この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
この記事を書いた人

ヘボ
ブログの神様になる男
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性

なぜなら、これから紹介する「5ステップと神ツール」を駆使して、サイト設計に取り組んだからです。
そこで、記事の前半で「ブログにサイト設計が必要な理由」を。
後半では「サイト設計のやり方や注意点」を解説します。

さらに、サイト設計シートを「無料」でダウンロードできるようにしました!
最後まで読むことで、初めてでも「サイト設計図」を完成させ、収益化への近道を描けますよ!
サイト設計とは「ブログの設計図」

家を建てる前に「設計図」を描くように、ブログを書く前は「サイト設計」をしましょう。
雑記ブログならともかく、ブログで稼ぎたいなら「必須」です。
サイト設計をしないと
- ムダな記事を書いてしまう
- 記事選びに時間がかかってしまう
- 勝てない記事ばかり書いてぜんぜん読まれない
- そもそも稼げないジャンルを選んでしまう
- 100記事も書いたのに稼げない
こんなことが普通に起こります。
100記事も書いたのに、そもそも「売る商品がなかった!」とか最悪ですよね(とはいえ、あるある)。
ブログで稼げない原因の一つは「サイト設計」をしてないから。

稼いでるブロガーを記事単位でパクっても、残念ながら稼げません😭
パクるなら「サイト設計(ブログ全体の構成)」からです!
さらに、サイト設計をすると「あなた・Google・読者」その全員にメリットがあるんです。
関連記事【最重要事項】ブログの稼げないジャンル7選と具体例【2025年】
関連記事ブログ記事内容の上手なパクリ方とコツ8つ!対策も【どこまでOK?】
アフィリエイト特化ブログにサイト設計が必要な3つの理由

アフィリエイト特化ブログに「サイト設計が必要な3つの理由」は、次のとおり。
この章のもくじ
ホントはもっとあるのですが、厳選しました。「三方良し」ってやつですね!
理由①ブログの全体像が掴めるので時短になる【あなたのため】
ブログを書き始める前に、サイト設計をすることで、次のことがわかります。
サイト設計で決めること
- 読者を最終的に導くゴール(記事・商品)
- 完成までに必要な記事(キーワード)と記事数
- 記事を書く順番
サイト設計は「ブログの全体像」を掴むためにするもの。
「次は何書こっかな〜」と選ぶ時間がなくなるので、結果的に「時短」になるんです。

まさに「急がば回れ」ってやつですね!
理由②内部リンクしやすいので専門性が高まる【Googleのため】
個人ブログがPVを集めるには、「記事群」で戦う必要があります。
なぜなら、Googleは「専門性(Expertise)」を評価するから。

「読んでもらいたい記事」を「関連性の高い数記事」で押し上げるイメージですね。
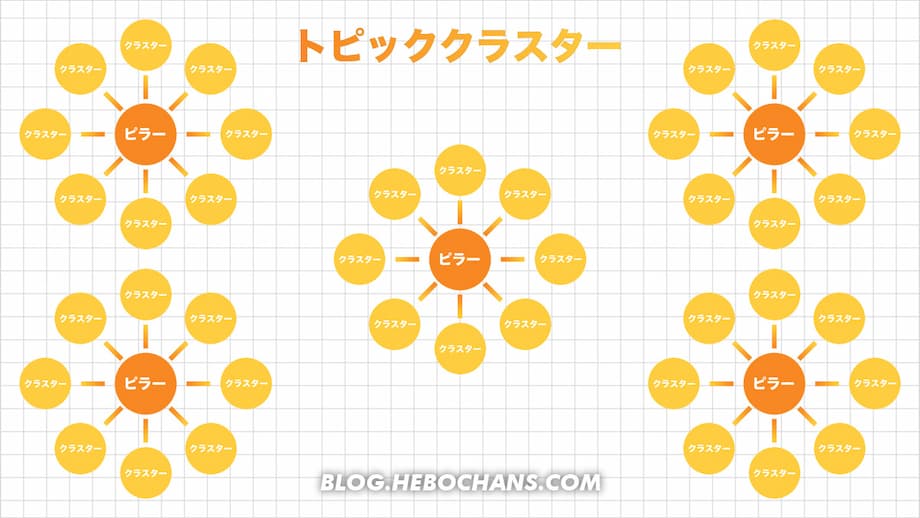
これを「トピッククラスター」と言います。
トピッククラスター
- ピラーページ → 主にまとめ記事(収益記事)
- クラスターページ → 個別記事(集客記事)
ちょっと何言ってるかわかんないと思うので・・・
具体例
- ピラーページ → 格安SIM「10社」比較
- クラスターページ → A社のレビュー
- クラスターページ → B社のレビュー
- クラスターページ → C社のレビュー
ピラーページだけ書いても、ぜっっったいに上位表示されません。
稼げる記事はライバルが多いからです。
サイトの中に「いくつものトピッククラスター」を作り、それぞれを内部リンクでつなぐことによって・・・
Googleに専門性の高いサイトと認識されるのです。

あらかじめサイト設計していれば、内部リンクを忘れることはありません。
つまり、これも「あなた(サイト運営者)」のためですね!
関連記事ブログのトピッククラスターモデルとは?作り方・メリット・分析ツール
理由③サイト全体で悩みを解決できる【読者のため】
記事は「1つのキーワード(悩み)」に対して、「1本」用意するのが〝鉄則〟です。
とはいえ、1記事では読者の悩みを解決できない場合がほとんど。
具体例
たとえば、「ブログの書き方」を解決するなら、それぞれのパーツ別に記事を用意したほうが親切です。
それぞれ10,000字を超えるはずなので、1本にまとめても最後まで読んでもらえないでしょう。
実際に検索してもらえばわかりますが、「ブログの書き方」の検索意図とも違うんですよね。

読者にも「良いサイトに出会えた!」
と思ってもらえるだけでなく、ブックマークやSNSでシェアしてもらえる確率も上がります。
なにより、読者を迷子にすることなく、ゴールに誘導できますよね。
つまり、サイト設計は「ブログの収益化」のために行ったほうがいいのです。
では、具体的な「サイト設計のやり方」を【超有料級】に解説します!
アフィリエイト特化ブログのサイト設計のやり方【5ステップ】

アフィリエイト特化ブログの「サイト設計のやり方」は、次のとおり。
この章のもくじ
ブログで稼ぐには、「逆算思考」が大切です。
画像を添えて、丁寧に解説しますね!
ステップ①売る商品を決める【ジャンル選定】
まずは、ジャンルという名の「売る商品」を決めます。
売る商品の見つけ方
- ぜったいに必要なものを売る
- 無料なら最強
- サイドメニューもあり
あなたが発信するジャンルで、「読者がぜったいに必要になるもの」を記事のゴールに設定するのがおすすめ。
◯◯なら●●
- ブログなら、レンタルサーバー
- マンガなら、電子書籍サービス
- 仮想通貨なら、仮想通貨取引所
仮想通貨取引所の口座開設のように、読者にとって「無料」なら最強です。
さらに、商品には「サイドメニュー」もあります。
サイドメニューとは
- ブログなら、WordPressテーマ
- マンガなら、スマホアプリ
- 仮想通貨なら、ハードウェアウォレット
こういったサイドメニューの「まとめ・比較・ランキング・レビュー記事」もゴールになりますね。
ブログで稼げるか稼げないかは、この段階で決まるので、時間がかかっても大丈夫。
稼ぎやすいジャンル一覧
- 金融(FX・仮想通貨・NFT)
- クレジットカード
- 転職・バイト探し
- ポイ活
- インターネット回線
- プログラミングスクール
- 電子書籍
- 動画配信サービス(VOD)
- 結婚・恋愛
- スマホゲーム
- 引越し見積もり
- 英会話スクール
- アダルト
ちなみに、「稼ぎやすいの定義」は人それぞれですが・・・
を選びましょう。とはいえ・・・

「売る商品」とか「もらえる金額」とか一体どこでわかるの?
ブロガーはみんな「ASP(アフィリエイト・サービス・プロバイダ)」に登録しています。
ASPとは
ブロガーなら必ず登録することになるので、この機会に登録しておきましょう。
売る商品の見つけ方
- 手順①:『
A8.net

』に無料登録する
- 手順②:「キーワード(VODなど)」を入力する
- 手順③:「成果報酬」や「条件」をみる
『
A8.net![]()
』は、業界最大手・審査もないので、1社目にオススメです。
| ASP | 特徴 |
|
A8.net (審査なし) |
日本最大級のASP |
|
もしもアフィリエイト (審査なし) |
Amazonがアフィリエイトできる |
|
afb |
美容系に強い大手ASP |
|
|
旅行系に強い日本初のASP |
|
アクセストレード |
金融系に強い |
|
JANet |
独自の案件が多く、単価が高い |
|
インフォトップ (審査なし) |
『
AFFINGER6 |
また、ASPには「セルフバック」という自分で商品やサービスに申し込むことで、報酬が入る仕組みがあります。
ブログの軍資金が稼げますよ。くわしくは、別記事をどうぞ。
関連記事【5万稼ぐ】A8.netのセルフバックのやり方|おすすめ案件や注意点
【5万稼ぐ】A8.netのセルフバックのやり方|おすすめ案件や注意点
ステップ②サイトの切り口を決める【コンセプト】
ジャンルが決まったら、そこに「切り口」を加えます。
コンセプトがなくてもブログは書けますが、コンセプトがないとライバルに勝てないんです。
コンセプトのないサイト
- Web制作 → 実案件でよく使うコードを解説
- 電子書籍 → 電子書籍で読めるマンガを紹介
- 仮想通貨 → 副業で仮想通貨で稼ぐ方法
これでは当たり前すぎて、すでに「300記事」ある既存のブログを読めばいいですよね?
コンセプトのあるサイト
- Web制作 → ニートがWeb制作でITデビュー
- 電子書籍 → ONE PIECEだけに超特化
- 仮想通貨 → ママブロガーが仮想通貨を解説
要するに、コンセプトとは・・・
当ブログの場合は、次のとおり。
当ブログのコンセプト
| 誰が | 働きたくない引きこもり・誰よりも遠回りしてきた・でも、ブログが大好きなボクが |
| 誰に | ブログで失敗したくない初心者に |
| 何を | ブロガーがつまづく全ての悩みを解決できるサイトを、おれは作る! |
「誰が・誰に・何を届けるのか」という基本に、「絞り込む」を掛け合わせるのが、おすすめです。
絞り込み例
- 年齢 → 40代
- 性別 → 女性
- 職業 → 専業主婦
- 属性 → 引きこもり
- 作品 → ONE PIECE
とくに、「誰に」はできるだけ絞り込んだほうが刺さります。「ペルソナ」ってやつですね。
関連記事【無料シート付】ブログにペルソナ設定は必要ない?作り方のコツ3選
J-POPの歌詞みたいで、申し訳ないですが・・・

あなたがこの世にたった一人しかいないように、あなただけのオリジナリティは必ずあります!
サイト設計の中でいちばん難しいのが「コンセプトの決定」です。
とはいえ、コンセプトはジャンルと違って、あとから変更できます。
いつまでも決められないくらいなら、次へ進みましょう👇
関連記事【3つ】ブログのコンセプトの決め方・作り方!決まらない時はこれ
ステップ③必要な記事を洗い出す【キーワード選定】
次に、サイトに必要な記事を洗い出します。
これを「キーワード選定」と言います。
キーワード選定のやり方
- 3-1:複合キーワードを洗い出す
- 3-2:検索ボリュームの多い順に並べる
- 3-3:キーワードを取捨選択する
- 3-4:1キーワードずつググる
- 3-5:個人ブログの多い順番に並び替える
とはいえ、「キーワード選定のやり方」は小見出しでは不十分なので、別記事で完全解説しています。
「検索ボリュームの調べ方」と合わせてどうぞ(別タブで開きます)👇
関連記事ブログはキーワード選定のやり方が9割!選び方と入れ方を初心者に解説
関連記事【無料】ブログの月間平均検索ボリュームの目安・調べ方・ツール4選
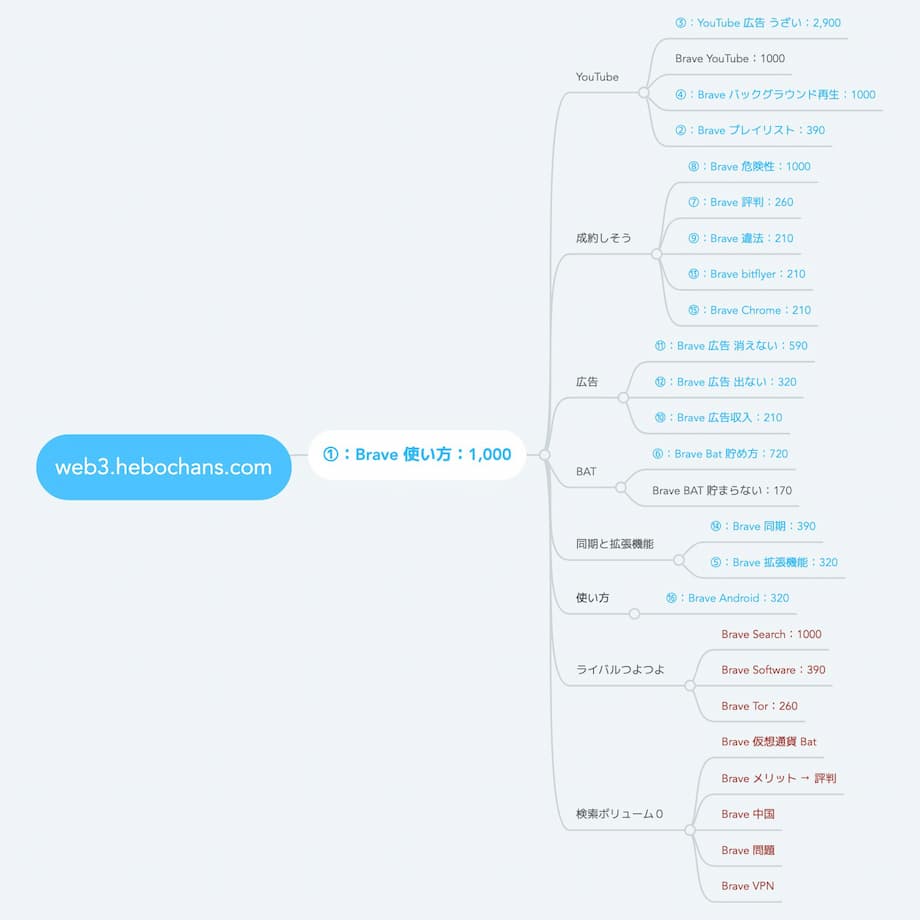
ステップ④マインドマップで見える化する【トピッククラスター】
いよいよ「サイトの設計図」を描いていきます。
ボクは、次の2つ用意しています。
2つの設計図
- サイト設計図A → マインドマップ
- サイト設計図B → スプレッドシート
マインドマップは、トピッククラスターを見える化するため。
スプレッドシートは「
ブログのキーワード選定のやり方
」で解説しています。
ここでは「マインドマップ編」を解説しますね。
こう思ってもらってOKです。そして、
キーワード選定で作ったスプレッドシートを見ながら、キーワードを「カテゴリー分け」していきましょう。
ツールは何でもいいですが、ボクは『MindMeister』を使っています。3つまで「無料」です。
とはいえ、「カテゴリーの分け方」なんてわからないですよね。
カテゴリーの分け方
- ①:自分の頭で考える
- ②:ツールを使う
なんと!「マインドマップの作り方」にもツールがあります。しかも、「無料」です。

『OMUSUBI』に「メインキーワード」を入れるだけで、マインドマップ化してくれるので、それを参考にするだけ。
とはいえ、自分の頭で「読者の気持ち」を考えることも忘れないでくださいね。

また、あなたのサイトの「内部リンクを見える化」してくれるプラグインまであります。
『Show Article Map』を入れておけば、ページを開くだけで、あなたのサイトの内部リンクが見れますよ。
関連記事【2025】おすすめ・人気のWordPressプラグイン3選+7
関連記事ブログのトピッククラスターモデルとは?作り方・メリット・分析ツール
ステップ⑤記事を書く順番にスプレッドシートを編集する
マインドマップ(トピッククラスター)が完成したら、最後に「記事を書く順番」を決めましょう。
基本的に、記事は「トピッククラスターごと」に「検索ボリュームが低い順」に書いていきます。
トピッククラスターの中で
- 検索ボリュームが少ない(50〜100前後)
- ロングテールキーワード(3語以上)
- 上位10記事が個人ブログばかり(←とくに重要)
とくに、最後の「上位10記事が個人ブログばかり」が重要です。
個人ブログがランクインできるなら、「あなたにも再現性がある」ということですからね。
「数字」だけにとらわれず、実際に検索して決めましょう。
書く順番の「基本的な考え方」はこれです。
とはいえ、ガンガン書いていけば「誤差」でしかないので、気にしすぎなくていいですよ。
合わせて読みたい
順番が決まったら、関連記事を読んで「1記事目」を公開してくださいね!
アフィリエイト特化ブログのサイト設計3つの注意点

アフィリエイト特化ブログの「サイト設計の注意点」は次のとおり。
この章のもくじ
ちゃぶ台をひっくり返すようで申し訳ないのですが・・・
初心者は「サイト設計なんてしなくていい」です!
注意点①サイト設計に時間をかけすぎない
なぜなら、ほぼ間違いなく「再設計」することになるから。
PDCA
- Plan(計画)
- Do(実行)
- Check(分析)
- Action(改善)
「PDCAを回す」と言いますが、初心者の「プラン通り」にはきっと進みません。
とはいえ、これはあくまで「初心者」のケース。
あなたがすでにブログで失敗してるなら、話は別です。
「
こんな個人ブログはオワコンだ9選
」も合わせて、どうぞ。

サイトの規模によりますが、ボクは「1週間〜1ヶ月」かけることもありますよ。
注意点②再設計する前提で設計する
キーワードを整理した結果、これから書く記事が「100」を超えることもありますよね。
たとえば、こんな感じ👇
ブログジャンルで130本
- ブログの始め方:30本
- ブログの書き方:40本
- ブログの伸ばし方:30本
- ブログの稼ぎ方:30本
当然、カテゴリー「ブログの始め方」から書いていきます。
なので、サイト設計の時点では「伸ばし方」や「稼ぎ方」はカテゴリー分けする程度で大丈夫です。
実際に書くのは「半年以上先」かもしれないですからね。
また、記事を書いていく中で・・・

この記事はずいぶん後に書くつもりだったけど、色んな記事に内部リンクできそうだ!
「読者にとって今必要」なら迷わず書くべきです。
その記事を書くことで、関連する記事も増やすことになるので、そのときは再設計すればOK。

最初の設計に固執せず、臨機応変に対応しましょう!
ベテランブロガーだって、みんな再設計してますよ。
注意点③ツールに頼りすぎない
本記事で紹介したツールはぜったいに使うべきですが、便利なツールは「考える力」を退化させます。
あなたのサイトには「どんな記事が必要か」。自分の頭でも考えてみましょう。
2つの方法
- ライバルを分析する
- 読者のニーズを考える
「サイトの完成 = 読者の悩みを全解決できるサイト」ですよね。
キーワード取得ツールだけでは、ぜったいに漏れがあります。
2つの方法を深掘り
- ライバルは書いてるのに、自分は書いてない記事
- サイト設計シートにはないけど、読者が求めている記事
ブログを書く中で、かならず新しいキーワードは見つかります。
サイト設計が終わっても、「自分の頭で考えること」はやめないでくださいね。
競合分析には『
Rank Tracker
』が優秀。ただの「順位チェック」にしか使わないなんてもったいないですよ。
\約10,000円安い!/
当ブログ限定リンク発行
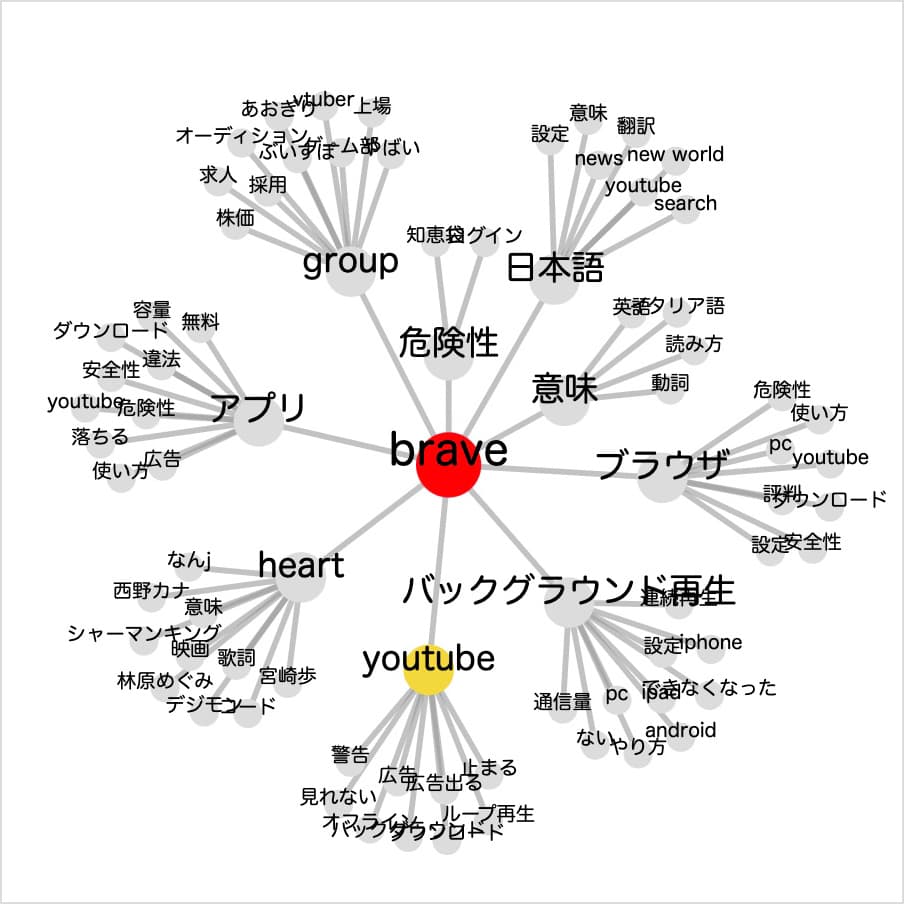
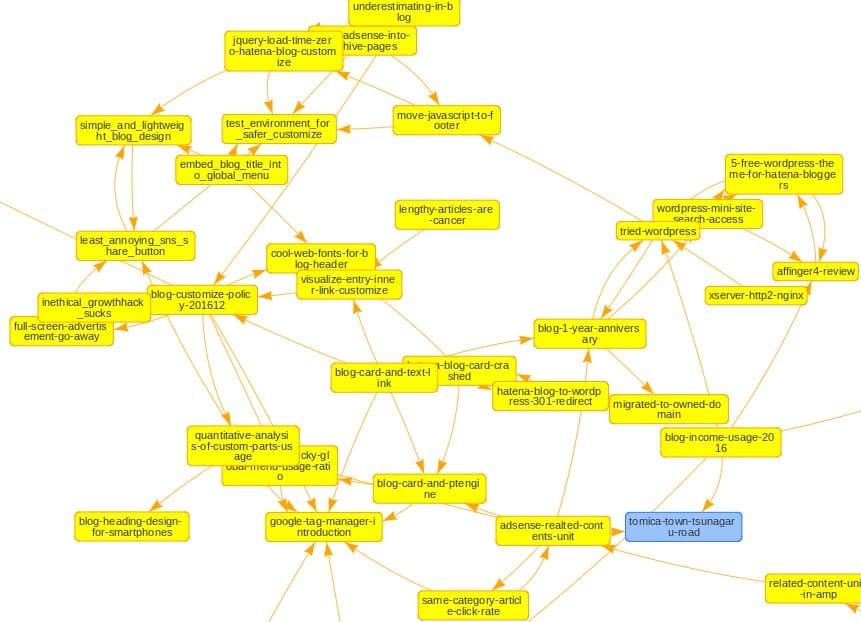
当アフィリエイト特化ブログのサイト設計図を公開【マインドマップを無料ダウンロード】

ボクが運営する『
Walking on Web3
』の「Braveカテゴリー」のサイト設計図です。
※とはいえ、見にくいと思うので、高画質な画像を「サイト設計シート」と一緒にアップロードしてあります。
Braveのトピッククラスター
- ピラーページ → Braveの使い方
- クラスターページ → その他の記事
残念ながら、ある日突然「案件終了のお知らせ」が届いたので、道半ばで辞めてしまったのですが・・・
毎週ビットコインがザクザク発生しているので、「サイト設計」自体は間違っていなかったんだと思います。

実際にボクが「洗い出したキーワード」をまとめたスプレッドシートを用意しました。
ボクの例を参考に、空白の「サイト設計シート」にあなたの設計図を描いてみてください!
\コピーして使ってね!/
補足ブログのサイト設計に役立つツール10選
| ツール | 使い方 | |
| ① | ASP『
A8.net |
売る商品を探す |
| ② | Webサービス『
ラッコキーワード |
関連キーワードを洗い出す |
| ③ | Google広告『キーワードプランナー』 | 検索ボリューム順に並べる |
| ④ | 拡張機能『Keyword Surfer』 | 検索ボリュームがわかる |
| ⑤ | Google版エクセル『スプレッドシート』 | サイト設計図を描く |
| ⑥ | ブラウザ拡張機能『MozBar』 | ライバルの強さを数値化 |
| ⑦ | Webサービス『MindMeister』 | トピッククラスターを見える化 |
| ⑧ | Webサービス『OMUSUBI』 | キーワードをマインドマップ化 |
| ⑨ | プラグイン『Show Article Map』 | 内部リンクを見える化 |
| ⑩ | 順位チェックツール『
Rank Tracker |
競合のキーワードを取得 |
本記事で紹介した「ブログのサイト設計に役立つツール」をまとめました。
基本的にぜんぶ「無料で使える&ブロガー必須」ツールなので、かならず導入してくださいね!
また、本記事で紹介した次世代ブラウザ『Brave』は、デフォルトで広告を非表示にしてくれる優れもの。
YouTubeなどの動画広告も「無料」でカットしてくれますよ👇
関連記事【忖度なし】Braveブラウザの評判【良い・悪いリアルな口コミ】
関連記事【2025】おすすめ・人気のWordPressプラグイン3選+7
アフィリエイト特化ブログのサイト設計後にやること【2パターン】

アフィリエイト特化ブログの「サイト設計後にやること」は、次のとおり。
この章のもくじ
サイト設計はゴールではなく、むしろ「スタート」ですからね!
やることAブログを開設する
- A-1:サーバーを借りる
- A-2:ドメインを決める
- A-3:WordPressを入れる
- A-4:初期設定をする
ブログの開設がまだなら、この4つを一括で済ませてしまいましょう。
初めてでも、「マジで10分」で終わりますよ。
関連記事【初心者でも10分】WordPressブログの始め方|エックスサーバー編
【初心者でも10分】WordPressブログの始め方|エックスサーバー編
やることB最初の記事を書く
- B-1:対策キーワードを決める
- B-2:記事構成を作る
- B-3:最初の記事を書く
すでにブログをお持ちなら、最初の記事を書いてみましょう。
とはいえ、ブログ記事を書く前にも「設計図」が必要です。
設計図が9割
- ブログ全体 → サイト設計
- 記事単位 → 記事構成
ブログが読まれるかは「記事構成で決まる」と言っても過言ではありません。
合わせて読みたい
すべて【超有料級】で解説しています🙌
【Q&A】アフィリエイト特化ブログのサイト設計に関する「よくある質問」

アフィリエイト特化ブログのサイト設計に関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
- Q1:ほかにブログを始める前にやることは?
- Q2:ブログにかかる費用は?
- Q3:ブログってやる意味ある?
順番に見ていきましょう!
Q1:ほかにブログを始める前にやることは?
A本を1〜2冊読んで、体系的に学ぶのがおすすめ。
「目的別」に一冊ずつ選んだので、よかったらどうぞ。
関連記事【10選】ブログ初心者におすすめ・人気の本!始め方や文章の書き方
また、そもそもパソコンを持ってないなら、ノートPCの準備は必須ですね。
関連記事コスパ最強!おすすめのブログアフィリエイト用ノートパソコン・PC4選
Q2:ブログにかかる費用は?
A「月1,000円」ほどの費用でブログは始められます。
ボクは3サイト運営してますが、コストは1日「100円」未満に収まっていますよ。
関連記事WordPressブログ開設の初期費用と運営の維持費はいくらかかる?
Q3:ブログってやる意味ある?
Aやる意味ありまくりです!
あなたが挫けそうになったとき、「ブログをやる意味」に価値を見い出せるように書きました😌
関連記事【20選】一般人がブログを書く理由・目的・やる意味・メリット
関連記事【奇跡が起きた】趣味ブログって楽しい!おすすめの始め方〜収益化まで

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】サイト設計図と構成でアフィリエイト特化ブログを成功へ導く

アフィリエイト特化ブログの「サイト設計のやり方」について解説しました。
まとめ
- サイト設計とは「ブログの設計図」である
- サイト設計は「三方良し(あなた・Google・読者)」
- ブログのサイト設計のやり方は5ステップ
- ブログのサイト設計に役立つツールがいっぱいある
- サイト設計が完成したら、ブログ記事を書こう
本記事で紹介した5ステップと神ツールを駆使すれば、初めてでも「サイト設計図」が描けます。
面倒だからとスキップすると、結果的に収益化が遠のいてしまうんですよね・・・。
あなただけの設計図が完成したら、いよいよブログを書いてみましょう👇
関連記事【超有料級】ブログ最初の記事・1記事目は何を書く?実例3つ付き
関連記事初心者必見!ブログ記事の書き方テンプレートを5大パート別に完全解説
ブログを始めたい方へ

当サイト経由で、国内シェアNo.1レンタルサーバー『エックスサーバー』に申し込むと、初回の利用料金から20%割引になります。
しかも、今ちょうどやっている「お得なキャンペーン」との併用もOK!
\初期費用無料!/
キャンペーンは予告なく変更・終了する可能性あり
