この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
この記事を書いた人

ヘボ
ブログの神様になる男
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性

ヘッダー画像は、「Webデザイン」に分類されます。

ボクはWebデザイナーでもあり、これまでにもゼロから「LP・バナー・名刺」などを制作してきました。
そこで、記事の前半で「ブログのヘッダー画像の最適サイズやおしゃれに作成するコツ」を。
後半では「ブログ用ヘッダー画像の作り方〝無料編と有料編〟」を解説します。
本記事を最後まで読むことで、初めてでも「3分でおしゃれなヘッダー画像」を作成できますよ!
ブログのヘッダーとは「あなたのお店の外観」

ブログ及びWebサイトは、次の3つの要素で構成されています。
ブログの構成
- ①:ヘッダー
- サイト名
- ヘッダー画像
- グローバルメニューなど
- ②:メイン
- ③:フッター
- サイトマップ
- プライバシーポリシー
- コピーライトなど
ヘッダーは、読者が最初に目にする部分(ファーストビュー)です。
例えるなら、「あなたのお店の外観」ですね。
関連記事雛形コピペOK!ブログのプライバシーポリシーと免責事項の書き方
ブログのヘッダー画像とは【トップ画像とも言う】

サイト名をテキストや、背景を透過したロゴ画像にしたブログが多いですよね。
ヘッダー画像の種類
- ①:サイト名を「テキスト」で
- ②:サイト名を「ロゴ画像」で
- ③:「ヘッダー(背景)画像」の上に「ロゴ画像」
- ④:サイト名やキャッチフレーズを含めた「ヘッダー画像」
この記事では、ヘッダー画像を「④:サイト名やキャッチフレーズ(コンセプト)を含めた1枚の画像」と定義します。
なぜなら、SNSのヘッダー画像と併用できて便利だからです。
関連記事やってはいけないブログのロゴの作り方とサイズ|フリー画像でおしゃれ
ブログのヘッダー画像のサイズ一覧【トップ画像】

WordPress・無料ブログ・SNSの「ヘッダー画像のサイズ」を、あなたの代わりに調査しました(`・ω・´)ゞ
| 横幅(width) | 高さ(height) | |
| WordPressテーマ | ||
| Cocoon | 1,900px | - |
| AFFINGER | 2,200px | 500px |
| SWELL | 1,600px | 360px |
| SANGO | 1,000px | 470px |
| JIN | 2,400px | - |
| 無料ブログ | ||
| アメブロ(CSS編集用) | 1,120px | 400px |
| アメブロ(簡単カスタマイズ用) | 980px | 300px |
| note | 1,920px | 1,006px |
| はてなブログ | 1,000px | 200px |
WordPressはテーマ公式に推奨されてない限り、「横幅」だけ合わせればOKです。
なぜなら
- 横幅 → 小さいと引き伸ばされちゃうから
- 高さ → 横幅に合わせて自動で変わるから
たとえば、当ブログのテーマ『
AFFINGER6
』の推奨サイズは「2,200px × 500px」ですが・・・
そのサイズで表示されることは、まずありません。読者のデバイスによって変動します。
それに、ヘッダー画像に高さがあると、デバイスのかなりの範囲を占めることになるので、そこは好みで決めるべき。
その他のWordPressテーマについては「テーマ名 ヘッダー画像 サイズ」で検索してみてくださいね。
関連記事ブログに人気・おすすめのWordPressテーマランキングTOP5
ブログに人気・おすすめのWordPressテーマランキングTOP5
補足SNSのヘッダー画像のサイズ一覧
| SNS | 横幅(width) | 高さ(height) |
| X(旧Twitter) | 1,500px | 500px |
| Facebook(カバー写真) | 1,200px | 675px |
| YouTube(チャンネルアート) | 2,560px | 1,440px |
※FacebookとYouTubeは「16:9」の比率で作ればOK。
ブログのために「X(旧Twitter)」をやってるブロガーも多いですよね。
おすすめのヘッダー画像サイズ
- 横幅 → WordPressテーマに合わせる(1,500px以上)
- 高さ → 500px
「1,500px × 500px」以上で上下に余白を残して作り、ブログ用に高さをトリミングする。
これがコスパいい作り方になります。

では、サイズを押さえた上で「おしゃれなヘッダー画像を作るコツ」を見ていきましょう!
ブログのヘッダー画像をおしゃれにデザイン・作成する3つのコツ

ブログのヘッダー画像を「おしゃれにデザイン・作成するコツ」は次のとおり。
この章のもくじ
結論、ヘッダー画像は「シンプル・イズ・ザ・ベスト」!
コツ①サイト名とコンセプトを決めておく
- ①:サイト名 or ロゴ
- ②:キャッチフレーズ(コンセプト)
- ③:背景
ヘッダー画像を作る前に「サイト名もしくはロゴ」と「キャッチフレーズ」は決めておきましょう。
キャッチフレーズも、サイト名と同じようにテキストでも入力できます。
デフォルトで「Just another WordPress site」と書かれていた部分ですね。
当ブログのコンセプト
スペースが限られているので、サイトの「コンセプト」を一言で表すキャッチフレーズがベスト!
合わせて読みたい
ぜんぶ記事を用意したので、合わせてどうぞ🙌
コツ②サイトのデザインに合わせる
- トップページと合わせる
- 投稿ページと合わせる
- アイキャッチ画像と合わせる
ヘッダー画像は、それ単体で考えるのではなく、サイト全体との調和を目指しましょう。
とくに、「色」は重要です。
| 概要 | 比率 | 当ブログの場合 | |
| ベースカラー | 主に背景に使われる | 70% | 白やグレー |
| メインカラー | サイトの主役となる色 | 25% | 黒 |
| アクセントカラー | ワンポイントで使う | 5% | 青(記事内のみ) |
この3つのカラーを決めてから、ヘッダー画像を作ったほうが効率よさそうですね。
また、これはデザイン全般に言えることですが・・・
ヘッダー画像に限らず、記事内の装飾もカラフルにするのはやめましょう。
ダサくなる一方ですからね。

当ブログのテーマ『
AFFINGER6
』には〝ヘッダー画像〟が別に用意されています。
ヘッダーのグローバルメニューの下に表示されるイメージ画像のようなものです。
ヘッダー画像をネタバレ
- アイキャッチ画像と同じ世界観
- ヘッダーとは違うロゴ
- ヘッダーとは違うキャッチフレーズ
よかったら「
トップページ
」でも確認してみてくださいね(別タブで開きます)。
関連記事ブログ型+サイト型トップページの作り方|固定ページでデザイン
関連記事【Canva】ブログのアイキャッチ・サムネイル画像のサイズと作り方
コツ③シンプルにする
つまり、ヘッダー画像はシンプルにしましょう。
シンプル・イズ・ベスト
- サイト名 or ロゴ
- キャッチフレーズを一行で
- カラーは3色まで
とくに「カラー」は難易度高いはずなので、配色サイトを参考に決めれば間違いないです。
配色サイト
あとは「背景」だけですね。
こちらも商用利用OKな「フリー素材サイト」を用意したので、次章でサクッと解説します👇
ブログのヘッダー画像に使えるフリー素材サイト5選
| サイト | 概要 | |
| ① | O-DAN | 40以上の有名な海外ストックフォトサイトから日本語で〝横断〟検索できるサイト |
| ② |
イラストAC |
クリエイターがアップしたフリー素材をDLできるサイト。写真AC・シルエットACなど姉妹サイトもある |
| ③ | ICOOON MONO | モノトーンに特化したアイコンサイト。ただし、好きな色に変えられる |
| ④ | FLAT ICON DESIGN | フラットデザインに特化したアイコンサイト |
| ⑤ | GIRLY DROP | ガーリーに特化した写真素材サイト |
このあたりを押さえておけば、素材にはまず困らないです。
では、フリー素材サイトを駆使して作った「ボクのヘッダー画像」を参考までに、どうぞ。
【実例】ボクのブログとX(旧Twitter)のヘッダー画像3選
| ① |  |
| ② |  |
| ③ |  |
サイト名をロゴにしただけのシンプルなヘッダー画像です。

ボクは画像編集が大好き&『Photoshop』に課金しているので、X(旧Twitter)のヘッダー画像は少しアレンジしています。
それぞれの違い
- 全ブログ → 背景透過のロゴ画像
- X → 背景透過のロゴ画像+背景
- このブログのみ → +トップページにヘッダー画像
それぞれのジャンルに合わせて、世界観を統一しています。
| ブログ | ジャンル | |
| ① |
ONE PIECE THE BIBLE |
ワンピースなので、海賊ヴィンテージ |
| ② |
Walking on Web3 |
Web3なので、フューチャリスティック・マトリックス |
| ③ |
THE GOD OF BLOG |
3サイト目なので、アイキャッチ画像など全て統一 |
とはいえ、ほとんどの方は無料で作りたいですよね?
そこで、ソフトのインストール不要&ブラウザ上で作成できる『
Canva
』で新しくヘッダー画像を作ってみました!3分で!笑
【無料】ブログ用ヘッダー画像の作り方【Canva編】

『
Canva
』とは、無料かつオンラインで画像編集ができるデザインツールのことです。
この章のもくじ
まずは、『
Canva
』に無料登録しておいてくださいね。
ステップ①ヘッダー画像のサイズを決める
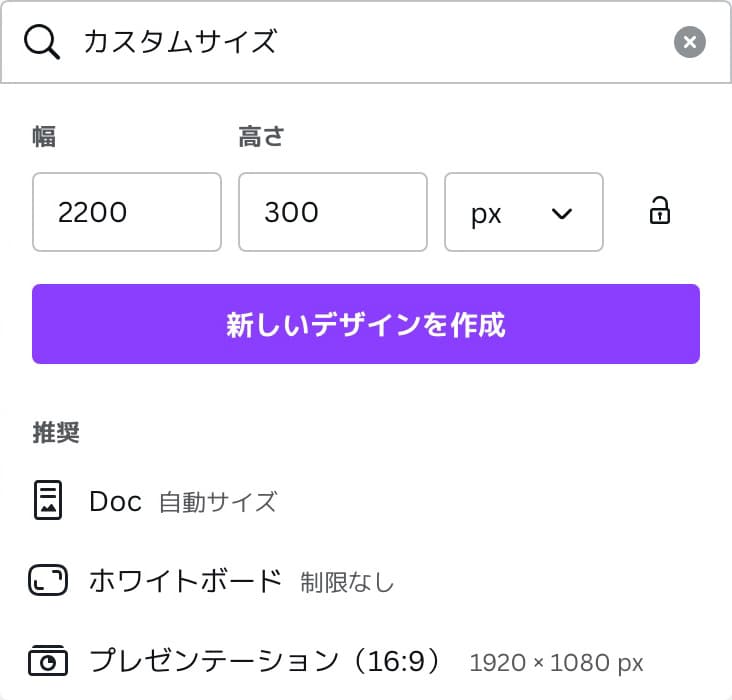
右上の「デザインを作成 › カスタムサイズ」をクリック。

「幅と高さ」を入力して、「新しいデザインを作成」をクリック。
別タブが開きます。
ステップ②ヘッダー画像を作る

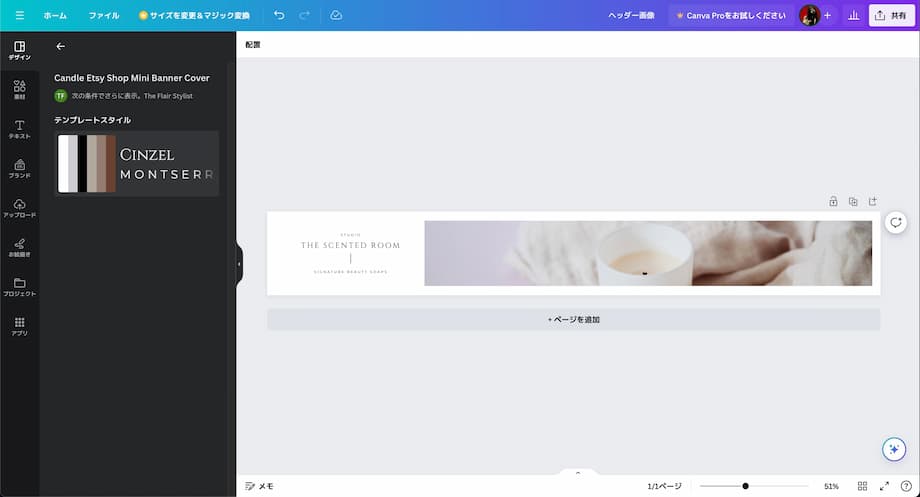
数ある「テンプレート」の中からこちらを選びました(サイズによって表示されるテンプレートが変わります)。
Canvaでできること
- デザイン → テンプレートを選ぶ
- 素材 → スタンプを押す
- テキスト → フォントを変える
- アップロード → 画像を挿入
- お絵描き → 自由に描ける
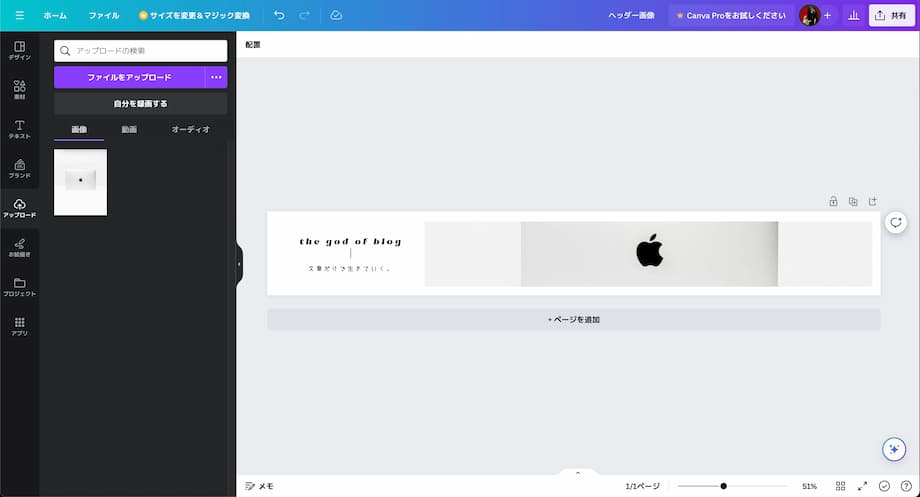
テキストやフォントを変えて、『O-DAN』でダウンロードした画像をアップロードすると・・・

たった3分でできあがり!笑
さっそくダウンロードしてみましょう。
右上の「共有 › ダウンロード」をクリック。
ステップ③ヘッダー画像をダウンロードする

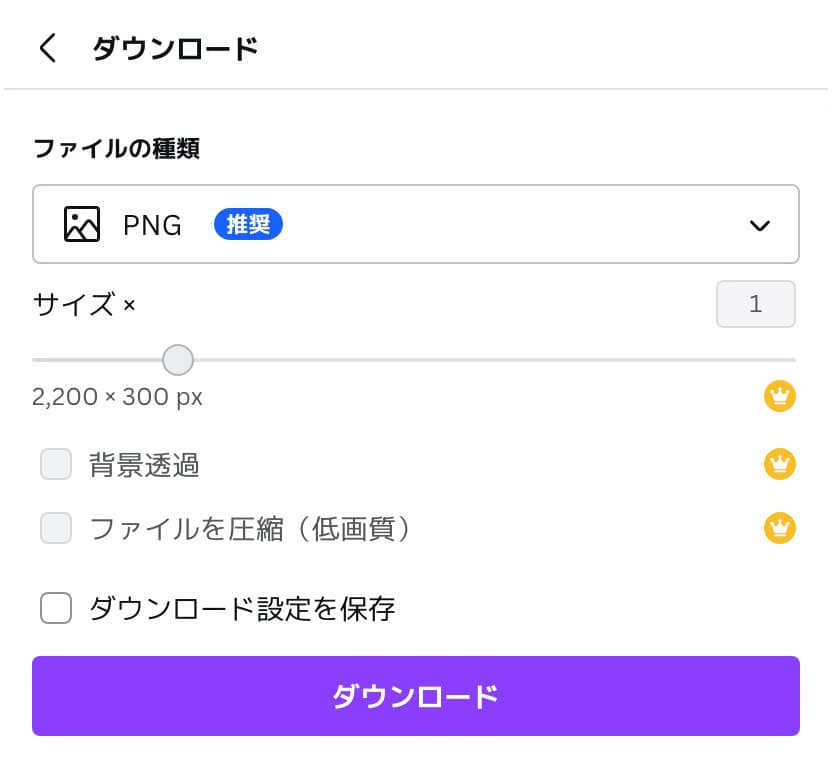
ファイルの種類は「PNG(推奨)」のまま、ダウンロードをクリック。

完成品がダウンロードできました。
このままだとサイトが重くなってしまうので、アップロードする前に、ヘッダー画像を圧縮して、軽量化しましょう。
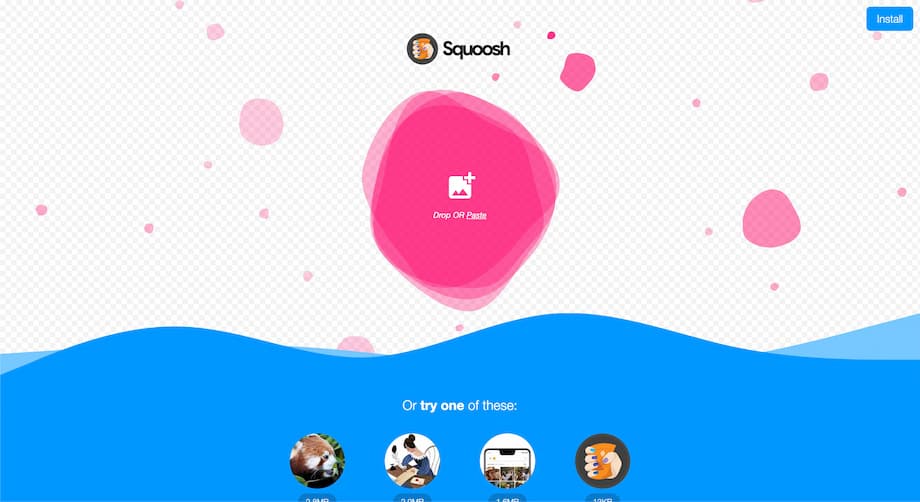
補足ヘッダー画像を軽量化してアップロードする

『Squoosh』とは、Googleが開発したWebサービスです。無料かつ登録不要で使えます。
ヘッダー画像をドラッグ&ドロップ。
右下のQualityを調整して、「80KB」ほどに圧縮してください。なぜなら・・・
「ダウンロード」マークをクリックすれば終了!おつかれさまでした\(^o^)/
【有料】ブログ用ヘッダー画像の作り方【ココナラ編】
『
ココナラ![]()
』とは、Web上でスキルを売買できるプラットフォームのこと。
ヘッダー画像の作り方
- ①:『
ココナラ

』に無料登録する
- ②:カテゴリから「Webサイト制作・Webデザイン」をクリック
- ③:さらに「バナー・ヘッダーデザイン」をクリック
- ④:好みのデザイナーを探す
ヘッダー画像は「1,500円〜」から作ってもらえますよ。
ココナラの取引の流れ
- ①:購入画面に進む
- ②:支払い方法を選んで購入する
- ③:トークルームでやりとりする
- ④:完成品を受け取る
- ⑤:評価する
その前に「見積もりやカスタマイズの相談をする」ことも可能です。
そこで、トークルームに送る最初のメッセージの「テンプレート」を用意しました👇
右上のCopyをクリック
はじめまして、◯◯と申します。
△△さんのデザインがめちゃくちゃ好みで購入させていただきました!
ブログに設置する「ヘッダー画像」をお願いしたいです。
・ブログのURL:example.com
・サイト名:●●
・キャッチフレーズ:◎◎
・WordPressテーマ:AFFINGER
・サイズ:2,200px × 500px
「参考イメージ」と「ロゴ画像」を添付しますので、合わせてご確認ください。
・形式:png
・解像度:300dpi以上
・納品希望日:□月□日
・その他の要望:X(旧Twitter)にも使えると嬉しいです。
お取引終了まで、よろしくお願いいたしします。※「見積もりやカスタマイズの相談をする」には専用のフォーマットが用意されています。
プロが作ったヘッダー画像を、X(旧Twitter)と併用できたら、コスパいいですよね!
\300円割引クーポンがもらえる/
無料で会員登録
【Q&A】ブログのヘッダー画像サイズに関する「よくある質問」

ブログのヘッダー画像サイズに関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
順番に見ていきましょう!
Q1:Cocoonのヘッダー画像のサイズは?
AWordPressの無料テーマ『Cocoon(コクーン)』のヘッダー画像に推奨サイズはありません。
とはいえ、ボクが実際にブラウザのデベロッパーツールで検証した結果・・・
つまり、2,560pxのワイド画面で見れば、1,900pxで作ったヘッダー画像も2,560pxで表示されます。
そんな読者はあまり多くないので、気にしなくていいと思いますが、大きめで作ったほうが劣化は少ないでしょう。
Q2:アメブロのヘッダーのサイズは?
A「CSS編集用」か「簡単カスタマイズ用」で変わります。
| アメブロ | 横幅(width) | 高さ(height) |
| CSS編集用 | 1,120px | 400px |
| 簡単カスタマイズ用 | 980px | 300px |
参考までにどうぞ。

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】ブログ用ヘッダー画像のサイズは横幅が大事

「ブログのヘッダー画像」について解説しました。
まとめ
『
Canva
』を使えば、誰でもそれっぽいヘッダー画像を作ることができます。
ブログで使う画像
- ①:サイトのロゴ(ヘッダー画像)
- ②:ファビコン(ブラウザのタブやスマホのアイコン用)
- ③:プロフィール画像
- ④:OGP画像(トップページをSNSにシェアするとき用)
- ⑤:アイキャッチ画像
ロゴやプロフィール画像と合わせて、プロに任せるのもいいですね👇
\300円割引クーポンがもらえる/
無料で会員登録
ブログを始めたい方へ

当サイト経由で、国内シェアNo.1レンタルサーバー『エックスサーバー』に申し込むと、初回の利用料金から20%割引になります。
しかも、今ちょうどやっている「お得なキャンペーン」との併用もOK!
\初期費用無料!/
キャンペーンは予告なく変更・終了する可能性あり