この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
この記事を書いた人

ヘボ
ブログの神様になる男
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性

ボクはWebデザイナーでもあり、これまでに500枚以上のアイキャッチ画像を制作してきました。
そこで、記事の前半で「ブログにアイキャッチ画像を設定するメリットとデザインのコツ」を。
後半では「Canvaアプリで5分で自作する方法とWordPressブログに設定する方法」について解説します。
本記事を最後まで読むことで、センスなんてなくても、おしゃれなアイキャッチ画像のテンプレートをサクッと作れますよ。
画像編
「画像」に関する記事も合わせてどうぞ🙌
ブログのアイキャッチ・サムネイル画像とは

ブログのアイキャッチとは、記事ごとに設定する画像のこと。
その名のとおり、「読者の目をキャッチ」して記事に誘導するためのものです。
例えるなら、「商品のパッケージ」ですね。

中身と関係ないのはわかってるんだけど、パッケージが良くて買っちゃった!
ってことありますよね。
アイキャッチとサムネイルの違い
サムネイル(ThumbNail)とは、本来「親指の爪(くらいの小さな画像)」という意味。
WordPressで言うと「メディアライブラリに並ぶ画像の縮小版」のことですね。
プラットフォームの違い
- ブログ → アイキャッチ
- YouTube → サムネイル
YouTube動画に設定する画像を「サムネ」と呼ぶようになってから、本来の意味と違う使われ方をするようになりました。
ブログでは「アイキャッチ」と呼ぶのが一般的です。
ブログにアイキャッチ・サムネイル画像を設定するメリット3つ

ブログにアイキャッチ・サムネイル画像を設定する「メリット」は、次のとおり。
この章のもくじ
アイキャッチ画像がなくてもブログは公開できますが、絶対に作ったほうがいい!
メリット①画像をきっかけに読まれる
ブログのアイキャッチ画像が表示される場所が、次のとおり。
どこに表示される?
- ①:検索エンジン
- 検索エンジンの右側(キーワードによる)
- 画像検索
- ②:サイト
- 投稿ページの記事タイトル下
- トップページ
- 新着記事一覧
- カテゴリー一覧
- サイドバーなど
- ③:SNS
大きく分けると、「検索エンジン・ブログ内・SNS」の3つですね。
読者の目を引く画像があれば、もっと多くのアクセスを集めることができます。
検索エンジンに表示されるもの
- ①:タイトル(文字)
- ②:メタディスクリプション(文字)
- ③:アイキャッチ(画像)
当ブログは時短のために、アイキャッチ画像を完全にテンプレート化して統一していますが・・・
たとえば『
ワンピース考察まとめブログ
』は、アイキャッチ画像に凝れば凝るほど読まれる傾向にあります。

アイキャッチ画像の有無とSEOに直接的な関係はありませんが、アイキャッチ画像の善し悪しでクリック率が変わるのです。
クリック率は検索エンジンにかぎった話ではありません。
関連記事【初心者必読】個人ブログのSEO対策のやり方30選で強いサイトに!
メリット②ブログの世界観を作る

ブログの印象は「デザイン」で決まります。
そのデザインの多くを占めるのが「アイキャッチ画像」です。
アイキャッチ画像のデザインを統一することで、ブログの世界観を一瞬で伝えることができますよね。
アイキャッチ画像が表示される場所
- ①:投稿ページの記事タイトル下
- ②:トップページ
- ③:新着記事一覧
- ④:カテゴリー一覧
- ⑤:サイドバー
多くの読者は検索エンジンからブログにやって来ますが・・・
【ロードマップ】アフィリエイトブログ運営の始め方から収益化まで
アイキャッチ画像があることで、記事内やトップページからさらに記事を読んでもらえます。
離脱率が下がり、回遊率が上がることで「あなたのブログの評価」がアップしますよ。
さらに、SNSで記事をシェアするときにもアイキャッチ画像は大活躍!
メリット③SNSからの流入が増える

どんなSNSにもかならず表示されるのが「タイトルとアイキャッチ画像」です。
タイトルよりも、はるかにアイキャッチ画像がスペースを占めますよね。

SNSなんてやるつもりないんだけど。
SNSをやる予定がなくても、誰かがあなたの記事をシェアしてくれるかも。
【サイト制作で何も思い浮かばない時のデザイン案15選】
こういうのを、まとめてもらってると非常に助かりますね🙏
デザイン案が浮かばない時の役に立ちます!
背景にテクスチャを使うのは、最近やってますねw
間が持たない時にとても便利です😄— くりのすけ|WEBクリエイター (@kurinosuke32) December 22, 2019
「Webサイトデザインの引き出しが足りないと感じてる人」にお勧めな良記事。
背景、ヘッダーやフッター、レイアウト、文字などパーツ毎にアイディアがまとまってるのが分かりやすい!
初心者からプロまで使えるからブクマしておいたら超役立ちそう✨https://t.co/0C4NZmW3BN— こばやす🍟現場のWebデザイナー (@kobayas_s) January 5, 2020
おしゃれなアイキャッチ画像があれば、インフルエンサーが勝手に拡散してくれるんです。
初心者向け!ブログのアイキャッチ・サムネイル画像をおしゃれにデザインするコツ5つ

ブログのアイキャッチ・サムネイル画像を「おしゃれにデザインするコツ」は、次のとおり。
この章のもくじ
デザインについてはもっとあるのですが、すべて紹介すると1本の記事になってしまうので・・・
デザインの極意
- シンプル・イズ・ベスト
- けっきょく、余白。
- カラーは3色まで
- 画像は記事の内容に合わせて選ぶ
- 文字は読みやすさが全て
- フォントは大きく、文字数は少なく
- アイキャッチ画像のサイズは全記事で統一する
- 最初はテスト画像をアップして確認する
ここでは最低限だけお伝えしますね!
コツ①サイズは1,200px以上にする
基本的にアイキャッチ画像のサイズは「WordPressテーマの推奨サイズ」で作りましょう。
| WordPressテーマ | 推奨サイズ | アスペクト比 |
| Cocoon | 1,280 × 720px | 16:9 |
| AFFINGER | 1,200 × 675px | |
| JIN | 760 × 428px以上 | |
| Swell | 1,200 × 630px | 1.91:1 |
| SANGO | 680 × 390px以上 | 68:39 |
お使いの「WordPressテーマ名 アイキャッチ画像 推奨サイズ」でググってみてくださいね。
アスペクト比を守れば問題ないですが、「横幅1,200px以上」で作るのがおすすめ。
なぜなら、Google砲に被弾する可能性があるから。
魅力的な高画質の画像、特にDiscoverからのアクセスが発生する可能性の高いサイズの大きな画像をコンテンツに含める。
サイズの大きな画像は、幅を1,200ピクセル以上とし、max-image-preview:largeの設定またはAMPを使用して有効にする必要があります。
Google検索セントラル
Google砲とは、Chromeアプリを開いたときに表示される『Google Discover』に記事がピックアップされること。
被弾すれば大きなアクセスを期待できます。
アイキャッチ画像を1,200px以下にしてしまうと、ピックアップされる可能性がゼロになってしまうんですよね。
| SNS | 推奨サイズ | アスペクト比 |
| X(旧Twitter) | 1,200 × 630px | 1.91:1 |
| 1,200 × 630px | ||
| LINE | 1121 × 630px | 1.78:1 |
| YouTube | 1280 × 720px | 16:9 |
| はてなブックマーク | 1,200 × 840px | 10:7 |
SNSでシェアすると、プラットフォームに合わせたサイズにトリミングされます。
やはり1,200pxあれば間違いないですね。
無料ツール2選
- ①:OGP確認(ラッコツールズ)
- ②:アイキャッチ画像サイズチェッカー(サルワカ)
「記事URL」や「アイキャッチ画像」をアップロードするだけで、表示内容を確認できるサービスもありますよ。
アイキャッチ画像は、お使いのWordPressテーマに合わせて、横幅1,200px以上で作りましょう。
関連記事ブログに人気・おすすめのWordPressテーマランキングTOP5
ブログに人気・おすすめのWordPressテーマランキングTOP5
コツ②文字入れしてオリジナル画像にする
アイキャッチ画像には商用フリーの無料画像を使うのがオススメ。
フリー画像サイト5選
| フリー画像サイト | 概要 | |
| ① | O-DAN | 40以上のサイトを横断検索できる |
| ② |
イラストAC |
日本最大規模のイラストサイト |
| ③ | いらすとや | みふねたかしさんによるイラストサイト |
| ④ | ICOOON MONO | カラー自由自在のアイコンサイト |
| ⑤ | GIRLY DROP | ガーリーに特化したサイト |
フリー画像をそのまま使うのではなく、文字入れしてオリジナル画像にするのです。

ボクの初記事のアイキャッチ画像
Googleは独自性を評価するので、アイキャッチをオリジナル画像にすることでSEO効果を見込めますよ。
関連記事【初心者必読】個人ブログのSEO対策のやり方30選で強いサイトに!
コツ③ブログ名やロゴを入れる

アイキャッチにかぎらず、あなたが作成した画像には「ブログ名やロゴ」を入れましょう。
あなたのマークを入れる理由
- ①:指名検索につながるから
- ②:パクられるから
ブログ名やURLがわかれば、アイキャッチ画像からダイレクトにやって来てくれるかもしれません。
また、世の中には他人の画像を平気でパクって楽をするゴミクズが存在します。
合わせて読みたい
ボクのように後悔してからでは遅いので、「あなたのマーク」を入れましょうね。
コツ④正方形の中に収める

「アイコン・文字・あなたのマーク」など、これまでに紹介した要素は〝センター〟に収めましょう。
「正方形」にトリミングされても見えるようにですね。
正方形にトリミングされる
- X(旧Twitter)のSmall版
- はてなブックマークのスマホ版
- 少し前のLINE
比率はいつ変わってもおかしくないので、正方形に収めれば間違いないですよ。
コツ⑤そのままアップロードしない
アイキャッチ画像が完成しても、そのままアップロードしないでください!
画像って重いんです。
画像の軽量化
- 拡張子はpngよりjpg
- プラグインでWebP化する
- サイズは80KB前後にする
画像にもよるのですが、拡張子は「png」より「jpg」のほうが軽くなります。
さらに、アップロード後にGoogleが推奨する「WebP形式」に変換しましょう。
くわしくは、「アイキャッチ画像を軽量化する」で解説しますね!

ボクはブログで使用する画像をすべて「80KB」以内に収めています(これで77KB)。
80KBなら
- 画像として軽量で
- 人間の目で見て劣化がわかりにくいから
画像はアイキャッチ以外にも使いますからね。
劣化しないギリギリを攻めましょう。
Canvaアプリで作成!おしゃれなブログのアイキャッチ・サムネイル画像テンプレートの作り方
画像を外注する方法もありますが、アイキャッチは記事ごとに作成するものなので現実的ではないですよね。
『
Canva
』なら無料版でも高クオリティのアイキャッチ画像が作れるので、おすすめです。
この章のもくじ
- ①:文字を変える
- ②:カラーやフォントを変える
- ③:フォントの組み合わせを追加する
- ④:背景画像を追加する
- ⑤:ダウンロードする
- ⑥:編集する
※会員登録のやり方は割愛します。
全記事で使い回せる「アイキャッチ画像のテンプレート」を実際に作ってみましょう!
デザインの極意
- シンプル・イズ・ベスト
- けっきょく、余白。
- カラーは3色まで
- 画像は記事の内容に合わせて選ぶ
- 文字は読みやすさが全て
- フォントは大きく、文字数は少なく
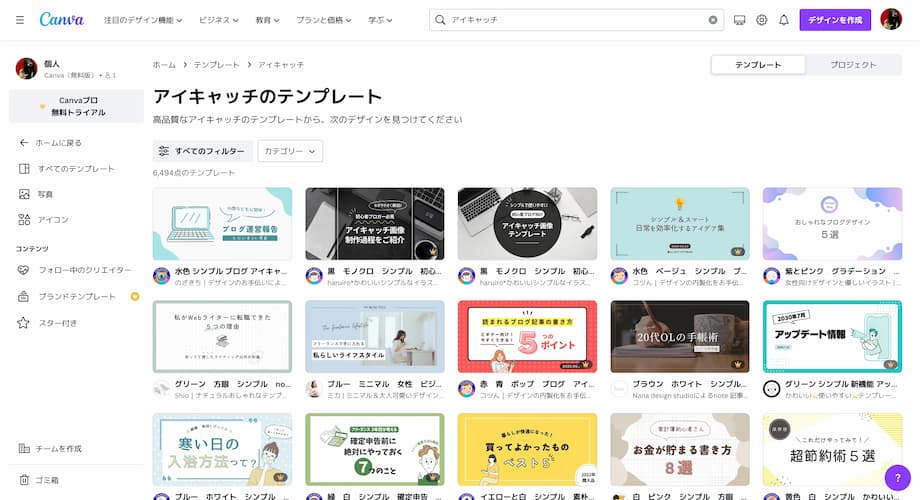
検索ウインドウに「アイキャッチ」と入力して、好きなテンプレートをクリック。

ポップアップが表示されるので、「このテンプレートをカスタマイズ」をクリック。
無料版では
- ①:👑マークがあるテンプレートは使用できない
- ②:テンプレートのサイズを変更できない
作りたいアイキャッチ画像のサイズが決まってる場合は・・・
裏ワザ
- ①:とりあえずテンプレートを完成させる
- ②:デザインを作成 › カスタムサイズから白紙のデザインを作る
- ③:テンプレートをグループ化して全てコピペする
- ④:拡大・縮小して調整する
これで無料版でも「あなたの好きなサイズ」のテンプレートが作れますよ!
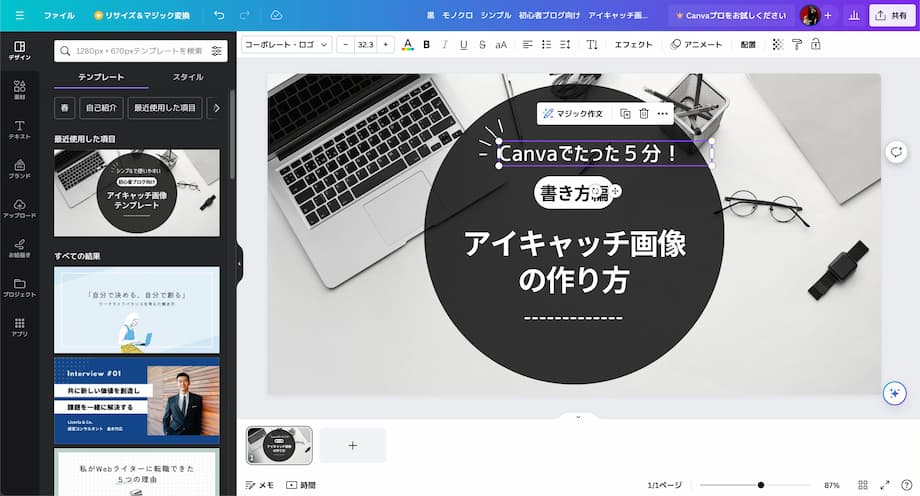
ステップ①文字を変える

文字をクリックすると、テキストを変えることができます。
テキストを変更
- メイン:アイキャッチ画像の作り方
- サブ:Canvaでたった5分!
- カテゴリー:書き方編
テキストは多くても「3箇所」までにしましょう。
文字が増えるとテンプレートが複雑化しますからね。
もうこれでいい気がしますね🤔
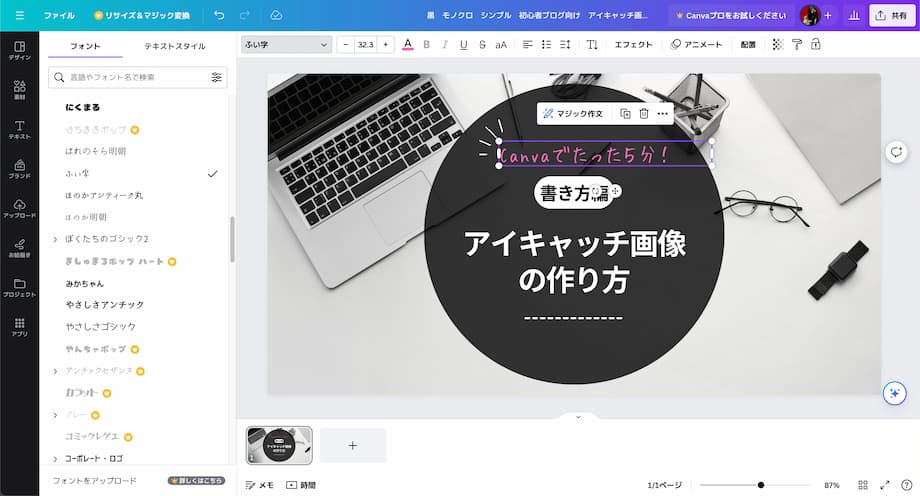
ステップ②カラーやフォントを変える

文字をクリック › 上部のバーから「カラーやフォント」を変えることができます。
Canvaにできること「文字編」
- サイズを変えたり
- 太字にしたり
- 斜めにしたり
- 下線を引いたり
- 中央寄せにしたり
- 縦書きにしたり
テキストのアレンジはひと通りできますが、よく使うのは「カラーとフォント」の変更ですね。
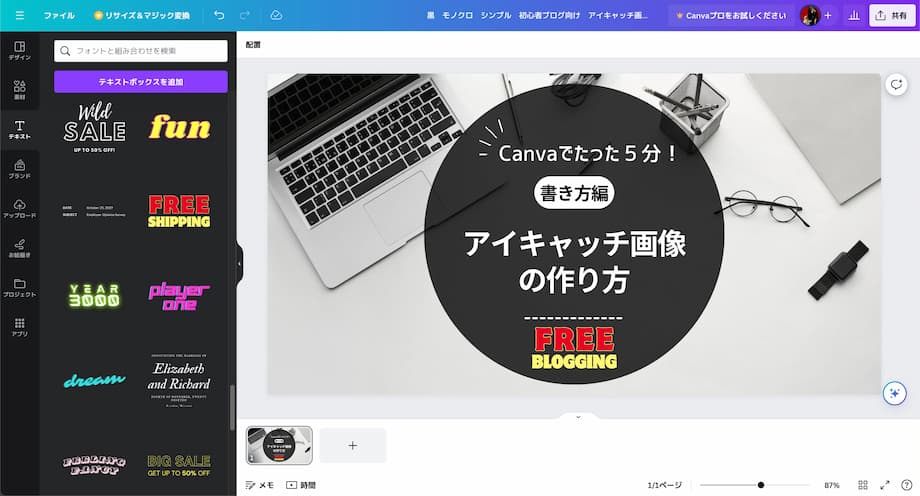
ステップ③フォントの組み合わせを追加する

左のバー「テキスト」から、「フォントの組み合わせ」を追加することができます。
装飾されたテキストをスタンプのように追加して、文字を変更できるんです。
個人的には「素材」より、こっちのほうが使い勝手が良いと思います。
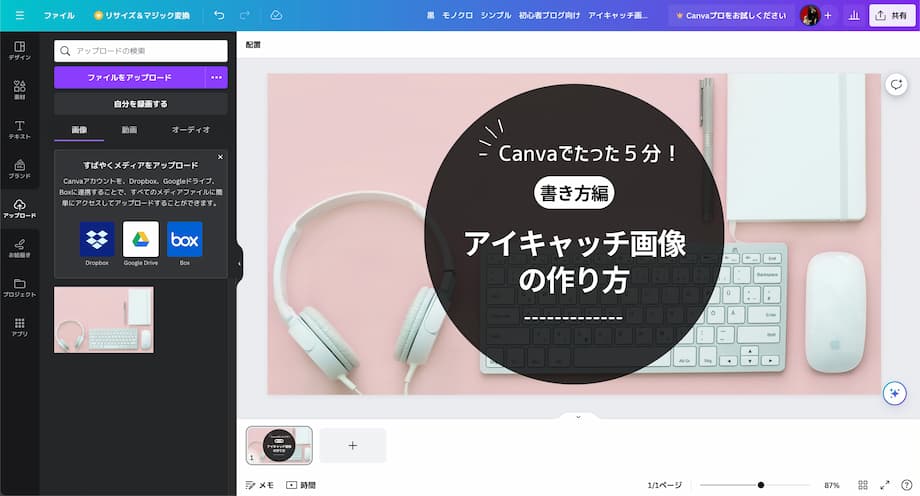
ステップ④背景画像を変える

左のバー「アップロード」から、「フリー画像」を追加することができます。
フリー画像サイト5選
| フリー画像サイト | 概要 | |
| ① | O-DAN | 40以上のサイトを横断検索できる |
| ② |
イラストAC |
日本最大規模のイラストサイト |
| ③ | いらすとや | みふねたかしさんによるイラストサイト |
| ④ | ICOOON MONO | カラー自由自在のアイコンサイト |
| ⑤ | GIRLY DROP | ガーリーに特化したサイト |
ボクはいつも『O-DAN』で探しています。
背景画像の変え方
- ①:元の画像を削除する
- ②:フリー画像をアップロードする
- ③:アップしたフリー画像をクリックして表示させる
- ④:「… › レイヤー › 最背面へ移動」をクリックする
- ⑤:フリー画像を拡大・縮小する
画像を選択して、角にカーソルを合わせると矢印が表示されます。
矢印をドラッグすることで、画像を拡大・縮小できますよ。
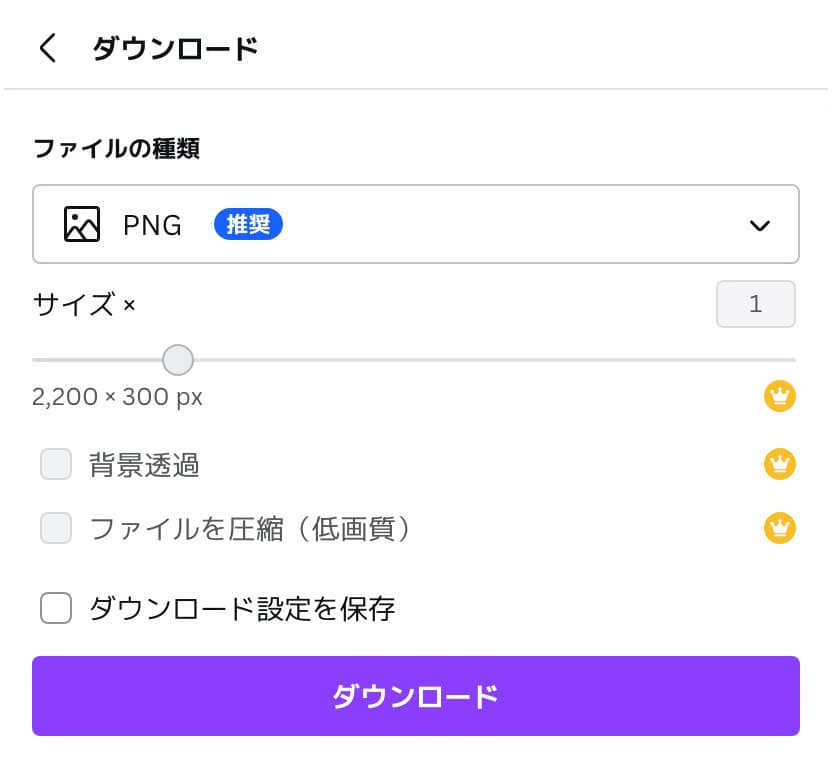
ステップ⑤ダウンロードする

アイキャッチ画像が完成したら、右上の「共有 › ダウンロード」をクリック。
ファイルの種類は「PNG(推奨)」か「JPG」を選択して、ダウンロードをクリック。

これでアイキャッチ画像が完成しました(結局、最初のやつ)!
デザインは自動で保存されているので、何もしなくてOKです。
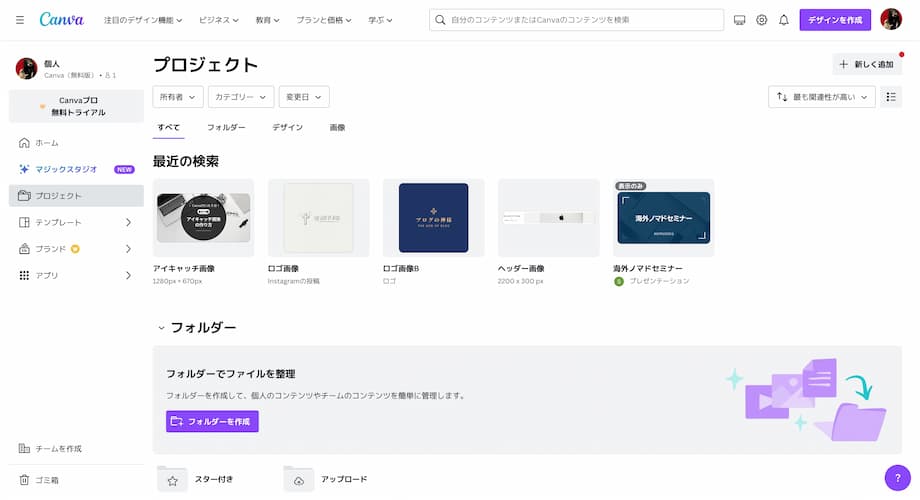
ステップ⑥編集する

トップページの「最近のデザイン」か「プロジェクト」から完成したテンプレートを編集することができます。
アイキャッチ画像は記事を書くたびに作るものなので、テンプレート化は必須。
これで次回から時短できますね!
\無料で会員登録/
WordPressブログにアイキャッチ・サムネイル画像を設定する方法

WordPressブログにアイキャッチ・サムネイル画像を「設定する方法」は、次のとおり。
この章のもくじ
アイキャッチ画像の軽量化には、Googleが開発したサービスを使いましょう。
ステップ①アイキャッチ画像を軽量化する

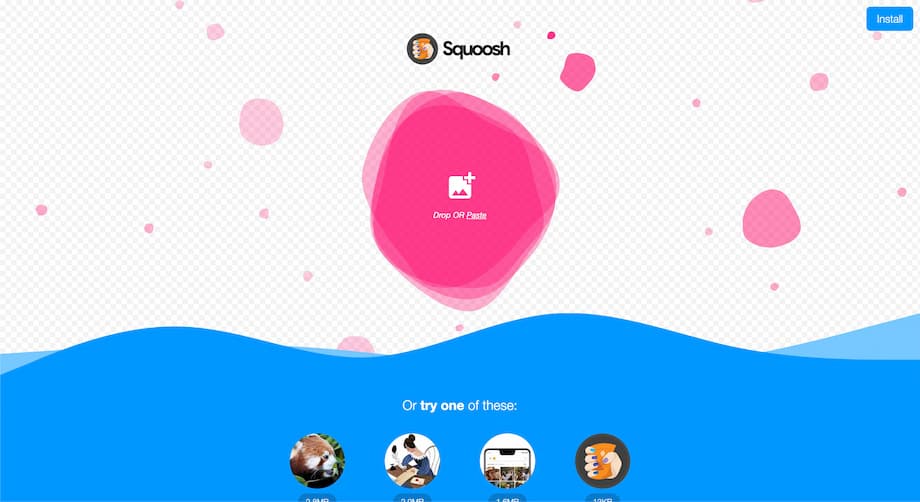
軽量化には『Sqooush』がおすすめ。
アップロードと同時にプラグインで圧縮する方法もありますが、そのためだけにプラグインを入れるなんてナンセンス。
ブログを運営してるのが「あなた一人」なら、毎回手動で圧縮しましょう。
軽量化のやり方
- 「80KB」前後に圧縮する
- 拡張子は「jpg」にする
- アップロード後に「WebP」化する
拡張子を「jpg → webp」にすると、画像はさらに軽量化します。
WebP化にはプラグイン『WebP Express』がおすすめ。
なぜなら、そもそも「WebP」にしてしまうとブラウザによっては表示されないから。
WebP Expressなら
- webp対応ブラウザ → webp形式で配信
- webp非対応ブラウザ → jpg形式で表示
ありとあらゆる可能性を考慮して、『WebP Express』にたどり着いたので、特にこだわりがなければマネしてくださいね。
関連記事【2025】おすすめ・人気のWordPressプラグイン3選+7
ステップ②アイキャッチ画像を設定する
- 2-1:「アイキャッチ画像を設定」をクリック
- 2-2:ファイルをアップロードする
- 2-3:代替テキスト(alt)を入力する
画像を軽量化したら、エディタの「アイキャッチ画像を設定」からアップロードするだけです。
代替テキスト(alt)には「ブログの記事タイトル」をコピペしましょう。
アイキャッチ画像を作るタイミング
- ①:本文を書く
- ②:記事タイトルを決める
- ③:アイキャッチ画像を作る
タイトルが決まってから、アイキャッチ画像を作ったほうがいいですね。
とはいえ、ボクはとりあえず記事を公開してから、ゆっくりアイキャッチ画像を作っています。

こういった画像をあらかじめ準備しておくといいですよ。
アップロード前に
- ファイル名はURL(パーマリンク)と同じにする
- アイキャッチ画像のサイズは全記事で統一する
- 最初はテスト画像をアップして確認する
ファイル名はURL(パーマリンク)と同じにしましょう。
本記事なら「blog-eyecatch.jpg」ですね。
また、実際に配置してみたら「思ってたのと違った!」なんてことも。
とりあえず「blog-eyecatch-test.jpg」でアップして、スマホでの見え方も確認するといいですよ。
関連記事【62案】ブログ記事のSEOタイトルの付け方・決め方・作り方と例
ステップ③アイキャッチ画像を非表示にする
とはいえ、当ブログではアイキャッチ画像を非表示にしています。
設定はするけど非表示
- ✕:ファーストビューには表示されない
- ◯:トップページや記事一覧には表示される
ページを開いたときの表示スピードを少しでも上げるためですね。
とはいえ、設定はしてるので「投稿ページの記事タイトル下」以外には表示されますよ。
【Q&A】ブログのアイキャッチ・サムネイル画像のサイズと作り方に関する「よくある質問」

ブログのアイキャッチ・サムネイル画像のサイズと作り方に関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
順番に見ていきましょう!
Q1:WordPressでアイキャッチ画像はどこに表示される?
A「投稿ページの記事タイトル下(記事のトップ)」に表示されます。
アイキャッチが表示される場所
- ①:検索エンジン
- 検索エンジンの右側(キーワードによる)
- 画像検索
- ②:サイト
- 投稿ページの記事タイトル下
- トップページ
- 新着記事一覧
- カテゴリー一覧
- サイドバーなど
- ③:SNS
ほかにも「記事のパッケージ」として、あらゆる場所に表示されます。
Q2:アイキャッチの推奨サイズは?
Aズバリ、次の2つのどちらかでOK!
アイキャッチの推奨サイズ
- ①:1,200 × 630px
- ②:1,280 × 720px
SNSでのシェアも考慮するなら、少しでも小さい「①:1,200 × 630px」ですね。
とはいえ、WordPressテーマに推奨サイズがあれば、それに従いましょう。
容量は「80KB」前後に圧縮してくださいね。
関連記事ブログに人気・おすすめのWordPressテーマランキングTOP5
ブログに人気・おすすめのWordPressテーマランキングTOP5
Q3:Canvaで文字を目立たせる方法は?
A次の3つが効果的です。
文字を目立たせる方法
- ①:文字にエフェクトをかける
- ②:文字の下にレイヤーを入れる
- ③:視認性の高いフォントや余白を使う
文字を縁取ったり、影を付けたり。
もしくは、文字の下に「無地のレイヤー」や「透かし」をはさむ。

そもそも太いゴシック体のフォントや、余白を使うのも効果的です。
Q4:アイキャッチ画像におすすめのフリー素材サイトは?
Aフリー素材サイトはいっぱいありますが、次の5つがおすすめです。
フリー素材サイト5選
| フリー画像サイト | 概要 | |
| ① | O-DAN | 40以上のサイトを横断検索できる |
| ② |
イラストAC |
日本最大規模のイラストサイト |
| ③ | いらすとや | みふねたかしさんによるイラストサイト |
| ④ | ICOOON MONO | カラー自由自在のアイコンサイト |
| ⑤ | GIRLY DROP | ガーリーに特化したサイト |
とはいえ、『O-DAN』と『
イラストAC
』の2つだけで充分だと思います。
Q5:アイキャッチ画像におすすめの参考サイトは?
A次の2つで「アイキャッチ」と検索すればOK!
参考サイト2選
- ①:Canva
- ②:Pinterest
とはいえ、『
Canva
』のテンプレートから選べば間違いないですよ。
Q6:画像制作におすすめの記事は?
A次の3つです!
画像編
-
ブログ用ロゴ画像の作り方
-
ブログ用ヘッダー画像のサイズと作り方
-
ブログ用プロフィール画像の作り方
- ブログ用アイキャッチ画像の作り方(本記事)
ロゴやプロフィール画像を「まだ作ってない or 見直したい」方はぜひ🙌

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】アイキャッチ・サムネイル画像に文字入れしてブログを強化しよう

ブログの「アイキャッチ・サムネイル画像のサイズと作り方」について解説しました。
まとめ
- ブログのアイキャッチ画像とは「商品パッケージ」のこと
- アイキャッチ画像を設定することでアクセスUPが見込める
- サイズは1,200pxほどで作ろう
- デザインは正方形の中に収めよう
- アイキャッチ画像はかならず軽量化しよう
本記事で紹介した「デザインのコツ」を守って『
Canva
』でテンプレ化すれば、初心者でもおしゃれなアイキャッチ画像が作れますよ!
無料なので、とりあえず触ってみてくださいね👇
\無料で会員登録/
ブログを始めたい方へ

当サイト経由で、国内シェアNo.1レンタルサーバー『エックスサーバー』に申し込むと、初回の利用料金から20%割引になります。
しかも、今ちょうどやっている「お得なキャンペーン」との併用もOK!
\初期費用無料!/
キャンペーンは予告なく変更・終了する可能性あり
