この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
この記事を書いた人

ヘボ
ブログの神様になる男
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性


ブログに目次はいらない?

結論、ブログに「目次」は必要です!
なぜなら、読者にも筆者(あなた)にもメリットがあるから。
そこで、Webデザイナーのボクが記事の前半で「目次の必要性と5つのコツ」を。
後半では「目次の作り方〜プラグイン編とHTML自作編〜」について解説します。
本記事を最後まで読むことで、あなたのブログにも目次をサクッと表示できますよ。
合わせて読みたい
ちなみに、当ブログの目次は自作です👇
くわしくは「ブログの目次の作り方〜HTMLで自作編〜」で解説しています。
WordPressブログ記事に目次はいらない?必要な理由4つ

WordPressブログ記事に目次が「必要な理由」は、次のとおり。
この章のもくじ
読者はもちろん、間接的なSEO効果もあるので、あなた(筆者)にもメリットがありますよ!
必要性①パッと見で記事の全体像を把握できる
冒頭に「目次」があることで、読者はひとめで全体像を把握できます。
本を読むときも、まずは「目次」を見ませんか?
どれだけ願っても読者は「読みたいパート」しか読んでくれません。
あなたがブログを読むときも、きっとそうしてるはず。
そして、「本とブログ」の最大の違いが〝目次をクリックできること〟👇
必要性②読みたい見出しにジャンプできる
たとえば、目次を自作したくてブログに訪れた人が・・・
いちばん最初にこんな見出しがあったら萎えますよね。
本記事のニーズ
- そもそもブログに目次って必要なの?
- ブログに目次を作るメリットは?
- 目次の書き方やデザインのコツは?
- ワードプレスで目次を作る方法はいくつあるの?
- プラグインで目次を作る方法は?
- HTMLで目次を自作する方法は?
あらゆる読者を取りこぼさないために目次を設置するのです。

でも、上から下まで順番に読んでもらったほうが、滞在時間が伸びるのでは?

なんと、目次があったほうが滞在時間は伸びるのです!
メリット③滞在時間が伸びる
| 滞在時間 | 直帰率 | |
| 目次なし | 2:12 | 82.2% |
| 目次あり | 3:39 | 79.8% |
それぞれ2週間〝ABテスト〟を実施したところ、「滞在時間が166%も改善した」というデータがあります。
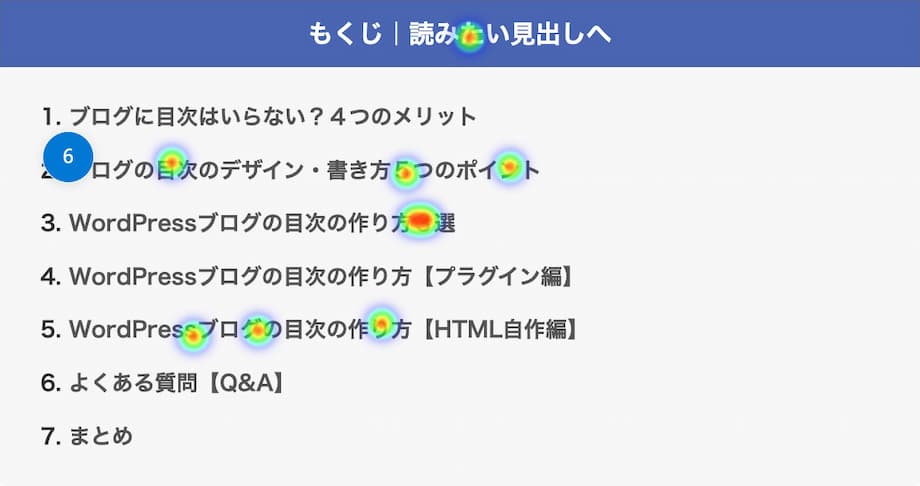
なにより、目次はクリックされるんです👇

ヒートマップを見れば明らかですね。ブログに目次は必要です。
ないほうがいいなら、目次がないブログが主流になってますからね。
必要性④SEO効果をもたらす
- ユーザビリティが上がり
- 滞在時間が伸びることで
- 間接的にSEO効果がある
さらに目次を設置すると検索エンジンにも変化が👇

タイトルとメタディスクリプションの下に「見出し(クリック可)」が表示されることがあるんです。
当然クリック率は上がりますよね!
目次がないと、そもそも表示される可能性がゼロになってしまいます。
ページエクスペリエンスのGoogle検索結果への影響について
サイト訪問者がページのメインコンテンツを容易に見つけて移動できるようになっていますか。
Google検索セントラル
Googleも公式にこう言っているので、読者が目次で読みたい見出しにジャンプできるようにしましょう。
関連記事【初心者必読】個人ブログのSEO対策のやり方30選で強いサイトに!

目次の必要性がわかったところで、「デザイン・書き方のコツ」について解説します👇
WordPressブログ記事の目次をおしゃれにデザインするコツ5つ

WordPressブログ記事の目次を「おしゃれにデザインするコツ」は、次のとおり。
この章のもくじ
目次に「開閉ボタン」つけてませんか?
コツ①目次に開閉ボタンはいらない
- 理由①:そもそも閉じてるとスルーされるから
- 理由②:目次をクリックした読者は目次を閉じないから
そもそも閉じてると、読者が目次に気づいてくれません。

開いておいて「閉じるボタン」をつけるのは構いませんが・・・
目次をクリックして見出しまでジャンプした読者には、閉じるボタンをクリックする機会なんてないんですよね。
結論、目次に開閉ボタンはいりません。
コツ②H2とH3見出しだけ表示する
- H2:大見出し
- H3:小見出し
- H4:補足
目次は「H3見出し」まで表示するのがオススメ。
記事の全体像をパッと見で把握できるのがメリットなのに、「目次が縦に長い」と読む気が失せますからね。
表示の違い
- WordPressテーマ → 見出しが自動で反映される
- プラグイン → 見出しが自動で反映される
- HTMLで自作 → 自由自在
当ブログは自作しているので、見出しと目次でテキストを変えたり、クリックされそうなH3のみ表示させたりしています。
また、そもそも見出しは「H2とH3」だけでいいですよ👇
関連記事【html/css】ブログ記事の見出しデザインの作り方と書き方の例
コツ③階層表示にする
- H2見出し1
- H3見出し1-1
- H3見出し1-2
- H3見出し1-3
- H2見出し2
- H2見出し3
目次にH3(小見出し)も表示するなら、階層表示にしましょう。
H2(大見出し)と「入れ子構造」になっていたほうが、見やすいですよね。
自作はもちろん、プラグインでもかんたんに設定できますよ。
コツ④テキストはなるべく短くする
ここからは「目次と見出し」のコツになります。
見出しも、それが反映される目次も「テキストは短く、シンプル」にしましょう。
なぜなら、見出しとは「本文の要約」だから。
目次のなかの「テキストが横に長い」と、そこで離脱されてしまうかもしれませんからね。
また、目次の表示はかならずスマホでも確認してください。
パソコンでは1行でも、スマホでは改行されて読みにくい!
なんて「あるある」です。
コツ⑤数字を使って具体的にする
目次のなかのテキスト、つまり見出しには「数字」を入れましょう。
数字を使うことによって、各見出しの全体量を把握できるからですね。
極端な話、「5つのコツ」なら読むけど「50選」なら読むのやめますよね。
本記事でも使いまくってるように、見出しにもタイトルにも数字は入れやすいですよ。
関連記事【62案】ブログ記事のSEOタイトルの付け方・決め方・作り方と例
WordPressブログ記事の目次の作り方・入れ方・付け方3選【プラグインあり・なし】

WordPressブログ記事の目次の「作り方・入れ方・付け方」は、次のとおり。
この章のもくじ
- ①:WordPressテーマを入れる
- ②:プラグインを入れる
- ③:自作する
まずは、お使いのテーマに「目次機能」があるか確認してみましょう👇
作り方①WordPressテーマを入れる【プラグインなし】
- 無料なら:Cocoon
- 有料なら:SWELL
目次のためだけにテーマを変える必要はありませんが、使ってるテーマに目次機能があったら最高ですよね!
作り方はテーマごとに変わりますが、『
SWELL
』は別記事を用意してあります。
関連記事SWELLの目次の作り方|基本設定〜表示されない時の対処法も
関連記事ブログに人気・おすすめのWordPressテーマランキングTOP5
ブログに人気・おすすめのWordPressテーマランキングTOP5
テーマに目次機能がなかったら、プラグインを入れるのが一般的です👇
作り方②プラグインを入れる
プラグインはこの2強ですね。
ボクも最初は思考停止でプラグインを入れていました。
プラグインのメリット
- ①:設定するだけで目次が作れる
- ②:すでに書いた記事にも反映される
とはいえ、デメリットもあります。
プラグインのデメリット
- ①:自由度が低い
- ②:見出しを変えるとリンクも変わる
- ③:サイトが重くなる
- ④:アップデートで不具合が発生する
たとえば「目次が必要な理由4つ → 5つ」など見出しの数字を変更すると、リンクが「#4 → #5」に自動で変わったりするんです。
見出しの最後にこういったアンカーリンクをつけていると、そっちも変更しなくちゃならないんですよね。
そして、ほぼ間違いなく忘れるので、読者が迷子になります。
これはボクの実体験です👇
アップデートしたら
- いつのまにか全記事から目次が消えてた
- 不具合でサイト全体のCSSがイカれた
目次なんてカンタンに作れるんだから、自作すればよかったんですよね。
HTML/CSS自作シリーズ
ボクはWebデザイナーでもあるのですが、通常の企業サイトでは「目次」なんて作らないので盲点でした…!
とはいえ、サクッと目次を表示したいなら、というかほとんどのサイトはプラグインで実装されていますよ。
関連記事【2025】おすすめ・人気のWordPressプラグイン3選+7
作り方③自作する【プラグインなし】
HTMLで実装して、CSSでおしゃれにデザインする方法です。
もちろん、メリットとデメリットがあります👇
自作するデメリット
- ①:記事ごとに作る必要がある
- ②:一括で変更できない
自作するメリット
- ①:サイトが重くならない
- ②:アップデートしなくていい
- ③:表示する見出しを選べる
- ④:見出しのテキストを変えられる
- ⑤:好きな場所に設置できる
ボクは「プラグインをゼロにしたいマン」なので、これからもずっと自作派です。
目次を自作するといっても、仕組みは単純明快👇
目次の仕組み
- ①:箇条書きを作る
- ②:テキストにリンクをつける
- ③:見出しにIDを振る
要するに、箇条書き内のテキストにページ内リンク(アンカーリンク)をつけて、ジャンプ先を「各見出し」にするだけ。
テンプレート化すれば負担にもなりませんよ。
くわしくは「目次の作り方〜HTMLで自作編〜」で解説しますね。
WordPressブログ記事の目次の作り方・入れ方・付け方【プラグイン編】

WordPressブログ記事の目次の作り方・入れ方・付け方「プラグイン編」は、次のとおり。
この章のもくじ
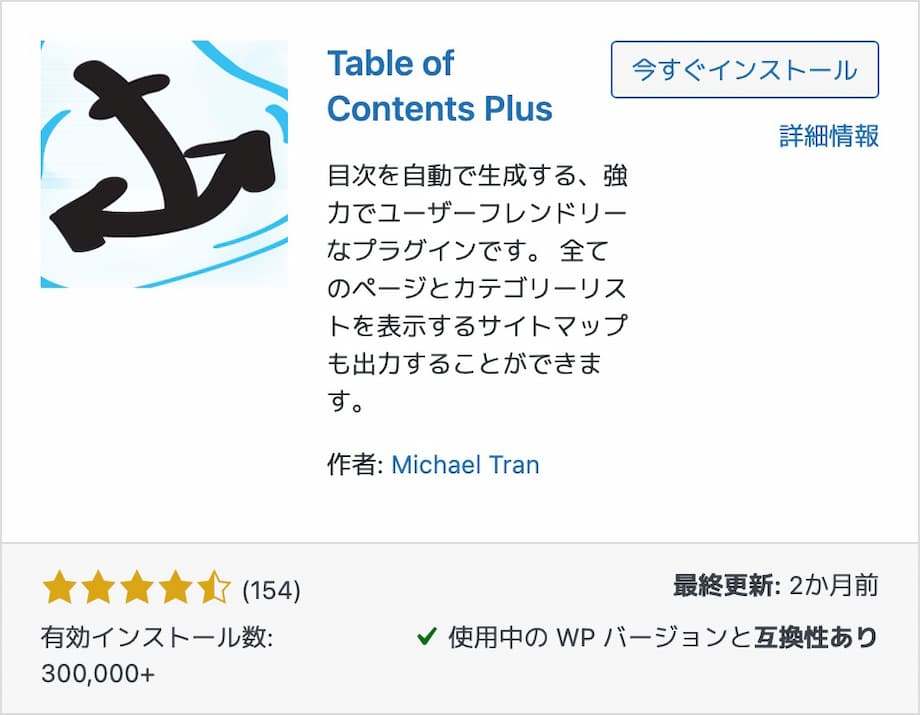
ボクが別サイトで使っている『Table of Contents Plus』で解説します👇
念のため、バックアップを取っておいてくださいね。
手順①プラグインを入れる
『Table of Contents Plus』と入力して、「今すぐインストール」をクリック。

プラグインを「有効化」してください。
手順②初期設定をする
次のとおり設定するのがオススメ。
| 設定項目 | おすすめ |
| 位置 | 最初の見出しの前(デフォルト) |
| 表示条件 | 「2」つ以上見出しがあるとき |
| 以下のコンテンツタイプを自動挿入 | ✅post |
| ✅page | |
| 見出しテキスト | ✅目次の上にタイトルを表示 |
| 「目次」「もくじ|読みたい見出しへジャンプ」など | |
| 階層表示 | ✅を入れる |
| スムーズ・スクロール効果を有効化 | ✅アンカーリンクにジャンプではなくスクロールする |
| 上級者向け | |
| 見出しレベル | ✅heading 2 - h2 |
| ✅heading 3 - h3 | |
最後に、「設定を更新」をクリックするのを忘れずに!
手順③見出しを作る

これで記事に「見出し」があれば、「目次」が反映されますよ。
ボクは『TOC+』のデザインもデフォルトではなく、少しイジって超シンプルにしています。
右上のCopyをクリック
/* Table of Contents Plus */
/* 全体のボーダー線と上下の余白 */
#toc_container {
border: 1px dotted #ccc;
border-radius: 5px;
padding: 25px 20px!important;
margin: 20px auto;
}
/* 目次の下に余白 */
.toc_title {
margin-bottom: 25px!important;
}
/* 下層リストの左に余白 */
#toc_container li li {
margin-left: 1.5em;
}「追加CSS」にコピペするだけで再現できるので、マネしてくださいね。
そもそも「見出しの作り方とコツ」は別記事をどうぞ👇
関連記事【html/css】ブログ記事の見出しデザインの作り方と書き方の例
【コピペOK】WordPressブログ記事の目次の作り方・入れ方・付け方【HTMLで自作編】

WordPressブログ記事の目次の作り方・入れ方・付け方「HTMLで自作編」は、次のとおり。
この章のもくじ
- ①:CSSをコピペする
- ②:HTMLをコピペする
- ③:見出しにリンクをつける
- 補足①:下書きテンプレートを作る
- 補足②:目次にアイコンをつける
1クリックでコピペできるので、ぜひ使ってくださいね👇
念のため、バックアップを取っておいてください。
手順①CSSをコピペする【おしゃれにデザインする】
右上のCopyをクリック
/* 目次 */
.toc-container {
margin-bottom: 30px;
border-radius: 3px;
background-color: #f7f7f7; /* 下部の背景色 */
}
.toc-container div {
display: flex;
justify-content: center;
align-items: center;
margin: 0;
padding: 10px 0;
background-color: #4865b2; /* 上部の背景色 */
color: #fff; /* 上部の文字色 */
font-weight: 600;
font-size: 1.1em;
}
.toc-container ol {
list-style-type: decimal;
margin: 0;
overflow: hidden;
}
.toc-container > ol {
height: auto;
padding: 1em 1em 1em 3em;
}
.toc-container ol ol {
list-style-type: disc;
margin: 0;
padding: 0 0 0 1.1em;
}
.toc-container li {
padding: 5px 0;
font-weight: 600;
}
.toc-container ol ol li {
font-weight: 500;
}
.toc-container a {
color: #555; /* リンクの文字色 */
text-decoration: none;
}
.toc-container a:hover {
opacity: .5;
}
.toc-container p {
margin-bottom: 0;
}
/* 画面幅が480px以下になると */
@media screen and (max-width: 480px) {
.toc-container a {
font-size: .7em; /* 文字が小さくなる */
}
}ボクとまったく同じデザインでよければ、これを以下にコピペするだけ。
画面の横幅が480px以下(スマホ)になると、テキストが小さくなるようにしています。
「カラーコード」や「数字」を変えることでカスタマイズできますよ。
あとは、記事ごとにHTMLをコピペ → テキストを変更すればOK👇
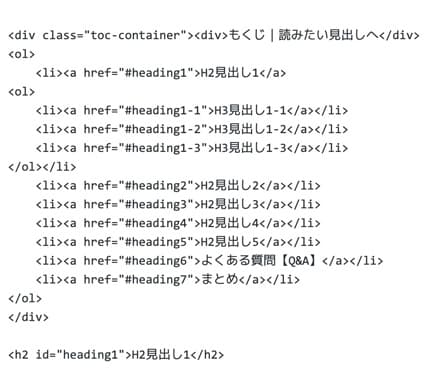
手順②HTMLをコピペする
右上のCopyをクリック
<div class="toc-container">
<div>目次</div>
<ol>
<li><a href="#heading1">H2見出し1</a>
<ol>
<li><a href="#heading1-1">H3見出し1-1</a></li>
<li><a href="#heading1-2">H3見出し1-2</a></li>
<li><a href="#heading1-3">H3見出し1-3</a></li>
</ol></li>
<li><a href="#heading2">H2見出し2</a></li>
<li><a href="#heading3">H2見出し3</a></li>
</ol>
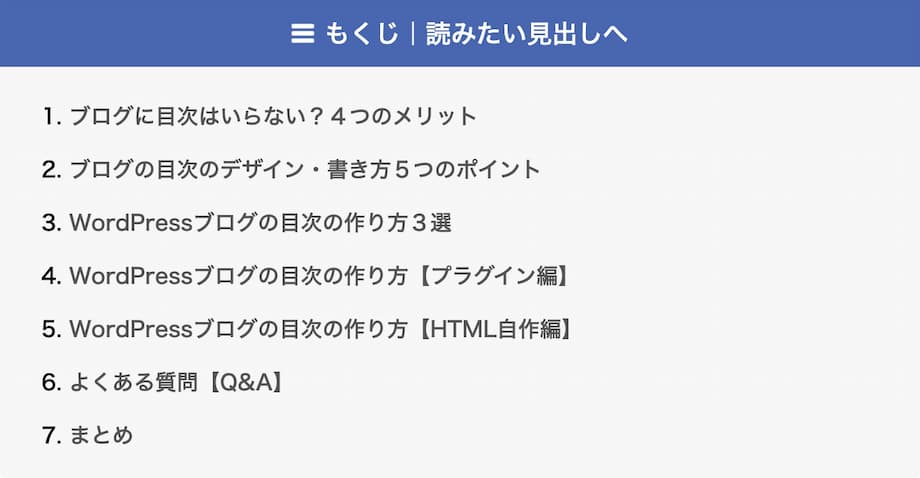
</div>これが基本となる「HTMLの型」です。
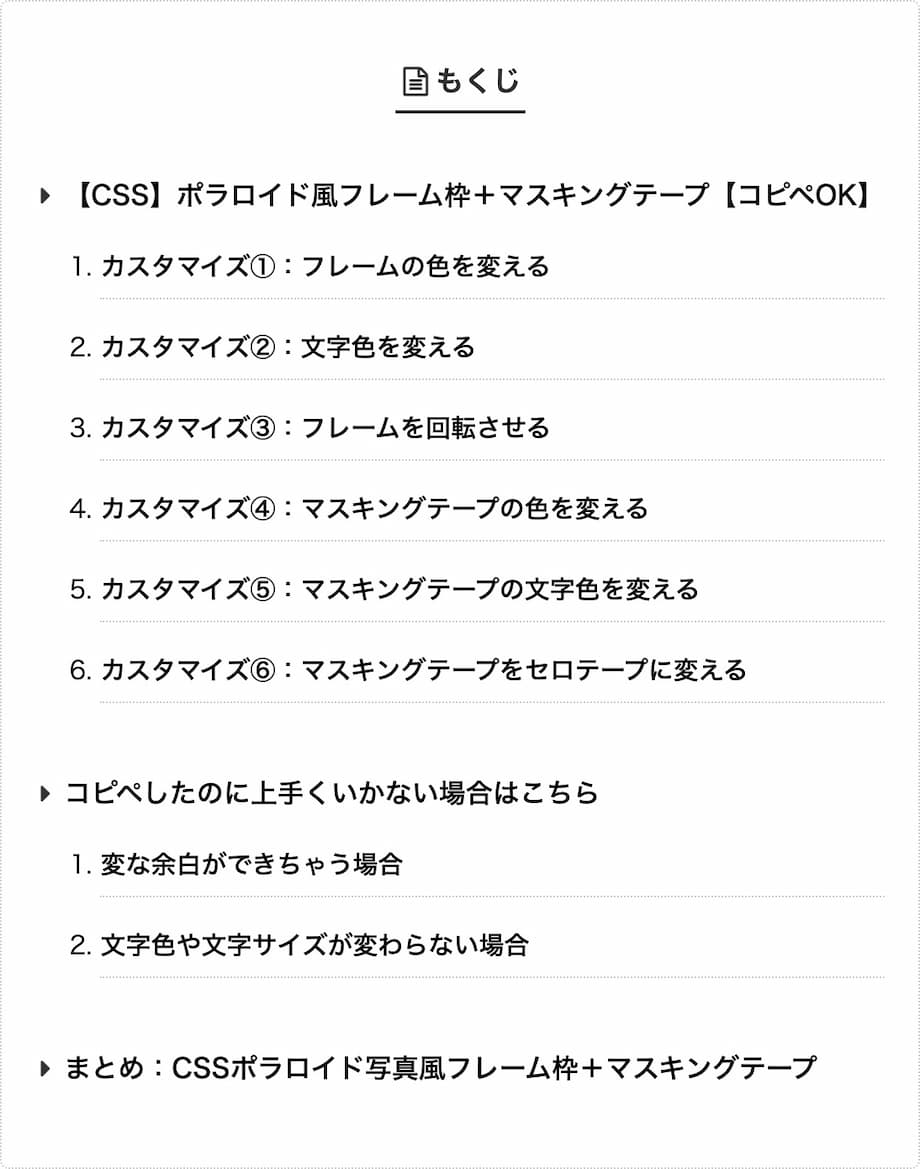
そのまんま反映すると、こんな感じ👇
- H2見出し1
- H3見出し1-1
- H3見出し1-2
- H3見出し1-3
- H2見出し2
- H2見出し3
※あえてリンクは外しています。
ブロックエディタをお使いの方は、「カスタムHTML」にコードをコピペしてくださいね。
とはいえ、これだけだと「ジャンプする先」がないので、見出しに「ID」を付与しましょう。
手順③見出しにリンクをつける【ジャンプ先】
右上のCopyをクリック
<h2 id="heading1">ここにH2見出し</h2>各見出しに「id="ここにID"」を記述することで、ジャンプ先を指定できます。
ブロックエディタなら、見出しの「HTMLアンカー」にIDを入力すればOK。
IDの具体例
- パターン①:heading1(見出し1)
- パターン②:merit(メリット)
1つの記事で同じIDは使えないので、「英語+数字」で構成するのがオススメ。
見出しという意味の「heading1(H2)」「heading1-1(H3)」「heading2(H2)」とするか・・・
見出しの内容に応じた「merit(H2)」「merit1(H3)」「point(H2)」としましょう。
目次が完成したら、指定先にジャンプするか挙動を確認してくださいね。
補足①下書きテンプレートを作る

HTML

反映後
自作した目次は記事ごとに作る必要があるので、下書きでテンプレート化するのがオススメ。
慣れてしまえば、なにも難しいことはないですよ。
そもそも「見出しの作り方とコツ」は別記事をどうぞ👇
関連記事【html/css】ブログ記事の見出しデザインの作り方と書き方の例
補足②目次にアイコンをつける

目次の横にこんなアイコン「」をつけたいなら・・・
右上のCopyをクリック
.toc-container div::before {
display: inline-block;
width: 1em;
height: 1em;
margin-right: 5px;
font-family: "FontAwesome";
content: "\f0c9";
}追加CSSにこう追記することで表示されますよ。
うまくいかないことがあれば、気軽にご連絡くださいね(もちろん無料対応)🙌
【Q&A】WordPressブログ記事の目次の作り方・入れ方・付け方に関する「よくある質問」

WordPressブログ記事の目次の作り方・入れ方・付け方に関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
- Q1:サイドバーに目次を表示させる方法は?
- Q2:目次が表示されない場合は?
- Q3:見出しの作り方のコツは?
- Q4:記事構成の作り方は?
- Q5:目次以外に自作できるものは?
順番に見ていきましょう!
Q1:サイドバーに目次を表示させる方法は?
Aプラグイン『Table of Contents Plus』でカンタンに実装できます。
やり方
- ①:ウィジェットの「TOC+」をサイドバーにドラッグ&ドロップ
- ②:タイトルを「目次」などにして「保存」する
目次を「サイドバーにのみ表示」することもできますよ。
Q2:目次が表示されない場合は?
Aプラグイン『TOC+』なら、以下の原因が考えられます。
表示されない4つの原因
- ①:見出しの数が足りてない
- ②:「以下のコンテンツタイプを自動挿入」に✅が入っていない
- ③:「見出しレベル」の✅が外れている
- ④:「目次をサイドバーのみに表示」に✅が入っている
過去にプラグインをアップデートしたら、「見出しレベル」の✅が勝手に外れる不具合がありました。
ボクが「目次の自作を決めたきっかけ」でもあります。
Q3:見出しの作り方のコツは?
A別記事で解説しています。
見出しのコツ
- ①:見出しタグのルールを守る
- ②:キーワードを入れすぎない
- ③:とにかくシンプルにする
- ④:数字を使う
- ⑤:見ただけで内容がわかる見出しがベスト
「見出しの集まり = 目次」なので、基本的には同じです。
とはいえ、HTMLタグにはルールがあったり、目次の前に「見出し」を作りますよね。
「見出しの作り方」も合わせてどうぞ👇
関連記事【html/css】ブログ記事の見出しデザインの作り方と書き方の例
Q4:記事構成の作り方は?
Aこちらも別記事を用意しています。
記事構成の作り方
- ①:キーワードを選定する
- ②:キーワードを調査する
- ③:ライバルを分析する
- ④:記事構成を作る
- ⑤:あなた独自の見出しを追加する
- ⑥:目次を作る
見出しの集まりが「記事構成」で、「記事構成 = 目次」ですからね。
記事構成づくりが「勝負の分かれ目」。
まずは、「記事構成の作り方」からどうぞ👇
関連記事ブログの記事構成案・文章の作り方テンプレート|初心者は基本に忠実に
Q5:目次以外で自作できるものは?
Aそれぞれ別記事にしています。
HTML/CSS自作シリーズ
プラグインに依存せず、WordPressテーマを変更しても大丈夫です。
とはいえ、いちいちコピペするのが面倒ならこれ👇
WordPressテーマ『
AFFINGER6
』の購入特典を使えば、当ブログのデザインを1クリックでコピペできますよ。
独自特典はぜんぶで〝
25個
〟あるので、「デザイン面」でも「収益面」でもお役に立てると思います。
関連記事【25大特典】AFFINGER6レビュー!4年生が評判・口コミを解説
【25大特典】AFFINGER6レビュー!4年生が評判・口コミを解説
「ほかのテーマと比較したい方」は、以下も合わせてどうぞ👇
関連記事ブログに人気・おすすめのWordPressテーマランキングTOP5
ブログに人気・おすすめのWordPressテーマランキングTOP5

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】WordPressブログ記事に目次はいらない?必要です!

WordPressブログ記事の「目次の作り方・入れ方・付け方」について解説しました。
まとめ
- ブログには目次が必要!
- とはいえ、開閉ボタンは不要
- H3まで表示して、縦にも横にも短く
- プラグインを使えば簡単
- とはいえ、自作がオススメ!
まだ記事数が少ないなら、この機会に目次を自作してみましょう。
ボクもいずれ、全サイトの目次をプラグイン → 自作に移行するつもりです。
合わせて読みたい
目次はもちろん、見出しの集まり「記事構成」でブログの勝敗は決まるので、ぜったいに読んでくださいね🙌
ブログを始めたい方へ

当サイト経由で、国内シェアNo.1レンタルサーバー『エックスサーバー』に申し込むと、初回の利用料金から20%割引になります。
しかも、今ちょうどやっている「お得なキャンペーン」との併用もOK!
\初期費用無料!/
キャンペーンは予告なく変更・終了する可能性あり

