この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
この記事を書いた人

ヘボ
ブログの神様になる男
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性


当サイトの売上の一部はトップページから発生しています。
そう、トップページは稼げるんです。
そこで、記事の前半で「ブログのトップページの種類と役割・構成」を。
後半では「ブログ型+サイト型の良いとこ取りハイブリッド型トップページの作り方」を解説します。
本記事を最後まで読むことで、「稼ぐトップページ」を構成できますよ!
WordPressブログのトップページとは「あなたのお店の外観」

ブログのトップページとは、ウェブサイトの「階層のいちばん上」に当たるページのこと。
当サイトのURLでいうhebochans.xsrv.jpの部分ですね。
正確には「フロントページ」、海外では「ホームページ」と呼ばれます。
読者のために書く「日々の投稿」と違って、唯一「あなたを出せる場所」でもあります。
とはいえ、ほとんどの読者はトップページなんて見ません。
読者の導線(SEOの場合)
- ①:何かしらのキーワードでググる
- ②:あなたの記事を読む
- ③:内部リンクされている記事も読む
- ④:サイトの全体像(トップページ)が気になって見る
ほとんどの読者は1記事だけ読んで終わり。
しかし、あなたの記事がめちゃくちゃよかった場合、トップページまで足を運んでくれるかも。つまり・・・
「ブックマーク」してくれるかも!
また、同じブロガーがトップページを外部リンクしてくれる可能性もありますよね。
とはいえ、WordPressブログってデフォルトでは「ただ新着記事が並んでるだけ」。
「他店舗と同じ外観」では、もったいない。印象に残らないですからね。
なので、記事を「30本」ほど書いたら、トップページを作り込みましょう!
30本書いてからトップページを作る理由
- ①:まずは記事を増やしたほうがいいから
- ②:記事が少ないのにファンはできないから
- ③:ブログに愛着が湧くから
- ④:30本書いた「ご褒美」
その辺で人は挫折するので、気分転換にもいいんです。
突然ですが、トップページって「4種類」あんねん。
この章のもくじ
それぞれサクッと解説します!
種類①ブログ型(一覧型)
最新の記事がカード型に並ぶデフォルトの設定ですね。
開設から30記事ほどまでは、そのままでいいでしょう。
とはいえ、稼いでるブロガーのほとんどは「サイト型」にしています。

ブログ型(一覧型)で稼いでる個人ブログって『manablog』くらいですよね🤔
種類②サイト型
ブログを一般的なWebサイトのように構成することから、「サイト型」と呼ばれます。
サイト型のトップページって「固定ページ」で作るんです。
固定ページで作るもの
※各ページの「作り方」は上記のリンクからどうぞ。
固定ページの作り方は、「ブログのトップページをサイト型にする方法」で解説しますね。

とはいえ、ボクのおすすめは「ハイブリッド型」一択です!
種類③ハイブリッド型【おすすめ】
サイト型に最新記事一覧を加えた「良いとこ取り」がハイブリッド型のトップページです。
当ブログの「
トップページ
」がまさにこれ(別タブで開きます)。
これがハイブリッド型
- 「好きな記事」を配置できる
- 「最新の投稿」も表示できる
結論、トップページには「最新の投稿」も載せるべき。
なぜなら、「現在も記事を投稿し続けているサイト」というだけで〝価値〟があるから。

逆に、もう更新してない「放置ブログ」なら、むしろ新着記事一覧はないほうがいいですね。
種類④投稿記事型
- 固定ページで
- トップページ用の記事を書く
「投稿記事型」のトップページはこんなイメージ。たまーに見ますよね。
トップページをLP化
- 特定の商品・サービスを売る
- お問い合わせにつなげる
※Landing Page(ランディングページ)の略。ユーザーが最初に「着地するページ」のこと。
いわゆるLPなので、読者にしてほしい「特定のアクション」がある場合は採用してもいいですね。
よくあるLP構成
- ◯◯とは
- ◯◯のメリット・デメリット
- ◯◯の評判・口コミ
- ◯◯の注意点・よくある質問
- ◯◯の購入手順
トップページをLP化したいなら、企業のLPの構成を参考にするといいですよ。

では、トップページの「役割と構成」を見ていきましょう!
好きに配置するにも、何を置けばいいかわかりませんもんね。
【実例あり】ブログのトップページ5つの役割と構成レイアウト

ブログのトップページの「役割」は、次のとおり。
この章のもくじ
に対する「構成」が、次のとおり。
この章のもくじ
それぞれサクッと解説しますね!
役割①どんなサイトか知ってもらう
特化ブログなら、タイトルやキャッチフレーズで「どんなサイトか」を伝えることができますよね。
とはいえ、たとえ特化ブログでも、読者は「サイトのタイトル」なんか見てないんです😇
だって、タイトルやキャッチフレーズは「ヘッダーやフッター(サイトの上部や下部)」にあるから。
構成①ヘッダー画像(コンセプト・キャッチフレーズ)
- サイトのタイトル(ヘッダー・フッター)
- キャッチフレーズ(ヘッダー・フッター)
- ヘッダー画像(ファーストビュー)
※ファーストビューとは、サイトを開いたときに読者が「初めて見る部分」のこと。
WordPressのテーマにもよりますが、「ヘッダー画像」に集約するのがおすすめ!
ヘッダー画像に
- サイトのロゴ
- コンセプト
- キャッチフレーズ
当ブログは、サイトのロゴにキャッチフレーズも書いてあるので、ヘッダー画像はこんな感じで自作しています👇

ヘッダー画像は無料なら『
Canva
』。有料なら『
ココナラ
![]()
』に依頼するのが一般的ですね。
ここはブロガーの腕の見せどころですね。
合わせて読みたい
また、そもそもサイトに「コンセプト」がないと埋もれちゃうので、別記事をどうぞ🙌
役割②読者に必要な記事を知ってもらう
トップページを見てくれる読者の心理を、都合よく解釈するとこんな感じ👇
読者の心理
- ①:この記事よかったなー
- ②:こっちの記事も読んでみよ
- ③:ほかにどんな記事があるんだろ
もしかしたら、読者も気づいてない有益な記事があるかも。
知らないことはググれないので、あなたから提示してあげるのです。
構成②ロードマップ・ランキング
- カテゴリー別に「有益な記事」を
- ランキング形式で「人気記事」を
- 初心者向けに「ロードマップ」を
トップページは、次の記事を読んでもらうための「起点」であるべき。
読者がクリックしたくなるような記事を配置しましょう。おすすめは「ロードマップ」です。
なぜなら、「あなたが読んでほしい記事」を自然に混ぜられるから。
役割③あなたが読んでほしい記事をアピールする
あなたが読んでほしい記事とは、もちろん「収益記事(キラーページ)」のこと。
キラーページの露出を増やす
- ①:ヘッダー
- ②:サイドバー
- ③:トップページ
トップページにも「違った形」で配置しましょう。
「ロードマップ」なら自然に混ぜることができるんです。

当サイトのトップページ戦略を、すべて「ネタバレ」しちゃいますね!
構成③収益記事(キラーページ)
- STEP 1:WordPressブログを始める(収益記事)
- STEP 2:ASPでセルフバックする(収益記事)
- STEP 3:WordPressテーマを入れる(収益記事)
- STEP 4:サイト設計する
- STEP 5:記事を書く
- STEP 6:記事を分析・改善する(収益記事)
ほぼ「キラーページ」です。笑
「お金は人が行動したときに動く」ので、当然ですね。
当サイトは、サイドバーに「人気記事ランキング」を置いていますが、それをトップページでやってもOK。
サイドバーは「スマホではいちばん下(フッターの上)」に来るので、読者の目に映らないですからね。
インフォメーションバー
- 渾身のキラーページ
- 今月のキャンペーン情報
- 全記事を集約したロードマップ
また、当ブログでは「
トップページ
(インフォメーションバー/サイト名のすぐ下)」に渾身の1記事を置いています。
今月のキャンペーン情報や、全記事を集約したサイトマップのような記事を用意するのもいいですね。
役割④サイトの新鮮さを知ってもらう
あなたのブログが絶賛運営中なら、「最新の投稿」も配置しましょう。
鮮度は価値
- Google → フレッシュネスを評価する
- 読者 → 現在も更新してるなら安心
これが「デフォルト+サイト型」のハイブリッド型ですね。
とはいえ、少々設定が必要なんです。
構成④最新の投稿一覧
- 手順①:固定ページで「記事一覧」を作る
- 手順②:固定ページに設定する
- 手順③:トップページに「新着記事」を表示する
- 手順④:記事一覧ページへの「ボタン」を設置する
これでトップページの中に「好きな記事+最新の投稿」を表示することができますよ。
くわしくは「ブログのトップページをハイブリッド型にする方法」で解説しています。

超かんたんなので、安心してくださいね😌
役割⑤あなたを知ってもらう
- どんな記事があるんだろ
- どんな人が書いてるんだろ
トップページまで見てくれる読者は「あなた」のことも気になっています。
なので、あなたのプロフィールをトップページに置くのもいいですね。
構成⑤あなたのプロフィール
- ①:サイドバーに運営者情報
- ②:トップページに運営者情報
- ③:トップページにプロフィール記事へのリンク
とはいえ、個人ブログではサイドバーに「プロフィール」を書くのが主流。
それに、「プロフィール(自己紹介)記事」って優先的に書くものじゃないんです。
プロフィールを配置
- 1カラム → トップページに配置
- 2カラム → サイドバーに配置
カラムとは、「サイトの列」のこと(当ブログはPCで2カラム)。
なので、サイドバーかトップページに「運営者情報」をサクッと書く程度でいいでしょう。
関連記事【初心者必読】ブログ用プロフィール7つの例文・書き方【自己紹介】
補足オリジナルのアフィリエイトバナー画像
稼ぐトップページの秘密とは「サイドバーのアフィリエイトバナー画像」のこと。
画像ってクリックされるんです。
手順
- ①:目を引くオリジナルバナー画像を作る
- ②:アフィリエイトリンクを入れる
- ③:トップページやサイドバーに置く
- ④:トップページにもPR表記をお忘れなく
- ⑤:アイキャッチ画像にもできる
アイキャッチ画像と同じサイズで作れば、併用できてムダがないです。
バナー画像の威力は凄まじいので、注力する案件ごとに作っていいレベルですよ。
関連記事【Canva】ブログのアイキャッチ・サムネイル画像のサイズと作り方

では、いよいよブログのトップページの「作り方」です!
WordPressブログ型+サイト型トップページの作り方【一覧型とのハイブリッド】

ブログ型+サイト型トップページの「作り方」は、次のとおり。
この章のもくじ
とはいえ、あえて細分化してるだけなので、それぞれは一瞬で終わりますよ。
2つの設定方法
- WordPress側で設定する
- テーマ側で設定する
テーマ側の設定方法は、当サイトの使用テーマ『
AFFINGER6
』で解説します。
あなたのサイトのテーマでググってみてくださいね。
関連記事【13パート】AFFINGER6おしゃれなトップページの作り方ガイド
関連記事SWELLのカスタマイズのやり方|おしゃれなトップページの作り方
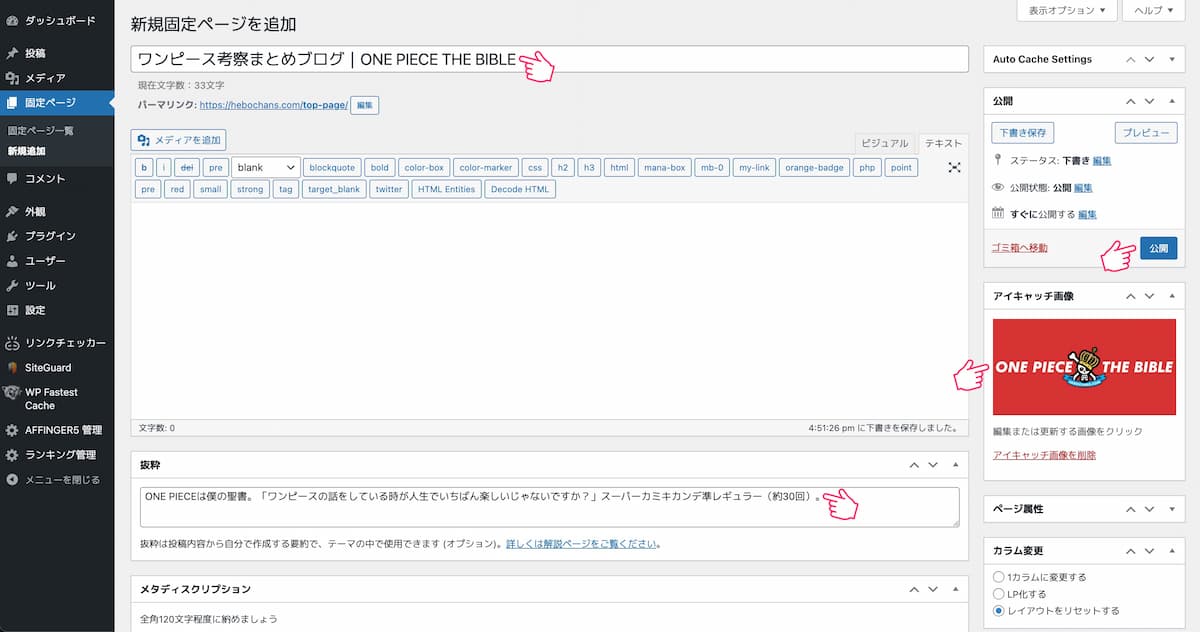
手順①固定ページで「トップページ」を作る

まず、固定ページで「トップページ」を作ります。
かんたん3ステップ
- ①:「タイトル」を入力する
- ②:「抜粋」を入力する
- ③:「アイキャッチ画像」を設定する
「タイトル」には、サイト名を入力してください。
SNSでシェアしたときに、ここに入力した「タイトル」が表示されます。
「抜粋」は、SNSにシェアしたときに表示される「説明文」ですね。
当ブログの場合(80文字)
長く書いても表示されないので、「80文字」ほどに収めましょう。
また、記事を書いたときに入力する「メタディスクリプション」は、トップページでは表示されないので、書かないでOK。
「アイキャッチ画像」も、SNS用ですね。
もし、あなたがSNSを一切やる予定がなくても、誰かがシェアしてくれるかもしれないので、設定しておきましょう。
名称は「アイキャッチ」ですが、AFFINGER推奨サイズ「1,200px × 630px(OGP画像)」で設定しています。
パーマリンク(URL)は何でもOK
パーマリンク(URL)は何を設定しても、後で「あなたのサイトのドメイン」に自動的に切り替わります。
当ブログでいうと、次のとおり。
→ https://hebochans.xsrv.jp/
さいごに、「公開」をクリックすれば完了です。

公開しただけでは、まだ「サイト型」には切り替わらないので、とりあえずでOK!
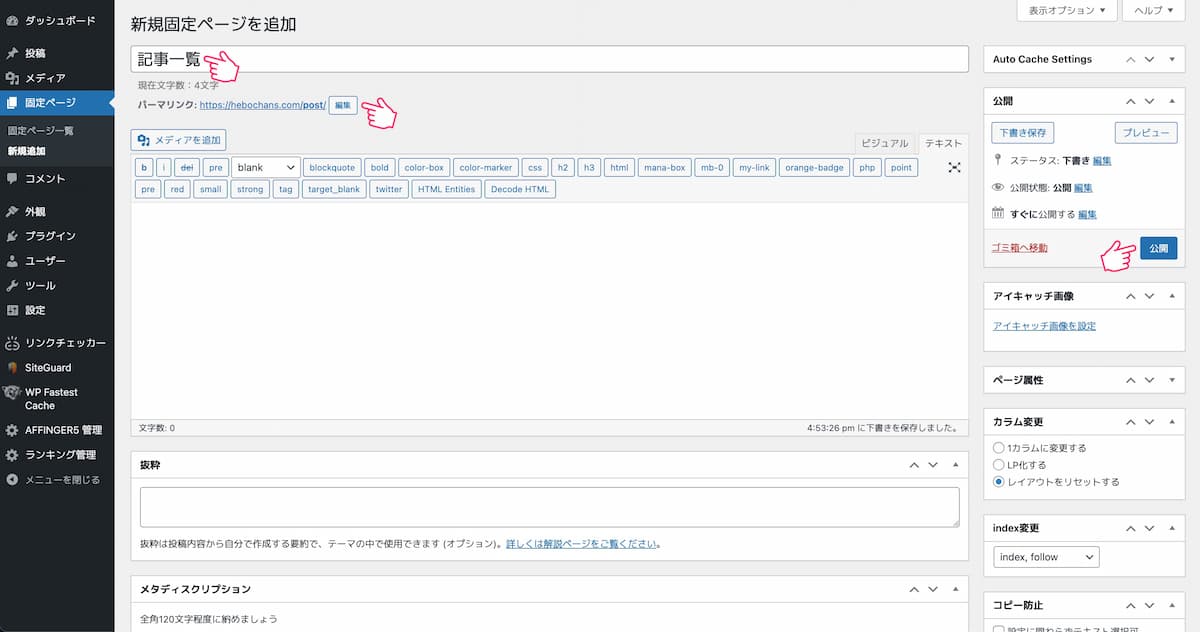
手順②固定ページで「記事一覧ページ」を作る

続けて、固定ページで「
記事一覧ページ
」を作ります。
かんたん2ステップ
- ①:「タイトル」を入力する
- ②:「パーマリンク(URL)」を決める
こっちはSNS用の「アイキャッチ画像」も「抜粋」も不要です。
「記事一覧ページ」をシェアする人はいないですからね。
記事一覧の「パーマリンク(URL)」は設定したものが、そのまま採用されます。
記事一覧ページのURL例
- post
- blog
- list
当ブログでは「posts」を採用しています。
「数字(/2/)」が増えていく感じですね。
さいごに、「公開」をクリックすれば完了です(まだ切り替わりません)。
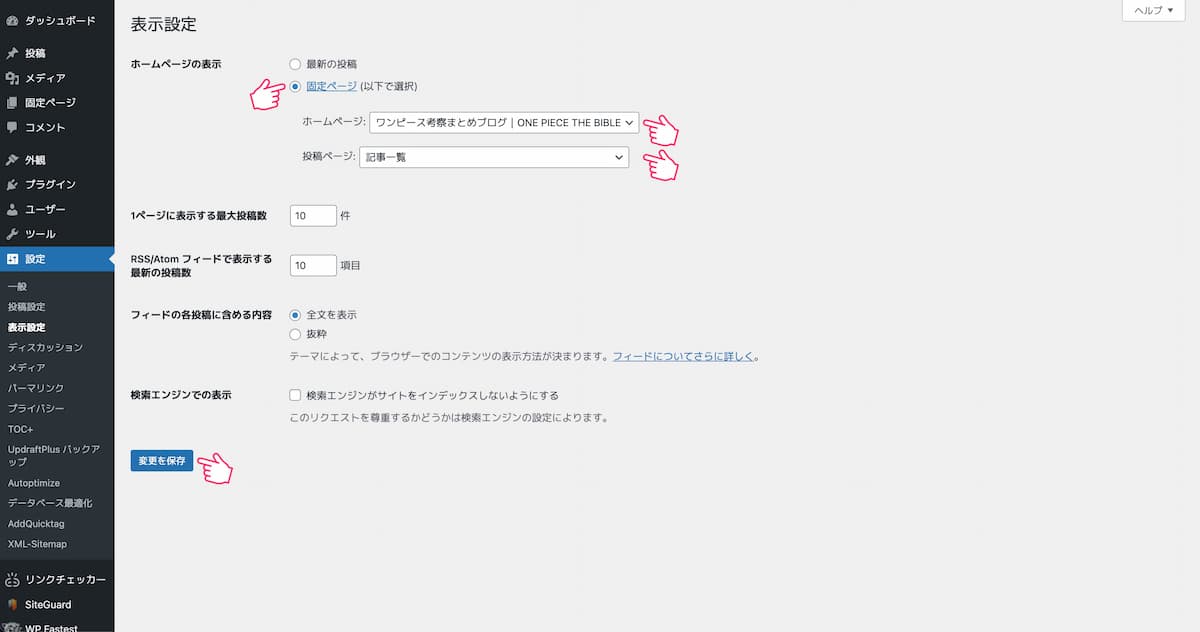
手順③それぞれ固定ページに設定する

デフォルトでは、ホームページの表示が「最新の投稿」になっています。
プルダウンから選択
- ホームページ:あなたのブログ名
- 投稿ページ:記事一覧
プルダウンメニューから、それぞれ選んだら、「変更を保存」をクリック。
これでトップページが「サイト型」になりました\(^o^)/
とはいえ、このままだとトップページに「アイキャッチ画像」が表示されてしまうんです。
手順④アイキャッチ画像を非表示にする
『
AFFINGER6
』をお使いの方は下記コードを、「追加CSS」にコピペして、「公開」をクリック。
念のため、バックアップを取ってからにしましょう。
右上のCopyをクリック
/* トップページのアイキャッチ画像を非表示 */
.front-page .st-eyecatch, .front-page .st-eyecatch-under {
display:none;
}これでトップページの「アイキャッチ画像」が非表示になります。
SNSにシェアするときに画像がないのは、イマイチなので「設定して、非表示にする」のがベストですよ。

お使いのテーマによっては「ボタン」でON/OFFできるかも!
または、そもそもアイキャッチ画像は表示されないかも。
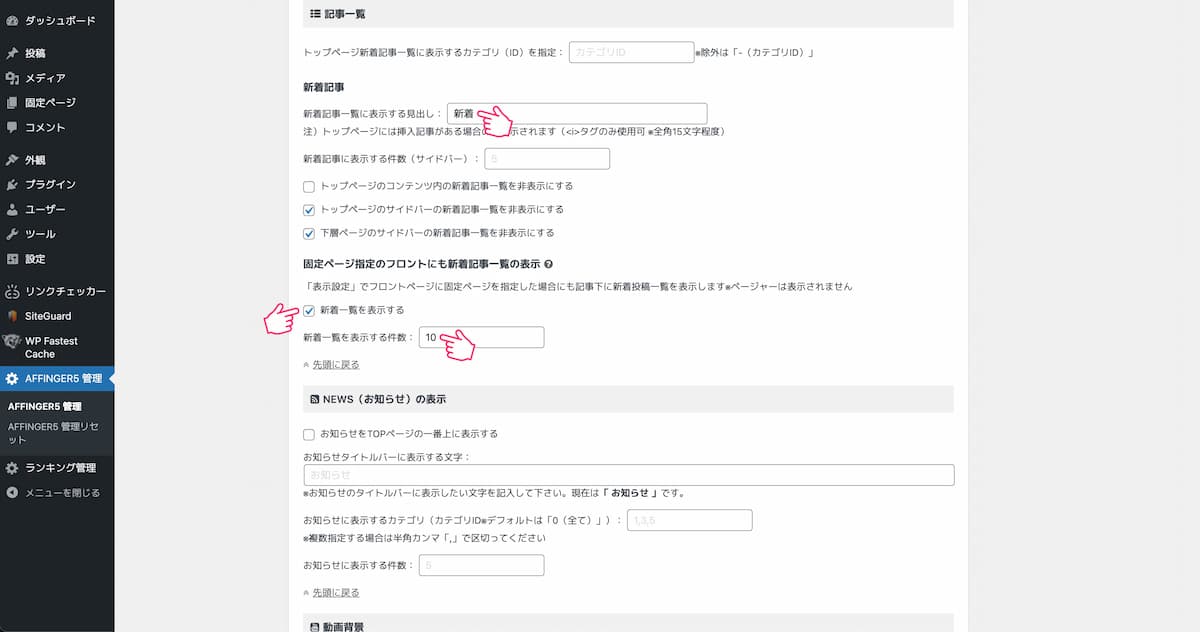
手順⑤最新の投稿を表示する

これは「テーマ側」で設定します。
トップページに「新着記事」を表示する方法が、次のとおり。
かんたん3ステップ
- ①:新着記事一覧に表示する見出し:「新着記事」など
- ②:新着一覧を表示する:✅を入れる
- ③:新着一覧を表示する件数:5 or 10
表示する件数は、あなたの好みでOK。
新着記事一覧に表示する見出し
- 新着記事
- 最新記事
- NEW
下までスクロールして、「save」をクリック。これで「最新の投稿」も表示されます\(^o^)/
さいごに、「新着記事」の下にボタンを設置します。
新着記事の「2ページ目以降」に飛んでもらうためです。
手順⑥新着記事一覧へのボタンを設置する

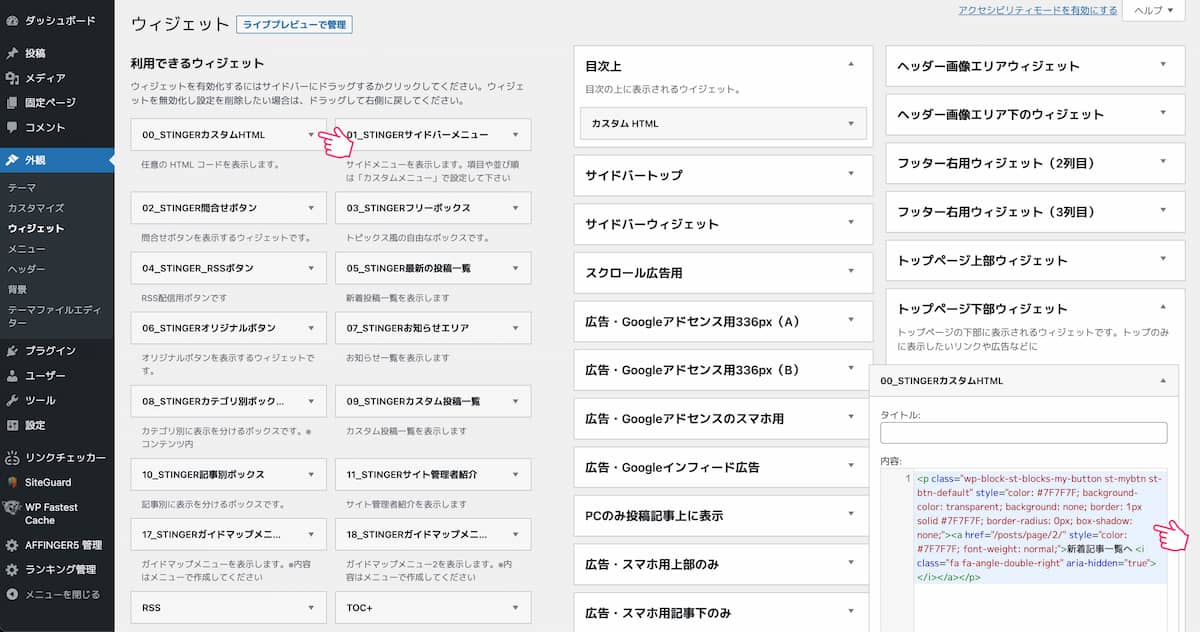
これはWordPressの「ウィジェット」で設定します。
『
AFFINGER6
』をお使いの方は、「00_AFFINGERカスタムHTML」をドラッグ&ドロップしてください。
右上のCopyをクリック
<p class="wp-block-st-blocks-my-button st-mybtn st-btn-default" style="color: #7F7F7F; background-color: transparent; background: none; border: 1px solid #7F7F7F; border-radius: 0px; box-shadow: none; width: 60%;"><a href="/posts/page/2/" style="color: #7F7F7F; font-weight: normal;">新着記事へ<i class="fa fa-angle-double-right" aria-hidden="true" style="margin-left: 7px;"></i></a></p>これで「ボタン」が表示されます。とはいえ・・・
変更してね
- 新着記事一覧への部分
- /posts/page/2/の部分
パーマリンク(URL)を、「posts」以外にした人は、変更してくださいね。
トップページが1ページ目なので、「2ページ目(/page/2/)」に飛ばすようにしています。
補足①当サイト完全オリジナルのカスタマイズ方法
- 好きな記事を「カード型」にできる
- カードを2列に配置できる
- 別サイトの記事にも飛ばせる
実は当サイトのトップページって『
AFFINGER6
』のスタンダード版はもちろん、上位版でもできないカスタマイズなんです。
Webデザイナーの経験を活かして、固定ページにHTML/CSSコードを書いています。
そこで、当サイト限定『
AFFINGER6
』の購入特典でコピペできるようにしました!
『AFFINGERカスタマイズの教科書』をふくめ、特典は「
25個
」あるので、よかったらどうぞ(予告なく減らす予定です)👇
関連記事【25大特典】AFFINGER6レビュー!4年生が評判・口コミを解説
【25大特典】AFFINGER6レビュー!4年生が評判・口コミを解説
補足②トップページもリライトしよう
- ①:データを分析する
- ②:自分なりに仮説を立てる
- ③:トップページを改善する
トップページも日々の投稿記事と同じで「一発」で完璧なものは作れません。
ヘッダー・サイドバー・フッターもふくめて、分析・改善しましょう。
分析ツール
- Googleアナリティクス
- Microsoft Clarity
トップページの分析には、ヒートマップツール『Microsoft Clarity』がおすすめ。
クリックされている記事と、そうでない記事がビジュアルでわかりますよ。
「完全無料」なので、触ってみてくださいね。
投稿記事の「リライトのやり方」は別記事をどうぞ👇
関連記事8.6万PVアップした!ブログのリライトのタイミングとやり方・方法
関連記事ブログを始めるのに必要なものリストは3つ!開設・運営・稼ぐ24選
【Q&A】ブログのトップページの作り方に関する「よくある質問」

ブログのトップページの作り方に関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
長くなってしまったので、一つだけ。
Q1:ブログのトップページもSEO対策したほうがいい?
AブロガーはトップページのSEO対策は気にしなくてOK!
なぜなら、トップページを上位に上げたいのは「企業のWebサイト」だから。
企業もブログを運営していますよね?
目的の違い
- 企業ブログ → トップページを読んでもらいたい
- 個人ブログ → キラーページを読んでもらいたい
企業サイトの多くは、自社の製品・サービスを売るためにブログを運営しています。
個人ブログの多くは、こうです👇
アフィリエイトの場合
- 集客記事でアクセスを集めて
- 収益記事(キラーページ)で成約!
トップページは関係ないので、日々の投稿でSEO対策しましょう。
関連記事【初心者必読】個人ブログのSEO対策のやり方30選で強いサイトに!

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】30本ほど書いたらブログ型+サイト型トップページにデザインしよう

ブログの「トップページ」について解説しました。
まとめ
- ブログのトップページとは「あなたのお店の外観」
- トップページまで見てくれる読者は「あなたのファン」
- 30記事ほど書いたらトップページを作り込もう
- ブログ型+サイト型のハイブリッドがおすすめ
- トップページはコピペで作れる!
ブログのトップページは「あなたのお店の外観」なので、ただの記事一覧にしとくのはもったいない。
本記事の方法で、「稼ぐトップページ」を作り上げてくださいね!
デザインといえば、日々の投稿記事も「見やすく・読みやすく」するのが大事ですよ👇
関連記事見やすい・読みやすいブログのデザイン・書き方14選をデザイナーが解説
ブログを始めたい方へ

当サイト経由で、国内シェアNo.1レンタルサーバー『エックスサーバー』に申し込むと、初回の利用料金から20%割引になります。
しかも、今ちょうどやっている「お得なキャンペーン」との併用もOK!
\初期費用無料!/
キャンペーンは予告なく変更・終了する可能性あり


