この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
この記事を書いた人

ヘボ
ブログの神様になる男
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性

なぜなら、全サイトで「見やすい・読みやすいブログ」を徹底してきたからです。
前職はフリーランスの「Webデザイナー」なので、企業のWordPressサイトや個人のLPをいくつも作ってきました。
また、ブログで累計5億稼いだ「クニトミさん」には、こう言ってもらえたんです。
今まで見た中でいちばん綺麗なサイトでした!
クニトミ
そこで、記事の前半で「見やすいブログの注意点」を。
後半では「見やすいブログを作るコツ〝デザイン編と書き方編〟」を解説します。
本記事を最後まで読むことで、初心者でも「見やすく・読みやすいブログ」をデザインできますよ!
【大前提】見やすい・読みやすいブログ記事のレイアウトとは

見やすい・読みやすいブログとは、以下2つを満たした記事のことです。
見やすい・読みやすいブログとは
- 見やすい → 情報が整理された「デザインレイアウト」
- 読みやすい → ストレスなく読める「書き方」
〝読者はブログを読まない〟という大前提のもと、読者の気持ちを考えた「デザイン・書き方」を常に意識しましょう。

「神は細部に宿る」ってやつですね!
見やすい・読みやすいブログ記事レイアウトの作り方4選【注意点】

見やすい・読みやすいブログ記事レイアウトの作り方「注意点」は、次のとおり。
この章のもくじ
- ①:スマホでも確認する
- ②:装飾・文章を続けない
- ③:色を使いすぎない
- ④:広告を貼らない
見やすいブログを作るコツの前に、〝デザイン・書き方〟に共通する「注意点」から。
注意点①スマホでも確認する
- ブロガー → パソコンで書く
- 読者 → スマホで読む
ブロガーはPCで記事を書きますが、読者のほとんどはスマホで読んでいます。
とはいえ、スマホで確認するには「記事を公開」しなければなりませんよね。
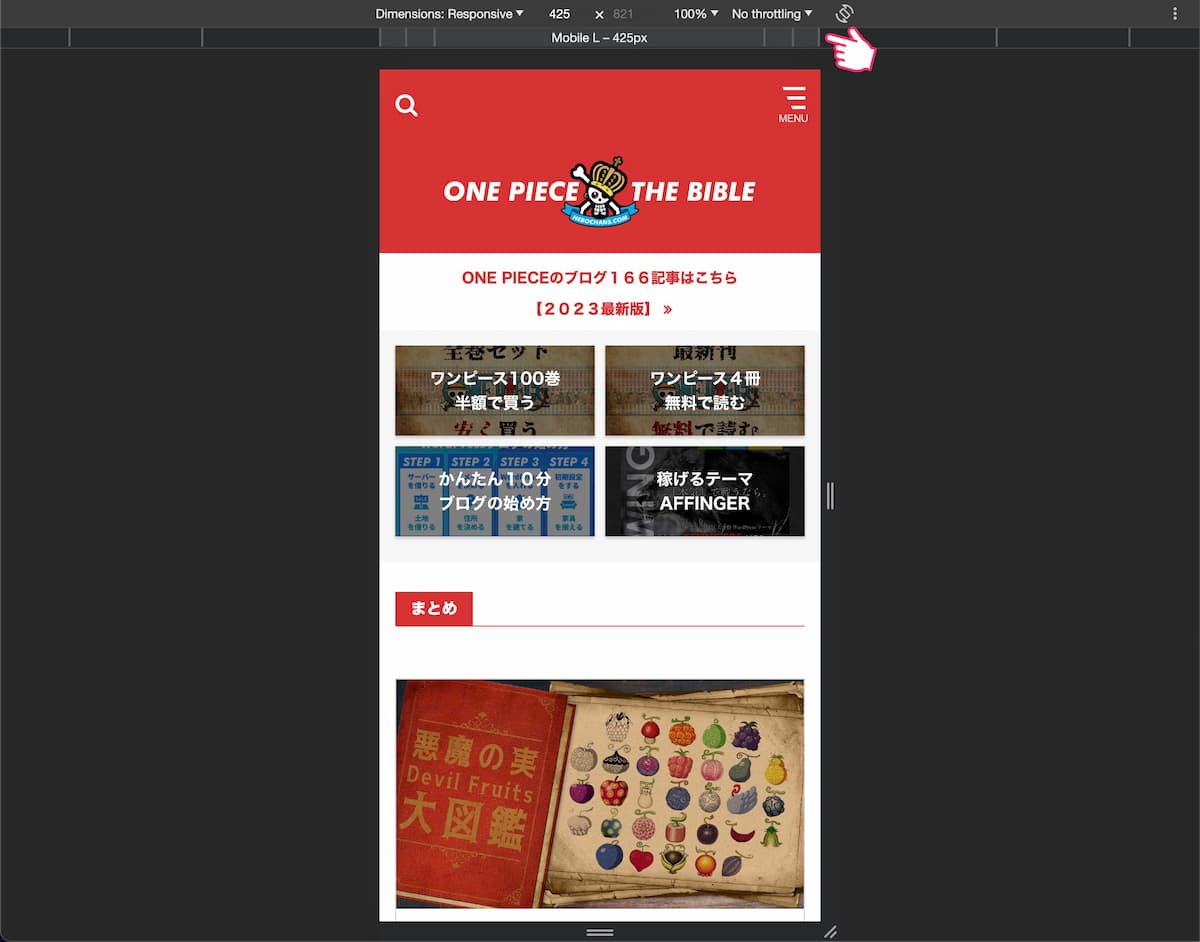
そこで、ブラウザの「検証(デベロッパーツール)」を使います。

Webデザイナーは、みんなこの「検証」を開きながら、サイトを作っています。
これで、プレビューでも「スマホ表示」で確認することができますよ。

PCとスマホでは「装飾」や「文章の改行位置」が変わりますからね。
注意点②装飾・文章を続けない
装飾には、文章が続くことで読む気をなくす「読者の離脱率を下げる」目的があります。
読者はブログを読まないんです😭
3つのNot
- ①:読者は読まない(Not Read)
- ②:読者は信じない(Not Believe)
- ③:読者は行動しない(Not Act)
なるべく読まずに「知りたい・解決したい」と思っているわけですね。
なので、Yahoo!ニュースのような「文章がただただ続く記事」はそっとブラウザバック(戻るを押すこと)されます。
そこで「装飾」を使うわけですが、装飾が続くのもそれはそれで変なので「文章で装飾をサンドイッチ」しましょう。
文章で装飾をサンドイッチ
- 見出し
- 画像
- 文章
- 装飾(例:箇条書き)
- 文章
- 装飾(例:吹き出し)
- 文章
このブログを読み進めてもらえばわかりますが、「装飾も文章も続かない」ようにデザインしてあります。

全記事そうなってるので、意識して読み進めてみてくださいね!
注意点③色を使いすぎない
WordPressテーマにはたくさんの「装飾」が用意されています。
とはいえ、使いすぎるとカラフルでダサいんですよね・・・。
3〜5色まで
- 背景色は「白」
- 文字色は「黒(正確には#333)」
- リンクは「青」
- 強調は「赤」
- マーカーは「黄色+太字」
ベースとなる「背景色や文字色」をふくめても「5色まで」としましょう。
とくにリンクはぜったい青!
- 青いリンク → 一般的にみんなそう思っている
- 赤いリンク → クリックされない
リンクは「青」、注意点は「赤」など、一般的にみんながそう考える色を選びましょう。
ここにオリジナリティは一切いりません!
また、マーカーを多用するとぜんぶ目立ってしまうので「ここぞ!」という部分にだけ使ってくださいね。
注意点④広告を貼らない
ぶっちゃけ、広告ってジャマですよね?
ブログを「見にくく・読みにくく」するだけでなく、サイトを重くしているのです。
サイトが重くなる原因
- Googleアドセンス広告
- 動画の埋め込み
- X(旧Twitter)の埋め込み
- 画像
「広告」はブロガーのため。「広告」以外は読者のため。
もし、あなたが「アフィリエイトで稼ぎたい」なら、思いきってアドセンスを捨てるのも一案です。

当ブログは最初からアドセンスを捨てています!
とはいえ、これは「あなたのブログ次第」ですね。
見やすい・読みやすいブログ記事レイアウトの作り方9選【デザイン編】

見やすい・読みやすいブログ記事レイアウトの作り方「デザイン編」は、次のとおり。
この章のもくじ
- ①:見出しを入れる
- ②:画像を入れる
- ③:箇条書きを使う
- ④:テーブル表を使う
- ⑤:ボックスを使う
- ⑥:吹き出しを使う
- ⑦:マーカー・太字・赤文字を使う
- ⑧:目次を入れる
- ⑨:余白(改行)を入れる
「書き方編」の前に、取り入れやすい「デザイン編」から解説します!
その①見出しを入れる
- H1 → 記事のタイトル
- H2 → 記事内の大見出し
- H3 → 記事内の小見出し
大前提として、記事の中に「見出し」を作りましょう。
ボクは「H2とH3」のみ使っています(多くても「H4」まででOK)。
見出しを作るメリット
- あなた → 書きやすい
- 読者 → 読みやすい
- Google → 見つけやすい(SEOにも◎)
たとえば、いま読んでくれている「見出し」はこんな感じ👇
この見出しの構成
- H2:見やすいブログ【デザイン編】
- H3:見出しを入れる(←今ここ)
- H3:画像を入れる
- H3:箇条書きを使う
- H3:テーブル表を使う
- H3:ボックスを使う
- H3:吹き出しを使う
- H3:マーカー・太字・赤文字を使う
- H3:目次を入れる
- H3:余白(改行)を入れる
1つの「見出し」に対して、「伝えたいこと」が1つ。
あなたは記事を書きやすいし、読者は読みやすい。Googleもこう言っています。
わかりやすい見出しを使用して重要なトピックを示すと、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
検索エンジン最適化(SEO)スターターガイド
さらに、Googleのクローラー(ロボット)がブログ内を回遊しやすくなり、記事の内容を理解してくれるんです。
また、そもそもブログは真っ白なエディタに、いきなり文章を書くものじゃありません。
「記事構成(もくじ)」を作ってから、本文を書くのです。
合わせて読みたい
くわしくは、【超有料級】の別記事をどうぞ🙌
その②画像を入れる

読者のために、ブログには「画像」を用意しましょう。
それぞれの用途
- アイキャッチ → 記事を読んでもらうため
- 見出しの下 → 読者にとっての休憩ポイント
- スクショ → 実際の画像で手順を説明するとき
- 図解 → テキストで説明するより早いとき
これも読者のためです。「注意点」が次のとおり。
画像の注意点
- 著作権フリー画像を使う
- 1,200px以下に縮小する
- 80kbほどに圧縮する
- altタグに説明文を入れる
- プラグインでwebp化する
- オリジナル画像なら最高
順番にサクッと解説しますね!
フリー画像サイト3選
結論、この3サイトをブックマークしておけばフリー画像には困りません。
とはいえ、高画質なあまり「4,000px」などの大きい画像であることがほとんど。
ブログ記事内の最大幅は、MAXでも「1,200px」ほどなので、かならず縮小してから使ってくださいね。
当ブログの場合
- 920pxに縮小(1カラムの最大幅)
- 80kb以下に圧縮(高画質をキープ)
画像の縮小・圧縮はWebサービス『Squoosh』を使っています。
Googleが提供する無料サイトなので、おすすめですよ。
altタグとは
代替テキストに入れる「説明文」のことですね。
Googleのロボットは、画像を見てどんな画像かを判断できません。
altタグの説明文で判断しているだけなので、かならず書きましょう。
代替テキスト
- アイキャッチ → 記事タイトルをコピペ
- 見出し下 → 見出しをコピペ
- スクショ → くわしく書く
- 図解 → 要約して書く
とくに決まりはありませんが、キーワードをふくめると「SEO的」にもいいですね◎
また、できれば「オリジナル画像」を用意するのがベスト。
コスパのいい作り方
- 手順①:フリー画像をダウンロード
- 手順②:上からテキストを入れる
- 手順③:それをテンプレ化する
フリー画像より「文字入れしたオリジナル画像」のほうが評価されますよ。
関連記事【Canva】ブログのアイキャッチ・サムネイル画像のサイズと作り方
その③箇条書きを使う
装飾でいちばん使うのが「箇条書き」です。この記事内でも大活躍してますよね!
ただの箇条書きではなく、「ボックス」で囲ったほうが見やすいです。
とはいえ、こんなときは箇条書きより「テーブル表」を使いましょう。
こんなときはテーブル表
- 文章が長すぎて、スマホで見たときに改行してしまう場合
- 要素が3つ以上になり、整列してないと見にくい場合
つぎの見出しに続きます。
その④テーブル表を使う
| WordPressテーマ | 費用 | |
| ① | Cocoon | 無料 |
| ② |
AFFINGER6 |
14,800円 |
| ③ |
SWELL |
17,600円 |
商品の「比較やスペックをまとめる時」なんかに重宝しますね。
当ブログでは、横にスクロールできるようにしています。

このブログで使用している装飾は、すべて「無料公開」しています。
ぜひ最後まで読んでいってくださいね。
その⑤ボックスを使う
ボックスこそ「使いすぎ禁止」です。
当ブログでは「シンプルなものを3つ」だけ用意しています。
箇条書き用ボックス
- リストとも言う
- リストとも言う
- リストとも言う
「吹き出し」以外で、文章を装飾したいときはコレ👇
そして、誰かの名言などを「引用するとき」はコレです。
〝疑わない事〟それが〝強さ〟だ!!!
シルバーズ・レイリー
ブルーとグレーだけのシンプルな色にしています。
その⑥吹き出しを使う

「吹き出し」ってなんですか?

いま使ってるソレが「吹き出し」ですよ!
(・・・吹き出すかと思ったわ)
「LINE風のチャット形式」で話を進められて便利ですよね。
WordPressテーマに依存しないコピペOKな「吹き出しの作り方」は別記事をどうぞ👇
関連記事【コピペOK】ブログの吹き出しの作り方3選をWebデザイナーが解説
その⑦マーカー・太字・赤文字を使う
- これがマーカーです
- これが太字です(これが通常の太さ)
- これが赤文字です
この3つは「箇条書き」などの装飾内ではなく、「文章部分」に使います。
「ブログを読まない読者」は、ここしか見てません👇
読者が最低限みるやつ
- タイトル
- 見出し
- 画像
- 装飾(箇条書きなど)
- マーカーを引いた部分
読者はなるべく「読まずに理解したい」ので、読まない前提でデザインするといいですよ。
その⑧目次を入れる
ブログには、かならず「目次」を入れましょう。
なぜなら、読者が「読みたい見出し」へスキップできるから。
もくじの作り方
- 方法①:プラグインを入れる
- 方法②:自作する
『Table of Contents Plus』などのプラグインを入れるのが一般的ですが、おすすめは「自作すること」。
プラグインのデメリット
- サイトが重くなる
- アップデートのときに不具合が起こる
- 設定によってジャンプ先のIDが変わってしまう
とくに、目次のプラグインは「不具合が起こりやすい」です。
まだ記事数が少ないなら、自作するのがおすすめ。
長くなるので、別記事を用意しました👇
関連記事WPブログの目次の作り方|htmlをコピペで自作【プラグインなし】
関連記事【2025】おすすめ・人気のWordPressプラグイン3選+7
その⑨余白(改行)を入れる
書き方編の「一文を短くする」にも通じる概念ですが、文章が詰まってると圧迫されるからですね。
専門的にいうと
- margin-bottom: 60px;にする
- 余白は統一する
テキストなど要素まわりの余白を「margin(マージン)」と言います。
margin-bottom(マージン・ボトム)は「60px」がおすすめ。
なにより、「余白を統一すること」が大切です。気になる人は気になりますからね。

デザインを押さえたら、次は「書き方」です。
厳選して、5つだけ用意しました!
見やすい・読みやすいブログ記事レイアウトの作り方5選【書き方編】

見やすい・読みやすいブログ記事レイアウトの作り方「書き方編」は、次のとおり。
この章のもくじ
順番に見ていきましょう!
その①見出しを結論にする
本文は「PREP法」を使いましょう。
PREP法とは
- Point(結論)
- Reason(理由)
- Example(具体例)
- Point(再度結論)
頭文字をとって、「PREP法」ですね。具体的には、次のとおり。
| これがPREP法 | |
| 結論 | 見出しに結論を書けばいいのです |
| 理由 | なぜなら、見出しとは「あなたが読者にいちばん伝えたいことの要約」だから |
| 具体例 | そのあとの本文で「理由 → 具体例 → 再度結論」と書けばOK |
| 再度結論 | 見出しを結論にしましょう |
大事なことなので、何度でも言いますが・・・
読者は読まないので、「見出しだけ」で何が言いたいのか伝わるように設計しましょう。
関連記事【html/css】ブログ記事の見出しデザインの作り方と書き方の例
その②一文を短くする
PCだと短く感じますが、スマホだと「60文字で3行」くらいになるんですよね。
どんな文章でも「60文字あれば」いったん切れるはずなので、目安にしてくださいね。

とはいえ、毎回正確に数えなくていいですよ!
エディタの「このあたり」で改行する、と決めておけばOK。
その③漢字・ひらがな・カタカタはバランスよく
- ひらがな+カタカナ → 7割
- 漢字 → 3割
これが「文章の黄金比」になります。
とはいえ、ふつうに書いてたら、漢字の比率はもっと多くなるはず。
漢字はひらく
- 例えば → たとえば
- 過ぎる → すぎる
- 特に → とくに
漢字をあえて「ひらがな」にすることを「漢字をひらく」といいます。
ひらがな化する漢字を自分なりに決めておきましょう。
とはいえ、ひらがなが続きすぎるのも読みにくいですよね。

+アホっぽく見えてしまうので、ケースバイケースで使い分けましょう。
その④同じ文末をくり返さない
- です。です。です。
- ます。ます。ます。
- ましょう。ましょう。ましょう。
同じ文末が続くのも「読みにくいブログあるある」です。
「機械的+アホっぽく」見えるので、意識的に変えましょう。
この5つでOK
- です。
- ます。
- ましょう。
- ですね。
- ですよ。
基本的に、この5つの文末が「二回連続しない」ように配置すればOK。
もちろん本記事もそうなってるので、意識して読みすすめてみてくださいね。

それに、そもそも文章は「MAX5行まで」に抑えましょう。
その⑤文章は3〜5行に抑える
文章は装飾でサンドイッチするんでしたよね。
文章を装飾でサンドイッチ
- 装飾(例:箇条書き)
- 文章(3〜5行に抑える)
- 装飾(例:吹き出し)
文章が3〜5行続いたら、かならず「装飾・画像・見出し」のどれかを入れてください。
なぜなら、スマホの画面が「文章だけで埋まってしまう」から。
この記事で何度も言っている読者に「圧迫感」を与えないためです。

すでに「
500記事
以上」書いてますが、このやり方で装飾に困ったことはありません。
書けば書くほど、自然と使いこなせるようになりますよ!
【おすすめ】当ブログのデザイン・装飾を大公開!【ワードプレスサイト編】

すでに、お気づきの方も多いかもですが、当ブログのデザインは『manablog』そのものです。
この章のもくじ
- A:Manablog copyをコピーする(記事内)
- B:AFFINGERをカスタマイズする(サイト全体)
WordPressテーマ『
AFFINGER6
』の中に、マナブログを完全再現しています。
パターンAManablog copyをコピーする
- H1タイトル
- H2見出し
- H3見出し
- ポイント
- フォント
- 太字
- 強調
- リンクカード
- テキストリンク
- 内部リンク
- 画像まわり
- ボックス(3種類)
- テーブル表
- タグ
テーマ『manablog copy』はすでに販売を停止しているので、マネしたい方は以下をどうぞ。
HTML/CSSコードをコピペできますよ。
関連記事Manablog copyのデザインを完全再現【マナブログコピー】
パターンBAFFINGERをカスタマイズする
また、当ブログ経由で『
AFFINGER6
』を購入すると、「カスタマイズの教科書」が無料でついてきます。
カスタマイズ特典
- AFFINGERカスタマイズの教科書(見出し100以上・50,000字超え)
- トップページをハイブリッド型(サイト型+ブログ型)にする方法
- メールでサポート
ぶっちゃけ、『
AFFINGER6
』のカスタマイズは初心者には難しいので、ボクが代わりに教科書を作っておきました。
基本的に〝コピペするだけ〟で、「当ブログ+manablogの装飾」が完全再現できますよ。
AFFINGERのメリット
- ①:売れる(報酬がテーマでいちばん高い!)
- ②:複数サイトに使える
『
AFFINGER6
』は、一つ買えば「複数サイト」に使っていいので、ボクは3サイトで使っています。笑
デザインも「メインカラーが違うだけ」で、コピペでサクッと終わらせていますよ。
さらに、特典はぜんぶで「
25個
」用意しました(予告なく減らす予定です)!
カスタマイズだけでなく、『ブログアフィリエイトの教科書』というマネタイズに特化した特典もありますよ。
当ブログのコンセプト
初心者でもスタートダッシュを切れるように「5年間のすべて」を込めたので、テーマのついでにどうぞ👇
関連記事【25大特典】AFFINGER6レビュー!4年生が評判・口コミを解説
【25大特典】AFFINGER6レビュー!4年生が評判・口コミを解説
「ほかのテーマと比較したい方」は、以下も合わせてどうぞ👇
関連記事ブログに人気・おすすめのWordPressテーマランキングTOP5
ブログに人気・おすすめのWordPressテーマランキングTOP5
【Q&A】見やすい・読みやすいブログの作り方に関する「よくある質問」

見やすい・読みやすいブログの作り方に関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
長くなってしまったので、一つだけ。
Q1:おしゃれなブログデザイン・装飾は無料で作れる?
AHTML/CSSをコピペすれば、「無料」で再現できますよ。
HTML/CSSシリーズ
- ①:
manablog copyのコピー
- ②:
チャット風吹き出し
- ③:
キラッと光る+プルプル震えるボタン+マイクロコピー
- ④:
プロフィールカード(自己紹介)
- ⑤:
アコーディオンメニュー
- ⑥:
ポラロイド写真風フレーム枠+マスキングテープ
- ⑦:
ブログの目次の作り方
🆕
どれもWebデザイナー時代に書いた記事です。
プラグインを入れなくても大丈夫。WordPressテーマを変更しても大丈夫。
とはいえ、『
AFFINGER6
』の特典をコピペするのが手っ取り早いですね👇
関連記事【25大特典】AFFINGER6レビュー!4年生が評判・口コミを解説
【25大特典】AFFINGER6レビュー!4年生が評判・口コミを解説

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】見やすくて読みやすいブログデザインは初心者でも作れる!

「見やすい・読みやすいブログの作り方」を解説しました。
まとめ
- 見やすいブログはパソコンで書き、スマホで確認しよう
- 見やすいブログはアドセンス広告を捨てている
- 見やすいブログは「9つのデザイン」を駆使している
- 読みやすいブログは「5つの書き方」を意識しよう
- 当ブログのデザイン・装飾は無料で再現できる
「デザインと書き方」も振り返っておきましょう。
デザイン編
- ①:見出しを入れる
- ②:画像を入れる
- ③:箇条書きを使う
- ④:テーブル表を使う
- ⑤:ボックスを使う
- ⑥:吹き出しを使う
- ⑦:マーカー・太字・赤文字を使う
- ⑧:目次を入れる
- ⑨:余白(改行)を入れる
書き方編
この「14ヶ条」を意識するだけで、誰でも「見やすい・読みやすいブログ」が書けるようになりますよ。
本記事をブックマークしたら、1記事目を書いてみてくださいね👇
関連記事初心者必見!ブログ記事の書き方テンプレートを5大パート別に完全解説
関連記事【超有料級】ブログ最初の記事・1記事目は何を書く?実例3つ付き
ブログを始めたい方へ

当サイト経由で、国内シェアNo.1レンタルサーバー『エックスサーバー』に申し込むと、初回の利用料金から20%割引になります。
しかも、今ちょうどやっている「お得なキャンペーン」との併用もOK!
\初期費用無料!/
キャンペーンは予告なく変更・終了する可能性あり


