう。
機能④マイクロコピーとアイコン付きのボタン

『
SWELL
』にはボタンが3種類あります。
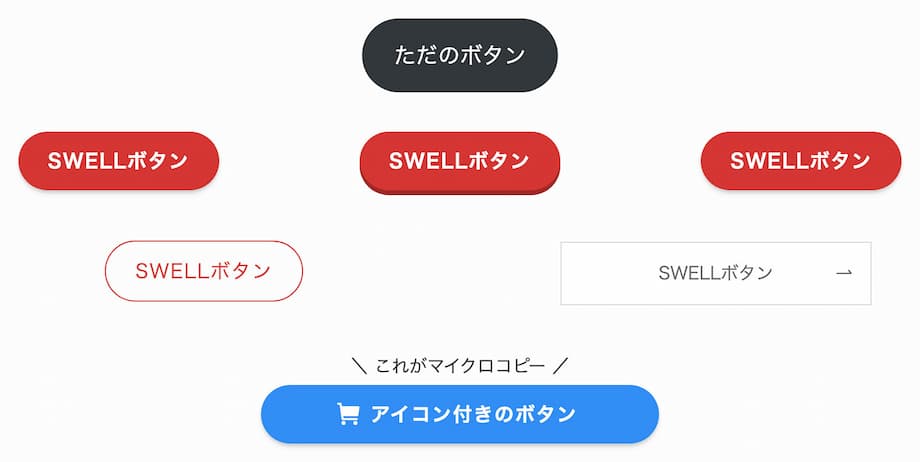
SWELLのボタン
- ①:ボタン
- ②:SWELLボタン
- ③:マイクロコピーとアイコン付きのボタン
おすすめは「③:マイクロコピーとアイコン付きのボタン」です。
スタイル
- ノーマル
- 立体
- キラッと
- アウトライン
- MOREボタン
ボタンはクリックされるので、「キラッと」目立たせるのがおすすめ。
アイコン設定
- アイコンの位置(左|右)
- アイコン選択(SWELLアイコン)
- アイコンサイズ(em)
アイコンも外部から読み込まなくていいので、使っても重くなりませんよ。
関連記事【84種一覧】SWELLアイコンの入れ方|色やサイズの変更方法も
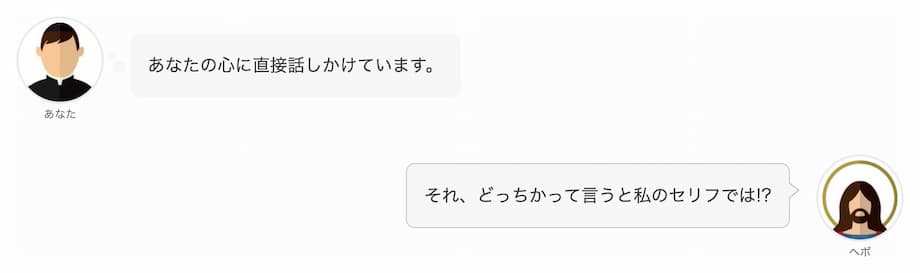
機能⑤ふきだしブロック

『
SWELL
』は「ふきだし」も自由自在です。
SWELLのふきだし
- カラー設定
- ふきだしの形(発言・心の声)
- ふきだしの向き(左・右)
- ふきだしの線(なし・あり)
- アイコンの丸枠(なし・あり)
- テキストとアイコンの並び
- アイコン下に表示する名前
- アイコン画像
自由自在だからといって、装飾をカラフルにするとダサくなる一方。
あらかじめ「ふきだしセット」を作っておき、呼び出すのがおすすめです。
ふきだしの種類
- ふきだしA(初心者・生徒など)の喜怒哀楽
- ふきだしB(上級者・先生など)の喜怒哀楽
「喜怒哀楽 × 2キャラ」分の画像があれば、会話には困らないでしょう。
関連記事SWELLの吹き出しの使い方|アイコンサイズや表示されない時は?
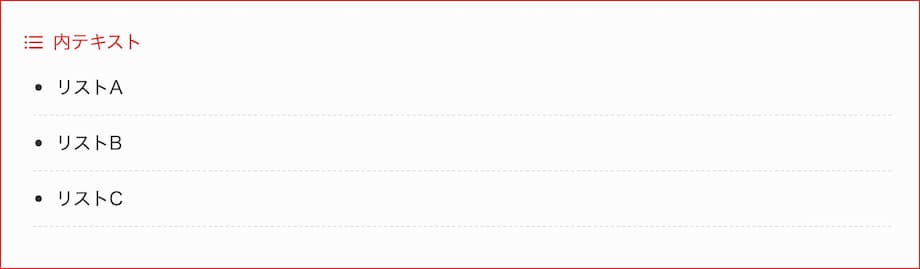
機能⑥キャプションボックス+リスト







キャプションボックスは「リスト(箇条書き)」と組み合わせると◎
スタイル
- デフォルト
- 小
- 枠上
- 枠上2
- 枠内
- 浮き出し
- 内テキスト
どれもいいんですよね〜。
キャプションボックスの設定
- カラー設定
- アイコンの位置(左|右)
- アイコン選択
キャプション横には「アイコン」も設定できます。
ちなみに、SWELLのアイコンは『IcoMoon』で作成されたものです。
関連記事【84種一覧】SWELLアイコンの入れ方|色やサイズの変更方法も
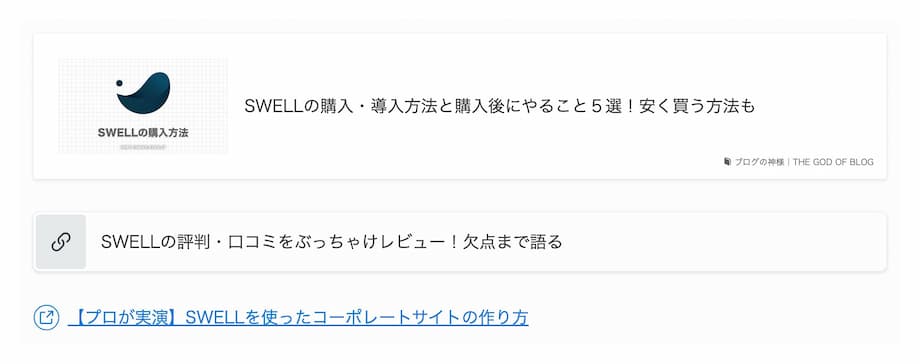
機能⑦関連記事ブロック

関連記事ブロックで「内部リンク」はもちろん、「外部リンク」もブログカード型で表示できます。
スタイル
- デフォルト
- スリム
- テキスト
「スリム」と「テキスト」のアイコンは2種類から選べます。
デフォルトの設定
- 画像を非表示にする
- 抜粋文を非表示にする
- キャプション(ブログ名)
- ページタイトル(上書き用)
- 上書き用画像
「記事タイトル」や「アイキャッチ画像」を上書きすることもできるんですよ!
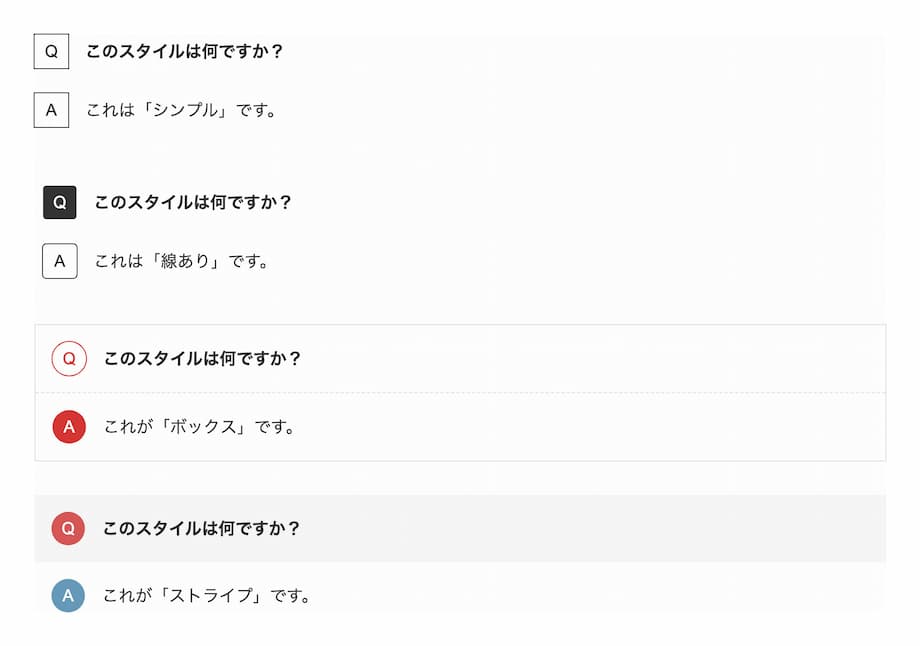
機能⑧FAQブロック

FAQブロックとは、「よくある質問(Q&A)」のこと。
もはやブログでも、コーポレートサイトでも必須項目ですよね。
スタイル
- シンプル
- 線あり
- ボックス
- スタイル
4つのスタイルから選べます。
| 機能 | 設定 |
| FAQ設定 | ✅️構造化データを出力する |
| タイトルのHTMLタグ | dt |
| h2〜h6(見出し) | |
| Q/Aアイコンの形 | 四角 |
| 角丸 | |
| 丸 | |
| Qアイコンの色 | テキスト色 |
| メインカラー | |
| カスタムカラー | |
| テキスト色(塗り潰し) | |
| メインカラー(塗り潰し) | |
| カスタムカラー(塗り潰し) | |
| Aアイコンの色 | テキスト色 |
| メインカラー | |
| カスタムカラー | |
| テキスト色(塗り潰し) | |
| メインカラー(塗り潰し) | |
| カスタムカラー(塗り潰し) |
「色や形」はもちろん、Questionを「見出し」にすることもできますよ。
機能⑨アコーディオンブロック
『
SWELL
』には「アコーディオンメニュー」が2種類あります。
SWELLのアコーディオン
- ①:アコーディオン
- ②:詳細
まずは「アコーディオン」から。

スタイルは次の4つです。
スタイル
- デフォルト
- シンプル
- 囲い枠
- メインカラー
「メインカラー」がわかりやすくてオススメ!
アコーディオン設定
- ▲/▼
- ᐱ/ᐯ
- ー/+
アコーディオンメニューを「開閉するボタン」も3種類あります。
タイトルのHTMLタグ
- h2〜h6
- span
「デフォルトで開いた状態にする」こともできますよ。

「詳細」はめちゃくちゃシンプルです。
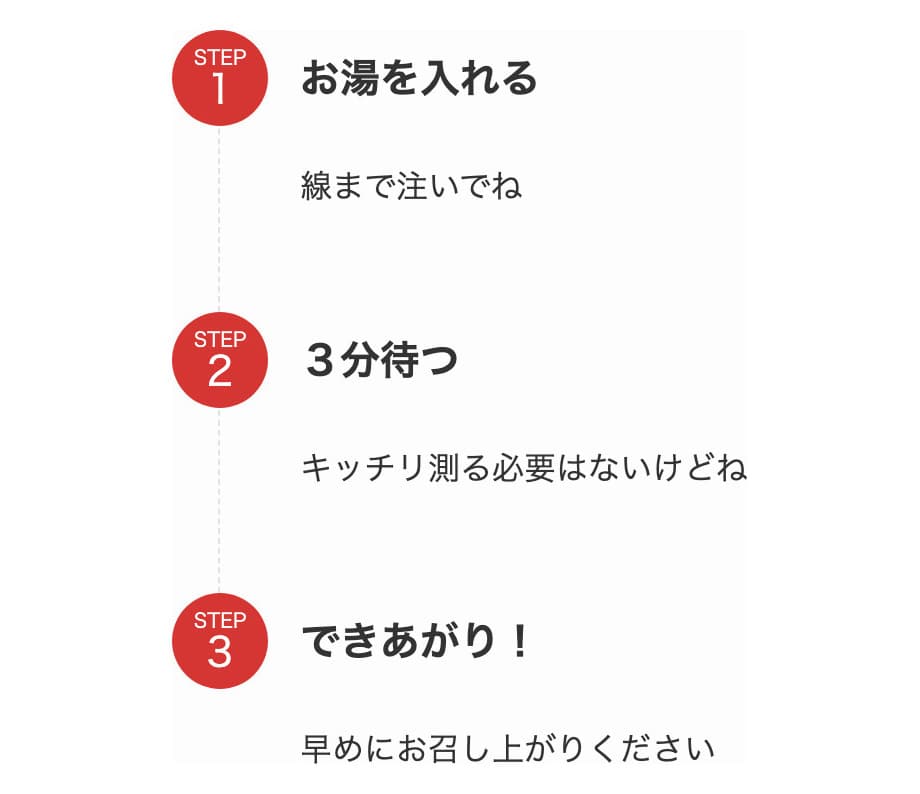
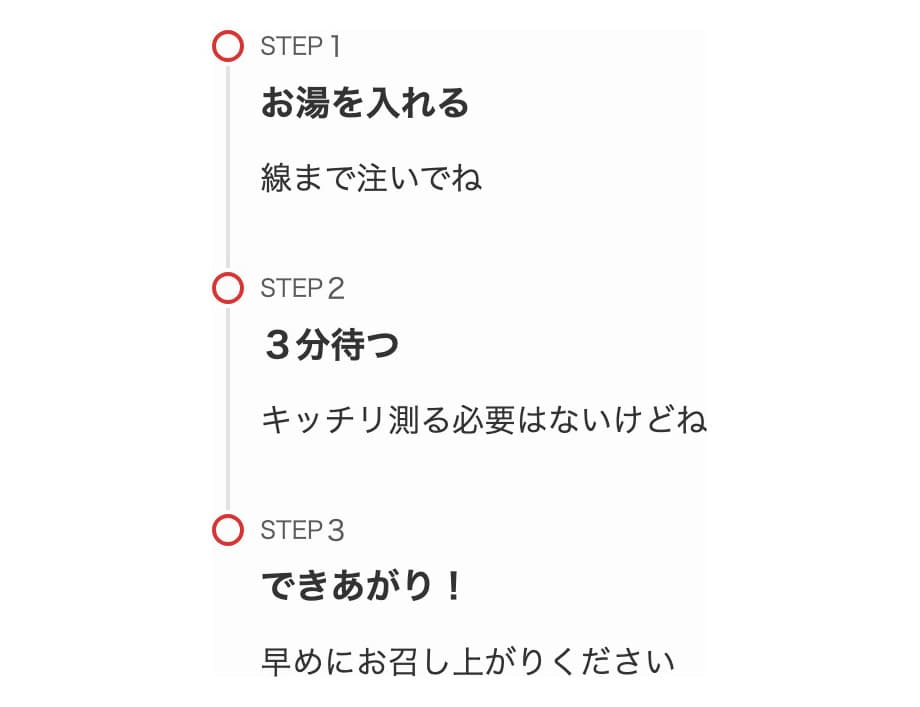
機能⑩ステップブロック



ステップブロックとは、いわゆる「タイムライン」のことですね。
スタイル
- デフォルト
- ビッグ
- スモール
スタイルは全部いいので、全部使うべき!
| 機能 | 設定 |
| 「STEP」の文字 | STEP(デフォルト) |
| 始まりの番号 | 1 |
| ステップ番号の形 | 円形 |
| 四角形 | |
| タイトルのHTMLタグ | h2〜h6(見出し) |
| div |
「STEP」の文字を変えたり、FAQブロックのように「見出し」にすることもできますよ。
機能⑪テーブルブロック
「テーブル表」も重宝しますよね。
『
SWELL
』のテーブルは大きく分けて、次の5つ。
SWELLのテーブル
- ①:テーブル
- ②:メリット・デメリット
- ③:料金プラン比較表
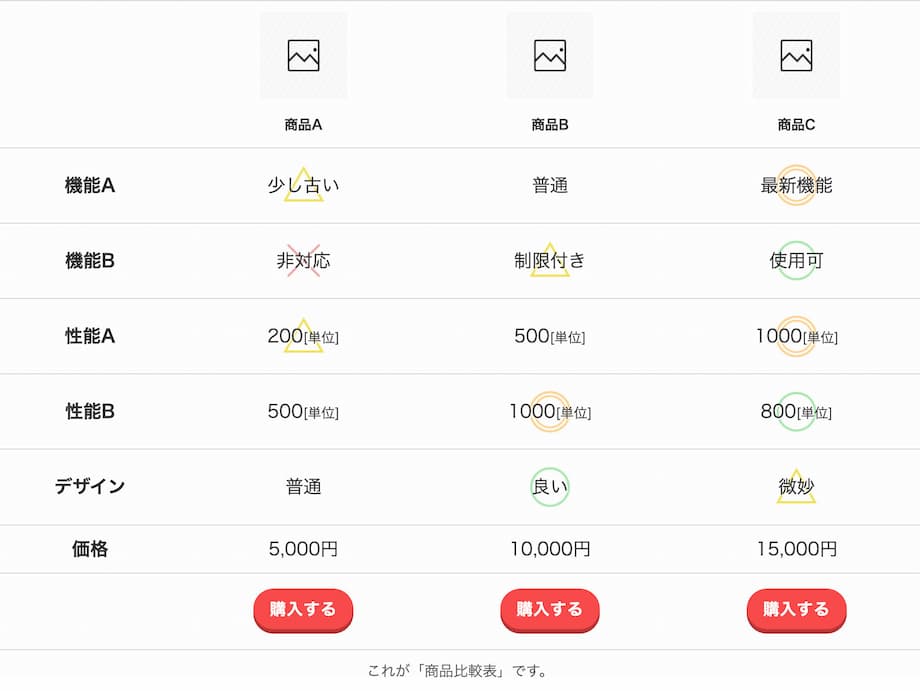
- ④:商品比較表
- ⑤:商品比較表2
まずは、一般的な「テーブル」から。
スタイル
- デフォルト
- ストライプ
- シンプル
- 二重線
スタイルは4種類あります。




よく使う設定は次の4つでしょう。
テーブル設定
- 幅を固定する
- ヘッダー or フッターセクションをつける
- スマホで縦並びにする
- 横スクロール設定
テーブルの下に「キャプション」も入れられますよ。

「メリット・デメリット」も重宝しますよね。
「AとB」2つを比較する場合は、メリット・デメリットに限らずこっちを使うべき。
スマホで縦並びにもできますが、このまま使いたいですね。




「料金プラン比較表と商品比較表」は、あえて〝デフォルトのまま〟にしていますが・・・
デフォルトでこのクオリティです。
アフィリエイト商品を比較するのに大活躍!
| 機能 | 概要 |
| インライン画像 | テーブルのなかに画像を入れられる |
| セル背景 | アイコンの上にテキストを入れられる |
| インラインボタン | テーブルのなかにボタンを入れられる |
もっと「列」を増やして、「横スクロール」設定もできますよ。
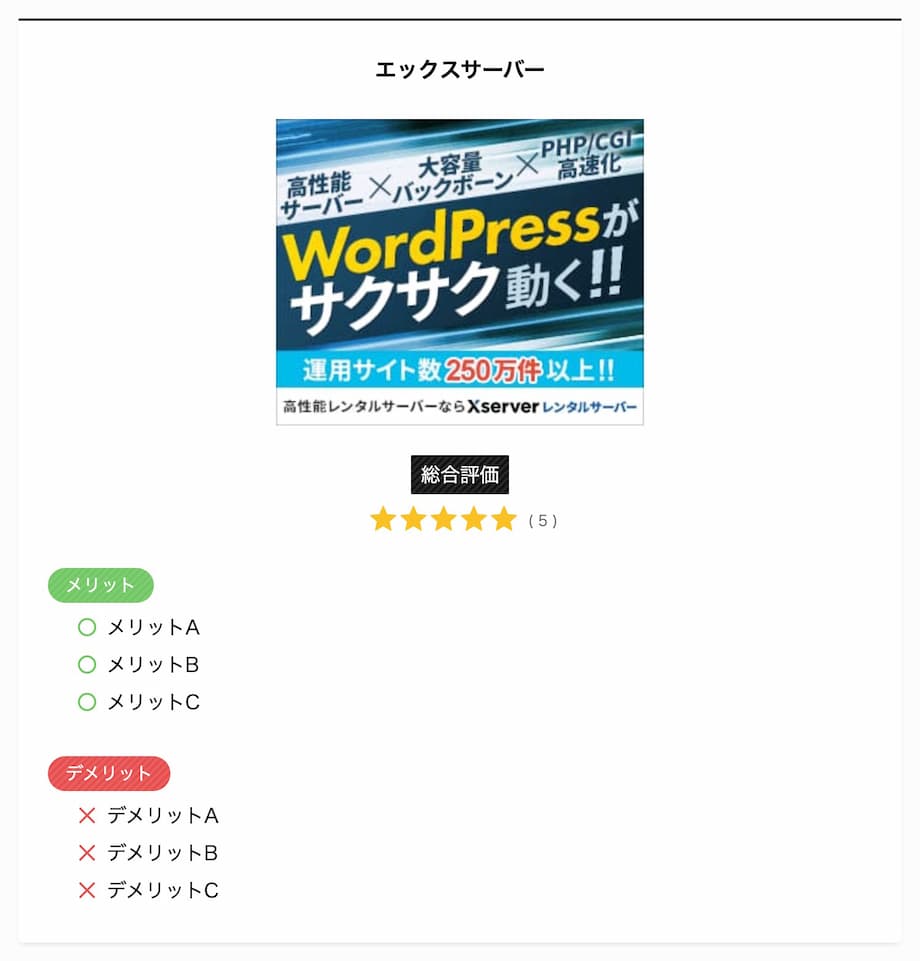
機能⑫商品レビューブロック

「商品レビュー」も構造化データで出力することで、リッチスニペットに表示されるんです。
用途
- レビューボックスと構造化データを両方出力
- レビューボックスのみ出力
- 構造化データのみ出力
「メリットとデメリットだけ書く」使い方も、公式に推奨されています。
SWELLの商品レビュー
- 商品名
- レビューをする人
- 評価(5つ星)
- 画像
- メリット
- デメリット
画像のように「リッチカラム(要素を2列以上にできるブロック)」と組み合わせて・・・

横並びにするのもいいですね!
機能⑬ブログパーツ
ブログパーツとは、これまでに紹介した「ブロックを組み合わせたもの」を登録、ショートコードで呼び出せる機能のこと。
WordPress標準装備の「再利用ブロック(パターン)」に似ていますね。
SWELLのブログパーツ
- 1:ブログパーツを登録する
- 2-A:ブロックで呼び出す
- 2-B:ショートコードで呼び出す
ショートコードで呼び出して、ウィジェットにも貼れるので・・・
「サイドバー」や「フッター」にブログパーツを設置することもできますよ。
関連記事SWELLのブログパーツとは?6つの作り方と使い方【CSS付き】
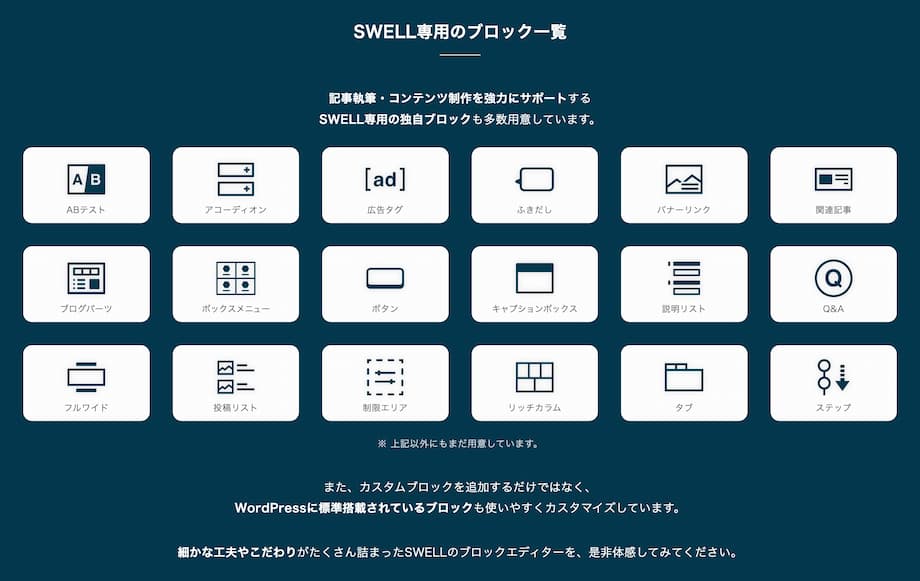
以上、『
SWELL
』の機能から一部を紹介しました!
\使いやすさなら/
国内人気No.1
SWELLの評判「評価・口コミ」をレビュー

SWELLの評判「評価・口コミ編」は、次のとおり。
この章のもくじ
「巷の声」をまとめました。
SWELLの「悪い」評判・評価・口コミ
SWELL17000円たけー...って思ったけど買ったら最高だった😂半日程度で完全に作りたい通りにブログできた。大満足。楽しい。
これシンプルな企業サイトも作れちゃう。ブロックエディタ、ノーコード万歳だなぁ。もういっそのことSWELLがWordPress標準テーマでいいんじゃなかろうか。
ねこポン
SWELLテーマは人気すぎてデザイン被る人が多いですが、サイト型にすると一気に自分の色が出せますよ‼️
いつきさん
驚き‼️アフィリエイト報酬額はアフィンガーの方がかなり高いのね。知らなかった。。
エノさん
SWELLの「悪い評価・口コミ」をまとめると、次のとおり。
SWELLの悪い評判まとめ
- 17,600円たけー
- デザイン被りはサイト型で解決
- アフィリエイト報酬はAFFINGERの勝ち
ぶっちゃけ、シンプルな「悪い評価」は見当たりませんでした。
デザイン被りは人気テーマの宿命なので、トップページを「サイト型」にすることで個性を出せますよ。
くわしくは別記事をどうぞ👇️
関連記事SWELLのカスタマイズのやり方|おしゃれなトップページの作り方
関連記事【プロが実演】SWELLを使ったコーポレート・企業サイトの作り方
SWELLの「良い」評判・評価・口コミ
SWELLアプデでクリック率と読了率まで見れるとかマジすごい😳
昨年末に製作者さんからテーマに関する熱いメッセいただいたのがきっかけでテーマ使ってみて「え、めっちゃ使いやすいやんコレ」と思ってるうちに、あれよあれよという間に使う人かなり増えた。
プロダクトに対する熱い想い大事だなぁ。
マクリンさん
SWELLフォーラムはめちゃ熱い!です!学びが深い!
上條晴行さん
無料テーマを使ってるなら、早めに乗り換えするのをおすすめします。
複数のサイトで使いまわせるのも🙆
シトヒさん
#SWELL にテーマ変更したんだけど、これホントすごいPage Speed Insightsでモバイルとパソコン両方とも100点出た!!
今までプラグインでカバーしてたものが純正で搭載されてるから無駄なプラグインを入れなくて済む。結果、速い!!
みるちゃさん
SWELLがアップデートで最強テーマの名を欲しいままにしている…
テーブルのやつとかまじ最高ですね
はむすけさん
SWELLの「良い評価・口コミ」をまとめると、次のとおり。
SWELLの良い評判まとめ
- めっちゃ使いやすい
- 開発者の熱意がスゴい
- フォーラムで学べる
- 早めに乗り換えるべき
- 表示スピードがPCでもスマホでも100点
- プラグインを入れなくて済む
- アプデやばい
- SWELLは最強テーマ
「SWELL愛」はもちろん、開発者・了さんのファンが多い印象を受けました。
これはWordPressテーマでは珍しいことで、やはりフォーラムなどでユーザーとの距離が近いからでしょうね。
あなたも『
SWELLER
』になってみませんか?
\使いやすさなら/
国内人気No.1
【比較】SWELL vs. AFFINGERぶっちゃけレビュー

もうお気づきのとおり、当ブログは『
AFFINGER6
』でできています。
ボクがどっちもオススメしてるのは、それぞれ「一長一短」だから。
ヘボの結論
「AFFINGERのメリット・デメリット」は次のとおり。
AFFINGERのメリット
- 1件7,000円稼げる
- 独自特典で差別化できる
AFFINGERのデメリット
- 初心者には難しい
稼いでるブロガーに『AFFINGER』が多いのは、『AFFINGER』を売って稼いでるから。
『SWELL』と違って誰から買っても同じじゃないので、少ないPVでも売れるんですよね。
とはいえ、ブロックエディタ完全対応の『SWELL』と比べたら、初心者には使いづらいはず。
慣れてしまえば、どんなテーマでも一緒なんですけどね。
その証拠に、ボクはずっと「クラシックエディタ」でしたが、SWELLのおかげで「ブロックエディタ」との〝二刀流〟になりました。
それでもAFFINGERを使う理由
- HTML/CSSの知識があったから
- 使う装飾が決まってるから
- アフィリエイトで稼ぎたいから
やはり、7,000円のアフィリエイト報酬は破格ですからね。
そこで、「SWELLとAFFINGERの比較表」がこちら👇️
| SWELL | AFFINGER | |
| アフィリエイト報酬 | 2,800円 | 7,000円 |
| 独自特典 | つけられない | つけられる |
| 広告タグ | 標準装備 | 21,800円 |
| ABテスト | 標準装備 | 4,800円 |
| カスタマイズ | 直感的な操作でポチポチするだけ | 当サイト限定特典で解決できる |
SWELLの魅力は「高機能」で「使いやすいところ」ですね。
対するAFFINGERは「初心者には難しい」とよく言われます。
確かにそのとおりなので、全解決できる「独自特典」を用意しました👇️
ブログアフィリエイトで稼ぎたい人は『
AFFINGER6
』をどうぞ。
元を取るのは『SWELL』より早いはず。
関連記事【比較表あり】AFFINGER6とSWELLどっち?二刀流が解説
関連記事【25大特典】AFFINGER6レビュー!4年生が評判・口コミを解説
【25大特典】AFFINGER6レビュー!4年生が評判・口コミを解説
SWELLの導入方法【4ステップ】

SWELLの「導入方法」は、次のとおり。
この章のもくじ
「
SWELLの購入方法
」は別記事で深堀りしているので、ここではサクッと解説しますね!
とはいえ、ネットで買い物するのと同じなので、かんたんですよ。
まずは、『
SWELL
』の公式サイトにアクセスしてください👇️
\使いやすさなら/
国内人気No.1
ステップ①SWELLを買う
公式サイトにアクセスしたら、中央の「DOWNLOADボタン」か、右上の「購入するボタン」をクリックしてください。

ダウンロードページの利用規約に同意して、「SWELLを購入する」をクリック。

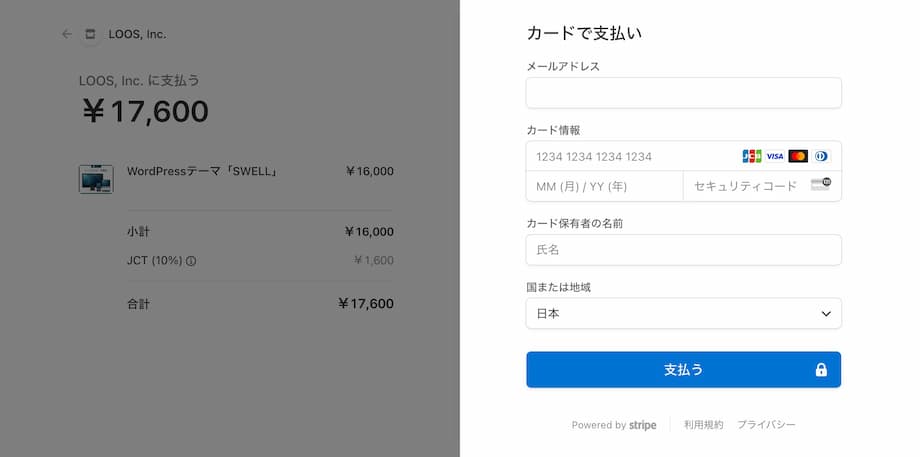
クレジットカード情報を入力してください。
入力事項
- メールアドレス:example@gmail.com
- カード情報:xxxx xxxx xxxx xxxx
- MM(月) / YY(年)
- セキュリティコード
- カード保有者の名前:Taro Yamada
- 国または地域:日本(デフォルト)
さいごに「支払う」をクリック。かんたんですよね!
入力したメールアドレスに「購入完了メール」が届いているので、確認してみてくださいね。
メールにある「SWELLをダウンロードする」はいったんスルーして、「新規会員登録ページ」をクリックしてください。
ステップ②会員サイトに登録する

先に会員サイト『
SWELLERS’
』に登録して、そこから「親テーマと子テーマ」をまとめてダウンロードします。
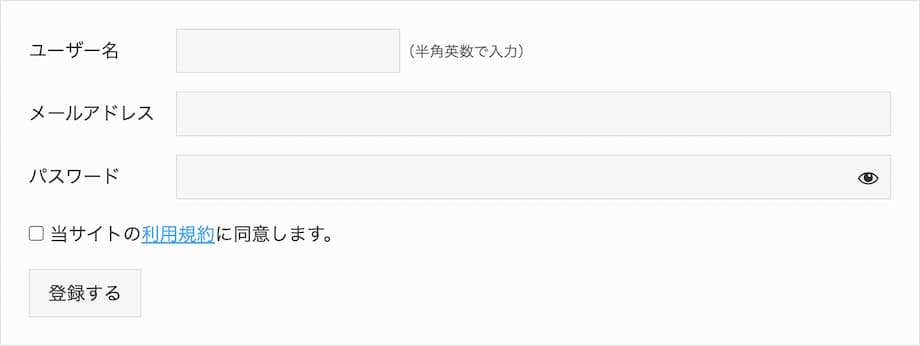
入力事項
- ユーザー名(自分で決める)※半角英数字
- メールアドレス(購入時のモノのみ有効)
- パスワード(自分で決める)※半角英数字
利用規約に同意したら、「登録する」をクリック。これで会員登録も完了です!
「ユーザー登録完了メール」も届いているので、確認してくださいね。
SWELLERS'とは
- 「質問・回答」ができる(SWELLに関すること限定)
- 「不具合を報告」できる
- 「新機能をリクエスト」できる
- 「認証済みサイト」を確認・解除できる
- 「オンラインコミュニティ(Discord)」にアクセスできる
- 「アフィリエイトプログラム」にアクセスできる
- 「乗り換えサポートプラグイン」もダウンロードできる
では、いよいよ購入した『
SWELL
』をダウンロードしましょう!
ステップ③SWELLをダウンロードする

マイページから「SWELL製品ダウンロード」を探してください。
zipファイルをダウンロード
- SWELL 本体最新版(親テーマのこと)
- 子テーマ
親テーマ「swell-x-x-x.zip」は、その時の最新バージョンがダウンロードできます(数字がバージョン)。
子テーマ「swell_child.zip」もクリック。
子テーマとは
子テーマでカスタマイズしないと、親テーマのバージョンアップでリセットされてしまうんですよね。
そのうち何かしらカスタマイズするはずなので、子テーマもインストール・有効化するのが一般的です。
アップロードは「zipファイル」のまま行うので、解凍しなくていいですよ。
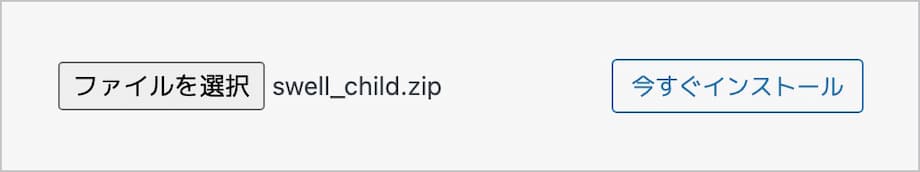
ステップ④SWELLをインストールする
「ファイルを選択」から、「親テーマ → 子テーマ」の順番に「今すぐインストール」をクリック。

さいごに、「SWELL CHILD(子テーマ)」のほうを「有効化」してください。

「SWELL(親テーマ)」はアップロードするだけでいいんです。
これで『SWELL』があなたのブログに導入されました!
購入後にやること
- ①:
SWELLの初期設定をする
- ②:
SWELLのSEO設定をする
- ③:
SWELLにプラグインを入れる
- ④:
SWELLのトップページをカスタマイズする
- ⑤:
SWELLの使い方を覚える
- ⑥:
SWELLアフィリエイトを始める
ほかにも「SWELLER」に必要な記事は〝完全網羅〟したので、当サイトをブックマークしておいてくださいね🙌
【実体験レビュー】SWELLを使ってクライアントワークで稼ぐ方法

『
SWELL
』を選ぶメリットはほかにもあります。
SWELLは「ブログサイト」だけでなく、「企業サイト」にも向いてますからね。
ボクは元々Webデザイナーでした。
WordPressテーマを1から自作したり、『AFFINGER5』をカスタマイズしたりして、企業やお店にホームページを納品していたのです。
当時はまだ『SWELL』が頭角を現してなかったので、知らなかったんですよね。

最近みんな『SWELL』だな🤔
使ってみたいけど、テーマ変更する気はないし…新たな「ジャンル」を攻める予定もないし。
『AFFINGER』の記事が好調なので、『SWELL』でも横展開したかったんです。
そこに朗報💡

ホームページを2件リニューアルできる方を紹介していただけませんか?

WordPressテーマ『SWELL』でよければ、ボクが作りますよ。
複数サイトに使えるので「1個」買えばOKです!
こうしてWebデザイナーへの復帰が決まりました。
まさに一石四鳥
- ①:SWELLを買ってもらえる
- ②:SWELLのブログが書ける
- ③:SWELLのアフィリエイトで稼げる
- ④:SWELLのサイト制作で稼げる
ほかのテーマでもできますが、SWELLは「100%GPL」。
今後の「アクティベート」を継続できるなら、あなたのSWELLでクライアントのサイトを作ってもいいんです。
つまり、クライアントは「SWELL代が浮く」ってこと。
まずは3サイト作ってみよう
- ①:自分のブログサイトを作る(本番)
- ②:ポートフォリオとしてデモサイトを作る(サブドメインでOK)
- ③:クライアントのサイトを作る(本番)
サイトを2つも作れば、だいたいの機能は覚えられるはず。
クライアントのサイトを作るころには、あなたは「ベテランSWELLER」です。
むしろ大変なのは「仕事を獲ること」だけ。
元を取ろう
- アフィリエイトなら「7件」
- サイト制作なら「1件」
どんなに安くても「17,600円」以上は取れますよね?
ちなみに、ボクは2件のリニューアルを「50万円」以上で受けています(しかも、SWELL代は別途請求)。
SWELLアフィリエイトで「17,600円」稼ぐよりずっと楽なので、あなたもトライしてみてくださいね!
\使いやすさなら/
国内人気No.1
【Q&A】SWELLの評判・レビュー・口コミに関する「よくある質問」

SWELLの評判・レビュー・口コミに関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
- Q1:Swellの利用率は?
長くなってしまったので、一つだけ。
Q1:Swellの利用率は?
Aなんと「60%超え」です!
国内人気No.1!「WP-Search」の2022年度の人気シェアランキングによると、国内シェア率1位がSWELLでした!
さらに!「A8メディアオブザイヤー2022」での入賞サイトのうち、SWELL使用率は60%超えのダントツ1位!(2021年度も使用率1位でした)
swell-theme.com

国内大手ASP『
A8.net![]()
』の入賞サイト、つまりアフィリエイトで稼いでるブログの6割がSWELLを使っているのです。
『WP-Search』の最新ランキングでもSWELLが1位ですね。
\使いやすさなら/
国内人気No.1

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】SWELLの評判を総括!こんなアナタにおすすめです。

SWELLの「評判・レビュー・口コミ」について解説しました。
SWELLがおすすめな人
- 専門知識のない初心者ブロガー
- 使いやすさを追求したい人
- アフィリエイトで稼ぎたい人
- WordPress設定代行でも稼ぎたい人
- コーポレートサイト制作でも稼ぎたい人
逆にこんな人は買わなくてOK👇️
SWELLをおすすめしない人
- WordPressテーマに課金したくない人
- ブログで稼ぐ気がない人
- そもそもブログを続ける自信がない人
『SWELL』は自信を持ってオススメできるWordPressテーマです。
値段はちょっぴり高いけど、それを凌駕する「機能の多さ」と「使いやすさ」。
さらに、現在進行系で進化し続けています。
しかもSWELLの悩みは「フォーラム」で、ブログの悩みは「コミュニティ」で解決できる充実っぷり。
初心者ブロガーは『
SWELL
』で決まりっ!
\使いやすさなら/
国内人気No.1
SWELLを導入したい方へ