この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
この記事を書いた人

ヘボ
ブログの神様になる男
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性

『
SWELL
』のふきだしブロックを使いこなせてますか?
そこで、記事の前半で「SWELLのふきだしセットの設定方法と、ふきだしブロックの使い方」を。
後半では「吹き出しの効果的な使い方や、アイコンサイズを大きくする方法」について解説します。
本記事を最後まで読むことで、SWELLのふきだしブロックを使い倒すことができますよ!
\使いやすさなら/
国内人気No.1
SWELLのふきだしブロックの使い方【2パターン】

SWELLのふきだしブロックの使い方は「2パターン」あります。
ふきだしの設定方法
- ①:ふきだしセットを登録して、エディタで呼び出す
- ②:エディタ上でふきだしを作る
オススメは、あらかじめ「①:ふきだしセットを登録して、エディタで呼び出す」方法です。
なぜなら、時短になるから。
『
SWELL
』のふきだしセットは無制限に登録できますが、数を絞ることが大切です。
くわしくは「SWELLの吹き出しの効果的な使い方〜実践編〜」で解説しますね!

まずは、ふきだしセットを登録してみましょう!
SWELLの「ふきだしセット」の使い方・設定方法【アイコンサイズも解説】

SWELLのふきだしセットの使い方「設定方法」は、次のとおり。
この章のもくじ
本章では「ふきだしセットの登録方法・カスタマイズ」をすべて解説します!

「
デモサイト
」に全パターン作っておいたので、別タブで開きながらどうぞ。
多いですが、サクサク読めますよ👇️
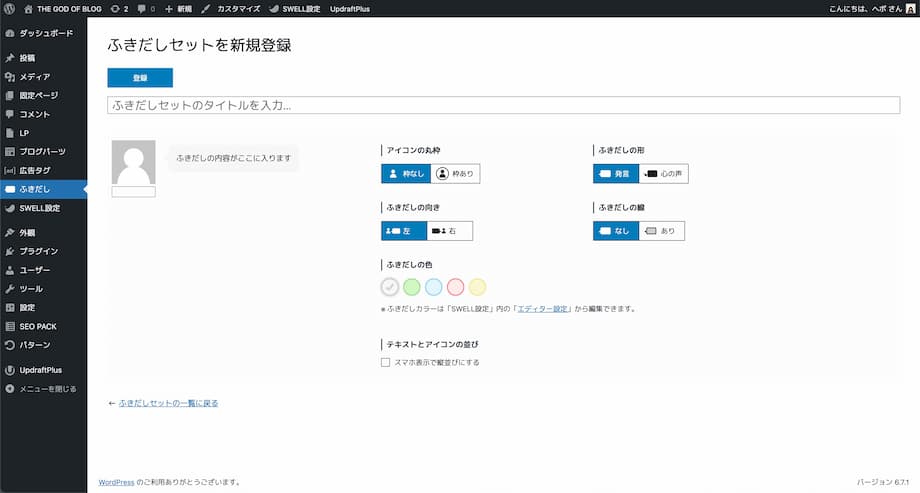
ステップ①ふきだしのタイトル

まずは「ふきだしのタイトル」を決めましょう。
「ふきだしセットのタイトルを入力…」に入力してください。
とはいえ、あなたにしか見えないので何でもOK!
ステップ②ふきだしの画像(アイコンサイズ)
つぎに「画像を選択」からアイコンをアップロードしてください。
アイコンサイズに指定はありませんが・・・
を使っていますね。
ステップ③ふきだしの名前
わかりづらいですが、アイコン画像の下に「名前」を入力できます。
長いと改行してしまうので、短い名前にしましょう。
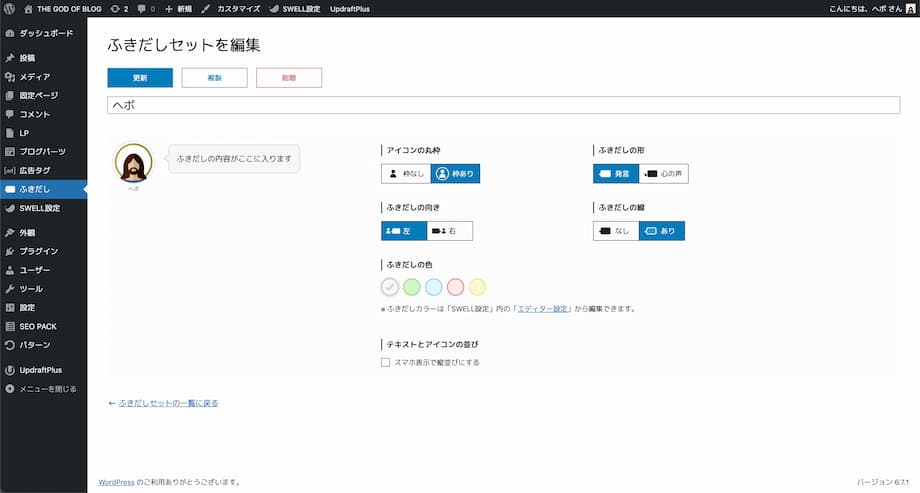
ステップ④アイコンの丸枠

アイコン画像の周りの枠を「なし or あり」で選べます。
アイコンの丸枠
- 枠なし
- 枠あり
「ふきだしの線」と合わせると◎
ステップ⑤ふきだしの形

ふきだしの形を「発言 or 心の声」で選べます。
ふきだしの形
- 発言
- 心の声
「心の声」も意外に使いますよね。
ステップ⑥ふきだしの向き
- 左
- 右
ふきだしの向きを「左 or 右」で選べます。
とはいえ、投稿エディタ上であとから「向き」だけ変えることもできますよ。
ステップ⑦ふきだしの線

ふきだしの線も「なし or あり」で選べます。
ふきだしの線
- なし
- あり
「アイコンの丸枠」と合わせましょう。
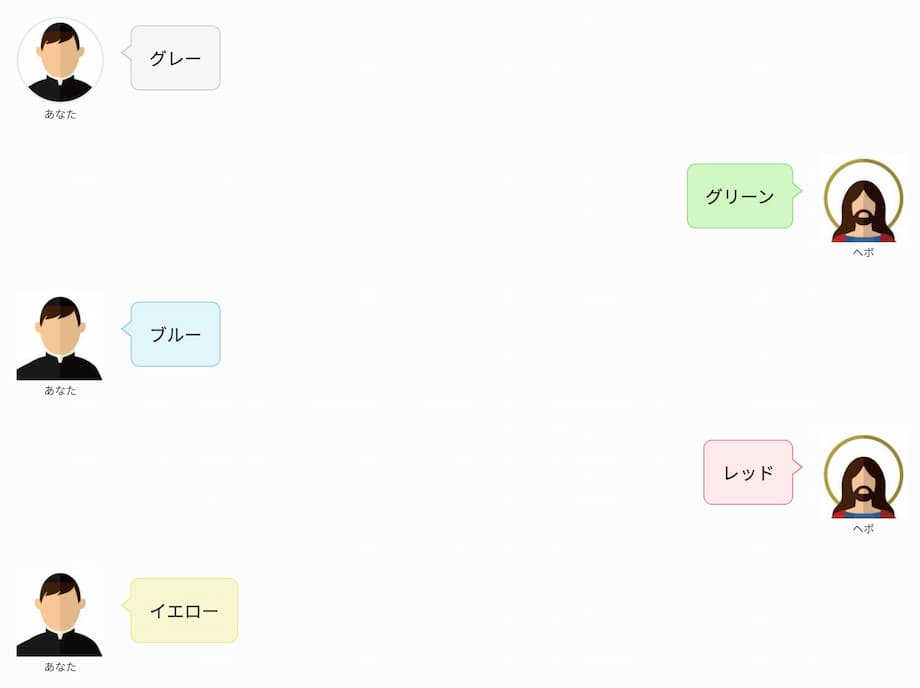
ステップ⑧ふきだしの色

ふきだしの色は、デフォルトで「5色」から選べます。
ふきだしの色
- グレー
- グリーン
- ブルー
- レッド
- イエロー
とはいえ、「SWELL設定」でカスタマイズできるので、「エディター設定」で解説しますね。
また、アイコンの丸枠の色はデフォルトでは変えられないので、「枠なし」にするのがベターです。
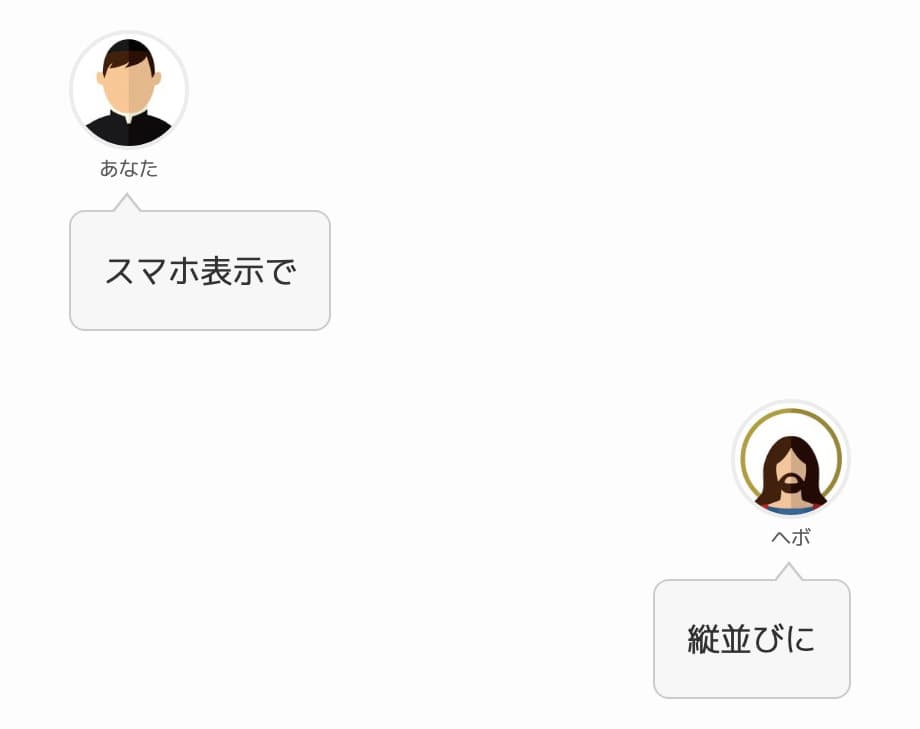
ステップ⑨テキストとアイコンの並び

テキストとアイコンは「スマホ表示で縦並びにする」こともできます。
スマホは横幅が狭いので、窮屈に感じるなら✅️を入れましょう。

ここからは「補足」です。
補足①更新・複製・削除

ふきだしセットは「更新・削除」できるので、サクッと設定してOK!
ふきだしセットは自由自在
- ふきだしセットは「更新」できる
- ふきだしセットは「複製」できる
- ふきだしセットは「削除」できる
また、「複製」して編集することもできるので、「アイコン画像」だけ変更するのもかんたんですよ。
補足②並び替え

「ふきだしセット一覧」でふきだしにカーソルを合わせると・・・
並べ替え
- 次に移動
- 前に移動
つまり、ふきだしセットを並び替えることができます。
地味に嬉しい機能ですよね。
補足③ショートコード

同じく「ふきだしセット一覧」の右上のアイコンをクリックすると・・・
ショートコードをコピーできる
- ショートコードを表示する
- このセットを複製する
- このセットを削除する
ショートコードをコピーできるんです。
ふきだしは「ショートコードブロック」でも呼び出せるんですね。
ショートコードをエディタにペーストすれば、ふきだしが実装できますよ。
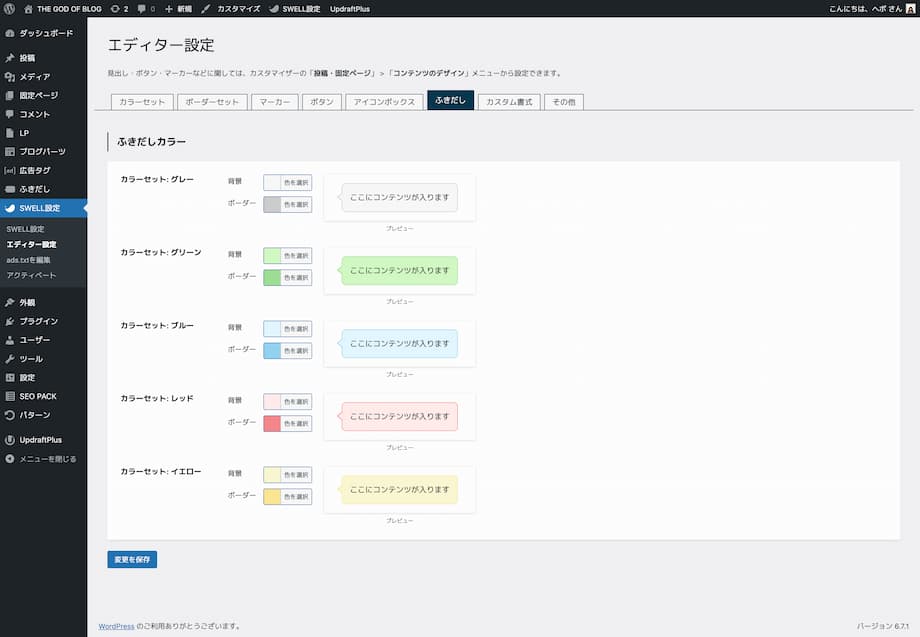
補足④エディター設定

ふきだしの「背景とボーダーの色」はここでカスタマイズできます。
ふきだしカラー
- グレー(背景・ボーダー)
- グリーン(背景・ボーダー)
- ブルー(背景・ボーダー)
- レッド(背景・ボーダー)
- イエロー(背景・ボーダー)
「色を選択」して、プレビューで確認してくださいね。
ふきだしカラーの基本
- 背景のほうが薄く
- ボーダーのほうが濃い
「変更を保存」をクリックすれば、ふきだしカラーが反映されますよ。

では、投稿エディタで「ふきだしブロック」を呼び出してみましょう!
SWELLの「ふきだしブロック」の使い方・呼び出し方

SWELLのふきだしブロックの使い方「呼び出し方」は、次のとおり。
この章のもくじ
そのまま使うなら、実質2ステップですね。
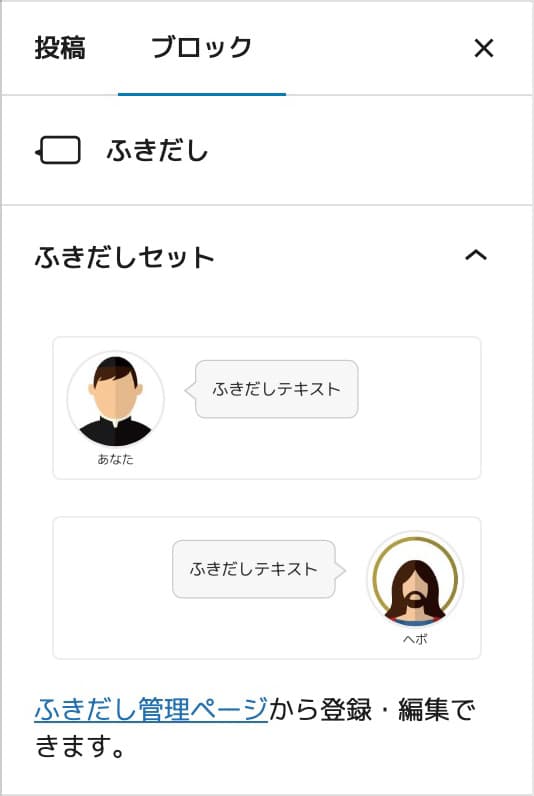
ステップ①ふきだしセットを呼び出す

右の「メニューバー」に登録した「ふきだしセット」が表示されます。
クリックするだけで、エディタに呼び出すことができますよ。
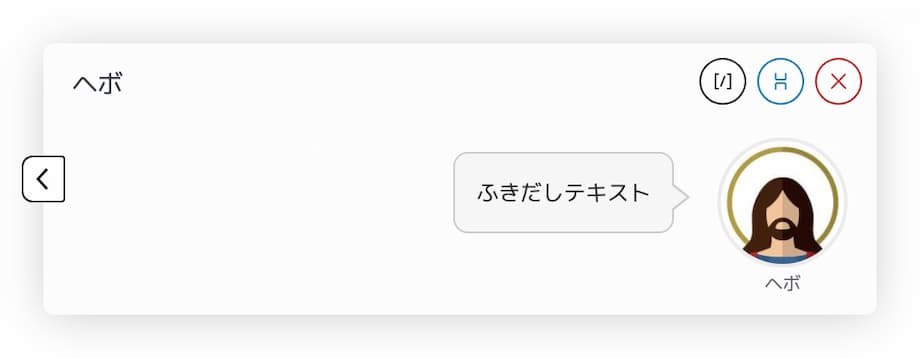
ステップ②ふきだしセットを編集する

登録したふきだしセットは編集することもできるんです。
エディタ上でも編集できる
- ふきだしカラー
- ふきだしの形
- ふきだしの向き
- ふきだしの線
- アイコンの丸枠
- スマホでのテキストとアイコンの並び
- アイコン下に表示する名前
- アイコン画像
とくに「ふきだしの向き」は重宝しますよね。
ステップ③ふきだしテキストを入力する

あとは、「ふきだしテキスト」を入力するだけです。
「テキストを入力…」に入力してください。
以上で「SWELLのふきだしブロックの使い方」は完璧です!

次章では、SWELLにかぎらず「吹き出しの効果的な使い方」を解説します。
SWELLの吹き出しの効果的な使い方【実践編】

SWELLの吹き出しの効果的な使い方「実践編」は、次のとおり。
この章のもくじ
ブログに吹き出しを使う「メリットや注意点」は別記事でも解説しています👇️
関連記事【コピペOK】ブログの吹き出しの作り方3選をWebデザイナーが解説
その①ふきだしセットの数を絞る
『
SWELL
』のふきだしセットは無制限に登録できます。
制限があるWordPressテーマもあるんですよね。
登録できる吹き出しの数
- AFFINGER6 → 8個まで
- SWELL → 無制限
とはいえ、使いすぎは禁物です!
吹き出しに限らず、装飾ブロックは「数」も「色」も絞りましょう。
なぜなら、ダサいから。
吹き出しの使い方
- ①:カラーは1色でいい
- ②:アイコンは対比する
- ③:喜怒哀楽を用意する(任意)
ボクは「ふきだしセット」を2つしか登録していません。
また、「背景色なし」の「薄いグレーの枠線」で統一しています。
吹き出しは「ただのテキスト」と差別化できていれば、それでいいんです。
さらに、アイコンは対比させましょう。

私は「人間」です。

我が「神」なり。
これはあまりに極端な例ですが・・・
対比の例
- ①:初心者とベテラン
- ②:生徒と先生
- ③:後輩と先輩
こんな感じで「ベテランが初心者に教えるテイ」にすると、会話風が際立ちますよね。
ブログ記事って「ブロガーが読者の代わりに悩みを解決するもの」ですから。
さらに、アイコンを「喜怒哀楽の4つ(または喜怒哀の3つ)」用意すると◎
とはいえ、ボクはミニマムにしたいので「無表情1つ」にしています。笑
その②ふきだしブロックはたまに使う
記事内でふきだしブロックを使いすぎるのも厳禁!
なぜなら、装飾は「ただのテキスト」と差別化するために使うものだから。
装飾だらけになったら、本末転倒なんですよね。
吹き出しの使い方
- ①:装飾として使う
- ②:読者の声を先回り(代弁)する
- ③:あなたの言葉で話す
- ④:会話を演出する
- ⑤:次の見出しへ誘導する
当ブログは全記事、ただのテキストが3〜5行続いたら、装飾を入れるようにしています。
その一つの方法として「吹き出しという装飾」がある感じです。
読者の声を先回りしたり、会話風にしたり、使い方はさまざま。

また、ふきだしテキストは短くしましょう!
このように「次の見出し」へ誘導するためにも使います。
本記事はあえて、そうしてるので読み返してみてくださいね。
関連記事見やすい・読みやすいブログのデザイン・書き方14選をデザイナーが解説
その③ふきだしテキストは短くする

ふきだしテキストが長いと読みにくいですよね?しかも、こんなふうに「改行」もまったくないと、もはや装飾として機能しているとは言えません。ふきだしテキストは短くスパッと!できれば「1行」、多くても「3行」までに収めましょう。というか、そもそも長いテキストは「吹き出し」にすべきではないのです。ちなみに、これで160文字です。
スマホで見たら、地獄ですよね。
ふきだしテキストは短く、なるべく削りましょう。
その④アイコンは著作権フリー画像を使う
言うまでもないですが、アイコンには「著作権フリー画像」を用意してください。
ボクのアイコンやアイキャッチ画像はすべて『
イラストAC
』で無料ダウンロードしたものです。
無料会員でも「1日9個」までダウンロードできるので、重宝しますよ。
関連記事【無料】ブログ用プロフィール画像・アイコンの作り方6選【実例あり】
その⑤アイコン画像を統一する

アイコン画像が複数ある場合は・・・

その世界観を統一しましょう。
片方が「イラスト」で、もう一方が「実写」だったら変ですよね。
『
イラストAC
』でダウンロードするなら、同じイラストレーターさんから選べば間違いない!
ボクは『ACworks』という「イラストAC公式アカウント」からダウンロードすることが多いですね。

次章では、ふきだしが表示されない時の「原因と対策」について解説します。
SWELLのふきだしが表示されない時の対処法5選

SWELLのふきだしが「表示されない時の対処法」は次のとおり。
この章のもくじ
原因は意外とシンプルなので、一つずつ確認してみてくださいね👇️
その①WordPressのバージョンが古い
まずは、WordPressのバージョンアップです。
ダッシュボードの上に表示されている「今すぐ更新してください。」をクリック。
WordPressの更新画面に遷移するので、「今すぐ更新」をクリックしてください。
その前に、念のため「バックアップ」を取ってくださいね。
その②SWELLのバージョンが古い
バージョンが原因なら、こっちの可能性のほうが高いかもしれません。
「テーマを更新」をクリック。または・・・
「今すぐ更新」からでもアップデートできますよ。
その前に、念のため「バックアップ」を取ってくださいね。
その③ふきだしセットの登録が完了していない
ふきだしセットをカスタマイズしたら、最後にかならず「登録」または「更新」をクリックしてください。
これは「ふきだし」にかぎらず〝あるある〟のミスですね。
その④エディタをリフレッシュしていない
「エディター設定」など別タブで開いて登録・編集することがありますよね?
そんなときは投稿エディタをリフレッシュしないと、ふきだしセットが表示されません。
一度「下書き保存」してみてくださいね。
その⑤ショートコードのIDが間違っている
ショートコードで呼び出す場合、「id="1"」の番号が間違っていると表示されません。
とはいえ「記事ID」などと違って、ふきだしセットのIDは「1・2・3」と作った順に番号が振られます。
わかりやすくていいですよね。

次章では、ふきだしの「アイコンサイズを大きくカスタマイズする方法」を解説します。
SWELLのふきだしのアイコンサイズを大きくする方法

『
SWELL
』の「ふきだしアイコン」はCSSを書くことで大きくできます。

その前に「デフォルトのサイズ」が次のとおり。
デフォルトのアイコンサイズ
- スマホ(599px以内):60px
- パソコン(600px以上):80px
アイコンを大きくしたいなら「100px」以上にすると良さそうですね。
「追加CSS」に以下のコードをコピペしてください。
右上のCopyをクリック
/* ふきだし */
.c-balloon__icon {
width: 100px;
}
.c-balloon .c-balloon__iconImg {
height: 100px;
width: 100px;
}これでアイコンサイズが、スマホでもPCでも「100px」になりますよ。
100px以外にしたい人は「数字」をすべて変更・統一してくださいね。
また、スマホの「60px」が小さく感じるから、PCと同じ「80px」にしたいなら・・・
右上のCopyをクリック
/* ふきだし */
@media (max-width: 599px) {
.c-balloon .c-balloon__iconImg {
width: 80px;
height: 80px;
}
}こっちをコピペしてくださいね。
【Q&A】SWELLのふきだしに関する「よくある質問」

SWELLのふきだしに関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
順番に見ていきましょう!
Q1:ふきだしカラーの設定方法は?
A「エディター設定」からどうぞ。
「ふきだし」以外も一括設定できますよ👇️
エディター設定
- カラーセット
- ボーダーセット
- マーカー
- ボタン
- アイコンボックス
- ふきだし
- カスタム書式
- その他
想像以上に奥が深いので、いろいろ触ってみてくださいね!
Q2:ふきだし以外におすすめのSWELLブロックは?
A次のブロックは「ふきだし」のように〝装飾〟として使えますよ。
SWELLの独自ブロック
- リスト入りグループ
- アコーディオン
- バナーリンク
- キャプションボックス
- 説明リスト(DL)
- FAQ
- ステップ
- タブ
- リンクリスト
また、WordPressの標準ブロックも「SWELL流に拡張」されています。
WordPressの標準ブロック
- ①:見出し(SWELL独自のスタイルあり)
- ②:画像(SWELL独自のスタイルあり)
- ③:箇条書き
- ④:テーブル表(SWELL独自の拡張ブロックあり)
- ⑤:ボックス(引用も)
- ⑥:吹き出し
- ⑦:マーカー・太字・赤文字
- ⑧:目次
- ⑨:余白(改行)
とくに「テーブル表」は有料プラグインよりスゴい!
ただただ文章が続かないように、3〜5行に一度は「装飾ブロック」を使ってくださいね。
関連記事WordPress『SWELL』の使い方|ブロックエディタ一覧30選
関連記事見やすい・読みやすいブログのデザイン・書き方14選をデザイナーが解説
Q3:吹き出しを自作する方法は?
A次の3ステップになります。
吹き出しを自作する方法
- 1:追加CSSにCSSをコピペする(一回きり)
- 2-A:クラシックエディタにHTMLをコピペする(毎回)
- 2-B:ブロックエディタのカスタムHTMLにコピペする(毎回)
- 3:あなた好みにカスタマイズする
じつは当ブログの「吹き出し」は自作です。
WordPressテーマに依存しない「吹き出し」を作りたい人はどうぞ👇️
関連記事【コピペOK】ブログの吹き出しの作り方3選をWebデザイナーが解説

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】SWELLのふきだしブロックは無制限に登録できる!

「SWELLのふきだし」について解説しました。
まとめ
- SWELLのふきだしブロックの使い方は2パターンある
- ふきだしセットを登録して、エディタで呼び出すのがオススメ
- とはいえ、エディタ上でも編集できる
- SWELLのふきだしセットは無制限に登録できる
- とはいえ、数を絞って使うと時短になる
『
SWELL
』のふきだしセットは無制限に登録できます。
カスタマイズも編集もかんたんなので、「ふきだし」で読者にストレスのないブログを作りましょう!
合わせて読みたい
「ふきだしブロック」以外も解説しています。ブックマーク推奨です🙌
\使いやすさなら/
国内人気No.1
SWELLを導入したい方へ

