この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
この記事を書いた人

ヘボ
ブログの神様になる男
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性

ブログの見出しを「デザインやなんとなく」で作っていませんか?
見出しの使い方には明確なルールがあるので、最適化するだけでもブログは伸びるんです。
そこで、記事の前半で「見出しに使う6種類のHTMLタグと付け方・使い方のコツ」を。
後半では「SEOを制する作り方・書き方を3ステップ」で解説します。
本記事を最後まで読まないと、的はずれな見出しを大量生産して、いつまで経ってもブログが育ちませんよ!
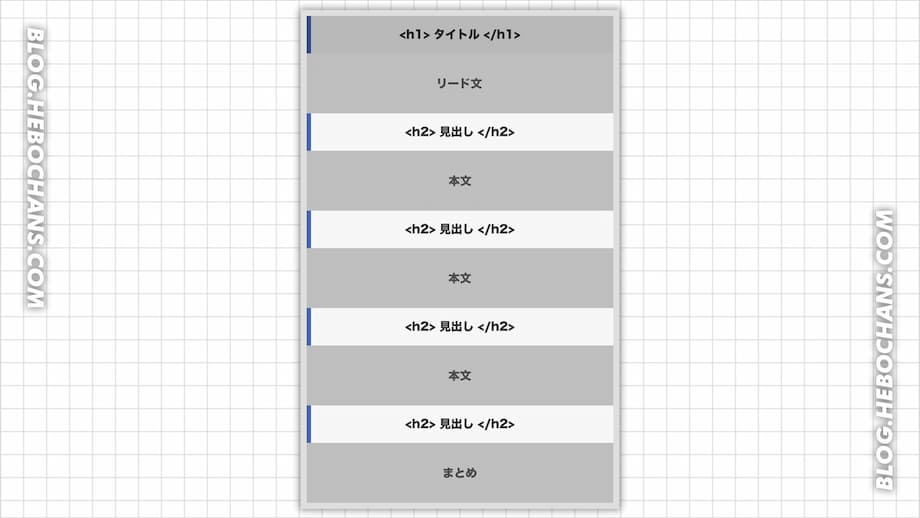
ブログ記事の見出しとは「章のタイトル」

見出しとは、「各章・節のタイトル」のこと。
新聞や雑誌にも使われますが、ブログなどのWebサイトでもおなじみです。
そもそもブログに見出しは必要なのでしょうか?
興味深く有益なサイトにする
長い文章は段落や章などに分け、全体を見通せるように見出しを付けてください。
検索エンジン最適化(SEO)スターターガイド
Googleもこう言っているので、なにより読者のために見出しを設置しましょう。
ちなみに、見出しの集まりを「記事構成」といいます。
くわしくは「見出しの作り方」で解説しますが、見出しは〝一部〟ではなく〝全部〟作ってから書き始めましょうね。
また、見出しが集まると「目次」になります。
関連記事ブログの記事構成案・文章の作り方テンプレート|初心者は基本に忠実に
補足見出しと目次の違い
- 見出し → 各章・節のタイトル
- 目次 → 見出しをまとめたもの
冒頭に「目次」があることで、読者はパッと見で「記事の全体像」を把握することができます。
また、タップするだけで「読みたい見出し」にジャンプできますよね。
これを「ページ内リンク(アンカーリンク)」と言います。
目次があったほうが逆に長く読んでもらえるので、どのサイトも設置してるわけですね。
関連記事WPブログの目次の作り方|htmlをコピペで自作【プラグインなし】
ブログ記事のHTML見出しタグは6種類

ブログ記事の見出しに使う「HTMLタグ」は、次のとおり。
この章のもくじ
- ①:H1はタイトル
- 補足:タイトルと見出しの違い
- ②:H2は大見出し(章)
- ③:H3は小見出し(節)
- ④:H4は補足(項)・H5とH6は使わない
ブログの見出しは、上記のとおり「6つの階層(レベル)」に分かれています。
とはいえ、使うのは「H3」。多くても「H4」まででOK。
※Hタグとは、Heading(見出し)の略です。
種類①H1はタイトル
H1は「記事のタイトル」に使われます。
WordPressではタイトルを入力するだけで「H1タグ」で囲まれるんです。
よってH1見出しは「1記事につき1回のみ」使用します。
タイトルと見出しの違い
- タイトル → いちばん大きな見出し
- 見出し → タイトルも含むすべての見出し
一般的にはタイトルは見出しではないですが、ブログではタイトルも見出しの一つです。
また、「H1タグ」に入れたタイトルは、同時に「titleタグ」にも囲まれるんです。
<title>ここに記事のタイトル</title>
</head>
Googleはこの「titleタグ」も見ているので、SEOにおいて重要なタグです。
タイトルリンクに影響を与える
タイトルリンクは検索結果の見出し部分となり、検索結果をクリックするかどうかの判断を助けます。
Googleがこのタイトルリンクを生成する際に使用する情報源には、<title>要素(タイトル テキストとも言います)やページ内の見出しに使われている言葉など、いくつかの種類があります。
検索エンジン最適化(SEO)スターターガイド
とはいえ、WordPressなら自動的に設定されるので気にしなくてOK。
読者が思わず「クリックしたくなるタイトル」を付けることだけ考えましょう。
関連記事【62案】ブログ記事のSEOタイトルの付け方・決め方・作り方と例
種類②H2は大見出し(章)
H2とは、〝大見出し〟と呼ばれ「記事内で使うもっとも大きな見出し」です。
SEOにおいてもタイトルの次に重要で、ここに「対策キーワード」を含めることで・・・
Googleに「何について書かれた記事なのか」を伝えることができます。
このH2タグ以降は「何回使ってもOK」です。
種類③H3は小見出し(節)
H3とは、〝小見出し〟と呼ばれ「H2タグを支える見出し」として使われます。
なので、記事内でもっとも「使用頻度が高い見出し」と言えます。
ボクはすでに
500記事
以上は公開していますが、この「H3」までしか使用していません。
種類④⑤⑥H4は補足(項)・H5とH6は使わない
とはいえ、一般的には「H4タグ」まで使っているブログが多いですね。
という「階層構造」を守れば、何回使っても問題ありませんよ。
ただ「H5やH6タグ」まで使うような深い構造は、そもそも記事構成がおかしいのかもしれません。
代替案
- 新たに「H3」を作ったほうが読みやすいのでは?
- 新たに「H2」を設けたほうが読みやすいのでは?
こう自問自答して、読者にとって「読みやすい記事構成」を練り直しましょう。
また、「H7タグ以降は存在しない」ことも覚えておいてくださいね。
ブログ記事にHTML見出しを作る3つのメリット

ブログ記事にHTML見出しを作る「メリット」は、次のとおり。
この章のもくじ
ホントはもっとあるのですが、3つの視点から解説します!
メリット①Googleがクロールしやすいから
ブログは読者のために書くものですが、まずは検索エンジンにインデックス(登録)されなければなりません。
たくさん読んでもらうためには「SEOを制する(検索エンジンで1位になる)」必要があるからです。
Googleのロボットは「title・H1タグ」や「H2・H3タグ」を辿って、記事を巡回。その内容を理解しています。
見出しがないと
- 「タイトル」と
- 「本文」しかない
Googleの社員が1記事ずつ読んでくれてるわけじゃないので・・・
見出しを最適化することで内容を正しく伝え、評価してもらうことができるのです。
関連記事ブログ記事がインデックスされない14の原因|Google・Bing
関連記事【初心者必読】個人ブログのSEO対策のやり方30選で強いサイトに!
メリット②読者が読みやすいから
「本記事の見出し」が次のとおり。
こんな風に「見出し」で区切られることで・・・
読者のメリット
- ①:今どこを読んでいるかがわかる
- ②:読みたい見出しだけ読める
読者にはこんなメリットがあるんです。
なにより見出しがないと、文章だけが永遠に続きますからね。

いま何の話しでしたっけ?
あなたの大ファンでもないかぎり、根気よく読んでもらえないでしょう。
また、見出しは「あなた」にもメリットをもたらしてくれますよ👇
関連記事見やすい・読みやすいブログのデザイン・書き方14選をデザイナーが解説
メリット③筆者(あなた)が書きやすいから
- 手順①:見出しを作る
- 手順②:本文を書く
ブログは最初に「見出し」を作ってから、「本文」を書いたほうが書きやすいんです。
取り止めなく書き始めると、途中で話が逸れたり、伝えたいことがブレたりしますからね。
また、見出しのテキストを「答え」や「解決策」にすることで、究極の〝結論ファースト〟を実現できます。
ブログ記事のHTML見出しの作り方・書き方5つのコツ

ブログ記事のHTML見出しの作り方・書き方「コツ編」は次のとおり。
この章のもくじ
「見出しの注意点」はまだまだあるので、「記事構成編」でも解説しています👇
記事構成の注意点
- ①:見出しの階層構造を守る
- ②:1見出し1メッセージにする
- ③:見出しを答えにする
合わせて読んでみてくださいね!
関連記事ブログの記事構成案・文章の作り方テンプレート|初心者は基本に忠実に
コツ①見出しタグのルールを守る
- H1:1記事につき1回まで
- H2〜H6:小さい数字から順番に使う
- H2〜H6:デザイン目的で使わない
H1タグはタイトルなので、記事内で使うことはありません。
H2とH3か、H4までを順番に使いましょう。
ややこしいですが、小さい数字のほうが大きいトピックになるんです。
入れ子構造にする
- H2見出し
- H3見出し①
- H4見出しA
- H4見出しB
- H4見出しC
- H3見出し②
- H4見出しA
- H4見出しB
- H4見出しC
- H3見出し③
- H4見出しA
- H4見出しB
- H4見出しC
- H3見出し①
このように見出しは「入れ子構造(親・子・孫)」を厳守してください。
とはいえ、見出しは使えば使うほど複雑化します。
ボクみたいにH2とH3しか使わなければ、書いてる方も読んでる方もシンプルでいいですよね。

この文章にはH2見出しのデザインを使いたいなー
こんな理由で見出しを使うのは絶対NGです🙅
また、見出しを続けて使うのもやめましょう。
良い例
- H2見出し
- 画像(必要なら)
- 本文
- H3見出し
- 本文
とくに、H2のあとに「画像や本文」を入れず、いきなりH3が来ているブログをよく見かけます。
「装飾を連続させないこと」は本文でも同じですよ👇
関連記事見やすい・読みやすいブログのデザイン・書き方14選をデザイナーが解説
コツ②キーワードを入れすぎない
- H1:かならずキーワードを入れよう
- H2:キーワードを入れよう
- H3:入れなくていい
本文より「見出し」。見出しより「タイトル」にキーワードを入れたほうがSEO効果があると言われています。
そう考えると、すべての見出しにキーワードを入れたほうが上位表示されそうですが・・・
当ブログの最初の50本で実験してみましたが、何の効果もありませんでした。笑
何の効果もないだけなら別に入れてもいいのですが、「過剰なキーワード対策は順位が上がらない原因」になるんです。
キーワードの乱用
キーワードの乱用とは、Google検索結果のランキングを操作する目的で、ウェブページにキーワードや数字を詰め込むことです。
Google ウェブ検索のスパムに関するポリシー
現在は削除されていますが、同ページにはこんな文言もありました。
ページにキーワードや数字を詰め込むと、ユーザーの利便性が低下し、サイトのランキングに悪影響が及ぶ可能性もあります。
文脈に合ったキーワードを適切に使用した、情報に富んだ有用なコンテンツを作成することに焦点を合わせてサイトを運営してください。
Google 検索セントラル
要するに、「キーワードは読者が読みやすい自然な流れで入れましょう。」ってことですね。
キーワードの入れすぎは「自動ペナルティ」にあたります。
ペナルティを受けるかも
- 手動ペナルティ → サーチコンソールにお知らせが来る
- 自動ペナルティ → お知らせなし
とはいえ、Googleからは何も言われないので・・・
原因がわからなくなる
- ペナルティが原因で順位が低いのか
- 記事の質が悪いから順位が低いのか
原因の究明ができないんです。
しかもペナルティがいつ解除されるのか、解除されたのかもわからないので最初からやらないほうが◎
見出しとキーワード
- H1:かならずキーワードを入れよう
- H2:キーワードを入れよう
- H3:入れなくていい
H2見出しであっても全部に入れる必要はありませんよ。
あくまで「自然に入れられるなら入れる」でOK◎
また、キーワードを入れると、どうしても見出しが長くなってしまうんですよね。
関連記事【初心者必読】個人ブログのSEO対策のやり方30選で強いサイトに!
コツ③とにかくシンプルにする【文字数】
見出しとは、各章・節のタイトル。タイトルとは、本文を要約する「短い文章」のこと。
改行されるくらい長い見出しは、もはや見出しとは言えません。
『Yahoo!ニュース』は2022年に、見出しの文字数を「最大15.5文字」にしています。
Yahoo!ニュース トピックスの見出し文字数を最大15.5文字に変更します
newsHACK
読者が見出しの内容を認識・正確に理解できる文字数を調査した結果、「最大15.5文字」にしたそうです。
また、見出しはそのまま「目次」になります。
多くの読者はリード文に設置された「目次」を見て、全体像を把握。その先を読むか決めています。
見出しが長いと読む気が失せますよね?
とはいえ、キーワード自体が長いケースもあるので、見出しは「20〜30文字ほど」に収めましょう。
コツ④数字を使う
見出しに「数字」を使うことで、一気に具体的になります。
本記事の見出しでも使いまくりです👇
具体例
- 3つのメリット
- 5つのコツ
- 作り方3ステップ
読者からしても「コツは5つ!」で「ステップは3つ!」とあらかじめ教えてもらったほうが嬉しいですよね。
「豆知識100選」なら、完読にそれなりの覚悟が必要なこともわかります。
よくある見出し例
- ◯◯のメリット・デメリット
- ◯◯の理由・必要性
- ◯◯のコツ・注意点・ポイント
- ◯◯の手順・ステップ
- ◯◯の作り方・買い方・使い方
- ◯◯ランキング
見出しって大体こんな感じです。「数字」入れられますよね。
「記事タイトル(H1見出し)」にも数字は有効ですよ👇
関連記事【62案】ブログ記事のSEOタイトルの付け方・決め方・作り方と例
コツ⑤見ただけで内容がわかる見出しがベスト
要するに、見出しは〝見た〟だけで内容がわかるようにすべきなんです。
なぜなら、読者は「読んでる」わけではなく、一瞬だけ「見て」判断してるから。
そのためには
- キーワードは入れすぎないほうがいい
- 文字数は少ないほうがいい
- 数字を使ったほうがいい
見出しで「ネタバレ」することで、その先(本文)も読んでもらえるわけですね。
くらいで考えるとちょうどいいですよ。
ブログ記事のHTML見出しの付け方・使い方3ステップ【SEO対策】

ブログ記事のHTML見出しの「付け方・使い方」は、次のとおり。
この章のもくじ
- ①:関連キーワードを調べる
- ②:読者のニーズを理解する
- ③:見出し構成を作る
大前提として、ブログ記事は「キーワード」を決めてから書いてくださいね。
ご存じのとおり、本記事は「ブログ 見出し」というキーワードを狙って書いたものです。
もし、行き当たりばったりで「書く記事」を決めているなら、「サイト設計」からどうぞ👇
関連記事【超有料級】ブログのサイト設計のやり方5ステップ|構成で勝つ!
ステップ①関連キーワードを調べる
見出しをなんとなくの想像で作ってませんか?
たとえば、「ブログ 見出し」なら・・・
キーワードから想像すると
- 「見出しとは」はいらないよな🤔
- 「見出しを作る手順」はマストよね🤔
- 「見出しのデザイン」については書くべき🤔
この調子では「読者のニーズ」を満たす記事なんて書けませんよね?
そこで、関連キーワードを調査するのです!

「ブログ 見出し」の場合はこんな感じ👇
サジェスト
- デザイン
- 作り方
- 画像
- html
- seo
- 数
- 構成
- とは
- 書き方
- 見出しの付け方
「サジェスト」とは、検索窓にキーワードを入れたときに表示される「候補キーワード」のこと。
「とは」や「デザイン」もありますね🤔
関連性の高い検索
- ブログ 見出し 例
- ブログ 見出しデザイン
- ブログ 見出し HTML
- ブログ 見出し構成
- 見出しとは 例
- 見出しとタイトルの違い
- 記事 見出し 例
- 記事の見出しとは
「関連性の高い検索」とは、ググったユーザーが改めて「再検索するキーワードを予測」したもの。
ここにも「とは」や「デザイン」がありますね🤔
関連する質問
- 見出しと小見出しの違いは何ですか?
- ブログの見出しのレベルはいくつですか?
- ブログの見出しのh2とは何ですか?
- 見出しと目次の違いは何ですか?
「関連する質問」とは、そのキーワードに対してユーザーがどんな質問をしているか?
を検索エンジン上に表示した機能のこと。
「見出しと目次の違い」とかもありますね🤔

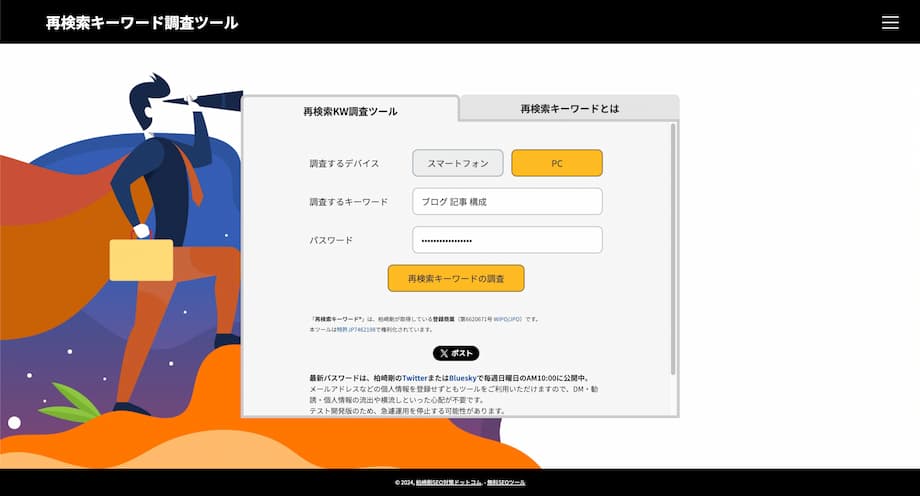
さらに、『再検索キーワード調査ツール』という便利なWebサービスまで存在します。

とくに「出現回数の多いキーワード」は見出しに含めるべきなのがわかりますよね。
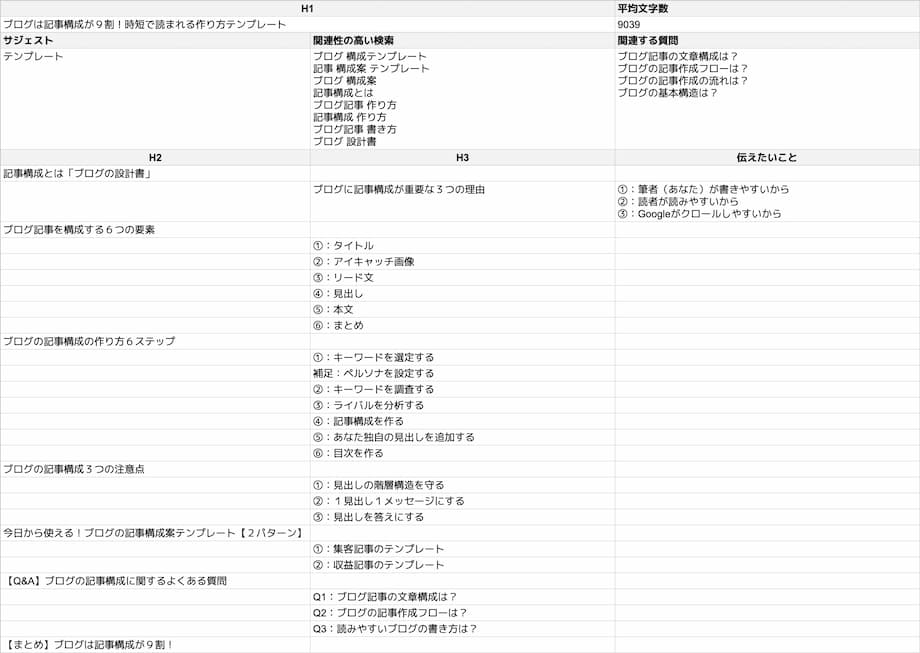
見出しを作る前に、これらをGoogleスプレッドシートに書き出すのがオススメ!

キーワード「ブログ 記事構成」のスプシ例
とはいえ、縛られすぎると「永遠に記事が完成しなくなる」ので、ほどほどに。
また、関連キーワードは変化することも覚えておいてくださいね。

これだけでも充分「良い見出し」が作れそうですが、せっかくググったので・・・
上位の10記事を読んでみましょう!
ステップ②読者のニーズを理解する
- 2-1:関連キーワードを調べる
- 2-2:上位記事に共通する見出しを網羅する
- 2-3:オリジナルの見出しを用意する
結論、この3つで「読者のニーズ」を満たす見出しは完成します。
答えはすでに出ている
- 関連キーワード → 実際にユーザーがググったキーワード
- 上位記事に共通する見出し → 読者のニーズを満たした記事
想像でなんとなく作るより、ずっと精度が高い見出しになりますよね。
とはいえ、自分の頭で考えることも大切です。
自分の頭で考えよう
- 関連キーワード → 誰でも調べられる
- 上位記事に共通する見出し → 誰でも調べられる
- オリジナルの見出し → あなただけのもの
SEOに少し詳しいブロガーなら、こんなことは当たり前にやっています。
上位を抜き去り、ライバルを出し抜くためにも「オリジナルの見出し」はかならず作ってください。
本記事には「Webデザイナー」の知識を活かして、こんな見出しを用意しました。

あとは、これらの見出しを読者のニーズに合わせて並べるだけ!
ステップ③見出し構成を作る
- どんな見出しを用意するかも大事ですが
- どんな順番に並べるかも大事です
なぜなら、不要な見出しは読者に「離脱ポイント」を与えてしまうから。
見出し構成の作り方
- 読者が読みたいであろう流れを考える
- 不要な見出しは削除する(例:◯◯とは)
- 試したいならページ内リンクを入れる
「読者が読みたい順番」もライバルの記事を読めば、ある程度わかりますよね?
とはいえ、ライバルが入れてるからといって思考停止でマネするのは🙅

この見出しはいらないのでは🤔
そう思うなら、思いきって削除しましょう。
とはいえ「オリジナルの見出し」など、とりあえず試してみることも大切です。
「ページ内リンク(アンカーリンク)」を入れて、興味ない読者がスキップできるようにすればOK。
「次の見出し」ではなく、「具体的な見出し名」を書いてくださいね。
こうして完成した見出し構成を「記事構成」と言います。
記事別の「万能テンプレート」も用意したので、合わせてどうぞ👇
関連記事ブログの記事構成案・文章の作り方テンプレート|初心者は基本に忠実に
【html/css】ブログ記事の見出しデザインの作り方・書き方【ワードプレス編】

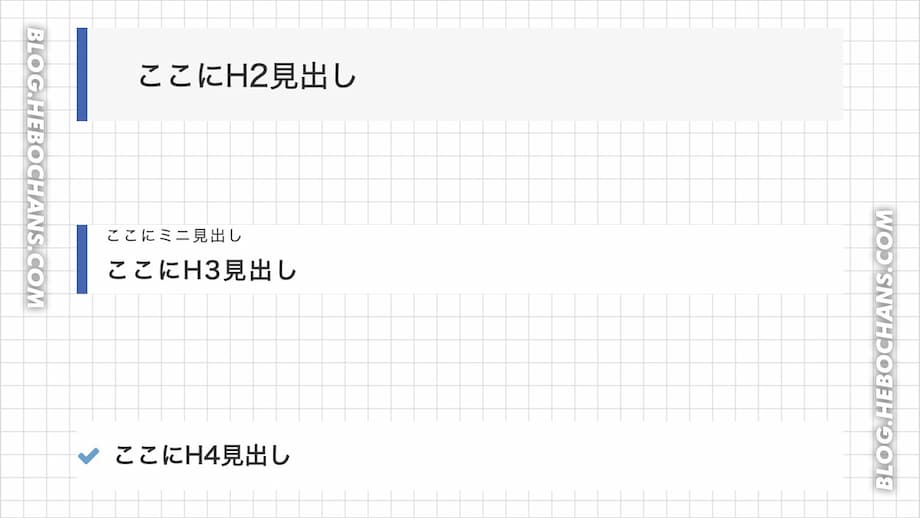
当ブログのシンプルな見出しデザイン(H2・H3・H4)をマネしたい方へ
1クリックでコピペできるように「CSSコード」を用意しました👇
この章のもくじ
- ①:CSSをコピペする
- ②:見出しを選ぶ(HTMLをコピペする)
- 補足①:ミニ見出しの作り方
- 補足②:AFFINGERの購入特典を受け取る
と言っても『manablog』の見出しデザインなんですけどね。笑
見出しデザインのコツ
- H2:「大見出し」だと一目でわかるデザイン
- H3:「小見出し」だと一目でわかるデザイン
- H4:「補足」だと一目でわかるデザイン
要するに、デザインで「見出しの大きさ」が伝わるようにすべきなんですね。
さらにデザインに統一感があれば◎
とはいえ、一瞬で実装できますよ👇
関連記事Manablog copyのデザインを完全再現【マナブログコピー】
ステップ①CSSをコピペする
まずは、「追加CSS」に使いたい見出しデザインのCSSコードをコピペしてください。
その前に、念のためバックアップを取っておいてくださいね。
H2見出しのCSS
h2 {
background: #f7f7f7;
border-left: 9px solid #4865b2;
color: #333;
font-size: 25px;
font-weight: 500;
line-height: 40px;
padding: 20px 40px 18px;
margin: 60px 40px 0;
}
/* 画面幅が479px以下になったら */
@media screen and (max-width:479px) {
h2 {
font-size: 18px;
padding: 10px 20px;
margin: 60px 5px 0;
}
}H3見出しのCSS
h3 {
border-left: 9px solid #4865b2;
color: #333;
font-size: 20px;
font-weight: 600;
line-height: 40px;
letter-spacing: 1.6px;
padding: 0 15px;
margin: 60px 40px 40px;
}
/* 画面幅が479px以下になったら */
@media screen and (max-width:479px) {
h3 {
font-size: 18px;
margin: 60px 5px 40px;
}
}H4見出しのCSS
h4 {
font-size: 20px;
font-weight: 600;
margin-bottom: 15px;
}
h4:before {
font-family: "Font Awesome 5 Free";
content: "\f00c";
font-weight: 900;
color: #6C9FCE;
padding-right: 10px;
}
/* 画面幅が479px以下になったら */
@media screen and (max-width:479px) {
h4 {
font-size: 18px;
}
}※当ブログでは「H4見出し」ではなく、「point」として使っています。
それぞれ画面の幅が479px以下(スマホ)で「文字や余白」が小さくなるようにしています。
CSSコードのコピペは消さないかぎり、最初の一回きりでOKです。
ステップ②見出しを選ぶ(HTMLをコピペする)
あとは毎回記事を書くたびに、エディタで「H2・H3・H4見出し」を選ぶだけ。
念のため、見出しのHTMLコードも記載しておきますね。
H2見出しのHTML
<h2>>ここにH2見出し</h2>H3見出しのHTML
<h3>ここにH3見出し</h3>H4見出しのHTML
<h4>ここにH4見出し</h4>とはいえ、お使いのWordPressテーマや設定などで「デザイン崩れ」が起きるかも。
うまくいかない場合は、ヘボまでご連絡くださいね(もちろん無料です)👇
補足①ミニ見出しの作り方
当ブログでは、H3見出しに↑(補足①)のような「小さい文字」を設置しています。
ミニ見出しのCSS
h3, .mini-midashi {
display: block!important;
font-size: 65%;
line-height: 1.4;
font-weight: 400;
}H3に「mini-midashi」というクラスを付与します。
この場合、見出しを選ぶだけでは反映されないので・・・
ミニ見出しのHTML
<h3><span class="mini-midashi">ここにミニ見出し</span>ここにH3見出し</h3>ブロックエディタなら「カスタムHTMLブロック」にHTMLコードをコピペして使ってくださいね。
補足②AFFINGERの購入特典を受け取る
とはいえ、当ブログのデザインは見出しにかぎらず全てコピペで実装できるんです。
WordPressテーマ『
AFFINGER6
』の独自特典として「カスタマイズの教科書」を用意しました!
これを使えばテーマの違いによる「デザイン崩れ」も起きませんよ。
カスタマイズの教科書の中身
- ①:manablog copyのコピー(24項目)
- ②:チャット風吹き出し
- ③:キラッと光る+プルプル震えるボタン+マイクロコピー
- ④:プロフィールカード
- ⑤:アコーディオンメニュー
- ⑥:ポラロイド写真風フレーム枠+マスキングテープ
- ほかにも項目は100以上!
『
AFFINGER6
』のついでに豪華特典を受け取ってくださいね👇
関連記事【25大特典】AFFINGER6レビュー!4年生が評判・口コミを解説
【25大特典】AFFINGER6レビュー!4年生が評判・口コミを解説
「ほかのテーマと比較したい方」は、以下も合わせてどうぞ👇
関連記事ブログに人気・おすすめのWordPressテーマランキングTOP5
ブログに人気・おすすめのWordPressテーマランキングTOP5
【Q&A】ブログ記事のHTML見出しの作り方・書き方に関する「よくある質問」

ブログ記事のHTML見出しの作り方・書き方に関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
順番に見ていきましょう!
Q1:WordPressで見出しを設定する方法は?
A次の4ステップで完結します。
ブロックエディタの場合
- 手順①:「ブロックの追加」をクリック
- 手順②:「見出し」をクリック
- 手順③:「H2〜H6」を選ぶ
- 手順④:見出し内のテキストを入力する
あとは、「プレビュー」で表示を確認するだけです。
Q2:見出しのレベルはいくつまで作るべき?
A「H3」まで。多くても「H4」までですね。
2パターンのみ
- パターン①:H2・H3
- パターン②:H2・H3・H4
オススメはこれ👇
ちなみに、ボクは「H3まで」で統一しています。
新たに「H3」を作ったり「H2」を設けたりすれば、「H4」の出番はないからです。
Q3:見出しの数とSEOは関係ある?
A「見出しの数が多いからSEOに強い」ということはありません。
見出しの数や順序
(前略)ページごとに魔法の見出し数や理想的な見出し数といったものが存在することもありません。
検索エンジン最適化(SEO)スターターガイド
実際にGoogleもこう言っています。
しかし
- 見出しの数が多い(ということは)
- 文字数が多い(ということは)
- 情報量が多い
つまり、読者の滞在時間が伸びるので、間接的にSEO効果をもたらすことはあるでしょう。
また、ボクはこんなルールで見出しを作っています。
マイルール
- H3はH2の答えや補足として使う
- H3は最低でも3つは作る
- H3は奇数(3・5・7)にする(ことが多い)
本記事の「見出しと目次の違い」のように、話題が切り替わるときの〝補足〟として1つだけ作ることもあります。
記事をたくさん書いて「自分なりの正解」を見つけてくださいね。
関連記事【初心者必読】個人ブログのSEO対策のやり方30選で強いサイトに!
Q4:すべての見出しを目次に表示するべき?
Aこれは一長一短ですね。
| H2のみ | H3まで | |
| メリット | 短くスッキリする | 具体的に伝わる |
| デメリット | 具体的に伝わらない | 目次が長くなる |
当ブログは自作した目次を使っているので、「基本H2まで」。
「重要なH3」があれば表示するようにしています。
関連記事WPブログの目次の作り方|htmlをコピペで自作【プラグインなし】
Q5:見出しの下に画像は必要?
AH2見出しの下に画像を入れているブログが多いですが結論、どっちでもいいです!
あれはSEOが目的でやっているわけではなく、読者に小休止してもらうために設置しているのです。
とはいえ読者による
- 画像あり派 → 文章が続くと離脱してしまう
- 画像なし派 → 画像があるほうが離脱するかも
当ブログはかならず設置してますが、運営ブログのなかには設置してないものもありますよ。

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】具体例を参考にブログ記事は見出しから作ろう!

ブログ記事の「見出しの作り方・書き方」について解説しました。
まとめ
- 見出しとは、各章・節のタイトルのこと
- 見出しをまとめると目次になる
- HTMLタグはH1〜H6まで存在する
- 記事内ではH2とH3を使えばOK
- 見出しと一目でわかるデザインも大切
本記事の「作り方と具体例」があれば、初心者でも〝的はずれな見出し〟を作らないで済みますよ。
見出しの作り方
- ステップ①:関連キーワードを調べる
- ステップ②:読者のニーズを理解する
- ステップ③:見出し構成を作る
具体例
- ◯◯とは
- ◯◯のメリット・デメリット
- ◯◯の理由・必要性
- ◯◯のコツ・注意点・ポイント
- ◯◯の手順・ステップ
- ◯◯の作り方・買い方・使い方
- よくある質問
- まとめ
- オリジナルの見出しも忘れずに!
なにより、あなたが書きやすいはずなので「SEOを制する王道の作り方」をマスターしてくださいね!
また、見出し作りは「ブログの書き方」のファーストステップです。
合わせて読みたい
間違ってもいきなり「本文」から書き始めないでくださいね🙌
ブログを始めたい方へ

当サイト経由で、国内シェアNo.1レンタルサーバー『エックスサーバー』に申し込むと、初回の利用料金から20%割引になります。
しかも、今ちょうどやっている「お得なキャンペーン」との併用もOK!
\初期費用無料!/
キャンペーンは予告なく変更・終了する可能性あり

