この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
この記事を書いた人

ヘボ
ブログの神様になる男
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性

なぜなら、本記事で紹介する「5つの書き方テンプレート」を手に入れたから。
そこで、記事の前半で「ブログ記事の書き方テンプレートと例文」を5大パート別で。
後半では「書き方テンプレートを使ってブログをスラスラ書くコツ」について解説します。
本記事を最後まで読むことで、ブログを書く時間を飛躍的に短縮できますよ!
パート別にコピペしちゃってくださいね👇
ブログ記事の書き方テンプレートを使う前にやること

本記事で紹介する「ブログ記事の書き方テンプレート」を使う前に、以下を済ませておいてください👇
書く前にやること
- ①:キーワードを決める
- ②:キーワードの読者ニーズを分析する
- ③:ライバルを分析する
- ④:記事構成を作る
- ⑤:本文を肉付けする(本記事で解説!)
ブログは記事構成(見出し)を作ってから、「本文」を肉付けするもの。
記事構成という「設計図」を描いてから、本文を書くことでスラスラ書けるようになりますよ。
合わせて読みたい
「ブログの設計図の作り方」は別記事をどうぞ🙌
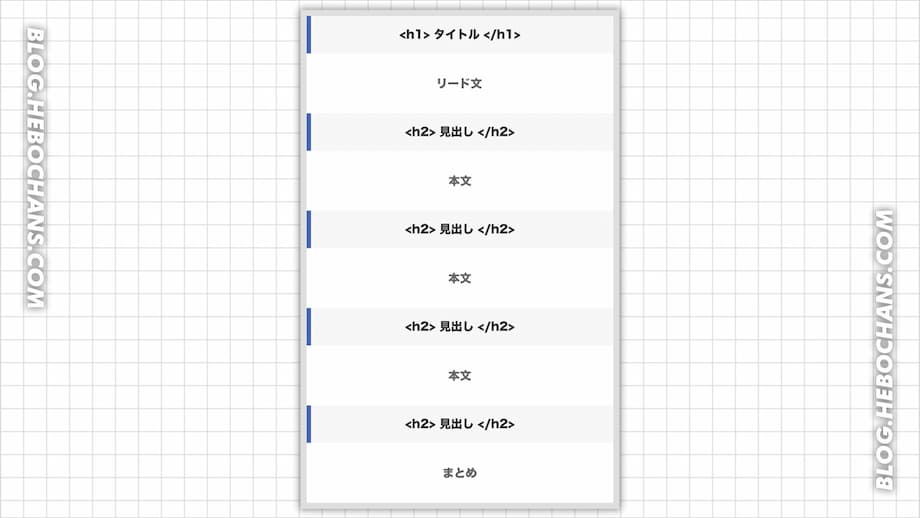
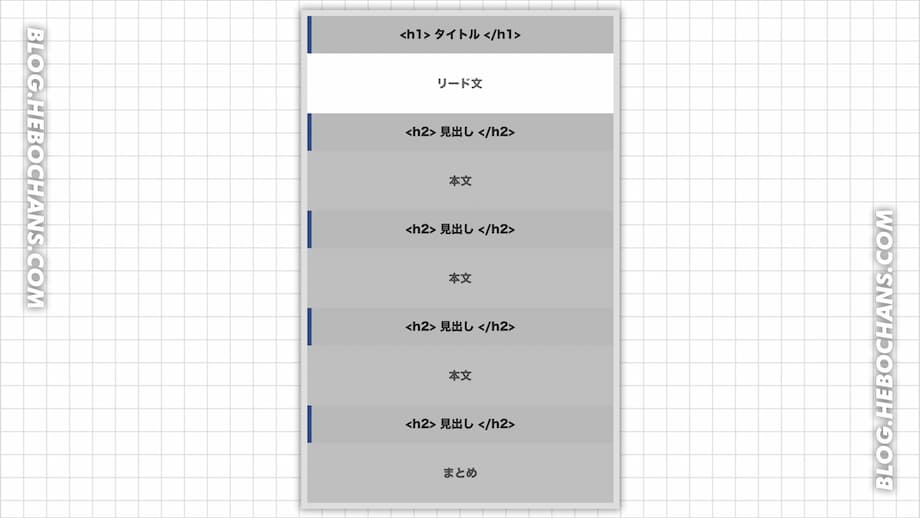
ブログの書き方テンプレート全体像(記事構成)と書く順番

ブログは大きく分けて、次の4つのパートで構成されています。
ブログの構成パート
- ①:タイトル(H1見出し)
- ②:リード文(最初のH2見出しまで)
- ③:本文(H2とH3見出しだけでOK)
- ④:まとめ(最後のH2見出し)
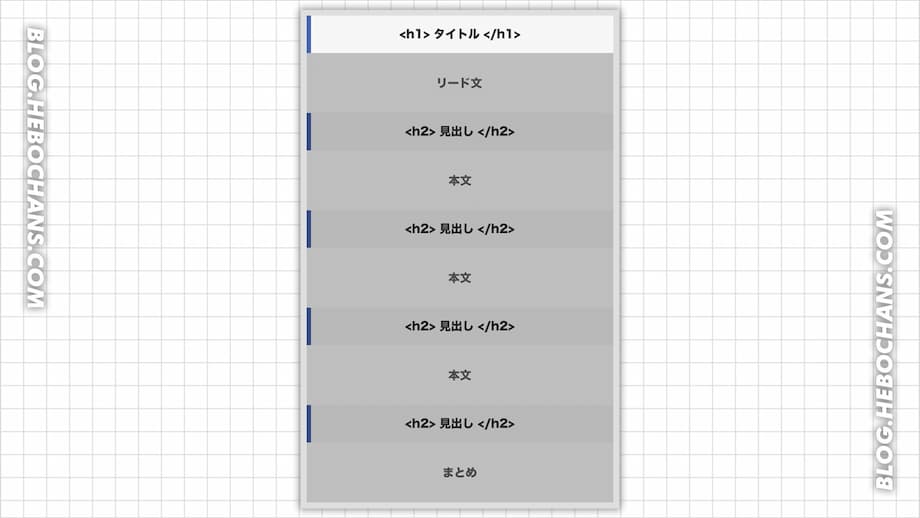
とはいえ、おすすめの「書く順番」はこうです👇
ブログの書く順番
- ①:本文
- ②:まとめ
- ③:リード文
- ④:タイトル
- ⑤:メタディスクリプション(検索エンジンでタイトルの下に表示)
記事構成を作ったら、まずは「本文」から書いていきましょう。
「まとめ」以降はすべて〝本文の要約〟なので、「記事の全貌」が見えてから書いたほうがスムーズです。
さいごに、検索エンジン上で「タイトル」の下に表示される「メタディスクリプション」も書きます。
| パート | 役割 |
| タイトル | クリックして「記事」を読んでもらう |
| メタディスクリプション | クリックして「記事」を読んでもらう |
| リード文 | 「本文」を読んでもらう |
| 本文 | 読者の悩みを解決して、「まとめ」まで読んでもらう |
| まとめ | 「次の行動」を取ってもらう |
「役割」はそれぞれのパートでくわしく解説しますね。

では、パート別に「書き方テンプレートと例文」を紹介します!
1クリックでコピペできるように工夫したので、マネしてくださいね👇
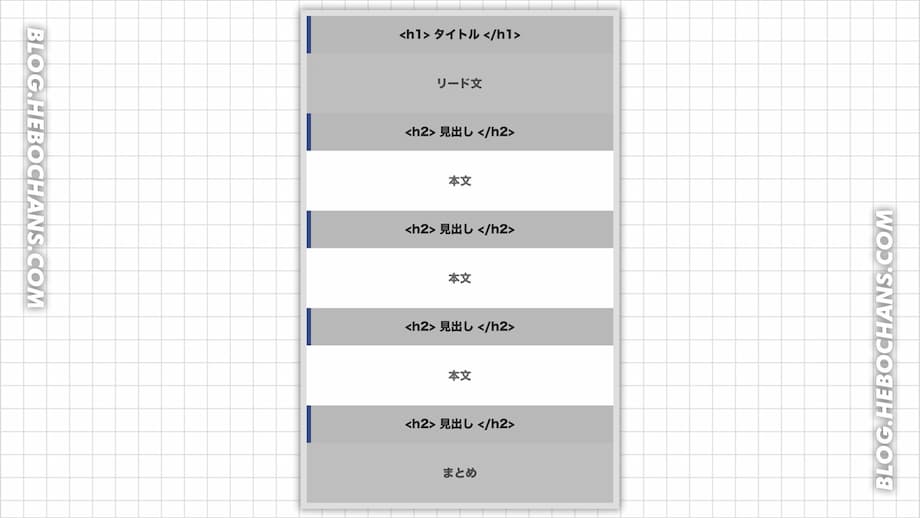
ブログ記事の書き方テンプレート「本文」編

ブログ記事の「本文」とは、今まさに〝あなたが読んでいるこのパート〟のこと。
「ブログを書く = 本文を書く」ですよね。
ブログの「本文」の役割
- ①:読者の悩みを解決して
- ②:「まとめ」パートまで読んでもらう
読者の悩みは「本文」で解決しましょう。
ブログなんて読みたくない読者に、記事を最後まで読んでもらうのが目的です。
本文の書き方のコツは「結論ファースト」!
ブログの「本文」書き方のコツ
たぶん、みーーーーんな言ってると思いますが(笑)、本文は「PREP法」を使いましょう。
なぜなら、初心者でも80点の文章が書けるから。
これがPREP法
- P:結論(Point)
- R:理由(Reason)
- E:具体例(Example)
- P:結論(Point)
文章を上記のテンプレートに当てはめるだけ。
初心者こそ〝結論ファースト〟でできている「PREP法」を覚えるべきです。

ここまでの文章をあえて「PREP法」を使って書いてみました。
小説と違って、ブログは「悩みが解決すればOK」。
最初に「結論」を教えても離脱されないから大丈夫。
PREP法は理にかなっている
- P:はやく「結論」を教えて
- R:なんでその結論に至ったの?(理由)
- E:具体的に教えて(具体例)
- P:もう一度「結論」を伝える
むしろ「結論」を引き延ばしたほうが離脱されてしまうんです。
ブログ記事は無数に存在しますからね。しかも、「無料」で。
では、「本文の書き方テンプレート」をどうぞ👇
ブログの「本文」の書き方テンプレート
右上のCopyをクリック
<!-- P:結論(Point) -->
見出し:本文は「PREP法」を使おう!
<!-- R:理由(Reason) -->
なぜなら、初心者でも80点の文章が書けるから。
<!-- E:具体例(Example) -->
✅これがPREP法
・P:結論(Point)
・R:理由(Reason)
・E:具体例(Example)
・P:結論(Point)
文章を上記のテンプレートに当てはめるだけ。
<!-- P:結論(Point) -->
初心者こそ〝結論ファースト〟でできている「PREP法」を覚えるべきです。
<!-- つぎの見出し -->テンプレートのように「見出しに結論」を持ってくるのがベスト!
見出しは「もくじ」にも表示されるので、究極の〝結論ファースト〟になります。
とはいえ、本記事の見出し数は「20」以上。
毎回「PREP法」というわけにはいきませんよね?
読者の疑問に先回りする
- ①:結論ファースト!
- ②:次に読者が知りたいことは🤔
- ③:次に読者が知りたいことは🤔
- ④:最後にもう一度「結論」!
結論ファーストを基本に、本文は読者が知りたいことを「一行ずつ置いていく」イメージで書きましょう。
1行目の目的は2行目を読ませること。
2行目の目的は3行目を読ませること。
3行目の目的は・・・
ジョセフ・シュガーマン
全米屈指のダイレクトマーケターもこう言っていますよ。
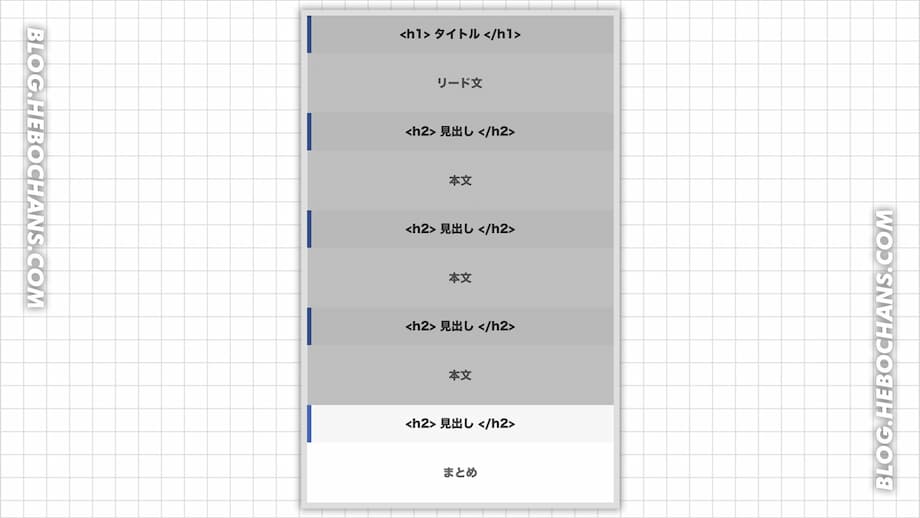
ブログ記事の書き方テンプレート「まとめ」編

本文を書いたら、「まとめ」を書きましょう。
まとめと言っても「本文を総括するだけ」じゃありませんよ👇
ブログの「まとめ」の役割
- ①:本文を要約する
- ②:飛ばし読みをカバーする
- ③:読者に次の行動を促す
読者のなかには、いきなり「もくじ」をクリックして、まとめを読む人もいるんです。
サクッと「結論」を知りたい人ですね。
なので、本文の内容を「わかりやすく」要約するのはマストです。
こういった「アンカーリンク」を設置すると、本文に1クリックで戻れて親切ですよね。
また、かならず読者に「次の行動」を取ってもらいましょう。
これを「CTA(Call To Action)」と呼びます。
これがCTA
- ①:アフィリエイト(自社商品でもOK)
- ②:関連記事(内部リンク)
- ③:ブックマーク
- ④:SNSシェア
- ⑤:本文に戻る
アフィリエイトを紹介する記事なら、まとめパートでも訴求しましょう。
本記事のように何も紹介しない場合は、関連記事も読んでもらうといいですね。
アンカーリンクで本文に戻ってもらうのも、ある意味「CTA」です。
ブログの「まとめ」書き方のコツ
- ①:要約は箇条書きでまとめる
- ②:悩みが解決できることを最後にもう一度伝える
- ③:最後はかならず読者をワクワクさせる
- ④:あなたを出してもいい
- 補足:まとめの見出しにもキーワードを入れる
まとめをダラダラ長く書いても読まれません。
本文の要約は5つほどの「箇条書き」でサクッとまとめましょう。
これはボクがもっとも大事にしていることです。
「自分にもできるかも!」とポジティブな気持ちになってもらわないと「次の行動」なんて取ってもらえませんからね。
また、まとめパートは記事の総括なので、「あなた個人の意見」を入れてもOK。
本文にはなかなか入れる機会がないので、まとめで「あなたのファン」になってもらうのです。
まとめの見出しを「まとめ」だけにしているブログが多いですが、ここにも「キーワード」を入れないともったいない!
では、「まとめの書き方テンプレートと例文」をどうぞ👇
ブログの「まとめ」の書き方テンプレート
右上のCopyをクリック
<!-- 見出し:【まとめ】キーワードを入れる -->
<!-- 任意:見出しの下に画像を入れてもOK -->
ブログの「まとめの書き方」について解説しました。
<!-- 1:記事の内容を箇条書きで要約する -->
・ブログのまとめは必ず作ろう
・箇条書きでサクッと要約しよう
・読者に次の行動を取ってもらおう
<!-- 2:悩みが解決できることを最後にもう一度伝える -->
本記事のテンプレートをコピペするだけで
あなたも「まとめ」をスラスラ書けるようになりますよ。
<!-- 3-A:アフィリエイト・自社商品Ver. -->
最短で稼ぎたい人は有料noteをどうぞ👇
「ブログで月5万円を最速で稼ぐロードマップ」を販売中!
「ボタン」を設置する
<!-- 3-B:関連記事Ver. -->
「まとめ」の次は「リード文」です。
「ブログのリード文の書き方(内部リンク)」
も合わせて読んでみてくださいね!
<!-- 3-C:ブックマークVer. -->
当サイトでは、初心者に遠回りしないブログ術を発信しています。
ぜひ、「BLOG.HEBOCHANS.COM」をブックマークしておいてください🙌
<!-- 3-D:SNSシェアVer. -->
本記事があなたのお役に立てたなら、
ぜひX(旧Twitter)でシェアしてください!
リツイートさせていただきます🙌
<!-- 3-E:本文に戻る -->
「ブログのまとめの書き方(アンカーリンク)」を最初から見る!
<!-- 補足:「この記事を書いた人」を設置してもOK -->CTAは「全バージョン・ぜんぶ乗せ」にしておきました。
キーワードによって訴求できるものは変わりますからね。
とはいえ、「まとめ」は奥が深いので、別記事で深堀りしています👇
関連記事【簡単】ブログ記事のまとめの書き方・作り方|5つの例文・テンプレ
ブログ記事の書き方テンプレート「リード文」編

まとめを書いたら、「リード文」を書きましょう。
「導入文」とか「書き出し」とも言いますね。
リード文は「まとめ」より、何なら「本文」より重要です。
ブログの「リード文」の役割
どんなに良い本文も読まれなければ意味ないですからね。
読者はリード文(あなたの第一印象)を見て、本文を読むか読まないか決めているのです。
サボっているブロガーが多いですが、リード文は「タイトル」の次に重要ですよ。
ブログの「リード文」書き方のコツ
- ①:読者の悩みを箇条書き+アンカーリンクにする
- ②:悩みが解決できることを伝える
- ③:解決できる根拠やあなたの実績を書く
- ④:記事を要約する
- ⑤:ベネフィット or 最悪の未来を見せる
まずは、読者の悩みを箇条書きで見せて、あなたの記事が「自分事」であることをアピールしましょう。

そうそう!それが知りたかったんだよ!
読者がこう思ってくれれば、あなたのブログは本文まで読んでもらえます。
この記事で解決できる悩み
本記事の「書き出し」はこんな感じでしたよね。
アンカーリンクをつけて、1クリックで該当する見出しまで飛べるようにしています。
わざわざこう書くことによって、読者を安心させています。
つぎに読者が考えることは「どうしてあなたに解決できるの?」ですよね。
こういったものを「画像やデータ」で示せるといいですね。
実績は小さなものでもいいですし、「めちゃくちゃ好き!」といった情熱でもOK。
具体例
- 大きな実績:ブログで月30万円稼いでます
- 小さな実績:3ヶ月で30記事書きました
- 情熱でもOK:1日1本かならず見るほどの映画好き!
記事の要約は、リード文でも行いましょう。
何が書いてあるかわからなければ、読む気にならないからです。
後半では「テンプレートを使ってブログをスラスラ書くコツ」について解説します。
記事の要約は「箇条書き」でもいいですね。
リード文の最後に「ベネフィット」を伝えて、読者を本文に送り出します。
最高 or 最悪の未来
- この記事を読むことで、ブログを書く時間を飛躍的に短縮できますよ
- この記事を読まないと、ブログを書くのがイヤになって挫折してしまうかも
あなたの記事を読むメリットが感じられないと、読み進めてもらえないですからね。
では、「リード文の書き方テンプレートと例文」をどうぞ👇
ブログの「リード文」の書き方テンプレート
右上のCopyをクリック
<!-- 1:読者の悩みを箇条書き+アンカーリンクにする -->
・ブログっていきなり本文じゃダメなの?(アンカーリンク)
・リード文の書き方のコツは?(アンカーリンク)
・コピペできるリード文のテンプレートは?(アンカーリンク)
<!-- 2:悩みが解決できることを伝える -->
こんなお悩みを解決できる記事を用意しました!
<!-- 3-A:あなたの実績を書くVer. -->
・ブログ歴7年目
・3サイト運営
・記事数「500本」以上
・最高「33万PV」達成!
<!-- 3-B:読者に共感しつつ、解決できる根拠を書くVer. -->
「リード文が大事」って言われても、よくわかんないですよね。
ボクもそうでした。
ところが今では「本記事のテンプレート」を手に入れたので、
離脱されないリード文の書き方をマスターできたんです!
<!-- 3-C:ストーリーから始めるVer. -->
実はうまいリード文が書けず、ずっと悩んでいたんです・・・。
「本記事のテンプレート」を手に入れるまでは…!
<!-- 4:記事を要約する -->
そこで、記事の前半で「リード文の重要性と書き方のコツ」を。
後半では「コピペOKなリード文のテンプレート」について解説しています。
<!-- 5-A:ベネフィットを見せる -->
この記事を読むことで、1クリックでテンプレートをGETして、
あなたのブログの滞在時間を伸ばすことができますよ!
<!-- 5-B:最悪の未来を見せる -->
この記事を読まないと、リード文でサクッと離脱され、
読者はライバルの記事へ行ってしまいますよ!
<!-- 補足:読者の背中を押す -->
サクッと5分で読めるので、最後まで読んでいってくださいね👇
<!-- 補足:もくじ上でアフィリエイトを訴求してもOK -->
<!-- もくじ -->まだ自信を持って書ける実績がない人もいると思うので、ほかに2バージョン用意しました。
リード文に書く
- ①:あなたの実績を書くVer.
- ②:読者に共感するVer.
- ③:ストーリーから始めるVer.
くわしくは、別記事をどうぞ👇
関連記事【3例】ブログ記事のリード文(導入文・書き出し)の書き方・作り方
ブログ記事の書き方テンプレート「タイトル」編

リード文まで完成したら、記事の内容を魅力的に伝える「タイトル」を決めましょう。
タイトルは「リード文」より重要です。
ブログの「タイトル」の役割
- Google → キーワードを伝える
- 読者 → クリックして記事を読んでもらう
H1タイトルにキーワードを入れて、何について書かれた記事なのかをGoogleに伝えます。
検索エンジンに表示してもらうためですね。
また、読者はタイトルを見て、あなたの記事を読むか読まないかを決めています。
思わずクリックしたくなる魅力的なタイトルを付けましょう。
ブログの「タイトル」書き方のコツ
- ①:キーワードを入れる
- ②:キーワードの左寄せより読者を意識する
- ③:32文字以内に収める
- ④:数字を入れる
- ⑤:簡易性や読むメリットを入れる
大前提として、タイトルにはかならずキーワードを入れましょう。
Googleはとくにタイトル(H1見出し)でキーワードを判断しています。

キーワードは左寄せにしよう!
よく言われますが、タイトルに入っていればそこまで意識しなくて大丈夫です。
キーワードが「ブログ 書き方 テンプレート」なら・・・
左寄せは重要じゃない
- A:ブログの書き方テンプレート〜
- B:【有料級】ブログの書き方テンプレート〜
- C:【初心者必見】ブログの書き方テンプレート〜
左寄せが有利なら、Aが1位になるはずですが、検索結果はそんなことないですよね。
クリックしたくなる目を引くタイトルをつけることが最重要事項です。
32文字以内
- スマホ → 最大32文字ほど
- PC → 最大28文字ほど
また、タイトルは長いと「…」で省略されてしまいます。
このように「数字」はいちばん後ろに入ることが多いですよね?
例文は「33文字」ですが、このような場合は「28文字」以内に収めると良いでしょう。
タイトルにすぐ使えるテクニック
- ①:数字を入れる(3選、5つの方法)
- ②:簡易性を伝える(簡単、たった、初心者でも)
- ③:メリットを入れる(スラスラ書ける)
このあたりのテクニックはどんな記事にもかならず使えるので、意識してみてくださいね!
では、「タイトルの書き方テンプレートと例文」をどうぞ👇
ブログの「タイトル」の書き方テンプレート
右上のCopyをクリック
<!-- ①:数字を入れる -->
3倍クリックされる!ブログ記事のタイトルの決め方【初心者必見】(31文字)
<!-- ②:簡易性を伝える -->
【簡単】ブログ記事のタイトルの決め方はたった1つ!【例文つき】(31文字)
<!-- ③:メリットを入れる -->
【もう悩まない】ブログ記事のタイトルの決め方【例文100個あり】(32文字)キーワードは「ブログ タイトル 決め方」です。
数字はどんなタイトルにも入れられるので・・・
テクニック
- ①:数字+簡易性
- ②:数字+メリット
で考えるといいでしょう。
SEOに強い「ブログ記事のタイトルの付け方」も別記事をどうぞ👇
関連記事【62案】ブログ記事のSEOタイトルの付け方・決め方・作り方と例
ブログ記事の書き方テンプレート「メタディスクリプション」編

タイトルが決まったら、「メタディスクリプション」を書きましょう。
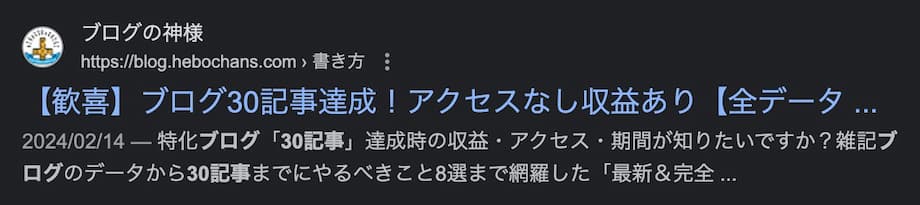
メタディスクリプションとは、検索エンジン上で「タイトルの下に表示される説明文」のこと。
これも「タイトル」並みに重要です。
ブログの「メタディスクリプション」の役割
画像のとおり、タイトルと一緒に表示されるので、クリックを促す効果があります。
読者が検索したキーワードが「ブログ 書き方 テンプレート」のように太字になりますよ。
注意点としては、書いたからといって必ずメタディスクリプションが表示されるとは限らないことです。
リード文や箇条書きパートが抜粋されることもあります。
ブログの「メタディスクリプション」書き方のコツ
- ①:キーワードを入れる
- ②:120文字以内に収める
- ③:リード文といっしょ
メタディスクリプションは120文字の文章のみで伝える「リード文」と考えてもらえばOK。
メタディスクリプションの内容
- ①:読者の悩みを明確にする
- ②:記事の内容を要約する
- ③:読むメリットや解決できることを伝える
キーワードを入れつつ、やはり「…」で省略されてしまうので、120文字以内に収めましょう(スマホは60文字ほど)。
では、「メタディスクリプションの書き方テンプレートと例文」をどうぞ👇
ブログの「メタディスクリプション」の書き方テンプレート
右上のCopyをクリック
<!-- ①:読者の悩みを明確にする -->
ブログのメタディスクリプションの書き方や
最適な文字数が知りたいですか?
<!-- ②:記事の内容を要約する -->
そこで、クリック率を上げる書き方のコツと、
ベストな文字数について解説しました。
<!-- ③:読むメリットや解決できることを伝える -->
コピペOKなテンプレートと例文も用意したので、
初心者でも型にはめるだけで完成しますよ!(117文字)キーワードは「メタディスクリプション 書き方」です。
メタディスクリプションを全文しっかり読んでくれる人はまずいません。
なるべく前半に「キーワードや読むメリット」を入れましょう。
初心者が書き方テンプレートを使ってブログをスラスラ書くコツ10選

初心者が書き方テンプレートを使って「ブログをスラスラ書くコツ」が次のとおり。
テンプレートを使ってブログをスラスラ書くコツ10選
- ①:結論は見出しで言う
- ②:一文を短くする(最大60文字ほどで改行する)
- ③:文章を3〜5行書いたら、装飾や画像をはさむ
- ④:専門用語は使わない(使う場合は注釈を入れる)
- ⑤:漢字・ひらがな・カタカタ・数字のバランスを考える
- ⑥:同じ文末のくり返しは2度まで(✕:です。です。です。)
- ⑦:とにかくシンプルに、ムダな文章を削ぎ落とす
- ⑧:文章の「滑り台効果」を意識する
- ⑨:頭から読んで誤字脱字や流れをチェックする
- ⑩:スマホでも確認する
※「滑り台効果」とは、滑り台をスベるように文章を読んでしまうこと。
すべては「読者ファースト」の精神です。
基本的な考え方
- ブログは読まれない
- だから、読者の読むストレスを徹底的に減らす!
読者は文章なんか読まないので、なるべくブログをビジュアル化しましょう。
文章をビジュアル化
- 「画像」や「図解」を入れる
- 「装飾」を使う
- 「文章」は短く
- 「漢字」を減らす
- 「余白」をうまく使う
そのための「デザイン」です。くわしくは、別記事をどうぞ👇
関連記事見やすい・読みやすいブログのデザイン・書き方14選をデザイナーが解説
【Q&A】ブログ記事の書き方テンプレートに関する「よくある質問」

ブログ記事の書き方テンプレートに関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
長くなってしまったので、一つだけ。
Q1:ブログ記事の書き方テンプレートの注意点は?
A本文で紹介できなかったことを2つ。
注意点
- ①:見出しにもキーワードを入れる
- ②:見出しの入れ子構造を間違えない
H1タイトルや本文はもちろん、H2見出しにもキーワードを入れましょう。
1つや2つではなく、「すべてのH2見出し」にです。
本記事もそうなっているので最後まで読んだら、振り返ってみてくださいね!
こんな見出しは間違い
- H3
- H2
- H4
- H2
- H4
- H2
- H3
- H2
H2の中にH3見出し、H3の中にH4見出しを入れるのが鉄則です👇
これが正解
- H2
- H3
- H4
- H3
- H2
- H3
- H4
- H3
とはいえ、見出しは「H2とH3」だけでいいですよ。
ボクは2018年からずっとそうしています。
関連記事【html/css】ブログ記事の見出しデザインの作り方と書き方の例

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】ブログ記事の書き方テンプレートを使えば初心者でもスラスラ!

「ブログ記事の書き方テンプレート」について解説しました。
まとめ
- ブログを書く前に記事構成(見出し)を作ろう
- ブログはパート別にそれぞれの役割がある
- 書く順番は本文 → まとめ → リード文 → タイトル → メタディスクリプション
- ブログの書き方テンプレートはコピペOK!
- テンプレートとコツを使えばスラスラ書ける!
ブログの構成パートは次のとおりでしたね👇
本記事の見出しへ
それぞれ別記事にしています👇
別記事へ
本記事のテンプレートを使えば、初心者でも型にはめるだけで「プロ級の記事」が完成しますよ。
時短で記事を量産して、収益化の道のりをショートカットしましょう!
合わせて読みたい
「記事構成・見出しの作り方」をふくむ〝ブログ公開までのすべて〟は別記事をどうぞ🙌
ブログを始めたい方へ

当サイト経由で、国内シェアNo.1レンタルサーバー『エックスサーバー』に申し込むと、初回の利用料金から20%割引になります。
しかも、今ちょうどやっている「お得なキャンペーン」との併用もOK!
\初期費用無料!/
キャンペーンは予告なく変更・終了する可能性あり
